WordPress Temanıza Nasıl Resim Eklenir?
Yayınlanan: 2022-10-29WordPress temanıza bir resim eklemek istiyorsanız, yapmanız gereken ilk şey WordPress hesabınıza giriş yapmaktır. Giriş yaptıktan sonra ekranın sol tarafında bulunan “Görünüm” sekmesine gidin. Ardından, “Düzenleyici” bağlantısını tıklayın. Bu sizi WordPress temanızın düzenleyicisine götürecektir. Editörün sağ tarafında, WordPress temanızı oluşturan dosyaların bir listesini göreceksiniz. “Başlık” dosyasını bulun ve üzerine tıklayın. Bu, editörde header.php dosyasını açacaktır. Header.php dosyasının en altına gidin ve aşağıdaki kod satırını bulun: Bu kod satırını aşağıdakiyle değiştirin: Şimdi, header.php dosyasını kaydedin. Yapmanız gereken bir sonraki şey, WordPress temanıza eklemek istediğiniz resmi bulmaktır. Resmi bulduktan sonra, düzenleyicinin üzerinde bulunan “Medya Ekle” düğmesine tıklayın. Bu, “Medya Ekle” penceresini açacaktır. “Dosya Yükle” sekmesine tıklayın ve ardından “Dosya Seç” düğmesine tıklayın. Resmi bilgisayarınızda bulun ve ardından “Aç” düğmesine tıklayın. Resim şimdi WordPress sitenize yüklenecek. Resim yüklendikten sonra, "Gönderiye ekle" düğmesine tıklayın. Resim şimdi WordPress temanıza eklenecektir.
Resimleri WordPress'e Gömebilir misiniz?

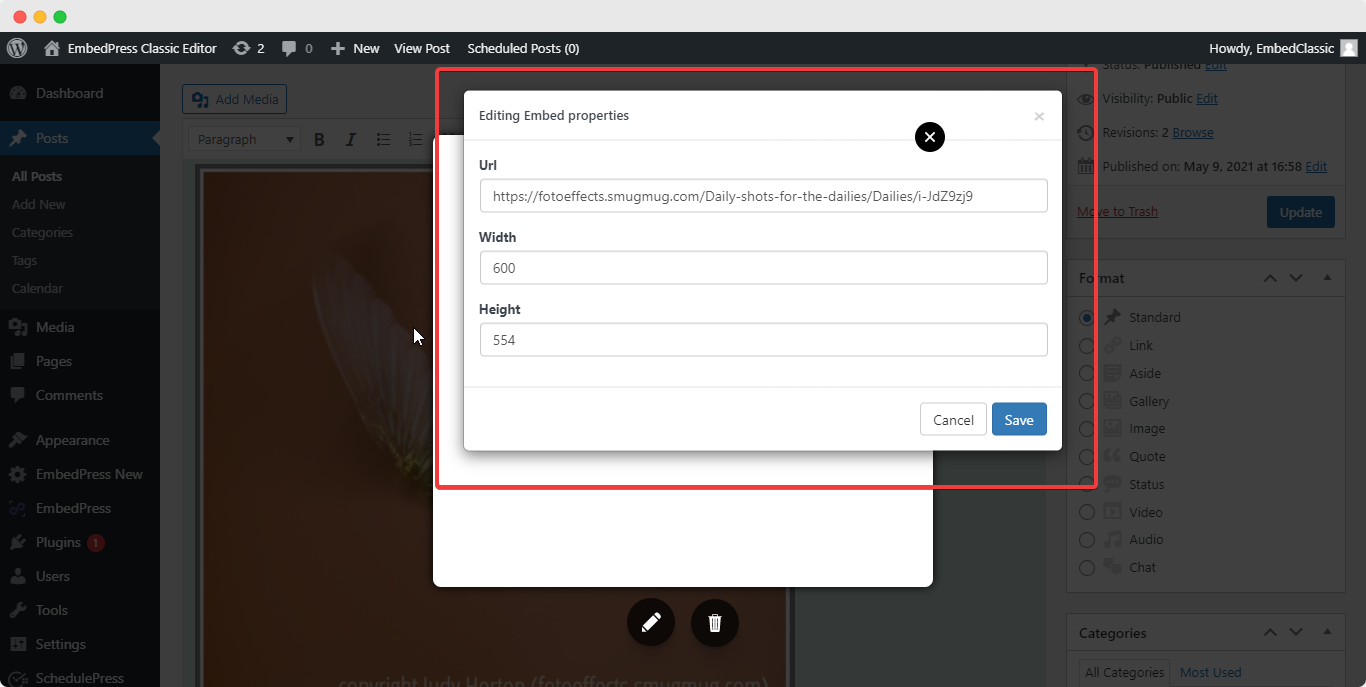
WordPress ile çeşitli kaynaklardan dosyaları otomatik olarak gömebilirsiniz. URL, Gönderinizin veya Sayfanızın içerik alanına yapıştırılmalıdır. URL'nin bir bağlantısı değil, kendi dizesi olmalıdır.
Bir Jpeg Dosyasını Gömebilir misiniz?
Ancak, JPEG dosya biçimini, görüntüleri göstermenin yanı sıra çeşitli başka amaçlar için kullanabilirsiniz. İşletmeler artık JPEG görüntülerine gömülü dosya arşivlerine sahip olmanın yanı sıra veri dağıtma seçeneğine de sahip.
WordPress Özel Temasına Resim Nasıl Eklenir?
Bir WordPress özel temasına resim eklemek için WordPress yönetici panelindeki yerleşik resim yükleyiciyi kullanabilirsiniz. Basitçe "Görünüm" sekmesine gidin ve ardından "Yeni Resim Ekle"yi tıklayın. Yüklemek istediğiniz resmi seçin ve ardından "Gönderiye ekle"yi tıklayın.
Farklı Bir Kaynaktan Resim Nasıl Yüklenir
Başka bir kaynaktan bir görüntü kullanmak istiyorsanız, bunu Medya Kitaplığı'nı kullanarak yükleyebilirsiniz. Bunu yapmak için Medya Kitaplığında yeni bir klasör oluşturun ve dosyayı buna ekleyin. Dosyayı Medya Kitaplığından seçerek, medya dosyasının kendisini seçebilirsiniz.
WordPress Ana Sayfasına Resim Nasıl Eklenir
WordPress ana sayfanıza bir resim eklemek için WordPress düzenleyiciyi açın ve “Medya Ekle” düğmesine tıklayın. Oradan, resminizi yükleyebilir ve gönderinize ekleyebilirsiniz.
WordPress web sitenizin ön sayfasındaki bir resmi değiştirme yöntemi, kullandığınız temaya göre değişir. Düzenleyici ekranı aracılığıyla statik ön sayfaları sabit kodlamanıza izin veren bazı şablonlar vardır. Gönderiler, sayfalar ve widget'lar diğerlerine örnektir. Ön sayfa resimlerinizin nereden geldiğini belirlemek için temanızın belgelerine bakın. Widget'ın alt kısmındaki aşağı bakan oka tıklayarak resmi görüntüleyebilirsiniz. Mevcut bir resmi vurgulayıp silerek, onu yenisiyle değiştirebilirsiniz. Görüntüyü bir widget'a kodlamak için HTML kullanırsanız, görüntü, görüntünün URL'si ile birlikte Medya penceresinde görüntülenecektir. Kaydet düğmesine tıklayarak widget'ta gerekli değişiklikleri yapın.
Ana Sayfaya Nasıl Resim Eklersiniz?
Arka plan resmi , Google ana sayfasının en altına gidip Değiştir'i tıklayarak değiştirilebilir. Resminizi seçtikten sonra, pencerenin altından Seç'i tıklayın. Yeni Google ana sayfa arka planının görünmesi için birkaç dakika beklemeniz gerekebilir.
Google'da Kendiniz Olmak: Google'a Kendi Resminizi Nasıl Koyabilirsiniz?
Google'da bir resim yayınlamak istiyorsanız, önce bir web sitesine göndermelisiniz. Flickr, Picasa, Photobucket gibi fotoğraf paylaşım siteleri ile binlerce fotoğrafa kolayca ulaşabilir ve hesabınıza ekleyebilirsiniz. Resminizi yükledikten sonra, başkalarının sizin ne hakkında olduğunuzu bulup keşfetmesi için kısa bir açıklama sağlamanız gerekir.
Bir web sitesine eklemek için bir resim kullanmak, resminizin arama sonuçlarında görünmesini sağlamanın etkili bir yoludur. Kısa bir açıklama yapar ve bir fotoğraf eklerseniz, potansiyel müşteriler resminizi daha kolay görebilir.
Bir Oluşturucuya Nasıl Resim Eklerim?
Çoktan seçmeli bir alanda görselleri seçenekler olarak seçerken, form oluşturucunuzun Form Düzenleyicisine gidin ve aşağıdaki formu doldurun: Ardından, kullanmak istediğiniz görsellerin URL'lerini Düzenle alanı panelinin Seçenekler bölümüne girebilirsiniz. bir seferde satır.
Builder.io: Web Sitelerini Güncellemesi Gereken Kodlayıcı Olmayanlar İçin Mükemmel Araç
Pazarlamacılar, pazarlamacıların bunu yapmasını kolaylaştıran çevrimiçi bir oluşturucu olan Builder.io'yu kullanarak web sitelerini hızlı ve kolay bir şekilde güncelleyebilir. Pazarlamacılar, herhangi bir geliştirici desteği gerektirmeyen bir sürükle ve bırak görsel düzenleyici yardımıyla web sitesi içeriğini hızlı ve kolay bir şekilde güncelleyebilir. Sonuç olarak, bu, web sitelerini güncel tutmak isteyen ancak kod yazması için birine ödeme yapmak istemeyen küçük işletmeler ve yeni başlayanlar için mükemmel bir seçenektir. Ayrıca başsız içerik yönetim sistemleri ile kod gibi teknik detaylara takılmadan web sitenizi güncelleyebilirsiniz. Builder.io, web sitelerini ilk kez güncellemek veya küçük değişiklikler yapmak isteyen yeni başlayanlar için mükemmel bir araçtır.

WordPress'te Metinli Resim Nasıl Eklenir
Gönderiye giderek bir resim oluşturun. Bu ilk gönderinizse, başlık alanına başlığı girmeli, metin kutusunun sağındaki Metin sekmesini ve ardından sola Medya Ekle'yi tıklamalısınız. Medya Ekle penceresini açmak için Dosyaları Karşıya Yükle sekmesini seçin, ardından tüm dosyaları seçmek için Dosyaları Seç bağlantısını tıklayın.
Bir görüntüye metin yerleşimi eklediğinizde, görüntü ile metin arasındaki farkı söylemeyi zorlaştırır. Banner'lara, başlıklara ve reklamlara ek olarak çevrimiçi reklamlar oluşturmak için de kullanabilirsiniz. Makalenin bir parçası olarak, bir WordPress görüntüsüne metin eklemenin üç farklı yolunu inceliyoruz. Genel olarak, Kapak bloğundaki başlık ve paragraf blokları, üst kısımdaki bir resme metin eklemenize olanak tanır. Ziyaretçi sayfayı kaydırırken görüntüyü yerinde tutmak için görüntüye bir görüntü bindirmesi eklenebilir veya ziyaretçi sayfayı kaydırırken bir görüntü hareket ettirilebilir. Bir bindirme kullanırken, şeffaflığını ayarlamak için 'Opaklık' kaydırıcısı kullanılabilir. Yerleşik blokları kullanarak WordPress'te bir görüntüye metin eklemek, bunu yapmanın basit ve hızlı bir yoludur.
Tamamen özel sayfalar oluşturmak istiyorsanız bir sayfa oluşturucu eklentisine ihtiyacınız olacak. Eklentinin Pro sürümü daha fazla özellik içerir ve daha fazla eklenti eklemek isteyen işletmeler için en iyi seçenektir. SeedProd'a tarayıcınız üzerinden erişebilirsiniz. Sayfanın Yeni Sayfa Ekle bölümünde Açılış Sayfası Ekle'yi tıklayın. Görevin sonuna yaklaştığınızda, sayfanızın temelini oluşturacak bir şablon seçeceksiniz. Boş bir tuvalle başlamayı tercih ederseniz, Boş Şablon'u seçmeniz yeterlidir. 'Sayfa Adı' alanına sayfanın adını girdiğinizde, size bir ad alanı gösterilecektir.
Bu ad, Seedprod tarafından sayfanın URL'si olarak kullanılacaktır, ancak bunu değiştirebilirsiniz. SeedProd ile binlerce ücretsiz telifsiz stok görseli kolayca elde edebilirsiniz. Bu bölüm şablonlarından herhangi birini önizlemek istiyorsanız, büyüteç simgesine tıklayın ve ardından şablonun üzerine gelin. Bunu takiben, kendi resminizi yüklemeniz gerekecek. Bir stok görüntü tercih ederseniz, WordPress medya kitaplığını da kullanabilirsiniz. SeedProd'daki bazı kahraman şablonları, harekete geçirici mesaj düğmeleri gibi ek bilgilere sahiptir. Bu içerikte yapmak istediğiniz değişiklikler nelerdir?
Bir değişiklik yapmak için, yapmak istediğiniz bloğa tıklayın ve ardından Değiştir düğmesine tıklayın. Başka bir seçenek de bloğu şablondan silmektir. Tasarımdan memnun kaldığınızda, sayfayı kaydetmek için 'Kaydet' düğmesine tıklayın.
WordPress'te Resim Nasıl Görüntülenir
WordPress'te bir resim görüntülemek için önce resmi WordPress medya kitaplığınıza yüklemeniz gerekir. Resim yüklendikten sonra, Medya Ekle düğmesini kullanarak bir gönderiye veya sayfaya ekleyebilirsiniz. Resmi eklerken, resmin boyutunu ve nasıl hizalanmasını istediğinizi seçmeniz gerekecektir.
WordPress.com'u görsel olarak öne çıkarmanın harika bir yolu. Sitenize resim eklemenin birkaç yolu vardır, bu yüzden onları birkaç bölüme ayırdık. Resim bloğunun tam genişlikte ekrana sahip bir tema tarafından desteklenmesi en iyisidir. Sabit bir arka plan, degrade kaplama ve Kapak bloğu için çeşitli görüntüleme stilleri için üç seçenek vardır. Bir Galeri bloğuna birden fazla fotoğraf eklemek basittir ve yerleşimlerini otomatikleştirerek fotoğraflarınızın görünümünü özelleştirebilirsiniz. Görüntü Karşılaştırma bloğunu kullanarak, iki görüntüyü yan yana (veya yukarı ve aşağı) yerleştirebilir ve ikisi arasındaki farkı söylemek için bir kaydırıcı kullanabilirsiniz. Medya ve Metin bloğu ile metninizin önüne bir resim veya video yerleştirebilirsiniz.
Görüntülerin Görüntülenmemesine Neden Olan Uyumsuz Eklenti
Resimleriniz gösterilmiyorsa veya varsayılan temanız uyumsuzsa, büyük olasılıkla uyumsuz bir eklenti kullanıyorsunuzdur. Görüntülerin düzgün görüntülenip görüntülenmediğini belirlemek için sorunlu eklentiyi kaldırın ve eklenti uyumluluğunu test edin. Değilse, eklentinin suçlu olması muhtemeldir.
WordPress'te Tema Resmi Nasıl Değiştirilir
Görünüm'e giderek WordPress panonuzu özelleştirebilirsiniz. Sola gidip soldan ayarları ve sağda bir web sitesi önizlemesini seçerek WordPress Tema Özelleştirici'ye ulaşabilirsiniz.
Hemen hemen her WordPress blogu bir başlık olmadan tamamlanmayacaktır. Genellikle ziyaretçilerinizin gördüğü ilk şey olduğundan, başlık resminizi seçmeli ve özelleştirmelisiniz. Bazı WordPress temaları kendilerine ait başlık görselleri içerse de, özel bir görsel kullanmak her zaman tercih edilir. Başlık resmi ideal olarak kullanmakta olduğunuz temaya göre boyutlandırılmalıdır. Bilgisayarınızdan veya WordPress Medya Kitaplığınızdan bir görüntü dosyası kaydedilebilir. Çoğu tema, başlık metnini gizleme, gösterme veya değiştirme özelliğini içerir. Web sitenizin başlığı başlıktır ve bunu Ayarlar'a giderek değiştirebilirsiniz.
