WordPress Gutenberg チュートリアル : 初心者向けガイド
公開: 2022-10-30WordPress Web サイトの Web ページを作成および開発する場合、ページ ビルダー プラグインは最も重要です。 WordPress Gutenberg ブロック エディターは、2021 年に完全なサイト編集機能を備えて登場しました。 登場してまだ日は浅いですが、グーテンベルグ ブロック エディターは他の人気のあるページ ビルダーと激しく競合しています。 SEOに適したWordPress Webサイトを開発したい場合は、Gutenbergブロックエディターがリストの一番上にある可能性があります. この WordPress Gutenberg チュートリアルでは、Gutenberg ブロック エディターを使用して、WordPress Web サイトの SEO フレンドリーなページを簡単に作成できることを示します。
Gutenberg ブロック エディターのすべての基本機能を紹介し、最初のプロジェクトを開始できるようにします。
Gutenberg Block Editor を選ぶべき理由
Gutenberg ブロック エディターには、魅力的で軽量な WordPress Web サイトを開発するために必要なすべての要素が含まれています。 使い方は簡単です。 したがって、Gutenberg ブロック エディターを使用してページを作成するのに多くの時間を必要としません。 Gutenberg のブロック エディターと他の一般的なページ ビルダーとの明確な違いは、SEO フレンドリーなコーディングの比率が低いことです。 市場で人気のある他のすべてのページ ビルダーは、コーディングの比率が非常に高いため、Web サイトのページの読み込みが遅くなります。
Gutenberg ブロック エディターは、WordPress WooCommerce のインストールに無料で付属しています。 エディタの使用に料金を支払う必要はありません。
一方、フルバージョンを使用したい場合は、他の人気のあるページビルダーを使用するために追加料金を支払う必要があります. 低比率のコーディングと無料のフル バージョンを備えた Gutenberg ブロック エディターは、他の人気のあるページ ビルダー プラグインとの競争で優位に立っています。 WordPress に最適な WooCommerce テーマで Gutenberg ブロック エディターを使用できます。
.
WordPress Gutenberg チュートリアル: Gutenberg エディターで利用可能なブロック
Gutenberg はブロックベースのエディターであるため、WordPress Web サイトを開発して完全にカスタマイズするには、さまざまなブロックを使用する必要があります。 以下は、Gutenberg ブロック エディターで使用可能なすべてのブロックのリストです。
| レイアウト | 文章 | メディア | 名言 | コード |
| コラム | 段落 | 画像 | 見積もり | フォーマット済み |
| テキスト列 | ListColumns | 表紙画像 | プルクォート | カスタム HTML |
| セパレーター | 見出し | イメージギャラリー | 詩 | 埋め込む |
| 続きを読む | 小見出し | オーディオ | ||
| テーブル | ビデオ | |||
| ボタン | 埋め込む | |||
| クラシック ブロック | ショートコード | |||
| テキスト列 |
WordPress Gutenberg チュートリアル: Gutenberg ブロックの追加とカスタマイズ
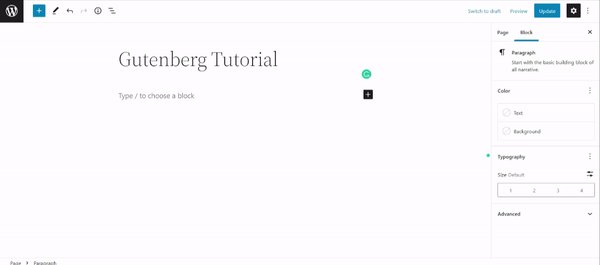
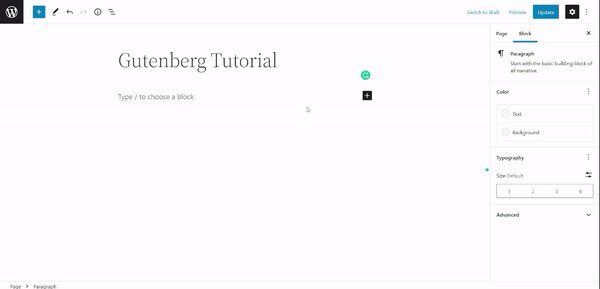
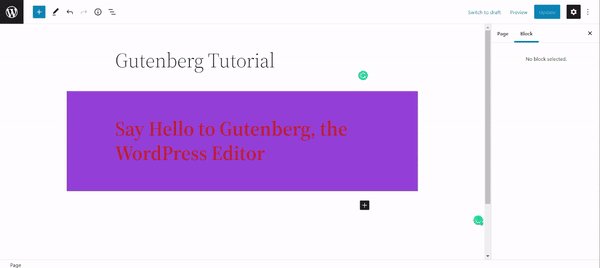
ブロック エディターでページを開くと、黒の (+) プラス アイコンが表示されます。 このアイコンは、エディタにブロックを追加するために使用されます。 (+) アイコンをクリックすると、要素のリストが表示されます。 追加したい要素をクリックすると、エディターに追加されます。 その後、そのブロックをクリックすると、カスタマイズされたオプションが表示され、好みに応じてブロックを変更できます.
ブロック設定
この WordPress Gutenberg チュートリアルでは、いくつかのブロックを追加し、それらの使用を観察します。 新しいページを作成して開発を進めましょう。
WordPress Gutenberg チュートリアル: ブロックタイプの変更
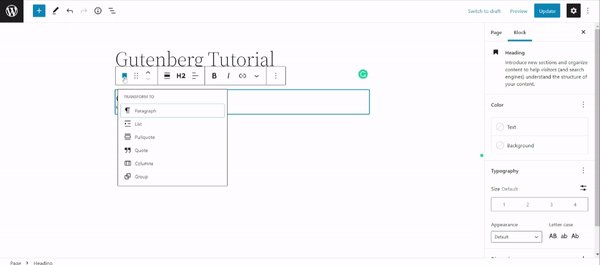
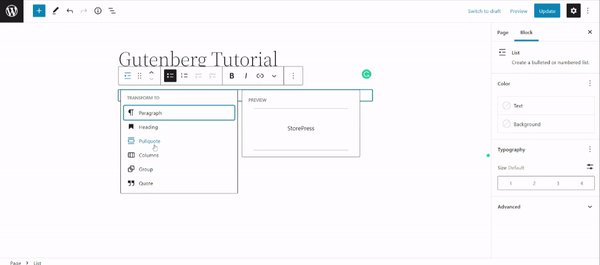
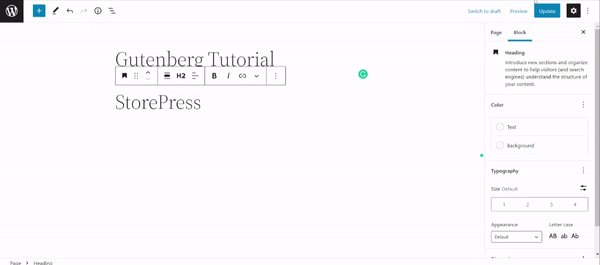
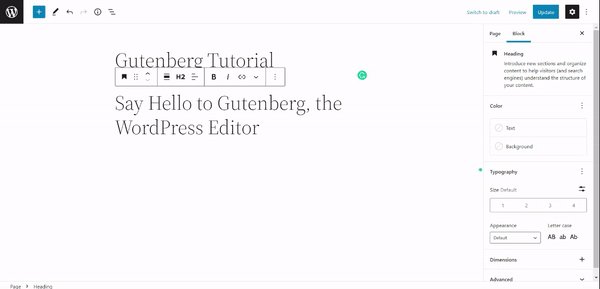
エディターにブロックを追加した後、ブロックにカーソルを合わせるかクリックすると、いくつかのカスタマイズ オプションが表示されます。 Gutenberg ブロック設定の最初のオプションは、ブロック タイプの変更です。 ブロックにコンテンツを追加した後でも、ブロック タイプを変換できます。
たとえば、見出しブロックを追加しました。 ブロックツールバーからブロックタイプの変更オプションをクリックすると、ブロックタイプを他のいくつかのタイプに変換できます。 ブロック タイプを制限付きブロック タイプにのみ変換できることに注意してください。 たとえば、見出しブロックを画像ブロックに変換することはできません。 ただし、段落ブロックを引用ブロックに変換することはできます。

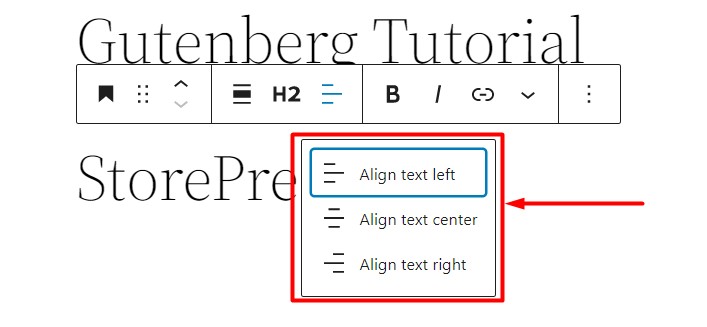
WordPress Gutenberg チュートリアル:アライメント
Gutenberg ブロック設定から、テキストまたはモジュールの配置を変更できます。 使用可能な配置は、左、右、および中央揃えです。

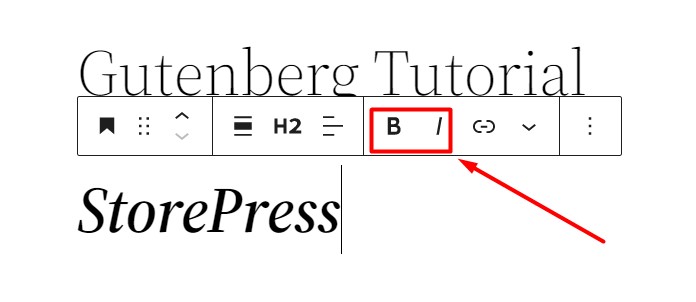
WordPress Gutenberg チュートリアル:太字/斜体
次のオプションは、太字と斜体のオプションです。 テキストの一部を選択したら、その書式を太字や斜体に変更できます。

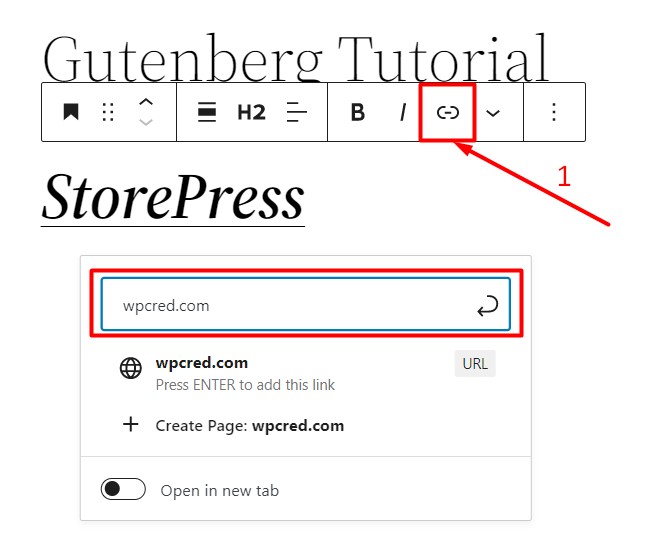
WordPress Gutenberg チュートリアル:リンク
Gutenberg ブロック設定ツール リンク オプションを使用して、内部または外部リンクを追加できます。 リンクするテキストの一部を選択し、リンク アイコンをクリックするだけです。 URL の入力フィールドが表示されます。


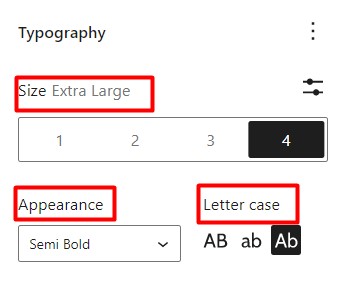
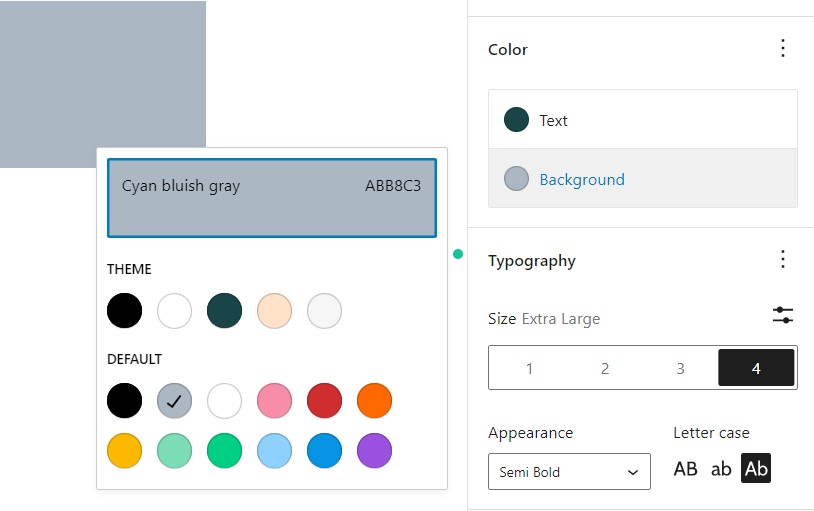
WordPress Gutenberg チュートリアル:タイポグラフィ
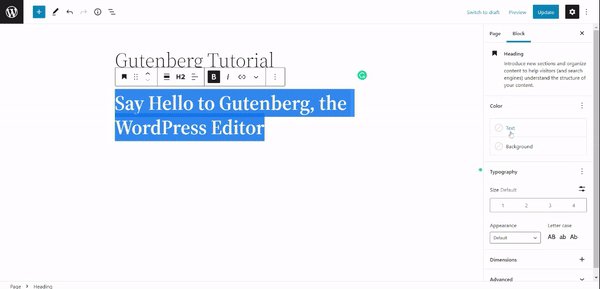
選択したテキストの色とフォント サイズを変更できます。 カスタマイズするブロックを選択するたびに、エディターの右側にオプションが表示されます。 エディターの右側にあるブロック セクションに移動し、見出しセクションの下にあるカスタマイズ オプションを見つけます。 見出しセクションのタイポグラフィ ボックス内で、フォント サイズ、フォントの太さ、大文字と小文字を選択します。 タイポグラフィのオプションは、グーテンベルクに適したすべての上位の WordPress テーマで同じです。

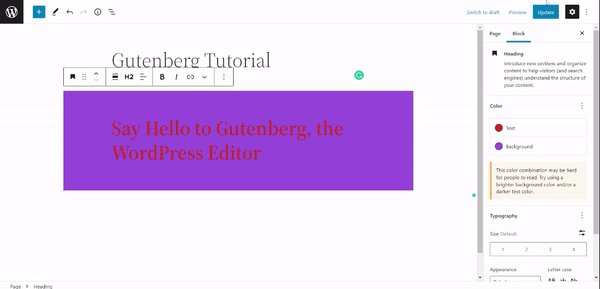
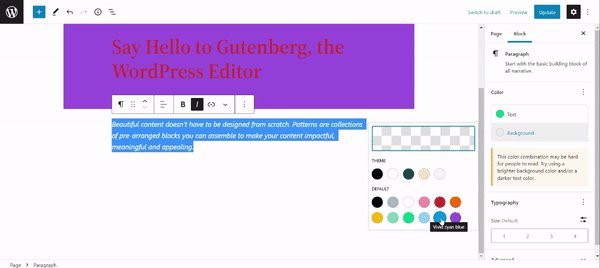
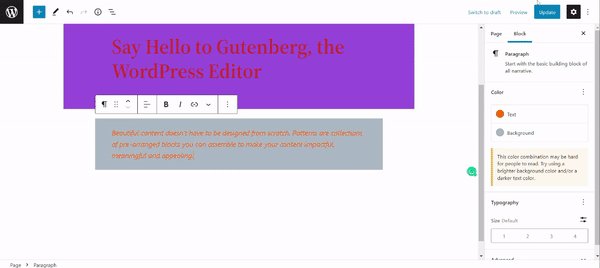
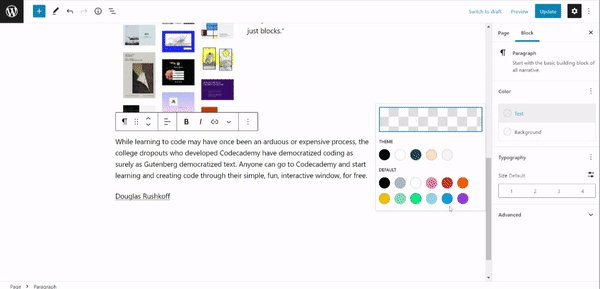
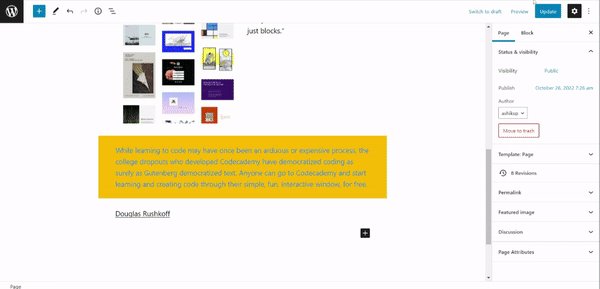
WordPress Gutenberg チュートリアル:色
テキストの色と背景色のオプションを使用して、テキストとその背景の色を簡単に変更できます。

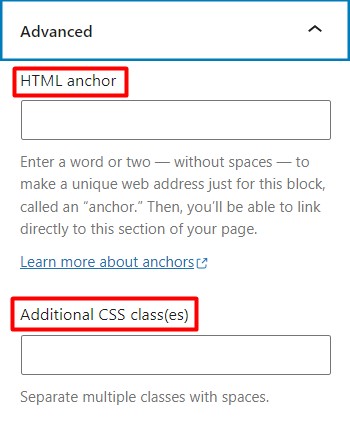
WordPress Gutenberg チュートリアル:追加の CSS クラス
カスタマイズするブロックを選択すると、[詳細] セクションの下のブロック カスタマイズ ボックス内の右側に、追加の CSS クラス ボックスが表示されます。 クラスをコンマ (,) で区切ることにより、追加の CSS ボックス内に複数のクラスを記述することができます。

Gutenberg Block Editor を使用して簡単なテンプレートを作成する
Gutenberg の基本的な使い方と設定を見てきました。 次に、いくつかの一般的なブロックを使用して、単純なテンプレートを作成します。
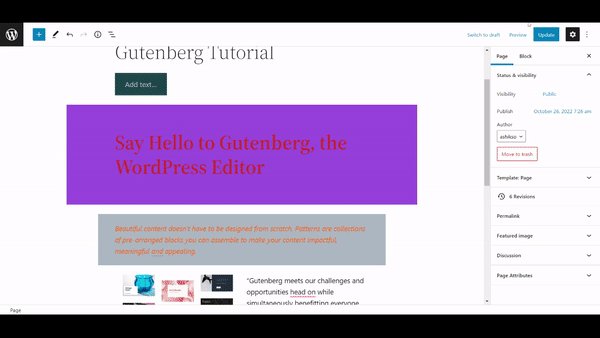
WordPress Gutenberg チュートリアル:見出しの作成とカスタマイズ
Gutenberg ブロック エディター内で、(+) アイコンをクリックし、[見出し] ブロックをクリックしてエディターに追加します。 好みに応じて色とフォント スタイルを変更します。

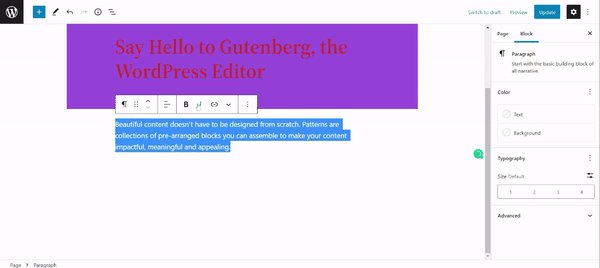
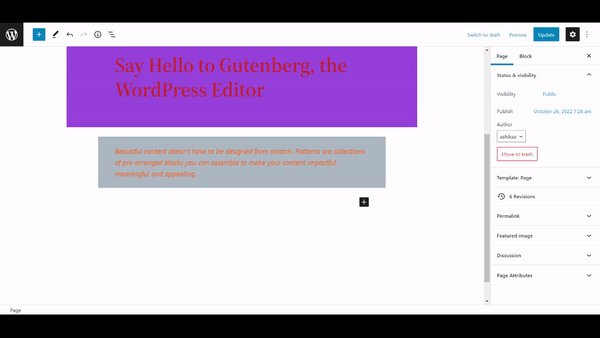
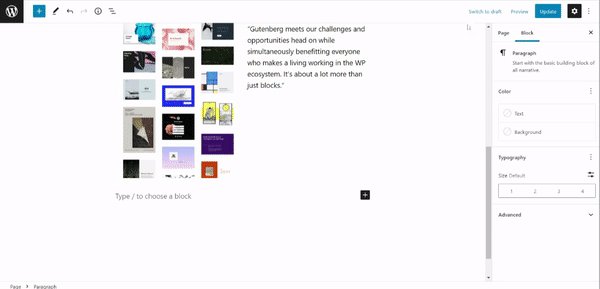
WordPress Gutenberg チュートリアル:ページに段落を追加する
(+) アイコンをもう一度クリックし、段落を追加してエディターをブロックします。 右側の Gutenberg ブロック設定とカスタマイズ オプションを使用して、段落を挿入してスタイルを設定します。

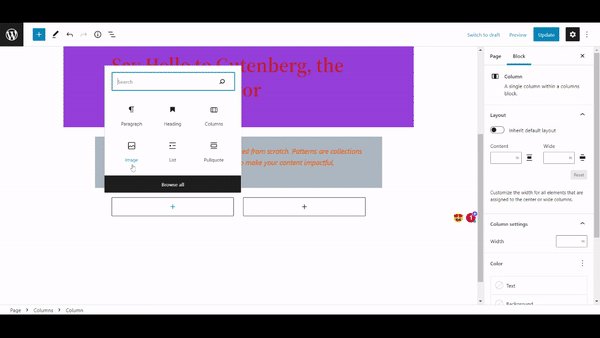
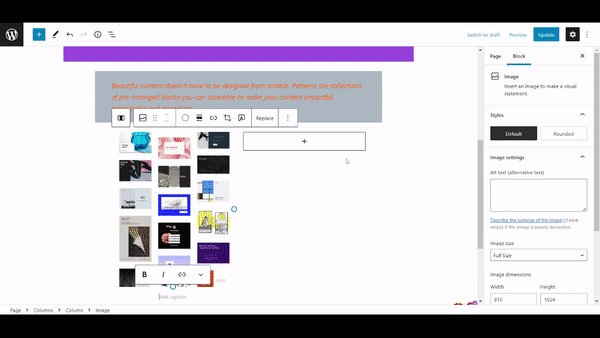
WordPress Gutenberg チュートリアル: 2 つの列に画像とテキストを追加する
Gutenberg のブロック リストから [列] をクリックし、50/50 を選択します。 最初の列で、画像ブロックを追加し、それを使用して画像をアップロードします。 2 列目に、段落ブロックを追加して段落を挿入します。 変更を保存するたびに、更新を「クリック」してください。

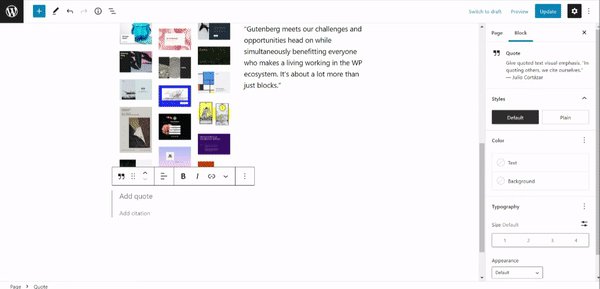
WordPress Gutenberg チュートリアル:証言セクションの引用を追加する
ブロック リストを参照し、「引用」ブロックを選択します。 引用をブロックに挿入し、好みに合わせてカスタマイズします。

WordPress Gutenberg チュートリアル:ページにボタンを追加する
Gutenberg のブロック リストを調べて、「ボタン」ブロックを選択します。 ボタンに表示する名前を付け、Gutenberg ブロック設定のリンク機能を使用して、このボタンをコンテンツにリンクします。

WordPress Gutenberg チュートリアル:最終出力

結論
このチュートリアルでは、Gutenberg ブロック設定の基本的な使い方を学びました。 また、いくつかのブロックを使用して単純な Web テンプレートを作成しました。 Gutenberg ブロック エディターは簡単かつ高速で、WordPress Web サイトの SEO を改善するのに非常に効果的です。
ここで示したすべての基本を学ぶことができれば、練習を通じてすぐに多くのスキルを習得できます。 このチュートリアルが、WordPress の Gutenberg ブロック エディターの学習に役立つことを願っています。 WordPress スキーマ マークアップを使用して Web サイトの SEO を改善する方法に関する記事をお気軽にご覧ください。
