WordPress Gutenberg Tutorial : A Beginner's Guide
เผยแพร่แล้ว: 2022-10-30ปลั๊กอินตัวสร้างหน้ามีความสำคัญสูงสุดหากคุณต้องการสร้างและพัฒนาหน้าเว็บสำหรับเว็บไซต์ WordPress ของคุณ ตัวแก้ไขบล็อก WordPress Gutenberg มาในปี 2021 พร้อมคุณสมบัติการแก้ไขเว็บไซต์เต็มรูปแบบ แม้ว่าจะไม่ได้เข้ามานานนัก แต่ตัวแก้ไขบล็อกของ Gutenberg ก็แข่งขันกับผู้สร้างเพจยอดนิยมอื่นๆ อย่างหนัก หากคุณต้องการพัฒนาเว็บไซต์ WordPress ที่เป็นมิตรกับ SEO ตัวแก้ไขบล็อก Gutenberg อาจอยู่ที่ด้านบนสุดของรายการ บทช่วยสอน WordPress Gutenberg นี้จะแสดงให้เห็นว่าคุณสามารถใช้ตัวแก้ไขบล็อก Gutenberg เพื่อพัฒนาเพจที่เป็นมิตรกับ SEO สำหรับเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายเพียงใด
เราจะแนะนำให้คุณรู้จักกับคุณสมบัติพื้นฐานทั้งหมดของตัวแก้ไขบล็อก Gutenberg เพื่อช่วยให้คุณเริ่มต้นโครงการแรกของคุณ!
ทำไมคุณควรเลือก Gutenberg Block Editor?
ตัวแก้ไขบล็อก Gutenberg มีองค์ประกอบที่จำเป็นทั้งหมดที่คุณต้องการในการพัฒนาเว็บไซต์ WordPress ที่สวยงามและมีน้ำหนักเบา ใช้งานง่าย ดังนั้นคุณจึงไม่ต้องใช้เวลามากในการสร้างหน้าโดยใช้ตัวแก้ไขบล็อก Gutenberg สิ่งที่ทำให้ตัวแก้ไขบล็อก Gutenberg แตกต่างจากตัวสร้างเพจยอดนิยมอื่นๆ อย่างชัดเจนคือการเข้ารหัสที่เป็นมิตรกับ SEO ที่มีอัตราส่วนต่ำ เครื่องมือสร้างเพจยอดนิยมอื่นๆ ในตลาดมีอัตราส่วนการเข้ารหัสที่สูงมาก ส่งผลให้หน้าเว็บไซต์ของคุณโหลดช้าลง
ตัวแก้ไขบล็อก Gutenberg มาพร้อมกับการติดตั้ง WordPress WooCommerce ฟรี คุณไม่จำเป็นต้องชำระค่าใช้จ่ายใดๆ สำหรับการใช้ตัวแก้ไข
ในทางกลับกัน คุณต้องจ่ายเงินเพิ่มเพื่อใช้ตัวสร้างเพจยอดนิยมอื่นๆ หากคุณต้องการใช้เวอร์ชันเต็ม ด้วยการเข้ารหัสที่มีอัตราส่วนต่ำและเวอร์ชันเต็มฟรี ตัวแก้ไขบล็อก Gutenberg จึงเป็นผู้นำในการแข่งขันด้วยปลั๊กอินตัวสร้างเพจยอดนิยมอื่นๆ คุณสามารถใช้ตัวแก้ไขบล็อก Gutenberg กับธีม WooCommerce ที่ดีที่สุดสำหรับ WordPress
.
WordPress Gutenberg Tutorial: บล็อกที่มีอยู่ใน Gutenberg Editor
เนื่องจาก Gutenberg เป็นเครื่องมือแก้ไขแบบบล็อก คุณต้องทำงานกับบล็อกต่างๆ เพื่อพัฒนาและปรับแต่งเว็บไซต์ WordPress ของคุณอย่างเต็มที่ ด้านล่างนี้คือรายการบล็อกทั้งหมดที่มีอยู่ในตัวแก้ไข Gutenberg Block
| เค้าโครง | ข้อความ | สื่อ | คำคม | รหัส |
| คอลัมน์ | ย่อหน้า | ภาพ | อ้าง | จัดรูปแบบล่วงหน้า |
| คอลัมน์ข้อความ | รายการคอลัมน์ | ภาพหน้าปก | Pullquote | HTML ที่กำหนดเอง |
| ตัวคั่น | หัวเรื่อง | แกลเลอรี่ภาพ | กลอน | ฝัง |
| อ่านเพิ่มเติม | หัวข้อย่อย | เครื่องเสียง | ||
| โต๊ะ | วีดีโอ | |||
| ปุ่ม | ฝัง | |||
| บล็อกคลาสสิก | รหัสย่อ | |||
| คอลัมน์ข้อความ |
WordPress Gutenberg Tutorial: การเพิ่มและปรับแต่ง Gutenberg Blocks
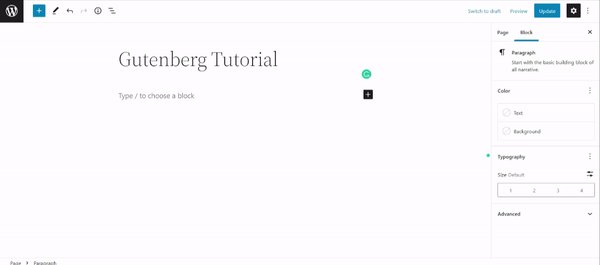
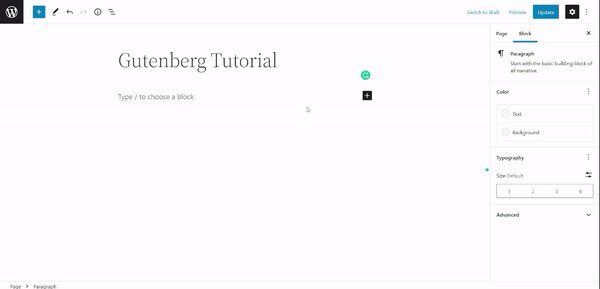
หลังจากเปิดหน้าในตัวแก้ไขบล็อก คุณจะเห็นไอคอนบวกสีดำ (+) ไอคอนนี้ใช้เพื่อเพิ่มบล็อคให้กับตัวแก้ไขของคุณ คุณจะได้รับรายการองค์ประกอบเมื่อคลิกไอคอน (+) คลิกที่องค์ประกอบใดๆ ที่คุณต้องการเพิ่ม แล้วองค์ประกอบเหล่านั้นจะถูกเพิ่มลงในตัวแก้ไขของคุณ หลังจากนั้น การคลิกที่บล็อกนั้นจะทำให้คุณมีตัวเลือกที่กำหนดเองเพื่อทำการเปลี่ยนแปลงบล็อกของคุณตามที่คุณต้องการ
บล็อกการตั้งค่า
ในบทช่วยสอน WordPress Gutenberg นี้ เราจะเพิ่มบล็อกหลายบล็อกและชมการใช้งาน มาสร้างเพจใหม่และดำเนินการพัฒนากันเถอะ
บทช่วยสอน WordPress Gutenberg: การเปลี่ยนประเภทบล็อก
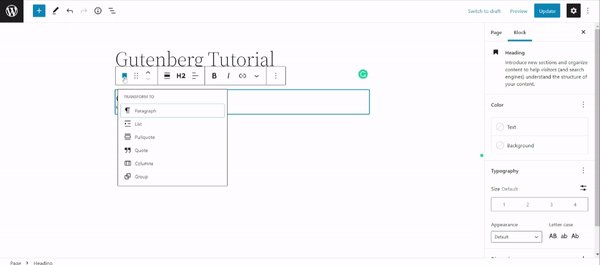
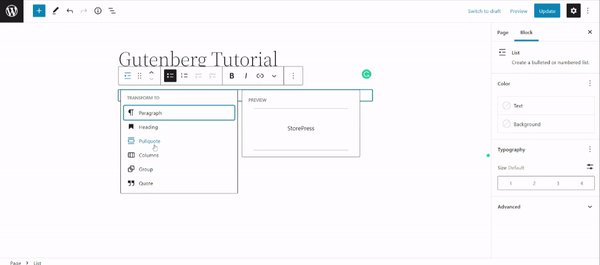
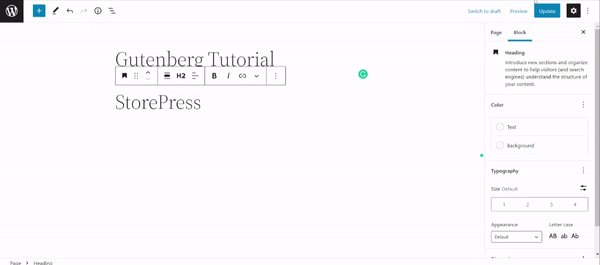
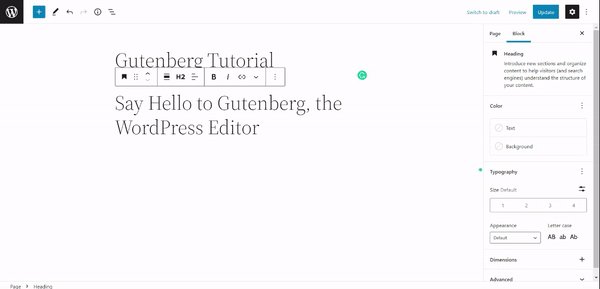
หลังจากเพิ่มบล็อกลงในตัวแก้ไขแล้ว ให้วางเมาส์เหนือหรือคลิกที่บล็อก แล้วคุณจะเห็นตัวเลือกการปรับแต่งต่างๆ ตัวเลือกแรกในการตั้งค่าบล็อก Gutenberg คือการเปลี่ยนประเภทบล็อก หลังจากเพิ่มเนื้อหาลงในบล็อกแล้ว คุณยังสามารถแปลงประเภทบล็อกได้
ตัวอย่างเช่น คุณได้เพิ่มบล็อกหัวเรื่อง เมื่อคลิกตัวเลือกเปลี่ยนประเภทบล็อกจากแถบเครื่องมือบล็อก คุณจะแปลงประเภทบล็อกเป็นประเภทอื่นๆ ได้หลายประเภท โปรดทราบว่าคุณสามารถแปลงประเภทบล็อกของคุณเป็นประเภทบล็อกแบบจำกัดเท่านั้น ตัวอย่างเช่น คุณไม่สามารถแปลงบล็อกส่วนหัวเป็นบล็อกรูปภาพได้ แต่คุณสามารถแปลงบล็อกย่อหน้าเป็นบล็อกแบบดึงใบเสนอราคาได้

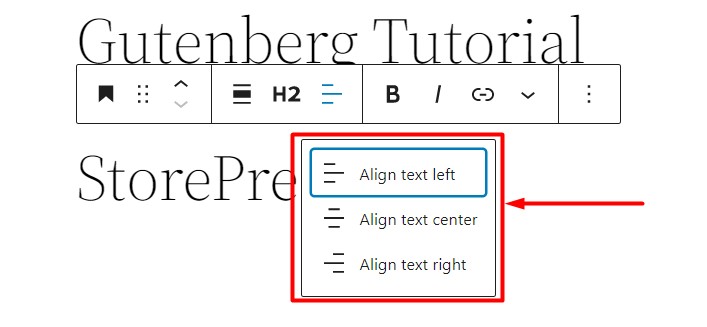
WordPress Gutenberg Tutorial: การจัดตำแหน่ง
คุณสามารถเปลี่ยนการจัดแนวข้อความหรือโมดูลได้จากการตั้งค่าบล็อก Gutenberg การจัดตำแหน่งที่ใช้ได้คือการจัดตำแหน่งซ้าย ขวา และกึ่งกลาง

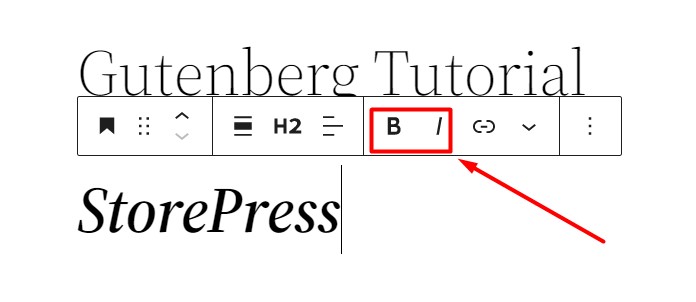
WordPress Gutenberg Tutorial: ตัวหนา / ตัวเอียง
ตัวเลือกถัดไปคือตัวเลือกตัวหนาและตัวเอียง หลังจากเลือกส่วนของข้อความแล้ว คุณสามารถเปลี่ยนรูปแบบเป็นตัวหนาและตัวเอียงได้


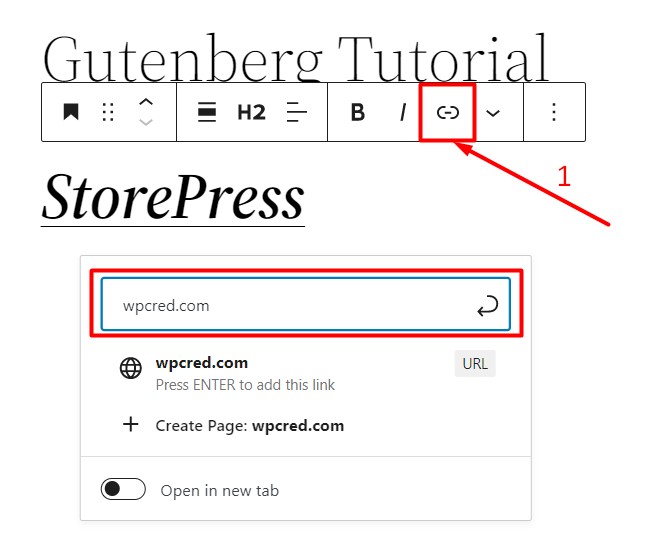
WordPress Gutenberg Tutorial: ลิงค์
คุณสามารถเพิ่มลิงก์ภายในหรือภายนอกได้โดยใช้ตัวเลือกลิงก์เครื่องมือการตั้งค่าบล็อก Gutenberg เพียงเลือกส่วนของข้อความที่คุณต้องการเชื่อมโยง จากนั้นคลิกไอคอนลิงก์ คุณจะเห็นช่องป้อนข้อมูลสำหรับ URL

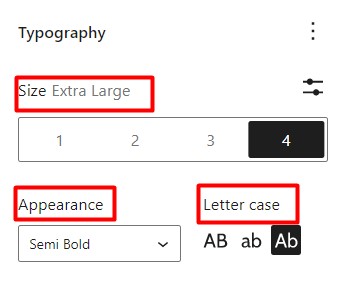
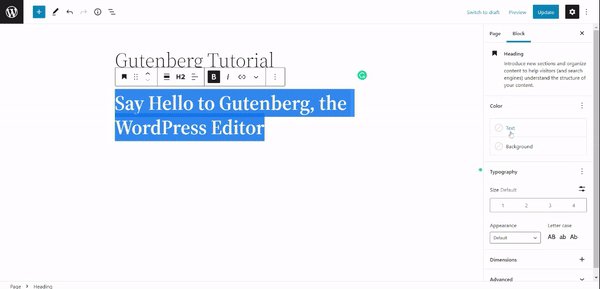
WordPress Gutenberg Tutorial: วิชาการพิมพ์
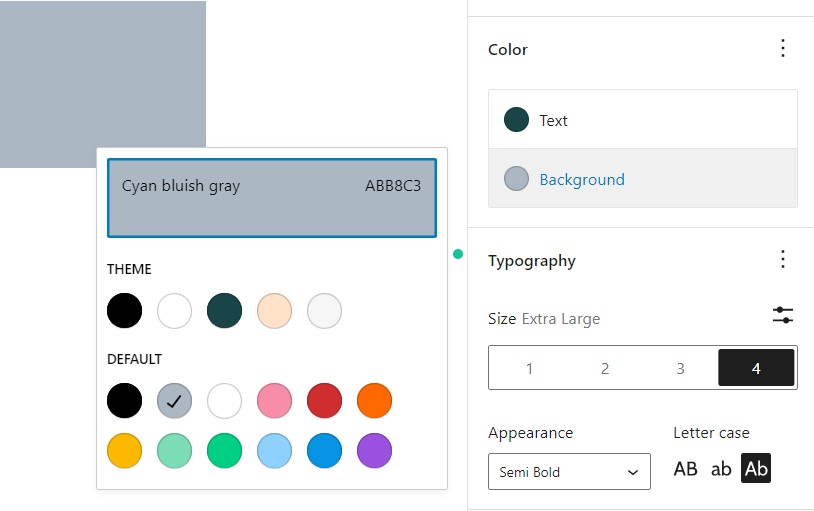
คุณสามารถเปลี่ยนสีและขนาดตัวอักษรของข้อความที่เลือกได้ ที่ด้านขวาของตัวแก้ไข ตัวเลือกจะปรากฏทุกครั้งที่คุณเลือกบล็อกเพื่อปรับแต่ง ไปที่ส่วนบล็อกทางด้านขวาของตัวแก้ไข และค้นหาตัวเลือกการปรับแต่งภายใต้หัวข้อหัวข้อ ภายในกล่องตัวพิมพ์ของส่วนหัวเรื่อง ให้เลือกขนาดฟอนต์ น้ำหนักฟอนต์ และตัวพิมพ์ ตัวเลือกการพิมพ์จะเหมือนกันในธีม WordPress ยอดนิยมของ Gutenberg

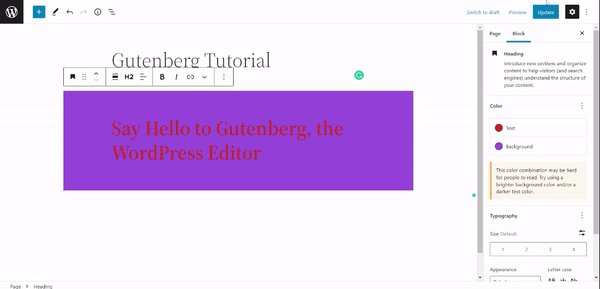
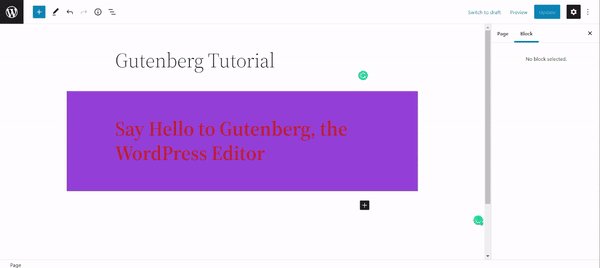
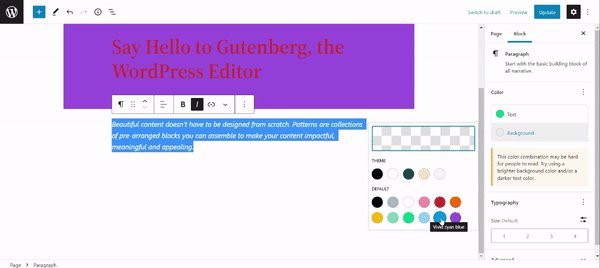
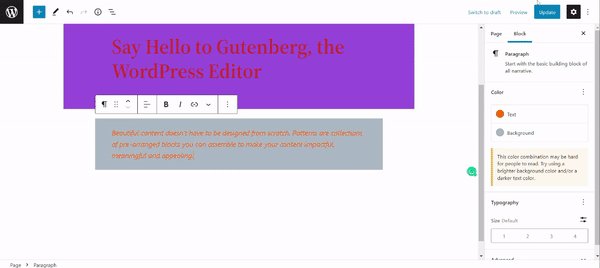
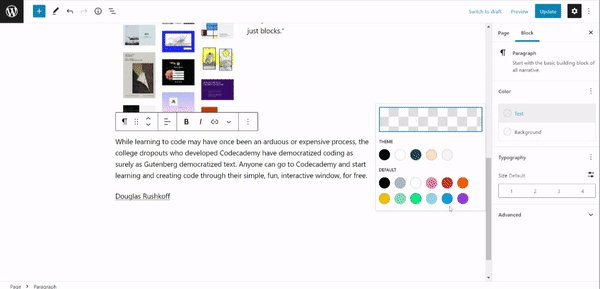
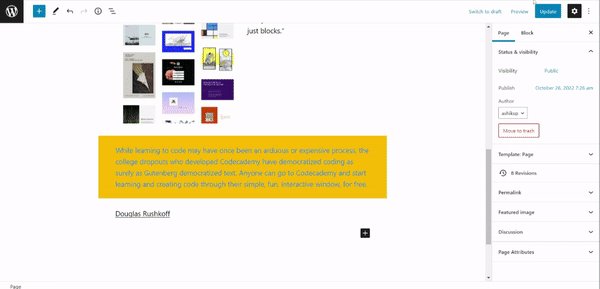
กวดวิชา WordPress Gutenberg: สี
คุณสามารถเปลี่ยนสีของข้อความและพื้นหลังได้อย่างง่ายดายโดยใช้ตัวเลือกสีข้อความและสีพื้นหลัง

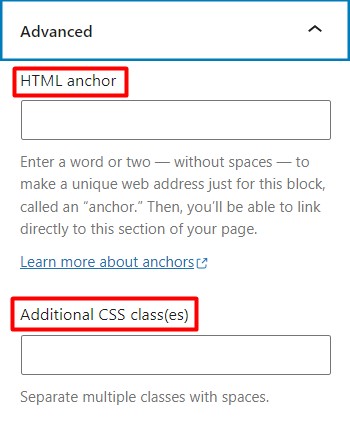
WordPress Gutenberg Tutorial: คลาส CSS เพิ่มเติม
เมื่อคุณเลือกบล็อกสำหรับปรับแต่ง คุณจะพบกล่องคลาส CSS เพิ่มเติมทางด้านขวาในกล่องปรับแต่งบล็อกภายใต้ส่วนขั้นสูง คุณสามารถเขียนหลายคลาสในกล่อง CSS เพิ่มเติมโดยแยกคลาสด้วยเครื่องหมายจุลภาค (,)

การสร้างเทมเพลตอย่างง่ายโดยใช้ Gutenberg Block Editor
เราได้เห็นการใช้งานและการตั้งค่าพื้นฐานของ Gutenberg แล้ว ตอนนี้เราจะใช้บล็อกทั่วไปและสร้างเทมเพลตอย่างง่าย
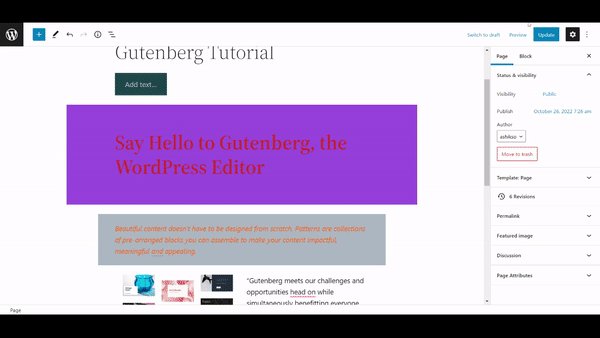
WordPress Gutenberg Tutorial: การสร้างและปรับแต่งหัวเรื่อง
ภายในตัวแก้ไขบล็อก Gutenberg ให้คลิกที่ไอคอน (+) แล้วคลิกบล็อก 'หัวเรื่อง' เพื่อเพิ่มลงในตัวแก้ไข เปลี่ยนสีและรูปแบบตัวอักษรตามที่คุณต้องการ

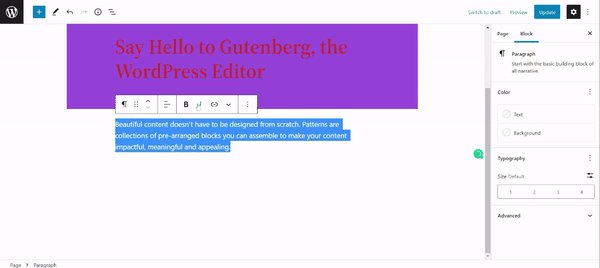
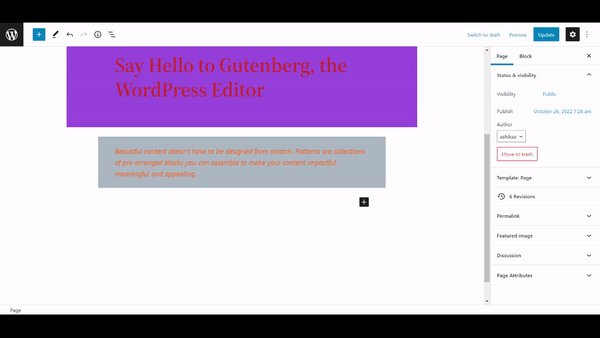
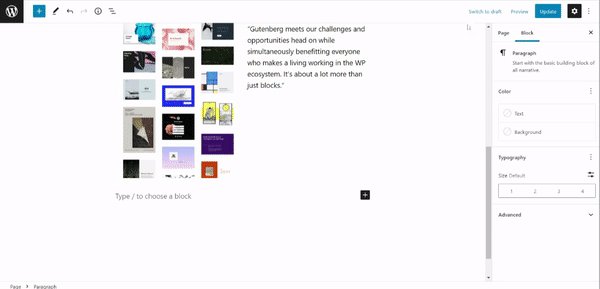
WordPress Gutenberg Tutorial: การเพิ่มย่อหน้าลงในเพจ
คลิกที่ไอคอน (+) อีกครั้งและเพิ่มย่อหน้าเพื่อบล็อกตัวแก้ไข แทรกและจัดรูปแบบย่อหน้าโดยใช้การตั้งค่าบล็อก Gutenberg และตัวเลือกการปรับแต่งทางด้านขวา

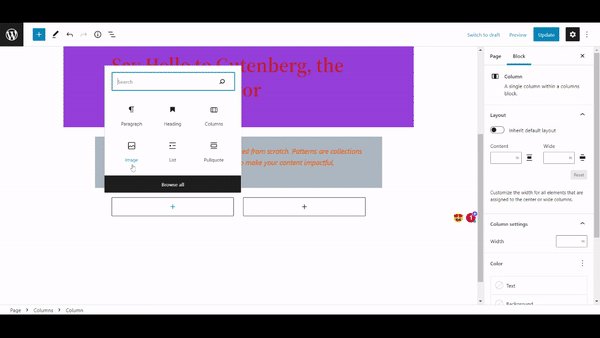
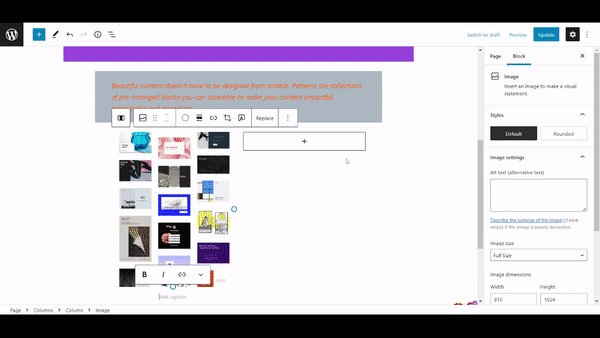
WordPress Gutenberg Tutorial: การเพิ่มรูปภาพและข้อความในสองคอลัมน์
จากรายการบล็อกของ Gutenberg คลิก 'คอลัมน์' จากนั้นเลือก 50/50 เนื่องจากเราจะนำคอลัมน์สองคอลัมน์ที่แบ่งเท่าๆ กัน ในคอลัมน์แรก เพิ่มบล็อกรูปภาพและอัปโหลดรูปภาพโดยใช้บล็อก ในคอลัมน์ที่สอง เพิ่มบล็อกย่อหน้าและแทรกย่อหน้า ตรวจสอบให้แน่ใจว่าคุณ 'คลิก' อัปเดตทุกครั้งที่คุณต้องการบันทึกการเปลี่ยนแปลง

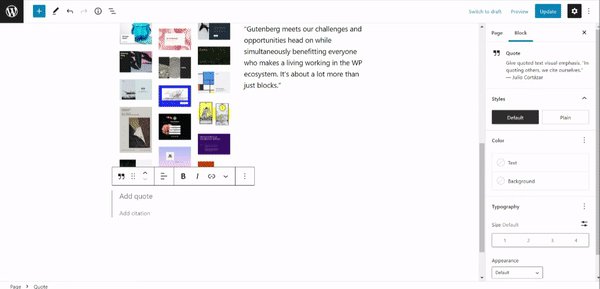
WordPress Gutenberg Tutorial: การเพิ่มใบเสนอราคาสำหรับส่วนรับรอง
เรียกดูรายการบล็อกและเลือกบล็อก 'ใบเสนอราคา' ใส่ใบเสนอราคาลงในบล็อคและปรับแต่งตามที่คุณต้องการ

WordPress Gutenberg Tutorial: การเพิ่มปุ่มให้กับเพจ
ผ่านรายการบล็อก Gutenberg และเลือกบล็อก 'ปุ่ม' ตั้งชื่อให้ปุ่มแสดง และใช้คุณลักษณะลิงก์ในการตั้งค่าบล็อก Gutenberg เพื่อเชื่อมโยงปุ่มนี้กับเนื้อหาของคุณ

WordPress Gutenberg Tutorial: ผลลัพธ์สุดท้าย

บทสรุป
ในบทช่วยสอนนี้ เราได้เรียนรู้การใช้งานพื้นฐานของการตั้งค่าบล็อก Gutenberg เรายังใช้บล็อกหลายบล็อกเพื่อสร้างเทมเพลตเว็บอย่างง่าย ตัวแก้ไขบล็อก Gutenberg นั้นง่ายและรวดเร็วและมีประสิทธิภาพมากสำหรับ SEO ที่ดีกว่าของเว็บไซต์ WordPress ของคุณ
หากคุณสามารถเรียนรู้พื้นฐานทั้งหมดที่เราได้แสดงไว้ที่นี่ คุณจะได้รับทักษะมากขึ้นผ่านการฝึกฝนในเวลาไม่นาน! เราหวังว่าบทช่วยสอนนี้จะเป็นประโยชน์กับคุณในการเรียนรู้ตัวแก้ไขบล็อก WordPress Gutenberg อย่าลังเลที่จะอ่านบทความของเราเกี่ยวกับวิธีใช้มาร์กอัป WordPress schema เพื่อปรับปรุง SEO ของเว็บไซต์
