大多数 WordPress 主题:如何增加页面大小
已发表: 2022-10-29大多数 WordPress 主题的设计都考虑了特定的页面大小。 但是,有时您可能想要增加特定页面或帖子的页面大小。 这可以通过在您的 WordPress 主题中添加几行代码来完成。 在大多数情况下,您会希望增加特定页面或帖子的页面大小。 例如,如果您想将一篇长文章分成多个页面,则可以通过增加页面大小来实现。 为此,只需编辑相关页面并将以下代码添加到页面顶部:此代码告诉 WordPress 增加下一页的页面大小。 您可以根据需要添加任意数量的这些代码,具体取决于要将文章分成多少页。 添加代码后,只需发布页面并在您的网站上查看即可。 您现在应该看到该页面已被分成多个页面,每个页面都有自己的页码。 您可以通过单击页面底部的页码来浏览页面。
WordPress 全宽页面大小

WordPress 全宽页面是内容从屏幕边缘延伸到边缘的页面,没有任何侧边栏内容。 这使您可以利用屏幕的整个宽度,并且通常用于具有大图像或视频的页面。
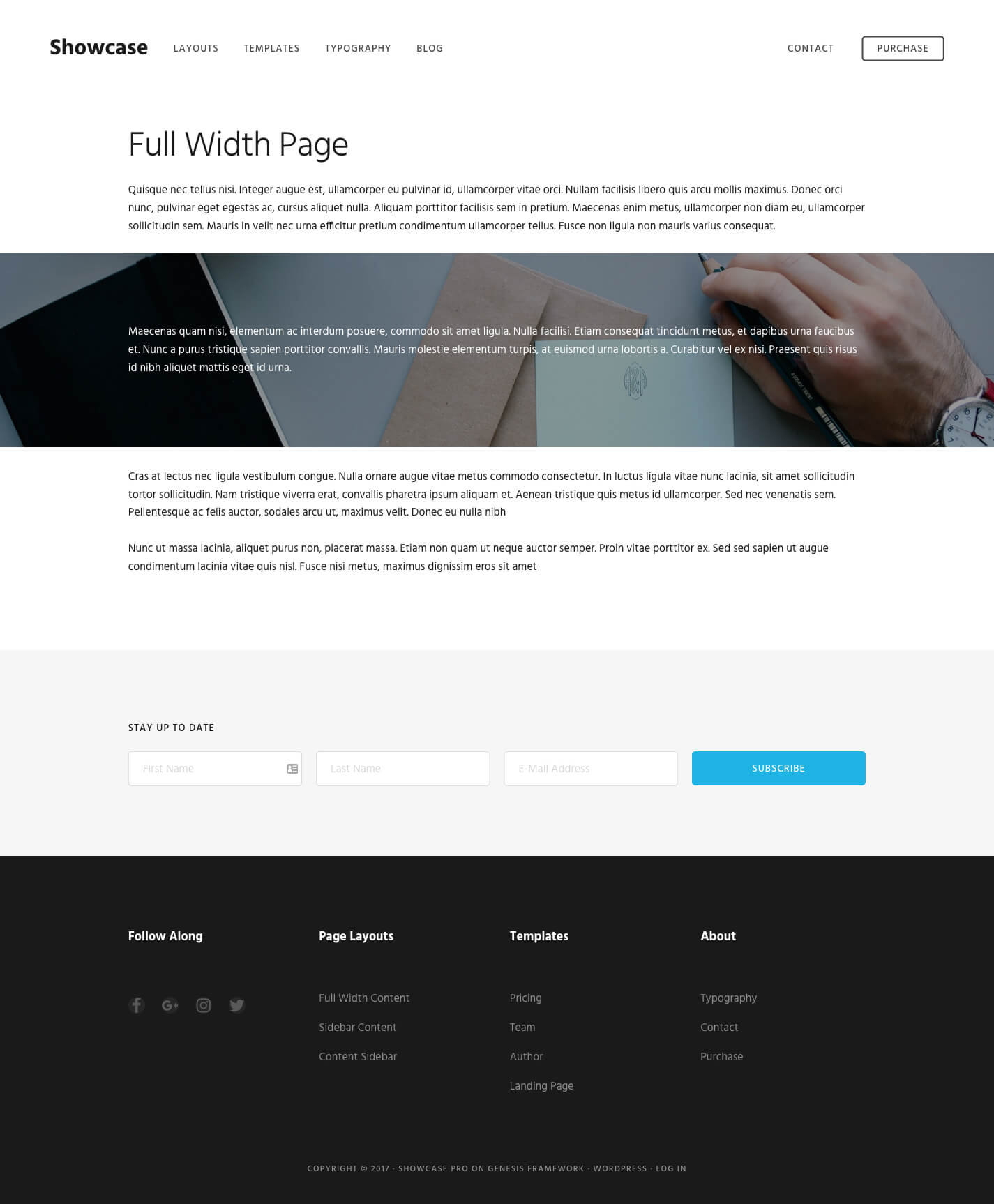
许多高级主题包括全宽布局,使 WordPress 网站看起来更大。 如果您不想在主题中构建全角页面,您可以简单地使用插件或 Elementor 页面编辑器。 您将在我们的演示中了解如何操作。 如果您没有全角页面模板,可以使用插件来制作。 此图像是如何使用全宽模板插件的示例。 如果您的主题不支持全角,您可以创建全角页面。 它还减少了页眉和页脚,使其看起来最小。
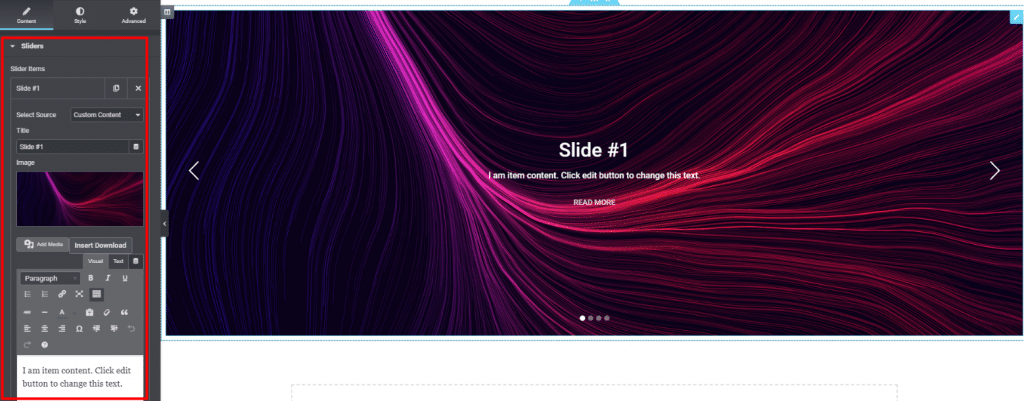
如果您使用的是 Elementor,则可以使用此页面编辑器创建新页面。 从页面布局菜单中选择全宽选项。 该页面将能够容纳大小不超过 20MB 的内容。 如果你想让你的内容占据全屏宽度,你必须首先在那个元素上设置布局设置。
使用 Elementor 帖子编辑器中的页面宽度设置。
使用您的帖子编辑器包含全角布局是个好主意。 您可以通过转到“页面宽度”来更改 Elementor 帖子编辑器中的页面宽度。
宽度页面模板

宽度页面模板是允许创建具有特定宽度的页面的页面模板。 这对于需要具有特定宽度以用于设计或功能目的的页面很有用。
从 Avada 7.8 开始,100% 宽度的页面模板将成为默认模板。 最重要的方面是容器。 如果您使用此页面模板,您可以使用容器上的颜色或图像来扩展其宽度。 这是使用此模板自动完成的。 容器的内容完全取决于您。 容器的内部内容只能在单个位置查看,无论宽度是 100% 还是 200%。 如果您希望内容全宽,只需在单个容器选项中启用内部内容宽度的设置为 100% 宽度。 您可以使用此模板实现 100% 的页面布局,其中包括对所有元素的完全控制。

Elementor 全宽模板:使用页面构建的最佳方式
全宽模板的宽度为 11 x 14。肌肉被拉伸到适当的长度。 您的页面布局应该有一个完整的宽度。 这是使用 WordPress 页面构建器的绝佳方式。 侧边栏模板很容易从网站中删除。 这个页面有一个 br。 *br* 全宽模板 您可以通过使用全宽设计来覆盖任何主题的页面宽度。 第一步是创建一个新页面并使用 Elementor 对其进行编辑。 在页面布局中查找 Elementor Full Width 选项,然后单击左侧的设置图标。
全宽页面布局
全宽页面布局是内容区域的宽度为 100%,并且没有侧边栏的页面布局。 这是许多网站的流行布局,因为它可以实现干净整洁的设计。
所有 WordPress 主题都包含一个用于全宽页面的功能齐全的模板。 如果您的主题没有,您可以使用下面列出的方法轻松添加一个。 通过使用页面构建器,也可以使页面看起来像自定义而无需编码。 本文将引导您完成全宽模板插件的安装和配置。 如果您的主题没有全角模板,这是自定义它的最简单方法。 您将需要一个 WordPress 页面构建器来实现此方法。 Beaver Builder 是一个强大的拖放页面构建器插件。
有了它,您无需编写任何代码即可创建网页布局。 SeedProd 是一个很棒的 WordPress 登陆页面插件。 它有一个非常简单的拖放页面构建器界面,使用起来非常简单。 模板站点有大量预先设计的模板可供选择,其中包括许多全角选项。 您还可以从头开始创建一个全新的登录页面。 以下步骤将指导您为您的主题创建全角页面模板。 使用 FTP 下载文件,或使用 WordPress 托管文件管理器从 FTP 客户端下载文件。
您可以通过从下拉菜单中选择“全宽”来在 WordPress 块编辑器中设置页面的宽度。 如果您选择其他模板,您可以发布或更新页面。 您现在可以使用它,只要它没有完全拉伸。 WordPress 使创建全角页面变得简单。 您需要知道每个主题的 CSS 类使用的类才能创建内容区域。 然后,您可以通过转到外观,然后选择“附加 CSS”来添加 CSS 代码。 但是,根据您的喜好,大多数用户更愿意使用他们自己的主题的全宽模板或插件。
为您的网站使用全角布局的 3 个理由
出于各种原因,使用全角布局是有利的。 事实上,它首先是显示内容的更好方式。 其次,它比以前的型号更现代、更时尚。 此外,它还简化了您网站的导航。 在设计全角网站时,请考虑以下因素。 在开始之前,请确保设计是响应式的。 您必须确保以正确的顺序格式化内容。 最后,确保网站加载速度很快,因为全角布局可能比其他类型的网站需要更长的时间。 尽管如此,全角布局可以极大地改善您网站的外观和可用性。 一旦你尝试过,你不会后悔的。
