WordPress Gutenberg 教程:初學者指南
已發表: 2022-10-30如果您想為您的 WordPress 網站創建和開發網頁,頁面構建器插件至關重要。 WordPress Gutenberg 塊編輯器於 2021 年推出,具有完整的站點編輯功能。 雖然它問世不久,但 Gutenberg 塊編輯器與其他流行的頁面構建器競爭激烈。 如果您想開發一個對 SEO 友好的 WordPress 網站,Gutenberg 塊編輯器可能位於列表的頂部。 這個 WordPress Gutenberg 教程將演示如何輕鬆地使用 Gutenberg 塊編輯器為您的 WordPress 網站開發對 SEO 友好的頁面。
我們將向您介紹 Gutenberg 塊編輯器的所有基本功能,以幫助您開始您的第一個項目!
為什麼要選擇 Gutenberg 塊編輯器?
Gutenberg 塊編輯器具有開發令人驚嘆的輕量級 WordPress 網站所需的所有基本元素。 使用起來毫不費力; 因此,您不需要太多時間使用 Gutenberg 塊編輯器來製作頁面。 Gutenberg 塊編輯器與其他流行的頁面構建器的顯著區別在於其低比率的 SEO 友好編碼。 市場上所有其他流行的頁面構建器都具有非常高的編碼率,導致您的網站頁面加載速度較慢。
Gutenberg 塊編輯器隨 WordPress WooCommerce 安裝免費提供。 您無需為使用編輯器支付任何費用。
另一方面,如果您想使用其他流行的頁面構建器的完整版本,則必須支付額外的費用。 憑藉低比率編碼和免費完整版,Gutenberg 塊編輯器在與其他流行的頁面構建器插件的競爭中處於領先地位。 您可以將 Gutenberg 塊編輯器與 WordPress 的最佳 WooCommerce 主題一起使用。
.
WordPress Gutenberg 教程:Gutenberg 編輯器中可用的塊
由於 Gutenberg 是基於塊的編輯器,因此您必須使用不同的塊來開發和完全自定義您的 WordPress 網站。 下面是古騰堡塊編輯器中所有可用塊的列表。
| 佈局 | 文本 | 媒體 | 引號 | 代碼 |
| 列 | 段落 | 圖片 | 引用 | 預格式化 |
| 文本欄 | 列表列 | 封面圖片 | 引文 | 自定義 HTML |
| 分隔器 | 標題 | 圖片庫 | 詩 | 嵌入 |
| 閱讀更多 | 副標題 | 聲音的 | ||
| 桌子 | 視頻 | |||
| 按鈕 | 嵌入 | |||
| 經典街區 | 簡碼 | |||
| 文本欄 |
WordPress Gutenberg 教程:添加和自定義 Gutenberg 塊
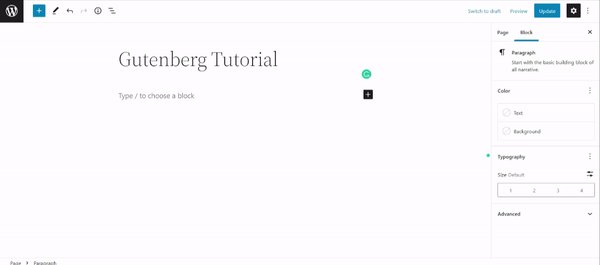
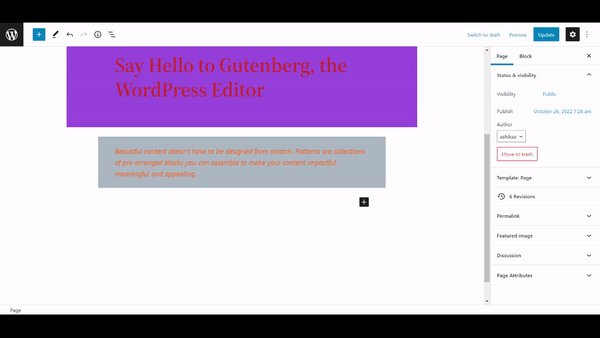
在塊編輯器中打開頁面後,您將看到一個黑色 (+) 加號圖標。 此圖標用於將塊添加到您的編輯器。 單擊 (+) 圖標後,您將獲得一個元素列表。 單擊您要添加的任何元素,它們將被添加到您的編輯器中。 之後,單擊該塊將為您提供自定義選項,以根據需要對塊進行更改。
阻止設置
在這個 WordPress Gutenberg 教程中,我們將添加幾個塊並觀察它們的使用。 讓我們創建一個新頁面並繼續開發。
WordPress Gutenberg 教程:更改塊類型
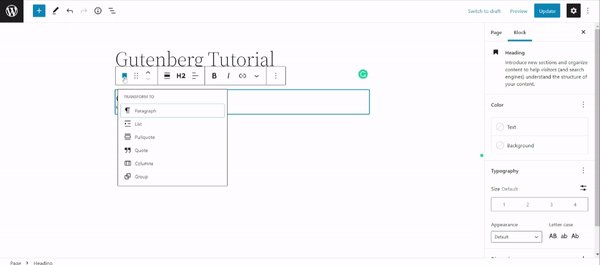
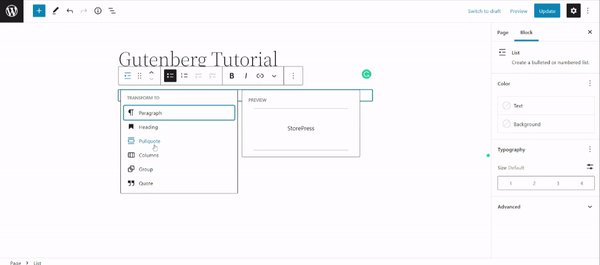
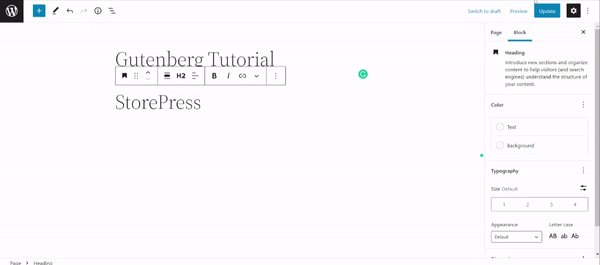
將塊添加到編輯器後,將鼠標懸停或單擊塊,您將看到幾個自定義選項。 Gutenberg 塊設置中的第一個選項是更改塊類型。 將內容添加到塊後,您仍然可以轉換塊類型。
例如,您添加了一個標題塊。 通過單擊塊工具欄中的更改塊類型選項,您可以將塊類型轉換為其他幾種類型。 請注意,您只能將塊類型轉換為受限塊類型。 例如,您不能將標題塊轉換為圖像塊。 但是您可以將段落塊轉換為拉引號塊。

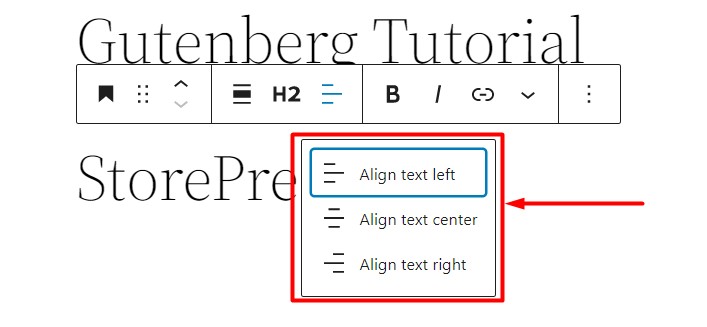
WordPress Gutenberg 教程:對齊
您可以從 Gutenberg 塊設置中更改文本或模塊的對齊方式。 可用的對齊方式是左對齊、右對齊和居中對齊。

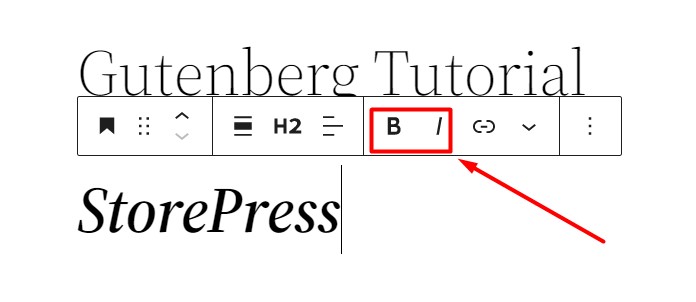
WordPress Gutenberg 教程:粗體/斜體
下一個選項是粗體和斜體選項。 選擇一部分文本後,您可以將其格式更改為粗體和斜體。

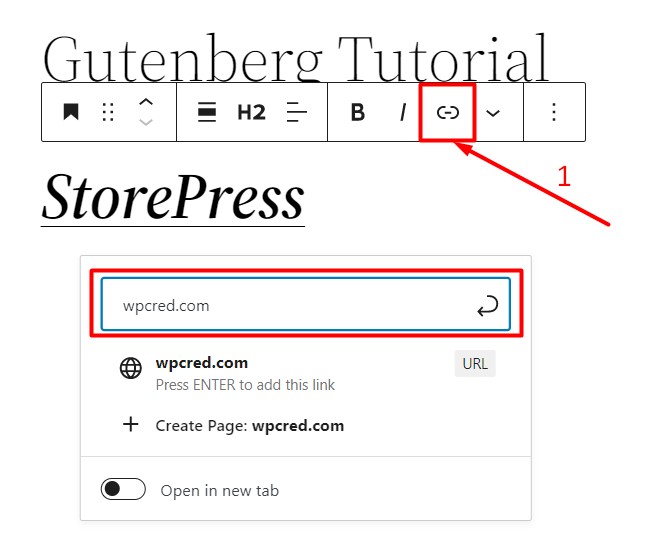
WordPress 古騰堡教程:鏈接
您可以使用 Gutenberg 塊設置工具鏈接選項添加內部或外部鏈接。 只需選擇要鏈接的文本部分,然後單擊鏈接圖標。 您將看到 URL 的輸入字段。


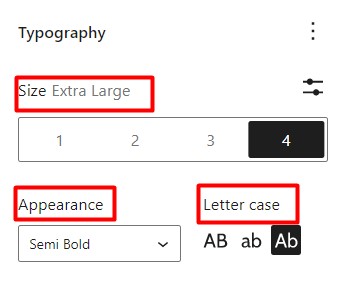
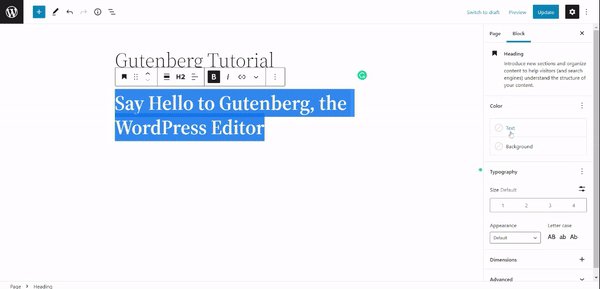
WordPress 古騰堡教程:排版
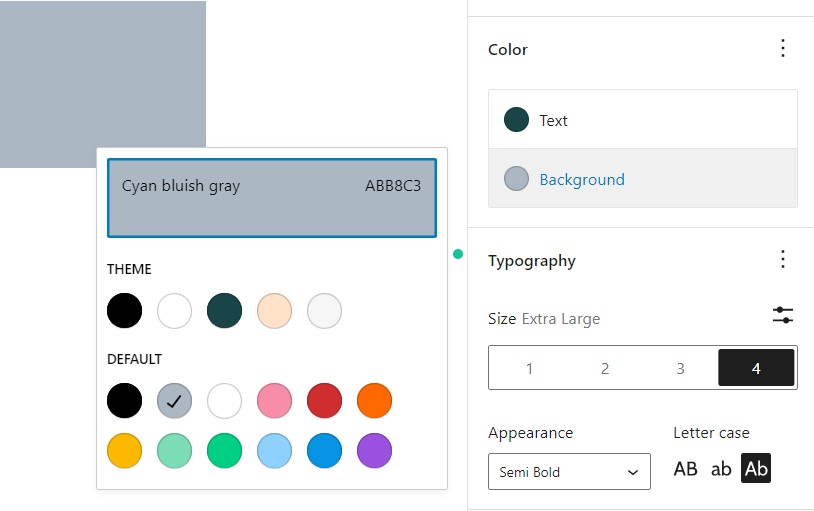
您可以更改選定文本的顏色和字體大小。 在編輯器的右側,每次選擇要自定義的塊時都會顯示選項。 轉到編輯器右側的塊部分,然後在標題部分下找到自定義選項。 在標題部分的排版框中,選擇字體大小、字體粗細和字母大小寫。 排版選項在所有對古騰堡友好的頂級 WordPress 主題中都是相同的。

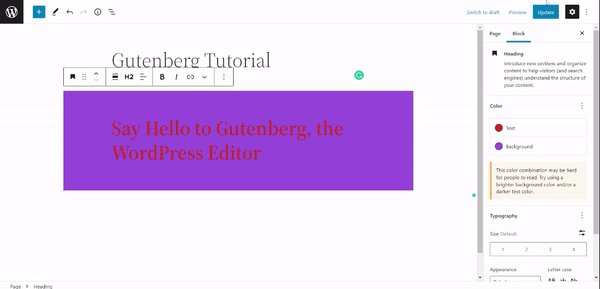
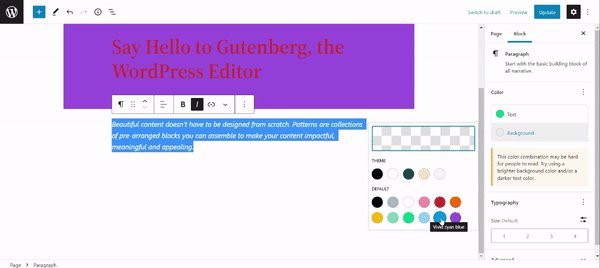
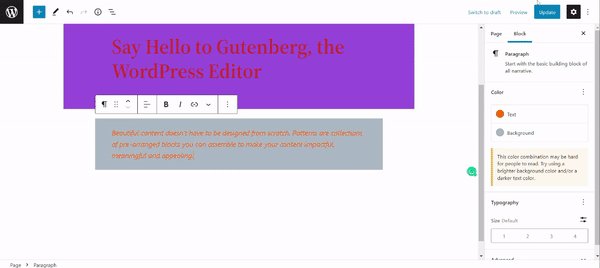
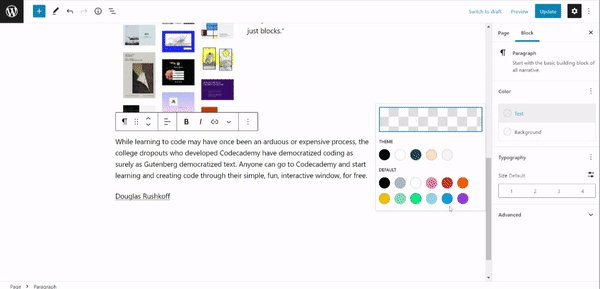
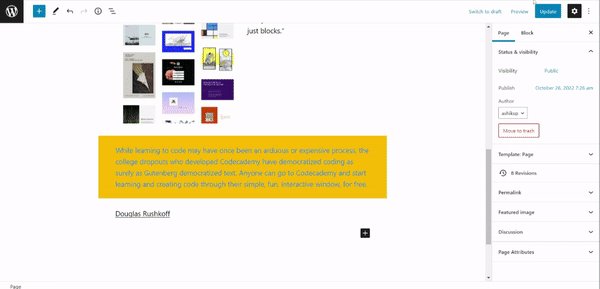
WordPress 古騰堡教程:顏色
您可以使用文本顏色和背景顏色選項輕鬆更改文本及其背景的顏色。

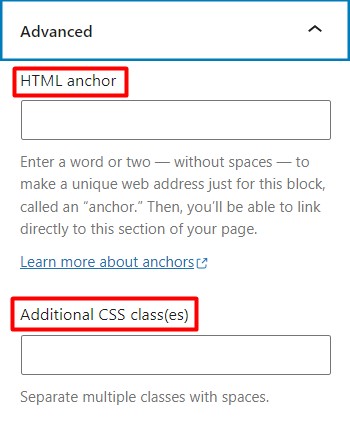
WordPress Gutenberg 教程:附加 CSS 類
當您選擇一個塊進行自定義時,您會在高級部分下的塊自定義框內的右側找到一個額外的 CSS 類框。 您可以在附加的 CSS 框中編寫多個類,方法是用逗號 (,) 分隔這些類。

使用 Gutenberg 塊編輯器創建簡單模板
我們已經看到了古騰堡的基本使用和設置。 現在我們將使用一些通用塊並創建一個簡單的模板。
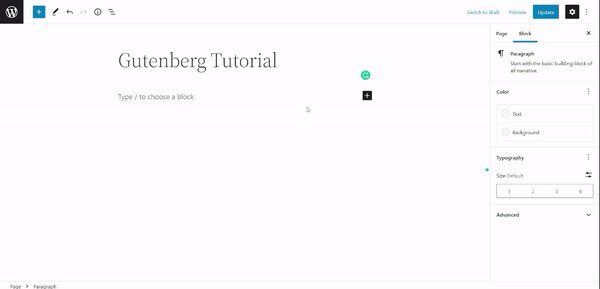
WordPress Gutenberg 教程:創建和自定義標題
在 Gutenberg 塊編輯器中,單擊 (+) 圖標並單擊“標題”塊將其添加到編輯器中。 根據需要更改顏色和字體樣式。

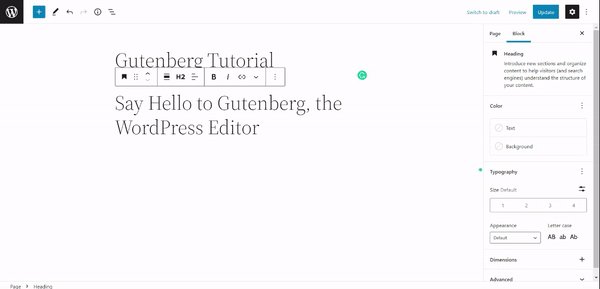
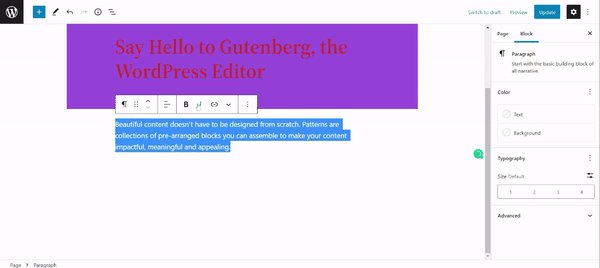
WordPress Gutenberg 教程:向頁面添加段落
再次單擊 (+) 圖標並添加一個段落以阻止編輯器。 使用 Gutenberg 塊設置和右側的自定義選項插入段落並設置其樣式。

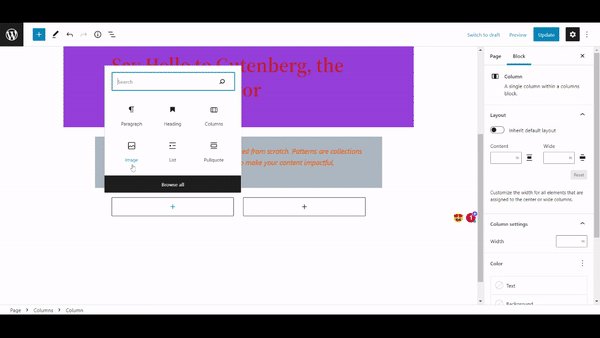
WordPress Gutenberg 教程:在兩列中添加圖像和文本
從 Gutenberg 塊列表中,單擊“列”,然後選擇 50/50,因為我們將並排放置兩個等分的列。 現在在第一列中,添加一個圖像塊並使用它上傳圖像。 在第二列中,添加一個段落塊並插入一個段落。 確保每次要保存更改時都“單擊”更新。

WordPress Gutenberg 教程:為推薦部分添加報價
瀏覽塊列表並選擇“報價”塊。 將報價插入塊中並根據需要對其進行自定義。

WordPress Gutenberg 教程:向頁面添加按鈕
瀏覽古騰堡塊列表並選擇“按鈕”塊。 為按鈕命名以顯示,並使用 Gutenberg 塊設置中的鏈接功能將此按鈕鏈接到您的內容。

WordPress Gutenberg 教程:最終輸出

結論
在本教程中,我們學習了 Gutenberg 塊設置的基本用法。 我們還使用了幾個塊來構建一個簡單的 Web 模板。 Gutenberg 塊編輯器簡單快捷,對於更好地 WordPress 網站的 SEO 非常有效。
如果您可以學習我們在這裡展示的所有基礎知識,您可以立即通過練習獲得更多技能! 我們希望本教程對您學習 WordPress Gutenberg 塊編輯器有所幫助。 隨意閱讀我們關於如何使用 WordPress 架構標記來改善網站的 SEO 的文章。
