كيفية إدراج صورة في موضوع WordPress الخاص بك
نشرت: 2022-10-29إذا كنت ترغب في إدراج صورة في قالب WordPress الخاص بك ، فإن أول شيء عليك القيام به هو تسجيل الدخول إلى حساب WordPress الخاص بك. بمجرد تسجيل الدخول ، انتقل إلى علامة التبويب "المظهر" على الجانب الأيسر من الشاشة. ثم اضغط على رابط "المحرر". سينقلك هذا إلى محرر قالب WordPress الخاص بك. على الجانب الأيمن من المحرر ، سترى قائمة بالملفات التي تشكل قالب WordPress الخاص بك. ابحث عن ملف "Header" وانقر عليه. سيؤدي هذا إلى فتح ملف header.php في المحرر. قم بالتمرير لأسفل إلى الجزء السفلي من ملف header.php وابحث عن السطر التالي من التعليمات البرمجية: استبدل هذا السطر من التعليمات البرمجية بما يلي: الآن ، احفظ ملف header.php. الشيء التالي الذي عليك القيام به هو العثور على الصورة التي تريد إدراجها في قالب WordPress الخاص بك. بمجرد العثور على الصورة ، انقر فوق الزر "إضافة وسائط" الموجود أعلى المحرر. سيؤدي هذا إلى فتح نافذة "إدراج الوسائط". انقر فوق علامة التبويب "تحميل الملفات" ثم انقر فوق الزر "تحديد الملفات". ابحث عن الصورة على جهاز الكمبيوتر الخاص بك ثم انقر فوق الزر "فتح". سيتم الآن تحميل الصورة على موقع WordPress الخاص بك. بمجرد تحميل الصورة ، انقر فوق الزر "إدراج في المنشور". سيتم الآن إدراج الصورة في قالب WordPress الخاص بك.
هل يمكنك تضمين الصور في ووردبريس؟

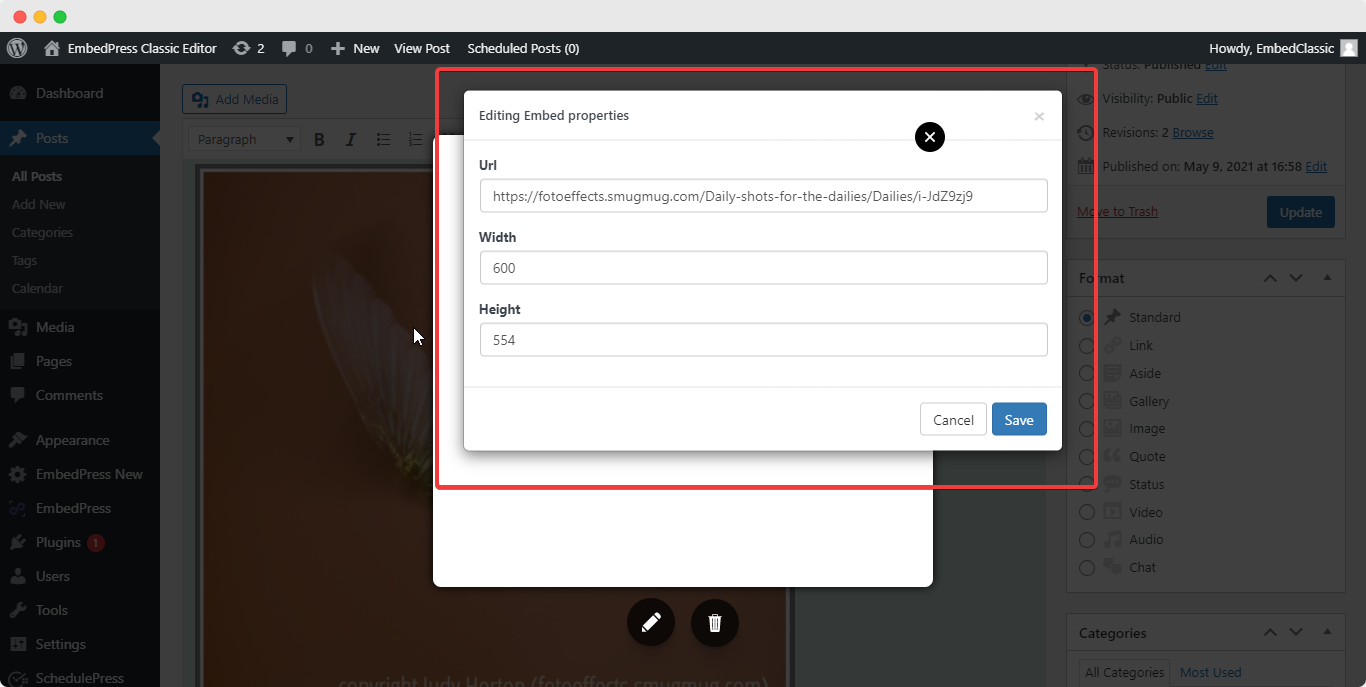
باستخدام WordPress ، يمكنك تضمين الملفات من مجموعة متنوعة من المصادر تلقائيًا. يجب لصق عنوان URL في منطقة محتوى المنشور أو الصفحة. يجب أن يكون لعنوان URL سلسلة خاصة به ، وليس رابطًا.
هل يمكنك تضمين ملف Jpeg؟
ومع ذلك ، يمكنك استخدام تنسيق ملف JPEG لمجموعة متنوعة من الأغراض الأخرى إلى جانب عرض الصور. لدى الشركات الآن خيار توزيع البيانات بالإضافة إلى وجود أرشيفات ملفات مضمنة في صور JPEG.
كيفية إضافة صور في قالب ووردبريس المخصص
لإضافة صور في قالب مخصص لـ WordPress ، يمكنك استخدام أداة تحميل الصور المضمنة في لوحة إدارة WordPress. ما عليك سوى الانتقال إلى علامة التبويب "المظهر" ، ثم النقر على "إضافة صورة جديدة". حدد الصورة التي ترغب في تحميلها ، ثم انقر على "إدراج في المنشور".
كيفية تحميل الصور من مصدر مختلف
إذا كنت تريد استخدام صورة من مصدر آخر ، فيمكنك تحميلها باستخدام مكتبة الوسائط. للقيام بذلك ، أنشئ مجلدًا جديدًا في مكتبة الوسائط وأضف الملف إليه. من خلال تحديد الملف من مكتبة الوسائط ، يمكنك بعد ذلك اختيار ملف الوسائط نفسه.
كيفية إضافة صورة إلى صفحة ووردبريس الرئيسية
لإضافة صورة إلى صفحة WordPress الرئيسية الخاصة بك ، ما عليك سوى فتح محرر WordPress والنقر فوق الزر "إضافة وسائط". من هناك ، يمكنك تحميل صورتك وإدراجها في منشورك.
تختلف الطريقة التي تستبدل بها صورة في الصفحة الأولى لموقع الويب الخاص بك على WordPress تبعًا للموضوع الذي تستخدمه. هناك بعض القوالب التي تتيح لك ترميز الصفحات الأمامية الثابتة عبر شاشة المحرر. المنشورات والصفحات والأدوات هي أمثلة على الآخرين. ابحث في وثائق القالب الخاص بك لتحديد مصدر صور صفحتك الأولى. من خلال النقر على السهم المتجه لأسفل أسفل الأداة ، يمكنك عرض الصورة. من خلال تمييز وحذف صورة موجودة ، يمكنك استبدالها بصورة جديدة. إذا كنت تستخدم HTML لترميز الصورة في عنصر واجهة مستخدم ، فسيتم عرض الصورة في نافذة الوسائط مع عنوان URL للصورة. قم بإجراء أية تغييرات ضرورية على الأداة بالنقر فوق الزر "حفظ".
كيف تضع صورة على الصفحة الرئيسية؟
يمكن تغيير صورة الخلفية بالذهاب إلى أسفل صفحة Google الرئيسية والنقر فوق تغيير. بعد اختيار صورتك ، انقر فوق تحديد من أسفل النافذة. قد تحتاج إلى الانتظار بضع دقائق حتى تظهر خلفية صفحة Google الرئيسية الجديدة.
جوجل نفسك: كيف تضع صورة لنفسك على جوجل
إذا كنت تريد نشر صورة على Google ، فيجب عليك أولاً إرسالها إلى موقع ويب. من خلال مواقع مشاركة الصور مثل Flickr و Picasa و Photobucket ، يمكنك الوصول بسهولة إلى آلاف الصور وإضافتها إلى حسابك. بعد قيامك بتحميل صورتك ، ستحتاج إلى تقديم وصف موجز لها حتى يتمكن الآخرون من العثور على ما تبحث عنه واكتشافه.
يعد استخدام صورة لإضافتها إلى موقع ويب طريقة فعالة لضمان ظهور صورتك في نتائج البحث. إذا قدمت وصفًا موجزًا وقمت بتضمين صورة ، فسيتمكن العملاء المحتملون من رؤية صورتك بسهولة أكبر.
كيف أضيف صورة لمنشئ؟
عند تحديد الصور كخيارات في حقل الاختيار من متعدد ، انتقل إلى محرر النماذج الخاص بباني النماذج واملأ النموذج التالي: يمكنك بعد ذلك إدخال عناوين URL للصور التي تريد استخدامها في قسم الخيارات في لوحة تحرير الحقل ، واحد خط في وقت واحد.
Builder.io: الأداة المثالية لغير المبرمجين الذين يحتاجون إلى تحديث موقعهم على الويب
يمكن للمسوقين تحديث مواقعهم الإلكترونية بسرعة وسهولة باستخدام Builder.io ، وهو أداة إنشاء عبر الإنترنت تجعل من السهل على المسوقين القيام بذلك. يمكن للمسوقين تحديث محتوى موقع الويب بسرعة وسهولة بمساعدة محرر مرئي بالسحب والإفلات لا يتطلب أي دعم للمطورين. نتيجة لذلك ، يعد هذا خيارًا ممتازًا للشركات الصغيرة والشركات الناشئة التي ترغب في تحديث مواقعها على الويب ولكن لا تريد أن تدفع لشخص ما مقابل ذلك. علاوة على ذلك ، مع أنظمة إدارة المحتوى بدون رأس ، يمكنك تحديث موقع الويب الخاص بك دون الحاجة إلى القلق بشأن التفاصيل الفنية مثل الكود. Builder.io هي أداة ممتازة للمبتدئين الذين يرغبون في تحديث موقعهم الإلكتروني لأول مرة أو إجراء تغييرات طفيفة.

كيفية إضافة صورة مع نص في WordPress
قم بإنشاء صورة بالذهاب إلى المنشور. إذا كانت هذه هي مشاركتك الأولى ، فيجب عليك إدخال العنوان في حقل العنوان ، والنقر فوق علامة تبويب النص على يمين مربع النص ، ثم إضافة وسائط إلى اليسار. لفتح نافذة إدراج وسائط ، حدد علامة التبويب تحميل الملفات ، ثم انقر على رابط تحديد الملفات لتحديد كل الملفات.
عندما تقوم بإضافة تراكب نص إلى صورة ، فإنه يجعل من الصعب معرفة الفرق بين الصورة والنص. يمكنك أيضًا استخدامه لإنشاء إعلانات عبر الإنترنت بالإضافة إلى اللافتات والعناوين والإعلانات. كجزء من المقالة ، ننظر إلى ثلاث طرق مختلفة لإضافة نص إلى صورة WordPress. بشكل عام ، تسمح لك كتل العنوان والفقرات في كتلة الغلاف بإضافة نص إلى صورة في الجزء العلوي. يمكن إضافة تراكب صورة إلى الصورة لإبقائها في مكانها أثناء قيام الزائر بتمرير الصفحة ، أو يمكن تحريك الصورة أثناء قيام الزائر بالتمرير. عند استخدام التراكب ، يمكن استخدام شريط التمرير "العتامة" لضبط شفافيته. تعد إضافة نص إلى صورة في WordPress باستخدام الكتل المدمجة طريقة بسيطة وسريعة للقيام بذلك.
ستحتاج إلى مكون إضافي منشئ الصفحات إذا كنت ترغب في إنشاء صفحات مخصصة بالكامل. يحتوي الإصدار الاحترافي من البرنامج المساعد على المزيد من الميزات وهو الخيار الأفضل للشركات التي تتطلع إلى إضافة المزيد من المكونات الإضافية. يمكنك الوصول إلى SeedProd من خلال المستعرض الخاص بك. انقر فوق إضافة صفحة مقصودة في قسم إضافة صفحة جديدة بالصفحة. عندما تقترب من نهاية المهمة ، ستقوم بتحديد قالب ليكون بمثابة الأساس لصفحتك. إذا كنت تفضل البدء بلوحة فارغة ، فما عليك سوى اختيار نموذج فارغ. عند إدخال اسم الصفحة في حقل "اسم الصفحة" ، سيظهر لك حقل الاسم.
سيستخدم Seedprod هذا الاسم كعنوان URL للصفحة ، ولكن يمكنك تغييره. باستخدام SeedProd ، يمكنك بسهولة الحصول على آلاف الصور المجانية الخالية من حقوق الملكية. إذا كنت تريد معاينة أي من قوالب الأقسام هذه ، فانقر فوق رمز العدسة المكبرة ثم قم بالمرور فوق القالب. بعد ذلك ، سوف تحتاج إلى تحميل صورتك الخاصة. إذا كنت تفضل صورة مخزنة ، فيمكنك أيضًا استخدام مكتبة وسائط WordPress. تحتوي بعض قوالب البطل في SeedProd على معلومات إضافية ، مثل أزرار الحث على اتخاذ إجراء. ما هي التغييرات التي تريدها على هذا المحتوى؟
لإجراء تغيير ، ما عليك سوى النقر فوق الكتلة التي تريد إجراؤها ثم النقر فوق الزر "تغيير". خيار آخر هو حذف الكتلة من القالب. عندما تشعر بالرضا عن التصميم ، انقر فوق الزر "حفظ" لحفظ الصفحة.
كيفية عرض الصورة في ووردبريس
لعرض صورة في WordPress ، تحتاج أولاً إلى تحميل الصورة إلى مكتبة وسائط WordPress الخاصة بك. بمجرد تحميل الصورة ، يمكنك بعد ذلك إضافتها إلى منشور أو صفحة باستخدام الزر "إضافة وسائط". عند إضافة الصورة ، ستحتاج إلى تحديد حجم الصورة وكيف تريد محاذاتها.
إنها طريقة رائعة لإبراز WordPress.com بصريًا. هناك عدة طرق لإضافة الصور إلى موقعك ، لذلك قمنا بتقسيمها إلى عدة أقسام. سيكون من الأفضل إذا كانت كتلة الصورة مدعومة بموضوع مع عرض كامل العرض. هناك ثلاثة خيارات لخلفية ثابتة وتراكب متدرج وأنماط عرض مختلفة لكتلة Cover. تعد إضافة صور متعددة إلى قالب المعرض أمرًا بسيطًا ، ويمكنك تخصيص مظهر صورك عن طريق أتمتة موضعها. باستخدام قالب مقارنة الصورة ، يمكنك وضع صورتين جنبًا إلى جنب (أو أعلى وأسفل) ، واستخدام شريط التمرير لمعرفة الفرق بين الصورتين. باستخدام كتلة الوسائط والنص ، يمكنك وضع صورة أو مقطع فيديو أمام النص الخاص بك.
مكون إضافي غير متوافق يتسبب في عدم عرض الصور
إذا لم يتم عرض صورك أو كانت نسختك الافتراضية غير متوافقة ، فأنت على الأرجح تستخدم مكونًا إضافيًا غير متوافق. لتحديد ما إذا كانت الصور معروضة بشكل صحيح ، قم بإزالة المكون الإضافي المخالف واختبر توافق البرنامج المساعد. إذا لم يكن الأمر كذلك ، فمن المرجح أن يتم إلقاء اللوم على البرنامج المساعد.
كيفية تغيير موضوع الصورة في ووردبريس
بالانتقال إلى المظهر ، يمكنك تخصيص لوحة معلومات WordPress الخاصة بك. يمكنك الوصول إلى WordPress Theme Customizer من خلال الانتقال إلى اليسار وتحديد الإعدادات على اليسار ، بالإضافة إلى معاينة موقع الويب على اليمين.
ستكون أي مدونة WordPress تقريبًا غير مكتملة بدون رأس. نظرًا لأنه عادةً ما يكون أول شيء يراه زوارك ، يجب عليك اختيار صورة العنوان وتخصيصها. بينما تتضمن بعض سمات WordPress صور رأس خاصة بها ، فإن استخدام صورة مخصصة هو الأفضل دائمًا. يجب أن يتم تغيير حجم صورة العنوان بشكل مثالي وفقًا للموضوع الذي تستخدمه حاليًا. يمكن حفظ ملف صورة من جهاز الكمبيوتر الخاص بك أو من مكتبة وسائط WordPress الخاصة بك. تتضمن معظم السمات القدرة على إخفاء نص الرأس أو إظهاره أو تغييره. عنوان موقع الويب الخاص بك هو العنوان ، ويمكنك تغيير ذلك بالانتقال إلى الإعدادات.
