Çoğu WordPress Teması: Sayfa Boyutu Nasıl Artırılır
Yayınlanan: 2022-10-29Çoğu WordPress teması, belirli bir sayfa boyutu düşünülerek tasarlanmıştır. Ancak, belirli bir sayfa veya gönderi için sayfa boyutunu artırmak istediğiniz zamanlar olabilir. Bu, WordPress temanıza birkaç satır kod ekleyerek gerçekleştirilebilir. Çoğu durumda, belirli bir sayfa veya gönderi için sayfa boyutunu artırmak isteyeceksiniz. Örneğin, birden çok sayfaya bölmek istediğiniz uzun bir makaleniz varsa, bunu sayfa boyutunu büyüterek yapabilirsiniz. Bunu yapmak için, söz konusu sayfayı düzenleyin ve sayfanın en üstüne aşağıdaki kodu ekleyin: Bu kod, WordPress'e bir sonraki sayfa için sayfa boyutunu artırmasını söyler. Makaleyi kaç sayfaya bölmek istediğinize bağlı olarak bu kodlardan istediğiniz kadar ekleyebilirsiniz. Kodu ekledikten sonra, sayfayı yayınlamanız ve sitenizde görüntülemeniz yeterlidir. Şimdi sayfanın, her biri kendi sayfa numarasına sahip birden çok sayfaya bölündüğünü görmelisiniz. Sayfanın altındaki sayfa numaralarına tıklayarak sayfalar arasında gezinebilirsiniz.
WordPress Tam Genişlik Sayfa Boyutu

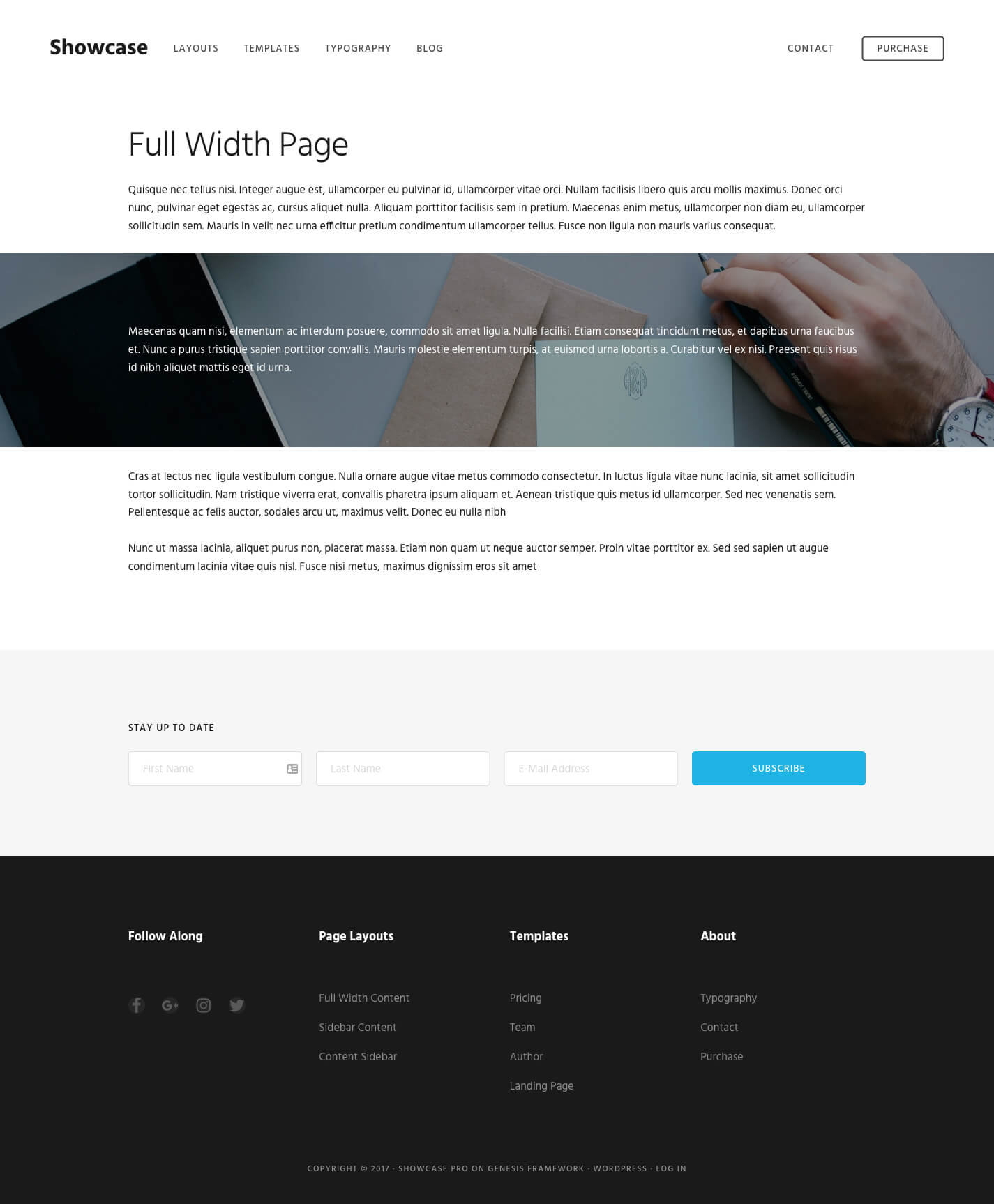
Tam genişlikte bir WordPress sayfası , içeriğin herhangi bir kenar çubuğu içeriği olmadan ekranın kenarından kenarına uzandığı bir sayfadır. Bu, ekranın tüm genişliğinden yararlanmanıza olanak tanır ve genellikle büyük resim veya video içeren sayfalar için kullanılır.
Birçok premium tema, bir WordPress web sitesinin daha büyük görünmesini sağlayan tam genişlikte bir düzen içerir. Temanızda tam genişlikte bir sayfa oluşturmak istemiyorsanız, bir eklenti veya Elementor sayfa düzenleyicisi kullanabilirsiniz. Nasıl yapıldığını gösterimimizde öğreneceksiniz. Tam genişlikte bir sayfa şablonunuz yoksa, bunu yapmak için bir eklenti kullanabilirsiniz. Bu resim, Tam Genişlik Şablonları eklentisinin nasıl kullanılacağına bir örnektir. Temanız tam genişliği desteklemiyorsa, tam genişlikte bir sayfa oluşturabilirsiniz. Ayrıca, minimal görünmesi için üstbilgi ve altbilgiyi de küçültür.
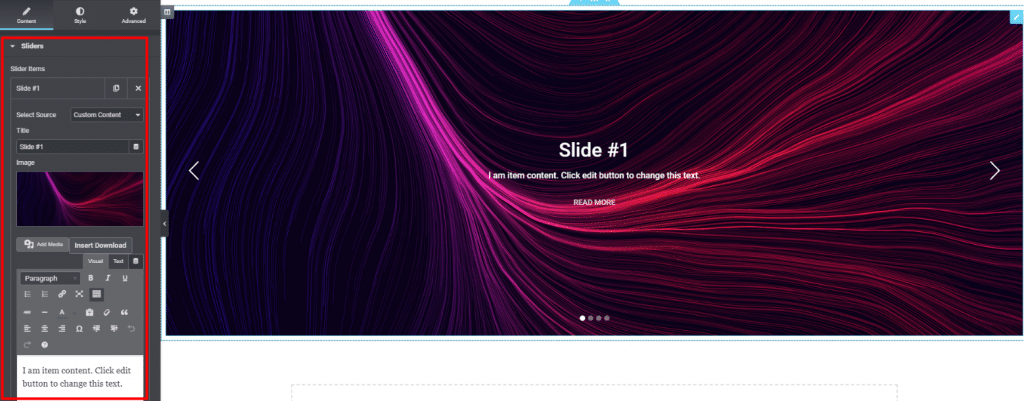
Elementor kullanıyorsanız, yeni bir sayfa oluşturmak için bu sayfa düzenleyiciyi kullanabilirsiniz. Sayfa Düzeni menüsünden Tam Genişlik seçeneğini seçin. Sayfa, boyutu 20 MB'tan büyük olmayan içeriği barındırabilecektir. İçeriğinizin tam ekran genişliğini kaplamasını istiyorsanız, öncelikle o öğede Düzen ayarlarını yapmanız gerekir.
Elementor Gönderi Düzenleyicisi'ndeki Sayfa Genişliği Ayarını kullanın.
Tam genişlikte bir düzen eklemek için yayın düzenleyicinizi kullanmak iyi bir fikirdir. “Sayfa Genişliği”ne giderek Elementor gönderi düzenleyicisinde sayfa genişliğini değiştirebilirsiniz.
Genişlik Sayfa Şablonu

Genişlik sayfası şablonu, belirli bir genişlikte bir sayfanın oluşturulmasına izin veren bir sayfa şablonudur. Bu, tasarım veya işlevsellik amacıyla belirli bir genişlikte olması gereken sayfalar için kullanışlıdır.
Avada 7.8'den itibaren %100 genişlikteki sayfa şablonu varsayılan şablon olacaktır. En önemli özelliği konteynerdir. Bu sayfa şablonunu kullanırsanız, kapsayıcının genişliğini genişletmek için bir renk veya görüntü kullanabilirsiniz. Bu, bu şablonla otomatik olarak gerçekleştirilir. Konteynerin içeriği tamamen size kalmış. Konteynerlerin iç içeriği, genişlik olarak %100 veya %200 olmasına bakılmaksızın yalnızca tek bir konumda görüntülenebilir. İçeriğinizin tam genişliğe ulaşmasını istiyorsanız, İç İçerik Genişliği için ayrı Kap Seçeneklerindeki ayarı %100 Genişlik olarak etkinleştirmeniz yeterlidir. Tüm öğeler üzerinde tam kontrol içeren bu şablonu kullanarak %100 sayfa düzeni elde edebilirsiniz.

Elementor Tam Genişlik Şablonu: Bir Sayfa Yapısını Kullanmanın En İyi Yolu
Tam genişlik şablonunun genişliği 11 x 14'tür. Kaslar uygun uzunlukta gerilir. Sayfanızın düzeni tam genişliğe sahip olmalıdır. Bu, WordPress sayfa oluşturucularını kullanmanın mükemmel bir yoludur. Kenar çubuğu şablonunu bir web sitesinden kaldırmak kolaydır. Bu sayfada bir br. *br* Tam Genişlik Şablonu Tam genişlikte bir tasarım kullanarak geçersiz kılınmasına izin vererek herhangi bir temadaki sayfa genişliğini değiştirebilirsiniz. İlk adım, yeni bir sayfa oluşturmak ve onu Elementor kullanarak düzenlemek. Sayfa Düzeninde Elementor Tam Genişlik seçeneğini bulun, ardından soldaki ayarlar simgesine tıklayın.
Tam Genişlik Sayfa Düzeni
Tam genişlikte sayfa düzeni , içerik alanının genişliğinin %100 olduğu ve kenar çubuğunun olmadığı düzendir. Bu, temiz ve düzenli bir tasarıma izin verdiği için birçok web sitesi için popüler bir düzendir.
Tüm WordPress temaları, tam genişlikte bir sayfa için tamamen işlevsel bir şablon içerir. Temanızda yoksa, aşağıda listelenen yöntemleri kullanarak kolayca bir tane ekleyebilirsiniz. Sayfalar, bir sayfa oluşturucu kullanılarak kodlama yapılmadan özel görünecek şekilde de yapılabilir. Bu makale, Fullwidth Templates eklentisinin kurulumu ve yapılandırmasında size yol gösterecektir. Temanızın tam genişlikte bir şablonu yoksa, onu özelleştirmenin en basit yolu budur. Bu yöntemi uygulamak için bir WordPress sayfa oluşturucusuna ihtiyacınız olacak. Beaver Builder, güçlü bir sürükle ve bırak sayfa oluşturucu eklentisidir.
Bununla, tek bir kod satırı yazmadan web sayfası düzenleri oluşturabilirsiniz. SeedProd, WordPress için harika bir açılış sayfası eklentisidir. Kullanımı çok basit hale getiren çok basit bir sürükle ve bırak sayfa oluşturucu arayüzüne sahiptir. Şablonlar sitesinde, birçok tam genişlik seçeneği içeren önceden tasarlanmış çok sayıda şablon bulunur. Ayrıca sıfırdan tamamen yeni bir açılış sayfası oluşturabilirsiniz. Aşağıdaki adımlar, temanız için tam genişlikte bir sayfa şablonu oluşturma konusunda size rehberlik edecektir. Dosyayı FTP kullanarak indirin veya dosyayı FTP istemcisinden indirmek için WordPress barındırma dosya yöneticisini kullanın.
Açılır menüden 'Tam Genişlik'i seçerek WordPress blok düzenleyicide bir sayfanın genişliğini ayarlayabilirsiniz. Başka bir şablon seçerseniz, sayfayı yayınlayabilir veya güncelleyebilirsiniz. Artık tamamen gerilmediği sürece kullanabilirsiniz. WordPress, tam genişlikte bir sayfa oluşturmayı kolaylaştırır. İçerik alanını oluşturmak için temanızın CSS sınıflarının her biri tarafından kullanılan sınıfları bilmeniz gerekir. Ardından Görünüm'e gidip 'Ek CSS'yi seçerek CSS kodu ekleyebilirsiniz. Ancak, tercihlerinize bağlı olarak, kullanıcıların çoğu kendi temalarının tam genişlikli şablonunu veya bir eklentisini kullanmayı tercih eder.
Web Siteniz İçin Tam Genişlikli Bir Düzen Kullanmak İçin 3 Neden
Çeşitli nedenlerle tam genişlikte bir düzen kullanmak avantajlıdır. Aslında, ilk etapta içeriği görüntülemenin daha iyi bir yolu. İkincisi, önceki modelden daha modern ve şık. Ayrıca, web sitenizin gezinmesini kolaylaştırır. Tam genişlikte bir web sitesi tasarlarken aşağıdaki faktörleri göz önünde bulundurun. Başlamadan önce tasarımın duyarlı olduğundan emin olun. İçeriğin doğru sırada biçimlendirildiğinden emin olmalısınız. Son olarak, tam genişlikte düzenler diğer web sitesi türlerinden biraz daha uzun sürebileceğinden sitenin hızlı bir şekilde yüklendiğinden emin olun. Bununla birlikte, tam genişlikte düzenler web sitenizin görünümünü ve kullanılabilirliğini büyük ölçüde iyileştirebilir. Denedikten sonra pişman olmayacaksınız.
