WordPress Gutenberg Tutorial : Przewodnik dla początkujących
Opublikowany: 2022-10-30Wtyczka do tworzenia stron ma ogromne znaczenie, jeśli chcesz tworzyć i rozwijać strony internetowe dla swojej witryny WordPress. Edytor bloków WordPress Gutenberg pojawił się w 2021 roku z pełnymi funkcjami edycji witryny. Chociaż nie minęło wiele czasu od jego pojawienia się, edytor bloków Gutenberga mocno konkuruje z innymi popularnymi programami do tworzenia stron. Jeśli chcesz stworzyć przyjazną dla SEO witrynę WordPress, edytor bloków Gutenberg może znajdować się na szczycie listy. Ten samouczek WordPress Gutenberg pokaże, jak łatwo możesz używać edytora bloków Gutenberg do tworzenia stron przyjaznych SEO dla swojej witryny WordPress.
Przedstawimy Ci wszystkie podstawowe funkcje edytora bloków Gutenberga, abyś mógł rozpocząć swój pierwszy projekt!
Dlaczego warto wybrać edytor bloków Gutenberga?
Edytor bloków Gutenberg zawiera wszystkie niezbędne elementy potrzebne do stworzenia oszałamiającej i lekkiej witryny WordPress. Jest łatwy w użyciu; w ten sposób nie potrzebujesz dużo czasu na tworzenie stron za pomocą edytora bloków Gutenberga. Tym, co wyraźnie odróżnia edytor bloków Gutenberga od innych popularnych kreatorów stron, jest jego kodowanie przyjazne SEO o niskim współczynniku. Wszystkie inne popularne programy do tworzenia stron na rynku mają bardzo wysoki współczynnik kodowania, co powoduje wolniejsze ładowanie stron witryny.
Edytor bloków Gutenberga jest dostarczany za darmo z instalacją WordPress WooCommerce. Nie musisz płacić żadnych opłat za korzystanie z edytora.
Z drugiej strony musisz zapłacić dodatkowe pieniądze, aby korzystać z innych popularnych programów do tworzenia stron, jeśli chcesz korzystać z ich pełnej wersji. Dzięki kodowaniu o niskim współczynniku i bezpłatnej pełnej wersji edytor bloków Gutenberga wyprzedza wyścig z inną popularną wtyczką do tworzenia stron. Możesz użyć edytora bloków Gutenberga z najlepszymi motywami WooCommerce dla WordPress.
.
Samouczek WordPress Gutenberg: Bloki dostępne w edytorze Gutenberg
Ponieważ Gutenberg jest edytorem opartym na blokach, musisz pracować z różnymi blokami, aby opracować i w pełni dostosować swoją witrynę WordPress. Poniżej znajduje się lista wszystkich dostępnych bloków w edytorze Gutenberg Block.
| Układ | Tekst | Głoska bezdźwięczna | cytaty | Kod |
| Kolumny | Ustęp | Obraz | Cytat | Wstępnie sformatowany |
| Kolumny tekstowe | ListaKolumny | Okładka | Cytat | Niestandardowy kod HTML |
| Separator | Nagłówek | Galeria obrazów | Werset | Osadzenia |
| Czytaj więcej | Podrubryka | Audio | ||
| Stół | Wideo | |||
| Przycisk | Osadzenia | |||
| Klasyczny blok | Skróty | |||
| Kolumny tekstowe |
Samouczek WordPress Gutenberg: Dodawanie i dostosowywanie bloków Gutenberg
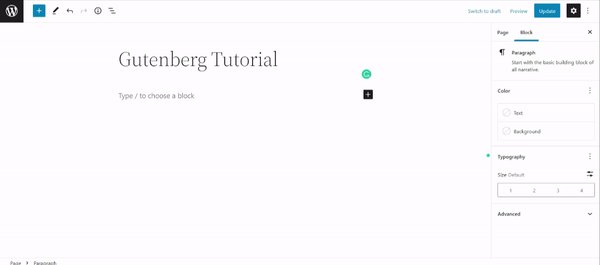
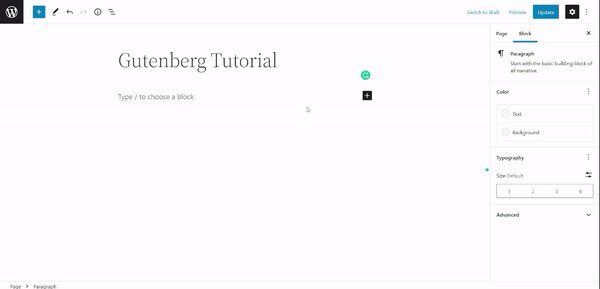
Po otwarciu strony w edytorze bloków zobaczysz ikonę czarnego (+) plusa. Ta ikona służy do dodawania bloków do edytora. Listę elementów otrzymasz po kliknięciu ikony (+). Kliknij dowolne elementy, które chcesz dodać, a zostaną one dodane do Twojego edytora. Następnie kliknięcie tego bloku zapewni spersonalizowane opcje wprowadzania zmian w bloku zgodnie z preferencjami.
Ustawienia blokowania
W tym samouczku WordPress Gutenberg dodamy kilka bloków i będziemy obserwować ich użycie. Stwórzmy nową stronę i kontynuujmy rozwój.
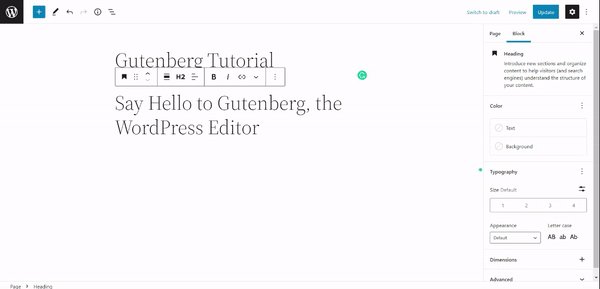
Samouczek WordPress Gutenberg: Zmiana typu bloku
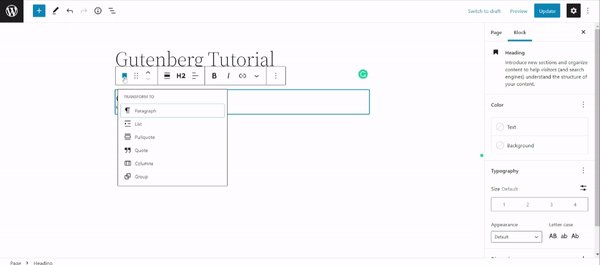
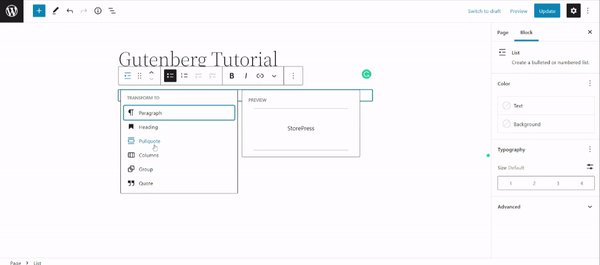
Po dodaniu bloku do edytora najedź na blok lub kliknij, a zobaczysz kilka opcji dostosowywania. Pierwsza opcja w ustawieniach bloku Gutenberga to zmiana typu bloku. Po dodaniu zawartości do bloku, nadal możesz przekonwertować typ bloku.
Na przykład dodałeś blok nagłówka. Klikając opcję zmiany typu bloku na pasku narzędzi bloku, można przekonwertować typ bloku na kilka innych typów. Pamiętaj, że możesz przekonwertować swój typ bloku tylko na ograniczony typ bloku. Na przykład nie można przekonwertować bloku nagłówka na blok obrazu. Ale możesz przekonwertować blok akapitu na blok cytatu.

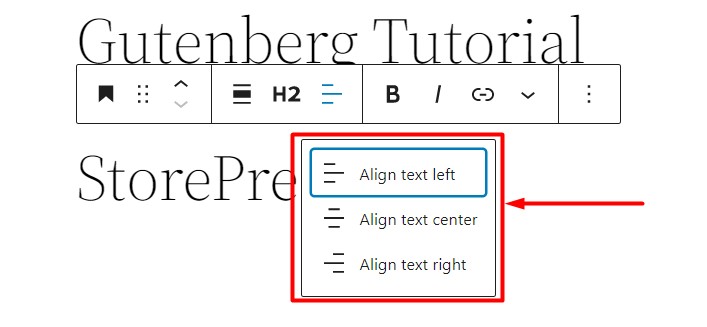
WordPress Gutenberg Tutorial: Wyrównanie
Możesz zmienić wyrównanie tekstu lub modułu z ustawień bloku Gutenberga. Dostępne wyrównania to wyrównanie do lewej, do prawej i do środka.

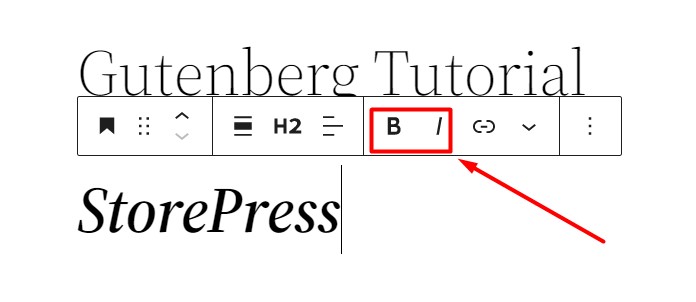
Samouczek WordPress Gutenberg: pogrubienie / kursywa
Kolejną opcją są opcje Pogrubienie i Kursywa. Po zaznaczeniu fragmentu tekstu możesz zmienić jego format na pogrubienie i kursywę.


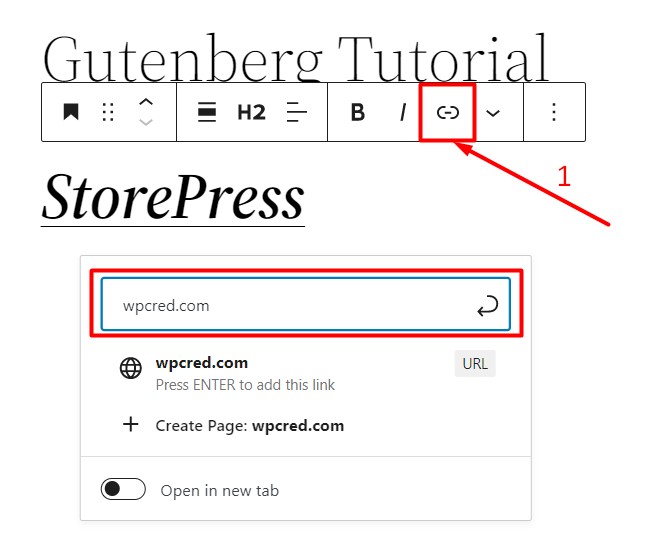
Samouczek WordPress Gutenberg: Linki
Możesz dodać linki wewnętrzne lub zewnętrzne za pomocą opcji linku narzędzia ustawień bloku Gutenberga. Po prostu zaznacz fragment tekstu, który chcesz połączyć, a następnie kliknij ikonę łącza. Zobaczysz pole wejściowe dla adresu URL.

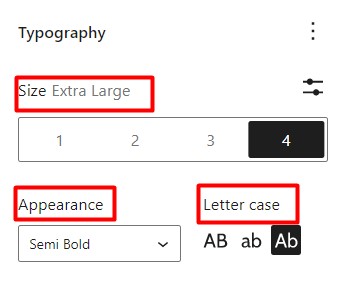
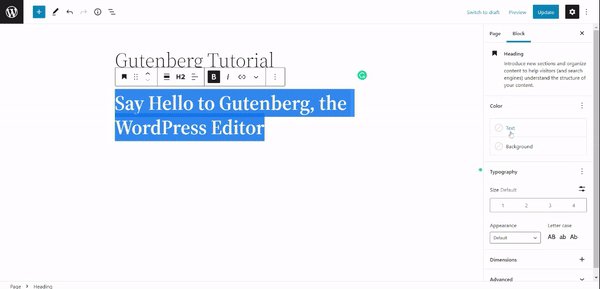
Samouczek WordPress Gutenberg: Typografia
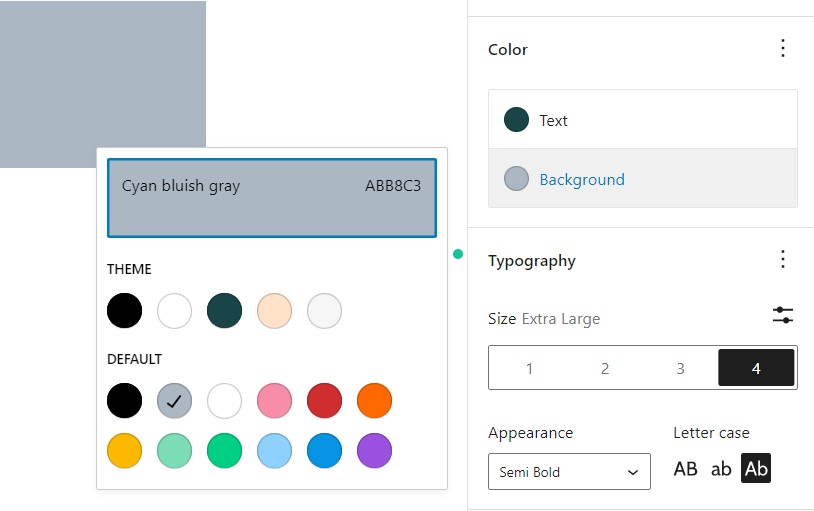
Możesz zmienić kolor i rozmiar czcionki zaznaczonego tekstu. Po prawej stronie edytora opcje będą widoczne za każdym razem, gdy wybierzesz blok do dostosowania. Przejdź do sekcji bloku po prawej stronie edytora i znajdź opcję dostosowywania w sekcji Nagłówek. W polu typografii w sekcji Nagłówek wybierz rozmiar czcionki, grubość czcionki i wielkość liter. Opcje typografii są takie same we wszystkich najlepszych motywach WordPress przyjaznych dla Gutenberga.

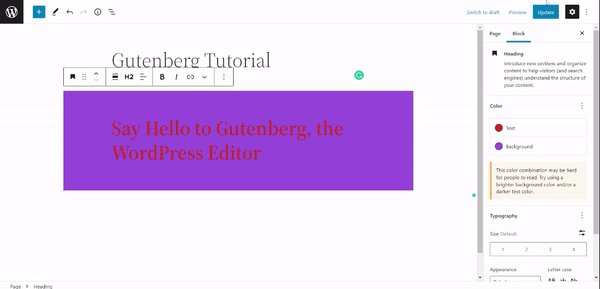
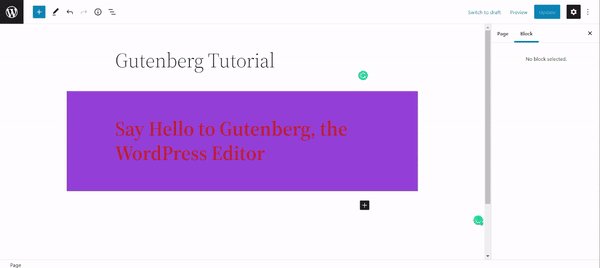
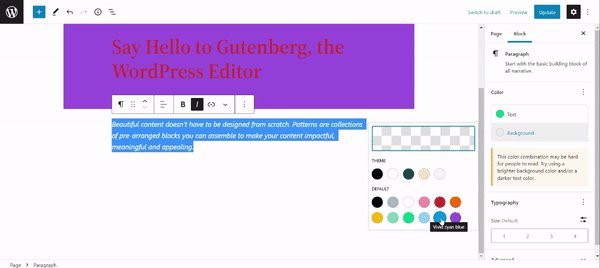
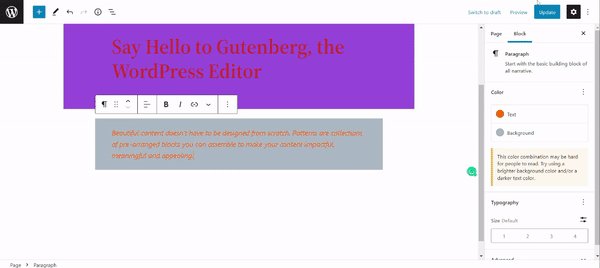
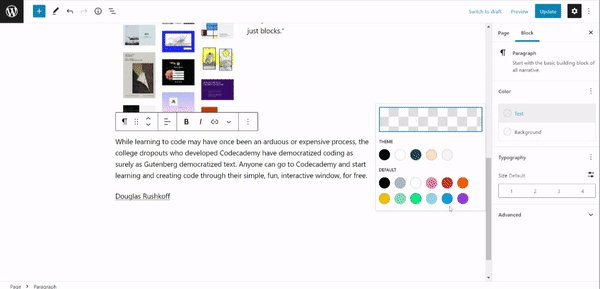
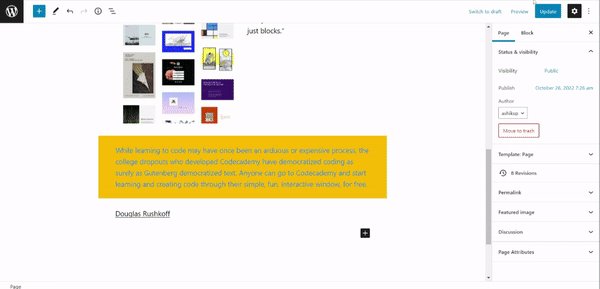
Samouczek WordPress Gutenberg: Kolor
Możesz łatwo zmienić kolor tekstu i jego tła, korzystając z opcji koloru tekstu i koloru tła.

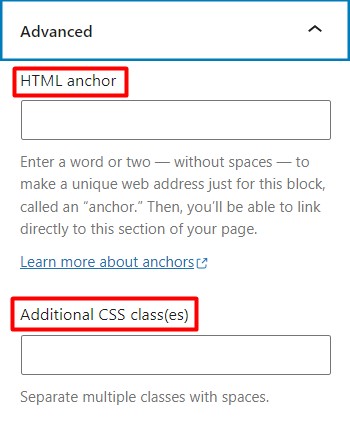
Samouczek WordPress Gutenberg: Dodatkowa klasa CSS
Po wybraniu bloku do dostosowania po prawej stronie w polu dostosowywania bloku w sekcji Zaawansowane znajdziesz dodatkowe pole klasy CSS. Możesz napisać kilka klas w dodatkowym polu CSS, oddzielając je przecinkami (,).

Tworzenie prostego szablonu za pomocą edytora bloków Gutenberg
Widzieliśmy podstawowe zastosowanie i ustawienia Gutenberga. Teraz użyjemy kilku ogólnych bloków i stworzymy prosty szablon.
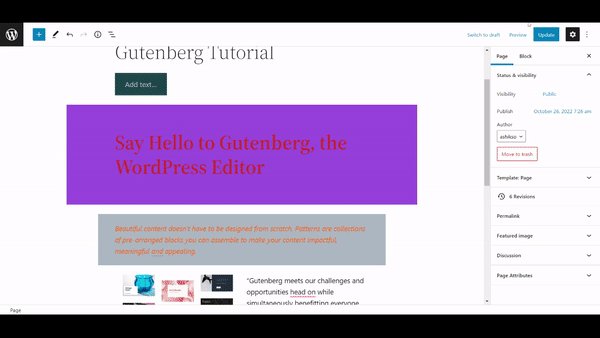
Samouczek WordPress Gutenberg: Tworzenie i dostosowywanie nagłówka
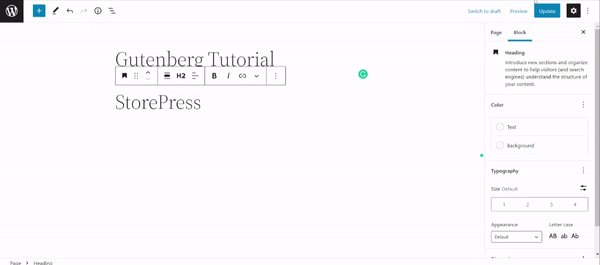
W edytorze bloków Gutenberga kliknij ikonę (+) i kliknij blok „Nagłówek”, aby dodać go do edytora. Zmień kolor i styl czcionki, jak chcesz.

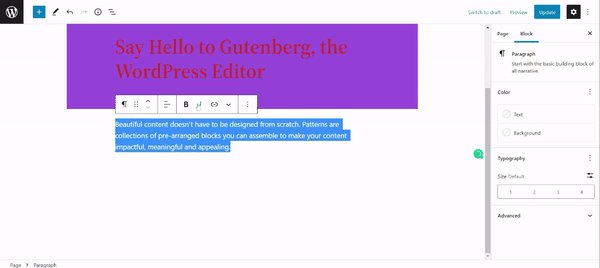
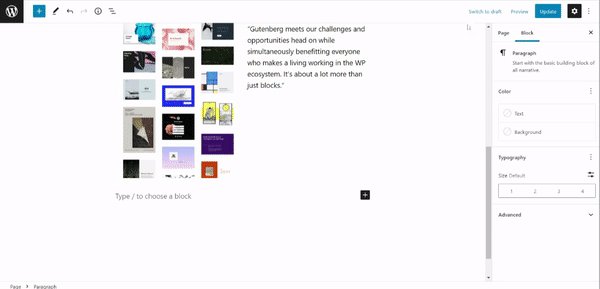
Samouczek WordPress Gutenberg: Dodawanie akapitu do strony
Kliknij ponownie ikonę (+) i dodaj akapit, aby zablokować edytor. Wstaw i stylizuj akapit, korzystając z ustawień bloku Gutenberga i opcji dostosowywania po prawej stronie.

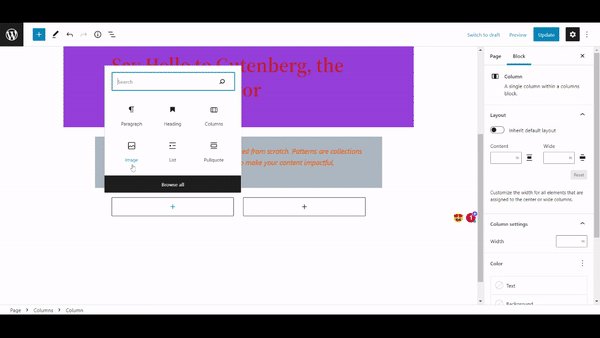
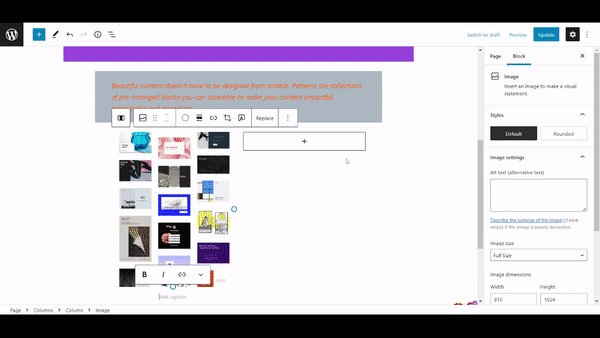
Samouczek WordPress Gutenberg: dodawanie obrazu i tekstu w dwóch kolumnach
Z listy bloków Gutenberga kliknij „Kolumny”, a następnie wybierz 50/50, ponieważ weźmiemy dwie równo podzielone kolumny obok siebie. Teraz w pierwszej kolumnie dodaj blok obrazu i prześlij obraz za jego pomocą. W drugiej kolumnie dodaj blok akapitu i wstaw akapit. Pamiętaj, aby za każdym razem, gdy chcesz zapisać zmianę, zaktualizować „Kliknięcie”.

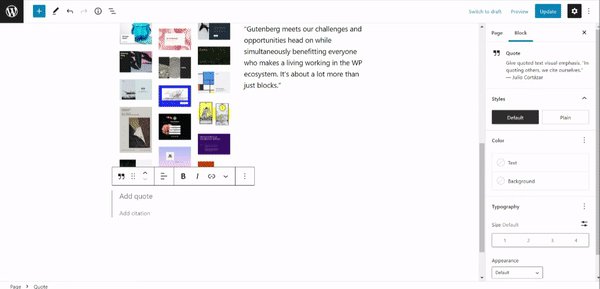
Samouczek WordPress Gutenberg: Dodawanie oferty do sekcji referencji
Przejrzyj listę bloków i wybierz blok „Cytuj”. Wstaw cytat do bloków i dostosuj go tak, jak chcesz.

Samouczek WordPress Gutenberg: Dodawanie przycisku do strony
Przejdź przez listę bloków Gutenberga i wybierz blok „Przycisk”. Nadaj przyciskowi nazwę do wyświetlenia i użyj funkcji linku w ustawieniach bloku Gutenberga, aby połączyć ten przycisk z treścią.

Samouczek WordPress Gutenberg: Ostateczny wynik

Wniosek
W tym samouczku nauczyliśmy się podstawowego korzystania z ustawień bloku Gutenberga. Użyliśmy również kilku bloków do skonstruowania prostego szablonu internetowego. Edytor bloków Gutenberga jest łatwy i szybki oraz bardzo skuteczny dla lepszego SEO Twojej witryny WordPress.
Jeśli nauczysz się wszystkich podstaw, które tutaj pokazaliśmy, możesz zdobyć znacznie więcej umiejętności dzięki praktyce w krótkim czasie! Mamy nadzieję, że ten samouczek był pomocny na drodze do nauki edytora bloków WordPress Gutenberg. Zachęcamy do zapoznania się z naszym artykułem o tym, jak używać znaczników schematu WordPress do poprawy SEO witryny.
