Tutorial WordPress Gutenberg: Un ghid pentru începători
Publicat: 2022-10-30Un plugin de generare de pagini este de cea mai mare importanță dacă doriți să creați și să dezvoltați pagini web pentru site-ul dvs. WordPress. Editorul de blocuri WordPress Gutenberg a venit în 2021 cu funcții complete de editare a site-ului. Deși nu a trecut mult de la sosirea sa, editorul de blocuri Gutenberg concurează puternic cu alți constructori de pagini populari. Dacă doriți să dezvoltați un site WordPress prietenos cu SEO, editorul de blocuri Gutenberg ar putea fi în fruntea listei. Acest tutorial WordPress Gutenberg va demonstra cât de ușor puteți utiliza editorul de blocuri Gutenberg pentru a dezvolta pagini SEO-friendly pentru site-ul dvs. WordPress.
Vă vom prezenta toate caracteristicile de bază ale editorului de blocuri Gutenberg pentru a vă ajuta să începeți primul proiect!
De ce ar trebui să alegi Gutenberg Block Editor?
Editorul de blocuri Gutenberg are toate elementele esențiale de care aveți nevoie pentru a dezvolta un site web WordPress uimitor și ușor. Este ușor de utilizat; astfel, nu aveți nevoie de mult timp pentru a crea pagini folosind editorul de blocuri Gutenberg. Ceea ce deosebește în mod explicit editorul de blocuri Gutenberg de celălalt constructor de pagini popular este codificarea sa scăzută, prietenoasă cu SEO. Toți ceilalți creatori de pagini populari de pe piață au un raport foarte mare de codare, ceea ce duce la încărcarea mai lent a paginilor site-ului dvs.
Editorul de blocuri Gutenberg vine gratuit cu instalarea WordPress WooCommerce. Nu trebuie să plătiți nicio taxă pentru utilizarea editorului.
Pe de altă parte, trebuie să plătiți bani în plus pentru a utiliza ceilalți constructori de pagini populari dacă doriți să folosiți versiunea lor completă. Cu codificare cu raport scăzut și o versiune completă gratuită, editorul de blocuri Gutenberg este în avans în cursa cu celălalt plugin popular de generare de pagini. Puteți folosi editorul de blocuri Gutenberg cu cele mai bune teme WooCommerce pentru WordPress.
.
Tutorial WordPress Gutenberg: Blocuri disponibile în Editorul Gutenberg
Deoarece Gutenberg este un editor bazat pe blocuri, trebuie să lucrați cu diferite blocuri pentru a dezvolta și personaliza complet site-ul dvs. WordPress. Mai jos este lista tuturor blocurilor disponibile în editorul de blocuri Gutenberg.
| Aspect | Text | Mass-media | Citate | Cod |
| Coloane | Paragraf | Imagine | Citat | Preformatat |
| Coloane de text | ListColumns | Imagine de copertă | Citate | HTML personalizat |
| Separator | Titlu | Galerie de imagini | Verset | Încorporează |
| Citeste mai mult | Subcap | Audio | ||
| Masa | Video | |||
| Buton | Încorporează | |||
| Bloc clasic | Shortcodes | |||
| Coloane de text |
Tutorial WordPress Gutenberg: Adăugarea și personalizarea blocurilor Gutenberg
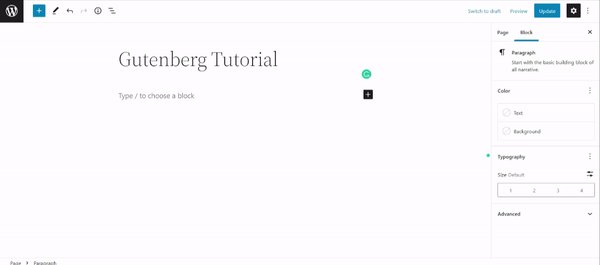
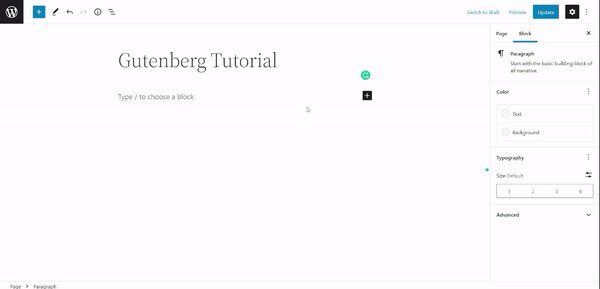
După ce deschideți o pagină în editorul de blocuri, veți vedea o pictogramă neagră (+) plus. Această pictogramă este folosită pentru a adăuga blocuri în editorul dvs. Veți obține o listă de elemente când faceți clic pe pictograma (+). Faceți clic pe orice elemente pe care doriți să le adăugați și acestea vor fi adăugate în editorul dvs. După aceea, făcând clic pe acel bloc, veți avea opțiuni personalizate pentru a modifica blocul după cum doriți.
Blocați setările
În acest tutorial WordPress Gutenberg, vom adăuga mai multe blocuri și vom privi utilizarea lor. Să creăm o pagină nouă și să continuăm cu dezvoltarea.
Tutorial WordPress Gutenberg: Schimbarea tipului de bloc
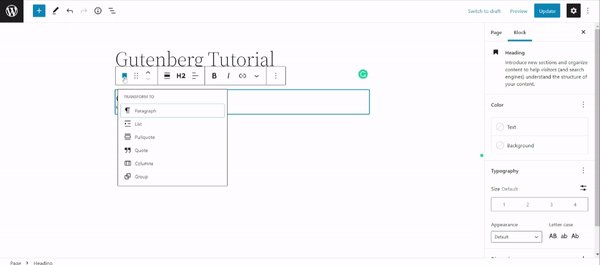
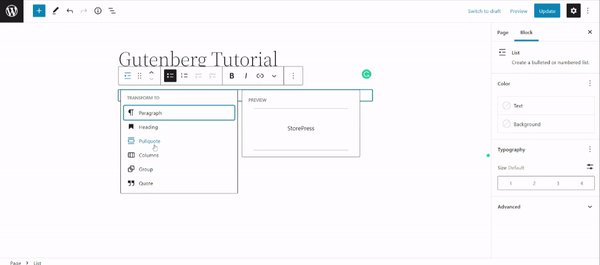
După ce adăugați un bloc în editor, treceți cu mouse-ul sau faceți clic pe bloc și veți vedea mai multe opțiuni de personalizare. Prima opțiune din setările blocului Gutenberg este schimbarea tipului de bloc. După ce adăugați conținut la un bloc, puteți converti în continuare tipul de bloc.
De exemplu, ați adăugat un bloc de titlu. Făcând clic pe opțiunea de modificare a tipului de bloc din bara de instrumente pentru blocuri, puteți converti tipul de bloc în alte câteva tipuri. Rețineți că puteți converti doar tipul de bloc într-un tip de bloc limitat. De exemplu, nu puteți converti un bloc de antet într-un bloc de imagine. Dar puteți converti un bloc de paragraf într-un bloc de tragere-ghilime.

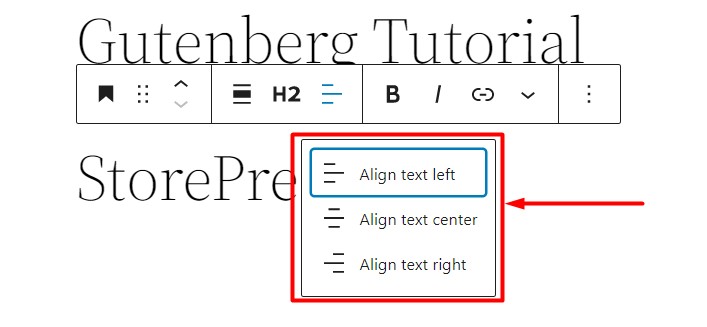
Tutorial WordPress Gutenberg: Aliniere
Puteți modifica alinierea textului sau a modulului din setările blocului Gutenberg. Aliniamentele disponibile sunt alinierea la stânga, la dreapta și la centru.

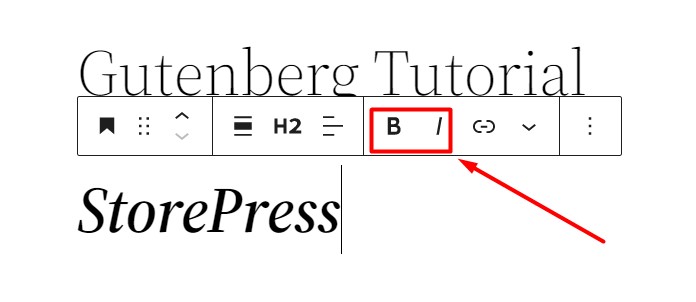
Tutorial WordPress Gutenberg: Bold / Italic
Următoarea opțiune este opțiunile Bold și Italic. După ce selectați o porțiune de text, puteți modifica formatul acesteia în aldine și cursive.


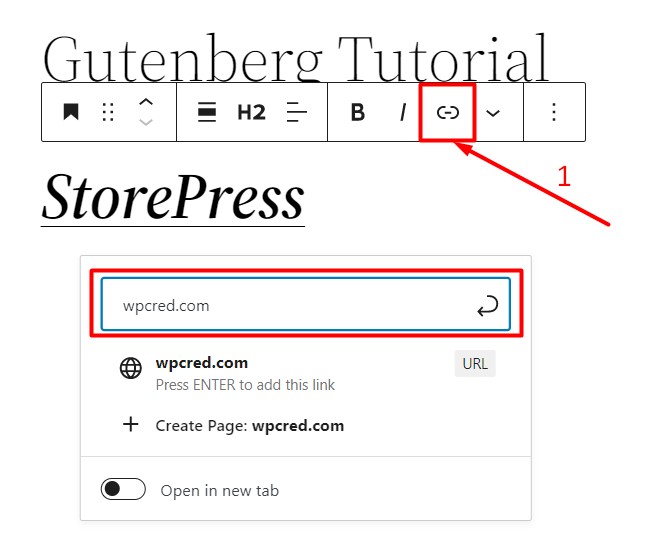
Tutorial WordPress Gutenberg: Linkuri
Puteți adăuga link-uri interne sau externe utilizând opțiunea de link pentru instrumentele de setări de blocare Gutenberg. Pur și simplu selectați o porțiune de text pe care doriți să o legați și apoi faceți clic pe pictograma linkului. Veți vedea un câmp de introducere pentru adresa URL.

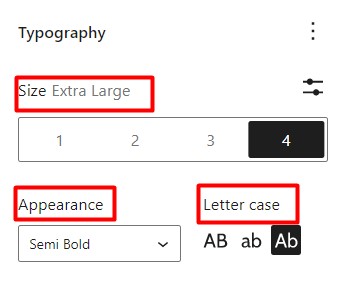
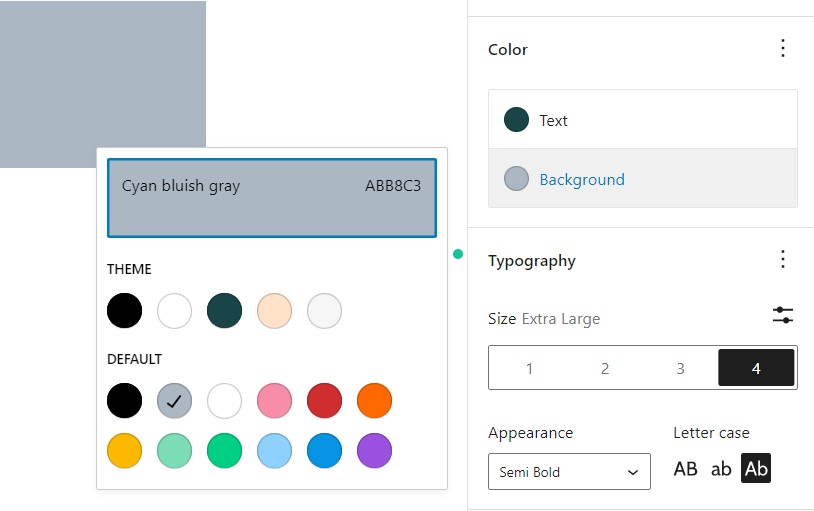
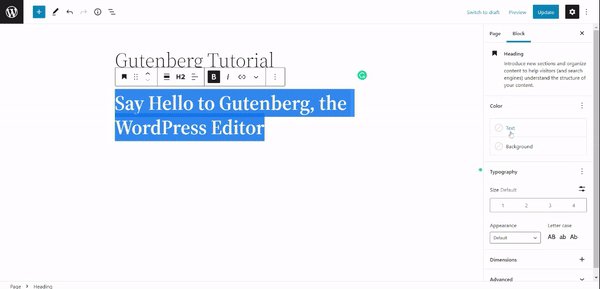
Tutorial WordPress Gutenberg: Tipografie
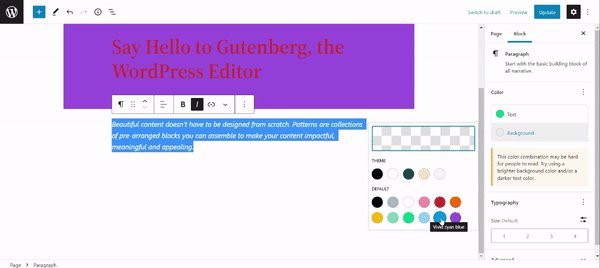
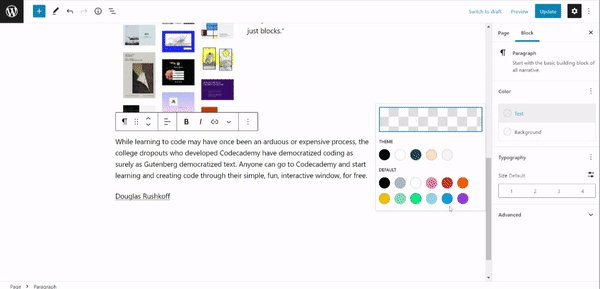
Puteți modifica culoarea și dimensiunea fontului unui text selectat. În partea dreaptă a editorului, opțiunile vor fi vizibile de fiecare dată când selectați un bloc de personalizat. Accesați secțiunea de blocare din partea dreaptă a editorului și găsiți opțiunea de personalizare în secțiunea Titlu. În caseta de tipografie a secțiunii Titlu, alegeți dimensiunea fontului, greutatea fontului și majusculele. Opțiunile de tipografie sunt aceleași în toate temele WordPress de top pentru Gutenberg.

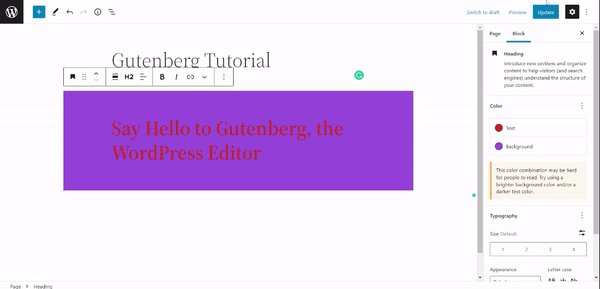
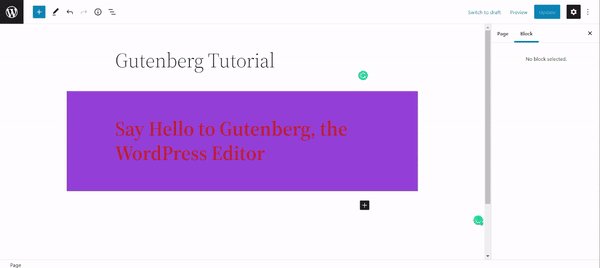
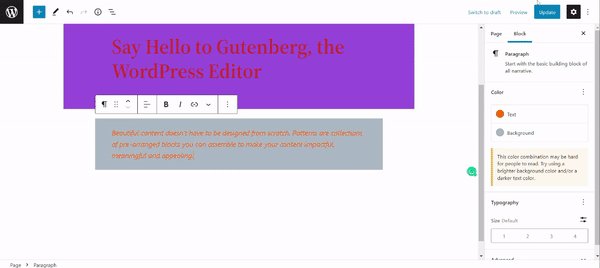
Tutorial WordPress Gutenberg: Culoare
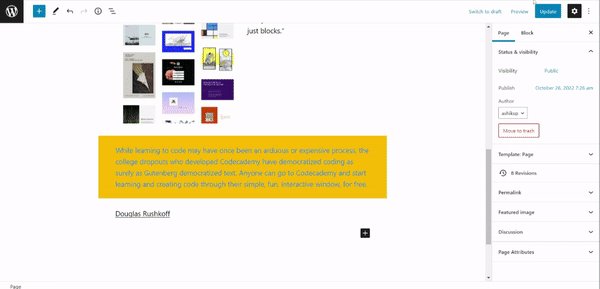
Puteți schimba cu ușurință culoarea textului și a fundalului folosind opțiunile pentru culoarea textului și culoarea fundalului.

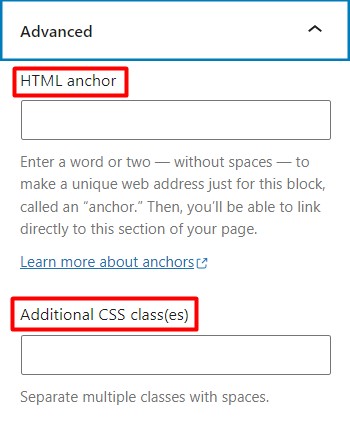
Tutorial WordPress Gutenberg: clasă CSS suplimentară
Când selectați un bloc pentru personalizare, veți găsi o casetă suplimentară de clasă CSS în partea dreaptă, în interiorul casetei de personalizare a blocului, sub secțiunea Avansat. Puteți scrie mai multe clase în interiorul casetei CSS suplimentare, separând clasele cu virgule (,).

Crearea unui șablon simplu folosind Gutenberg Block Editor
Am văzut utilizarea și setările de bază ale lui Gutenberg. Acum vom folosi câteva blocuri generale și vom crea un șablon simplu.
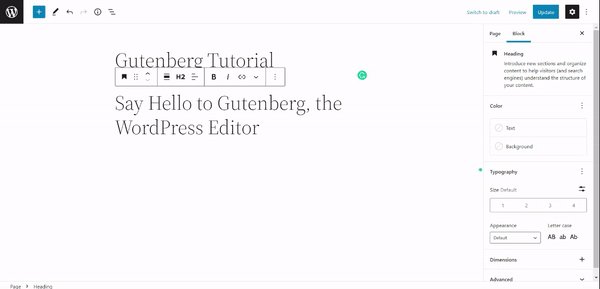
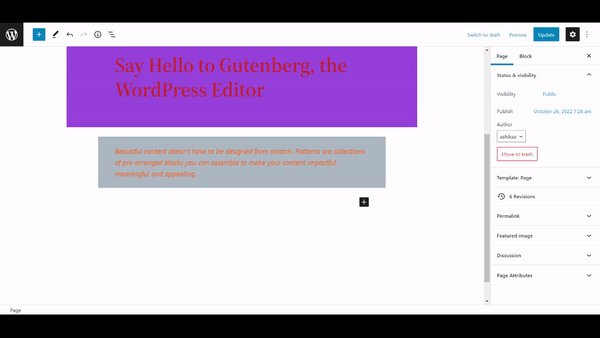
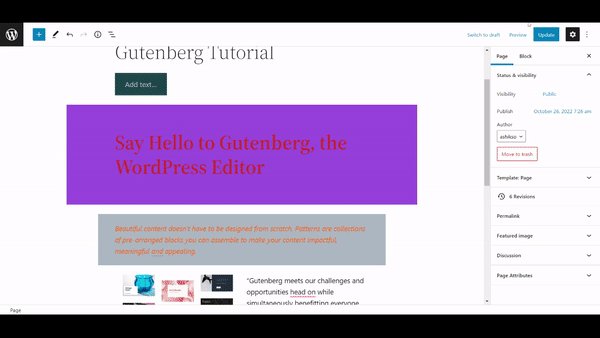
Tutorial WordPress Gutenberg: Crearea și personalizarea unui titlu
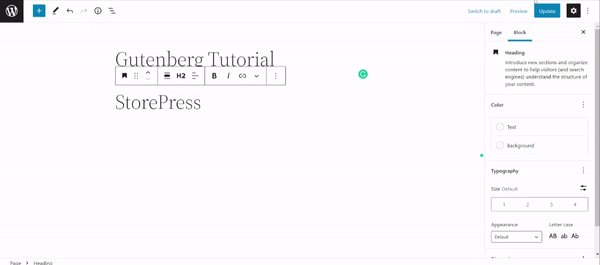
În interiorul editorului de blocuri Gutenberg, faceți clic pe pictograma (+) și faceți clic pe blocul „Tit” pentru a-l adăuga în editor. Schimbați culoarea și stilul fontului după cum preferați.

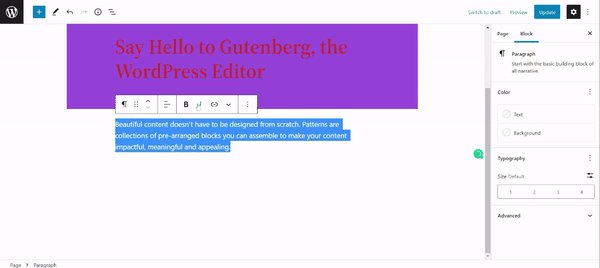
Tutorial WordPress Gutenberg: Adăugarea unui paragraf la pagină
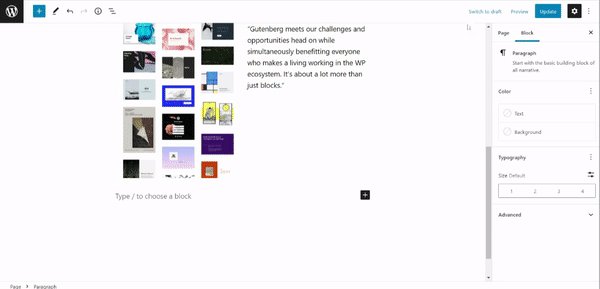
Faceți clic din nou pe pictograma (+) și adăugați un paragraf pentru a bloca editorul. Inserați și stilați un paragraf folosind setările blocului Gutenberg și opțiunile de personalizare din dreapta.

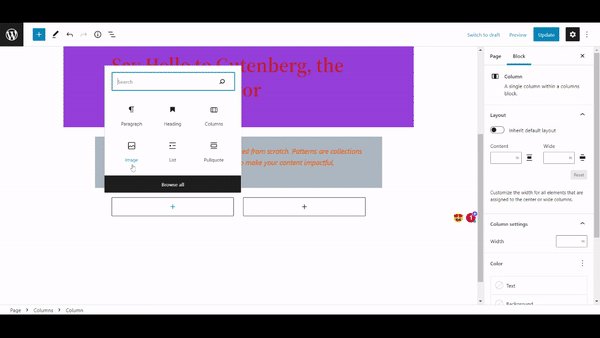
Tutorial WordPress Gutenberg: Adăugarea de imagini și text în două coloane
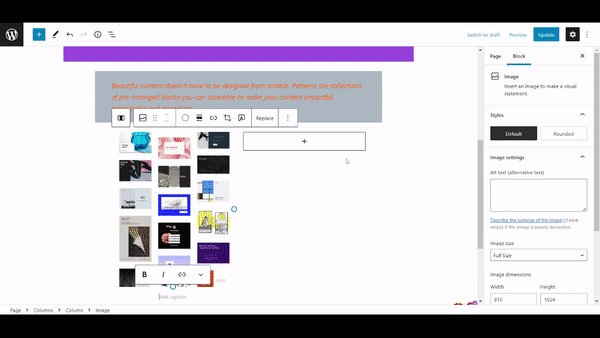
Din lista de blocuri Gutenberg, faceți clic pe „Coloane” și apoi selectați 50/50, deoarece vom lua două coloane împărțite egal una lângă alta. Acum, în prima coloană, adăugați un bloc de imagini și încărcați o imagine folosindu-l. În a doua coloană, adăugați un bloc de paragraf și introduceți un paragraf. Asigurați-vă că actualizați „Clic” de fiecare dată când doriți să salvați o modificare.

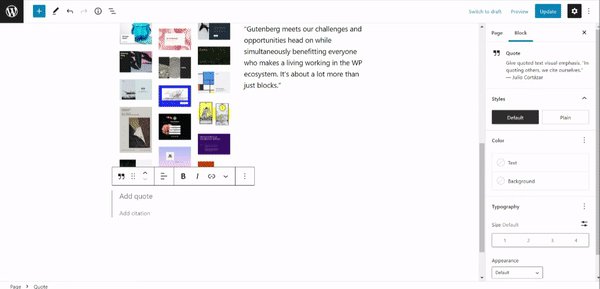
Tutorial WordPress Gutenberg: Adăugarea unui citat pentru secțiunea de mărturie
Răsfoiți lista de blocuri și alegeți blocul „Citat”. Introduceți citatul în blocuri și personalizați-l după cum doriți.

Tutorial WordPress Gutenberg: Adăugarea unui buton la pagină
Parcurgeți lista de blocuri Gutenberg și selectați blocul „Button”. Dați butonului un nume de afișat și utilizați caracteristica de legătură din setările blocului Gutenberg pentru a lega acest buton la conținutul dvs.

Tutorial WordPress Gutenberg: Ieșire finală

Concluzie
În acest tutorial, am învățat utilizarea de bază a setărilor blocului Gutenberg. De asemenea, am folosit câteva blocuri pentru a construi un șablon web simplu. Editorul de blocuri Gutenberg este ușor și rapid și este foarte eficient pentru un SEO mai bun al site-ului dvs. WordPress.
Dacă puteți învăța toate elementele de bază pe care le-am arătat aici, puteți câștiga mult mai multe abilități prin practică în cel mai scurt timp! Sperăm că acest tutorial v-a fost de ajutor pe drumul spre a învăța editorul de blocuri WordPress Gutenberg. Simțiți-vă liber să parcurgeți articolul nostru despre cum să utilizați schema de markup WordPress pentru a îmbunătăți SEO a unui site web.
