برنامج WordPress Gutenberg التعليمي: دليل المبتدئين
نشرت: 2022-10-30يعد المكون الإضافي منشئ الصفحات ذا أهمية قصوى إذا كنت ترغب في إنشاء صفحات ويب وتطويرها لموقع WordPress الخاص بك. جاء محرر قوالب WordPress Gutenberg في عام 2021 مزودًا بميزات تحرير الموقع بالكامل. على الرغم من أنه لم يمض وقت طويل على وصول محرر كتلة Gutenberg ، إلا أنه يتنافس بشدة مع منشئي الصفحات المشهورين الآخرين. إذا كنت ترغب في تطوير موقع WordPress صديق لكبار المسئولين الاقتصاديين ، فيمكن أن يكون محرر كتلة Gutenberg في أعلى القائمة. سيوضح هذا البرنامج التعليمي لـ WordPress Gutenberg مدى سهولة استخدام محرر كتلة Gutenberg لتطوير صفحات ملائمة لتحسين محركات البحث لموقع الويب الخاص بك على WordPress.
سنقدم لك جميع الميزات الأساسية لمحرر كتلة Gutenberg لتبدأ في مشروعك الأول!
لماذا يجب عليك اختيار محرر جوتنبرج بلوك؟
يحتوي محرر كتلة Gutenberg على جميع العناصر الأساسية التي تحتاجها لتطوير موقع WordPress مذهل وخفيف الوزن. إنه سهل الاستخدام ؛ وبالتالي ، لا تحتاج إلى الكثير من الوقت لتصميم الصفحات باستخدام محرر كتلة Gutenberg. ما يميز محرر كتلة Gutenberg بشكل صريح عن أداة إنشاء الصفحات الشهيرة الأخرى هو الترميز المناسب لكبار المسئولين الاقتصاديين بنسبة منخفضة. يتمتع جميع منشئي الصفحات المشهورين الآخرين في السوق بنسبة عالية جدًا من الترميز مما يؤدي إلى بطء تحميل صفحات موقع الويب الخاص بك.
يأتي محرر كتلة Gutenberg مجانًا مع تثبيت WordPress WooCommerce. لا تحتاج إلى دفع أي رسوم مقابل استخدام المحرر.
من ناحية أخرى ، يتعين عليك دفع أموال إضافية لاستخدام أدوات إنشاء الصفحات الشهيرة الأخرى إذا كنت ترغب في استخدام نسختهم الكاملة. من خلال الترميز منخفض النسبة والإصدار الكامل المجاني ، يتقدم محرر كتلة Gutenberg في السباق مع المكون الإضافي الشهير الآخر الخاص ببناء الصفحات. يمكنك استخدام محرر كتلة Gutenberg مع أفضل سمات WooCommerce لـ WordPress.
.
برنامج WordPress Gutenberg التعليمي: الكتل المتوفرة في محرر Gutenberg
نظرًا لأن Gutenberg هو محرر قائم على الكتلة ، يجب أن تعمل مع كتل مختلفة لتطوير موقع WordPress الخاص بك وتخصيصه بالكامل. فيما يلي قائمة بجميع الكتل المتاحة في محرر Gutenberg Block.
| تَخطِيط | نص | وسائل الإعلام | يقتبس | شفرة |
| الأعمدة | فقرة | صورة | يقتبس | مهيأ مسبقا |
| أعمدة النص | ListColumns | صورة الغلاف | سحب الاقتباس | HTML مخصص |
| فاصل | عنوان | معرض الصور | بيت شعر | يتضمّن |
| اقرأ أكثر | العنوان الفرعي | صوتي | ||
| الطاولة | فيديو | |||
| زر | يتضمّن | |||
| كلاسيك بلوك | الرموز القصيرة | |||
| أعمدة النص |
برنامج WordPress Gutenberg التعليمي: إضافة كتل Gutenberg وتخصيصها
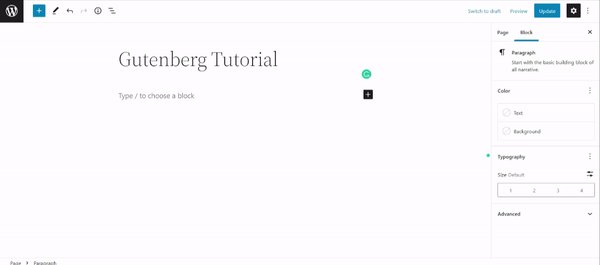
بعد فتح صفحة في محرر القوالب ، سترى رمز زائد أسود (+). يستخدم هذا الرمز لإضافة كتل إلى المحرر الخاص بك. ستحصل على قائمة بالعناصر عند النقر فوق رمز (+). انقر فوق أي عناصر تريد إضافتها ، وستتم إضافتها إلى المحرر الخاص بك. بعد ذلك ، سيؤدي النقر فوق هذا الحظر إلى تزويدك بخيارات مخصصة لإجراء تغييرات على الكتلة الخاصة بك كما تفضل.
إعدادات الحظر
في هذا البرنامج التعليمي لـ WordPress Gutenberg ، سنضيف العديد من الكتل ونتطلع إلى استخدامها. دعنا ننشئ صفحة جديدة ونواصل التطوير.
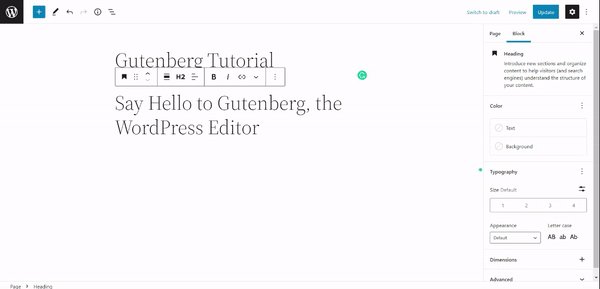
برنامج WordPress Gutenberg التعليمي: تغيير نوع الكتلة
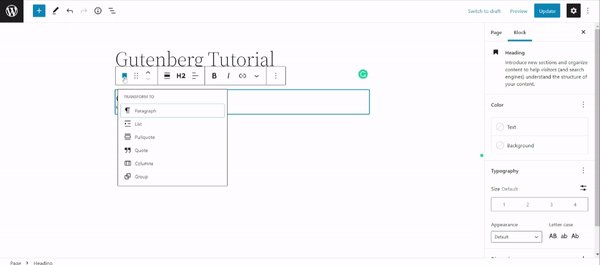
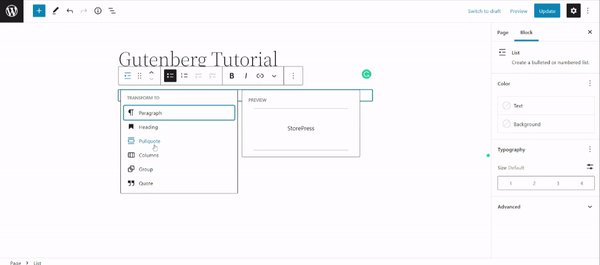
بعد إضافة كتلة إلى المحرر ، قم بالتمرير أو النقر فوق الكتلة ، وسترى العديد من خيارات التخصيص. الخيار الأول في إعدادات كتلة Gutenberg هو تغيير نوع الكتلة. بعد إضافة المحتوى إلى الكتلة ، لا يزال بإمكانك تحويل نوع الكتلة.
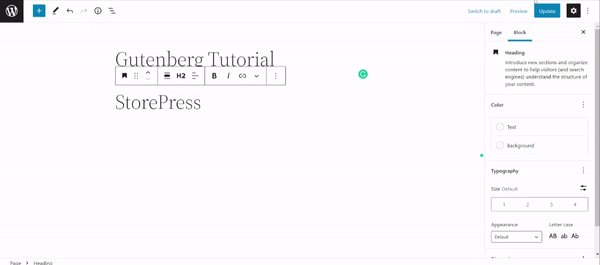
على سبيل المثال ، لقد قمت بإضافة كتلة عنوان. بالنقر فوق خيار تغيير نوع الكتلة من شريط أدوات الحظر ، يمكنك تحويل نوع الكتلة إلى عدة أنواع أخرى. لاحظ أنه يمكنك فقط تحويل نوع الحظر الخاص بك إلى نوع كتلة محدود. على سبيل المثال ، لا يمكنك تحويل كتلة عنوان إلى كتلة صورة. ولكن يمكنك تحويل كتلة فقرة إلى كتلة اقتباس.

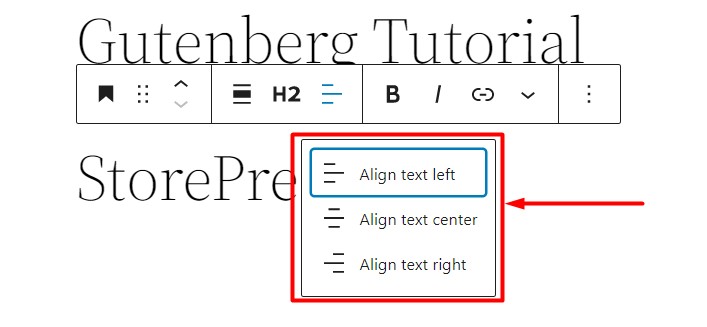
برنامج WordPress Gutenberg التعليمي: المحاذاة
يمكنك تغيير محاذاة النص أو الوحدة النمطية من إعدادات كتلة Gutenberg. المحاذاة المتاحة هي المحاذاة إلى اليسار واليمين والوسط.

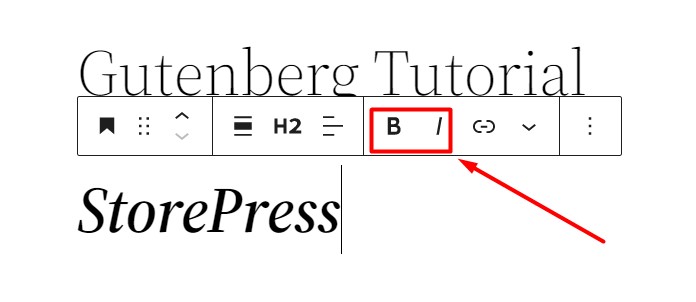
برنامج WordPress Gutenberg التعليمي: Bold / Italic
الخيار التالي هو خيارات Bold و Italic. بعد تحديد جزء من النص ، يمكنك تغيير تنسيقه إلى غامق ومائل.

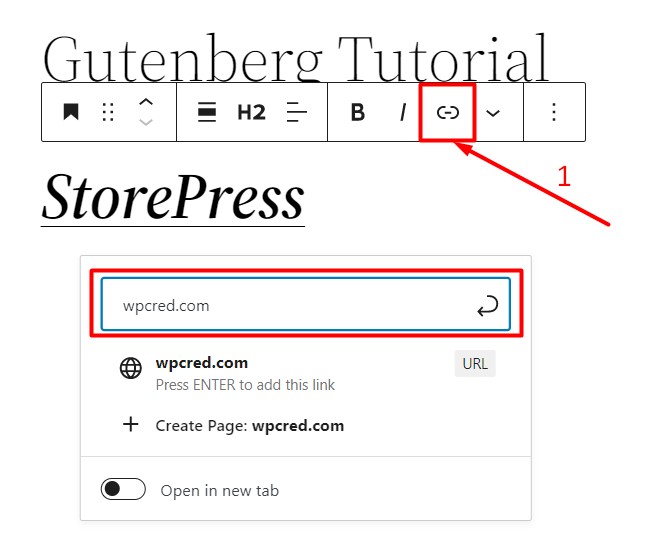
برنامج WordPress Gutenberg التعليمي: الروابط
يمكنك إضافة روابط داخلية أو خارجية باستخدام خيار رابط أدوات إعدادات كتلة Gutenberg. ما عليك سوى تحديد جزء النص الذي تريد ربطه ثم النقر فوق رمز الارتباط. سترى حقل إدخال لعنوان URL.


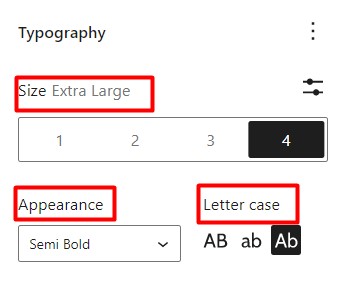
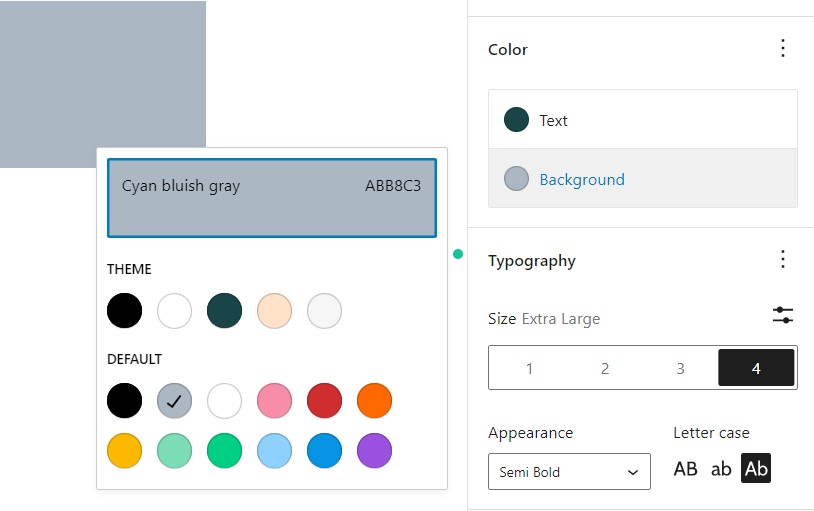
برنامج WordPress Gutenberg التعليمي: الطباعة
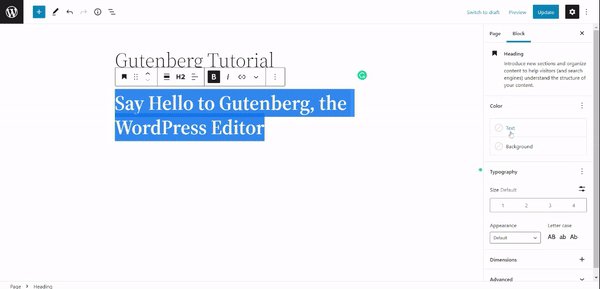
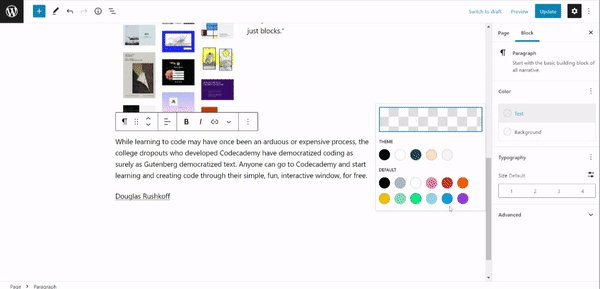
يمكنك تغيير لون النص المحدد وحجم الخط. على الجانب الأيمن من المحرر ، ستكون الخيارات مرئية في كل مرة تحدد فيها كتلة لتخصيصها. انتقل إلى قسم الحظر على الجانب الأيمن من المحرر الخاص بك ، وابحث عن خيار التخصيص ضمن قسم العنوان. داخل مربع الطباعة لقسم العنوان ، اختر حجم الخط ووزن الخط وحالة الأحرف. خيارات الطباعة هي نفسها في جميع سمات WordPress المتوافقة مع Gutenberg.

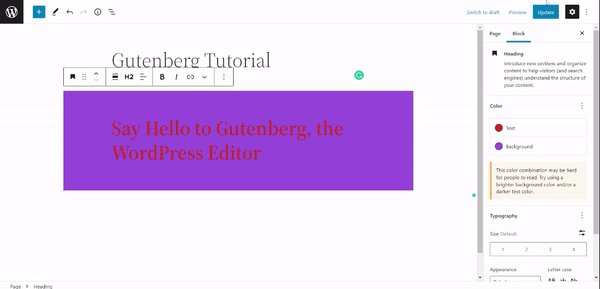
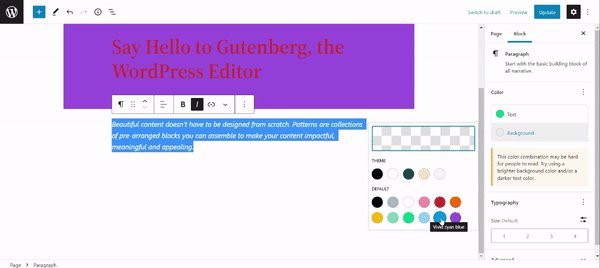
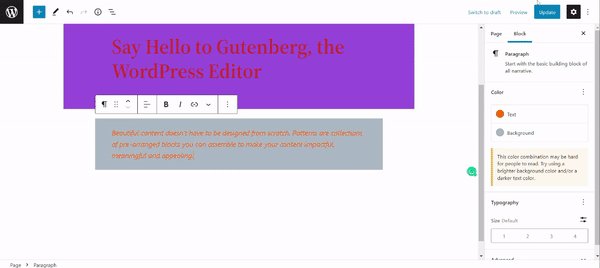
برنامج WordPress Gutenberg التعليمي: اللون
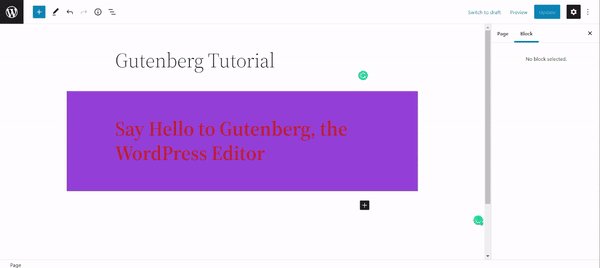
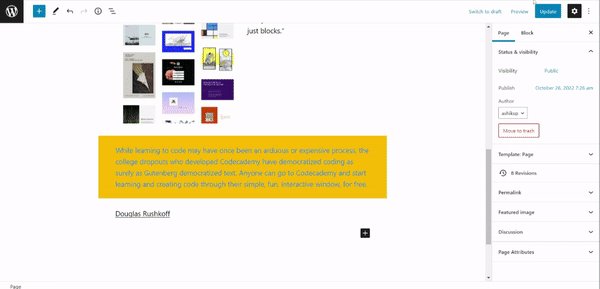
يمكنك تغيير لون النص وخلفيته بسهولة باستخدام لون النص وخيارات ألوان الخلفية.

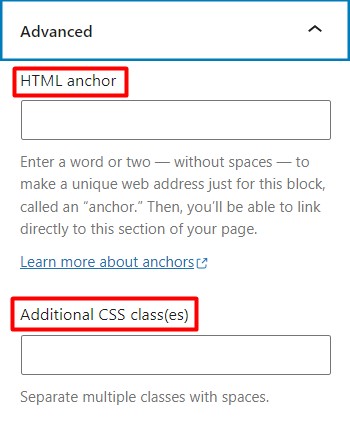
برنامج WordPress Gutenberg التعليمي: فئة CSS إضافية
عند تحديد كتلة للتخصيص ، ستجد مربع فئة CSS إضافيًا على الجانب الأيمن داخل مربع تخصيص الكتلة ضمن قسم متقدم. يمكنك كتابة عدة فئات داخل مربع CSS الإضافي عن طريق فصل الفئات بفاصلات (،).

إنشاء قالب بسيط باستخدام محرر Gutenberg Block
لقد رأينا استخدامات وإعدادات Gutenberg الأساسية. سنستخدم الآن بعض الكتل العامة وننشئ قالبًا بسيطًا.
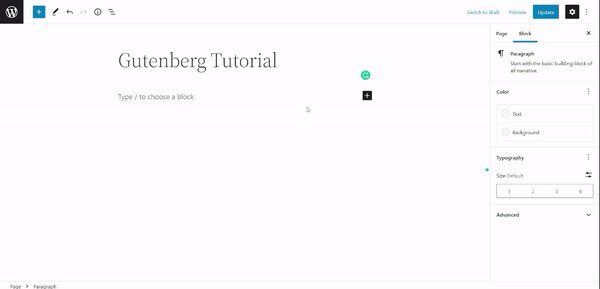
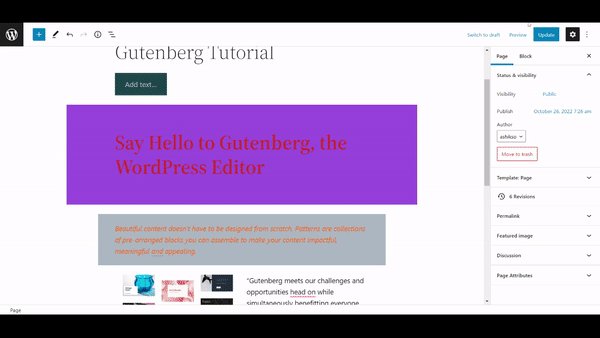
برنامج WordPress Gutenberg التعليمي: إنشاء عنوان وتخصيصه
داخل محرر كتلة Gutenberg ، انقر فوق الرمز (+) وانقر فوق كتلة "العنوان" لإضافته إلى المحرر. قم بتغيير اللون ونمط الخط كما تفضل.

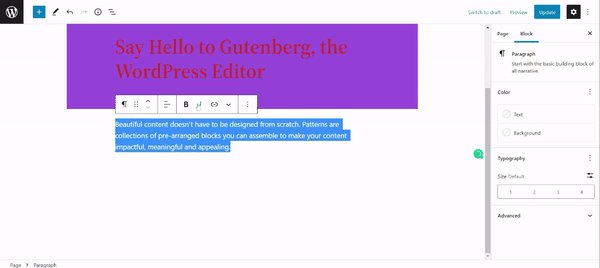
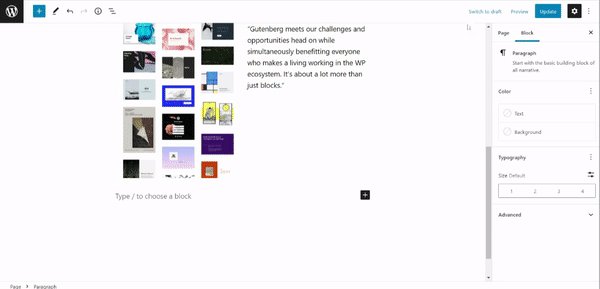
برنامج WordPress Gutenberg التعليمي: إضافة فقرة إلى الصفحة
انقر فوق رمز (+) مرة أخرى وقم بإضافة فقرة لمنع المحرر. أدخل فقرة ونمطها باستخدام إعدادات كتلة Gutenberg وخيارات التخصيص على اليمين.

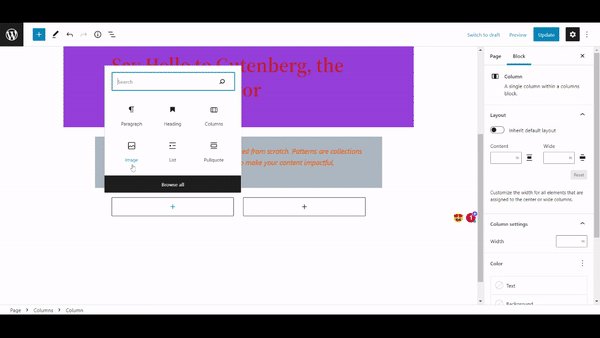
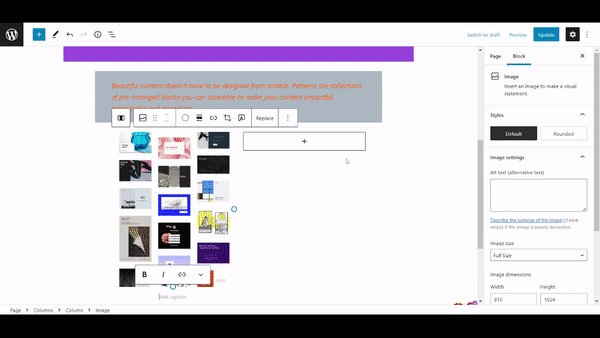
برنامج WordPress Gutenberg التعليمي: إضافة صورة ونص في عمودين
من قائمة كتل جوتنبرج ، انقر فوق "أعمدة" ثم حدد 50/50 ، حيث سنأخذ عمودين مقسمين بالتساوي جنبًا إلى جنب. الآن في العمود الأول ، أضف كتلة صورة وقم بتحميل صورة باستخدامها. في العمود الثاني ، أضف فقرة وأدخل فقرة. تأكد من تحديث "انقر" في كل مرة تريد حفظ تغيير.

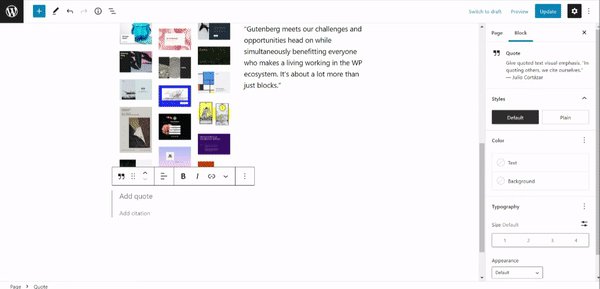
برنامج WordPress Gutenberg التعليمي: إضافة اقتباس لقسم الشهادات
تصفح قائمة الكتل واختر كتلة "اقتباس". أدخل الاقتباس في الكتل وقم بتخصيصه كما تفضل.

برنامج WordPress Gutenberg التعليمي: إضافة زر إلى الصفحة
انتقل إلى قائمة كتل جوتنبرج وحدد كتلة "الزر". امنح الزر اسمًا لعرضه ، واستخدم ميزة الارتباط في إعدادات حظر Gutenberg لربط هذا الزر بالمحتوى الخاص بك.

برنامج WordPress Gutenberg التعليمي: الإخراج النهائي

استنتاج
في هذا البرنامج التعليمي ، تعلمنا الاستخدام الأساسي لإعدادات كتلة Gutenberg. لقد استخدمنا أيضًا العديد من الكتل لإنشاء قالب ويب بسيط. محرر كتلة Gutenberg سهل وسريع وفعال للغاية لتحسين مُحسّنات محرّكات البحث لموقع WordPress الخاص بك.
إذا تمكنت من تعلم جميع الأساسيات التي أظهرناها هنا ، فيمكنك اكتساب المزيد من المهارات من خلال الممارسة في أي وقت من الأوقات! نأمل أن يكون هذا البرنامج التعليمي مفيدًا لك في طريق تعلم محرر قوالب WordPress Gutenberg. لا تتردد في الاطلاع على مقالتنا حول كيفية استخدام ترميز مخطط WordPress لتحسين مُحسّنات محرّكات البحث لموقع الويب.
