Die meisten WordPress-Themes: So erhöhen Sie die Seitengröße
Veröffentlicht: 2022-10-29Die meisten WordPress-Themes sind auf eine bestimmte Seitengröße ausgelegt. Es kann jedoch vorkommen, dass Sie die Seitengröße für eine bestimmte Seite oder einen bestimmten Beitrag erhöhen möchten. Dies kann erreicht werden, indem Sie Ihrem WordPress-Theme ein paar Codezeilen hinzufügen. In den meisten Fällen möchten Sie die Seitengröße für eine bestimmte Seite oder einen bestimmten Beitrag erhöhen. Wenn Sie beispielsweise einen langen Artikel haben, den Sie in mehrere Seiten aufteilen möchten, können Sie dies tun, indem Sie die Seitengröße erhöhen. Bearbeiten Sie dazu einfach die betreffende Seite und fügen Sie den folgenden Code oben auf der Seite ein: Dieser Code weist WordPress an, die Seitengröße für die nächste Seite zu erhöhen. Sie können beliebig viele dieser Codes hinzufügen, je nachdem, in wie viele Seiten Sie den Artikel aufteilen möchten. Nachdem Sie den Code hinzugefügt haben, veröffentlichen Sie einfach die Seite und zeigen Sie sie auf Ihrer Website an. Sie sollten jetzt sehen, dass die Seite in mehrere Seiten unterteilt wurde, jede mit ihrer eigenen Seitenzahl. Sie können durch die Seiten navigieren, indem Sie auf die Seitenzahlen unten auf der Seite klicken.
WordPress-Seitengröße in voller Breite

Eine WordPress-Seite in voller Breite ist eine Seite, auf der sich der Inhalt von Rand zu Rand des Bildschirms erstreckt, ohne Seitenleisteninhalt. Dadurch können Sie die gesamte Breite des Bildschirms nutzen und wird häufig für Seiten mit großen Bildern oder Videos verwendet.
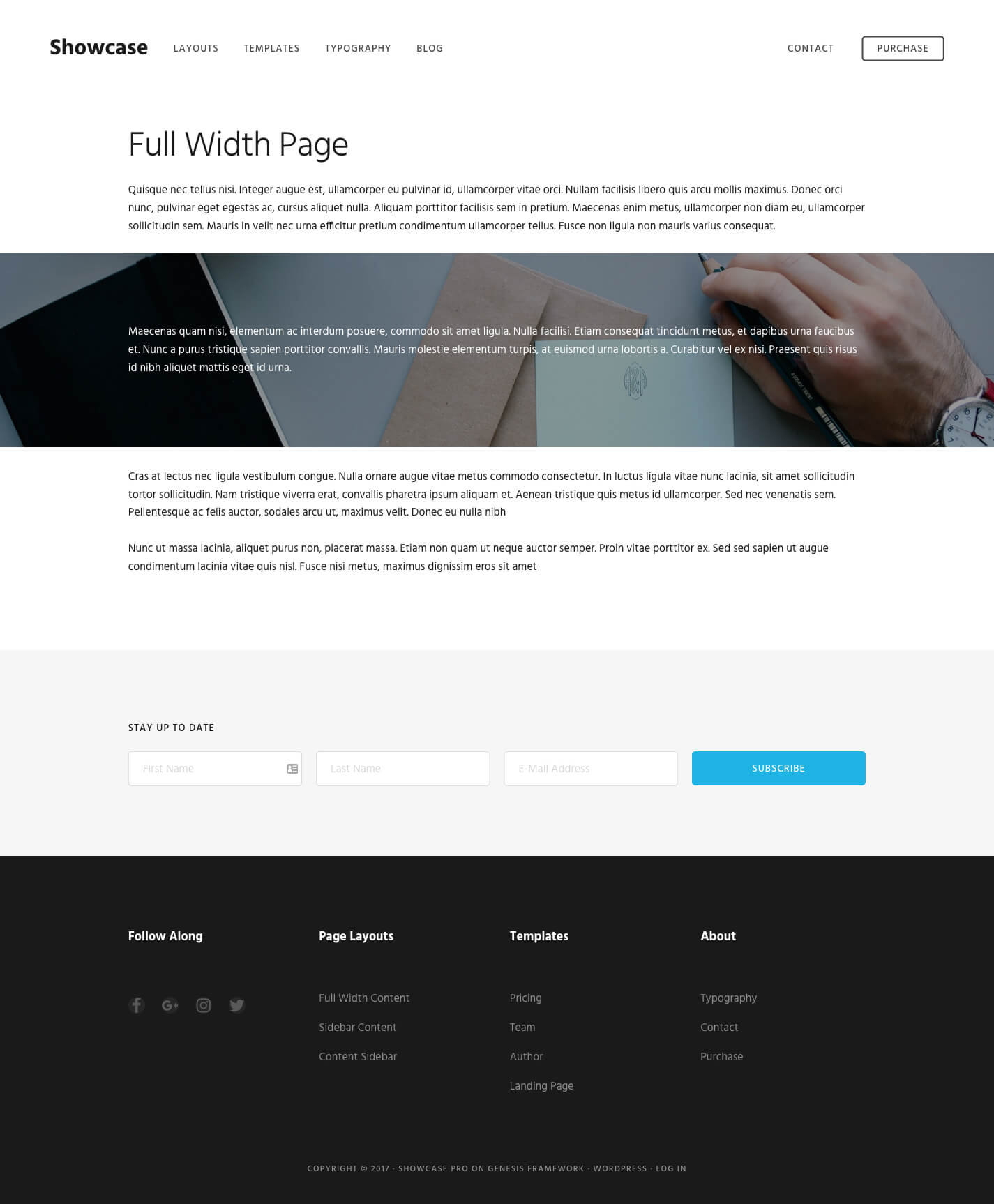
Viele Premium-Themes enthalten ein Layout in voller Breite , wodurch eine WordPress-Website größer erscheint. Wenn Sie in Ihrem Design keine Seite in voller Breite erstellen möchten, können Sie einfach ein Plugin oder einen Elementor-Seiteneditor verwenden. Wie das geht, erfahren Sie in unserer Vorführung. Wenn Sie keine Seitenvorlage in voller Breite haben, können Sie ein Plugin verwenden, um sie zu erstellen. Dieses Bild ist ein Beispiel für die Verwendung des Fullwidth-Templates-Plugins. Wenn Ihr Design die volle Breite nicht unterstützt, können Sie eine Seite mit voller Breite erstellen. Es reduziert auch die Kopf- und Fußzeile, um sie minimal erscheinen zu lassen.
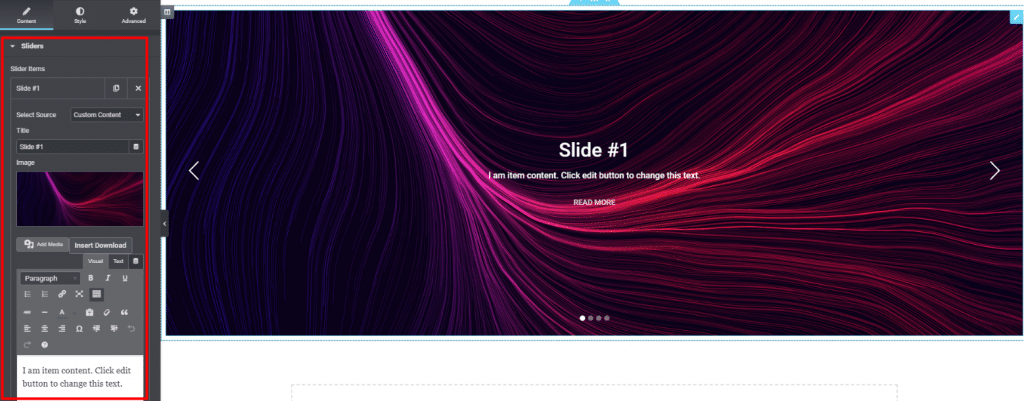
Wenn Sie Elementor verwenden, können Sie diesen Seiteneditor verwenden, um eine neue Seite zu erstellen. Wählen Sie im Menü „Seitenlayout“ die Option „Volle Breite“. Die Seite kann Inhalte aufnehmen, die nicht größer als 20 MB sind. Wenn Sie möchten, dass Ihre Inhalte die gesamte Bildschirmbreite einnehmen , müssen Sie zuerst die Layout-Einstellungen für dieses Element festlegen.
Verwenden Sie die Seitenbreiteneinstellung im Elementor Posts Editor.
Es ist eine gute Idee, Ihren Post-Editor zu verwenden, um ein Layout in voller Breite einzufügen. Sie können die Seitenbreite im Elementor-Beitragseditor ändern, indem Sie zu „Seitenbreite“ gehen.
Breite Seitenvorlage

Eine Seitenvorlage mit Breite ist eine Seitenvorlage, mit der eine Seite mit einer bestimmten Breite erstellt werden kann. Dies ist nützlich für Seiten, die aus Design- oder Funktionsgründen eine bestimmte Breite haben müssen.
Ab Avada 7.8 ist die Seitenvorlage mit 100 % Breite die Standardvorlage. Der wichtigste Aspekt ist der Container. Wenn Sie diese Seitenvorlage verwenden, können Sie eine Farbe oder ein Bild auf einem Container verwenden, um seine Breite zu erweitern. Dies wird mit dieser Vorlage automatisch durchgeführt. Der Inhalt des Behälters ist ganz Ihnen überlassen. Der Inneninhalt von Containern kann nur an einer einzigen Position eingesehen werden, egal ob 100% oder 200% Breite. Aktivieren Sie einfach die Einstellung in den einzelnen Containeroptionen für die innere Inhaltsbreite auf 100 % Breite, wenn Sie möchten, dass Ihr Inhalt die volle Breite hat. Mit dieser Vorlage können Sie ein 100-prozentiges Seitenlayout erreichen, das die vollständige Kontrolle über alle Elemente beinhaltet.
Elementor-Vorlage in voller Breite: Die beste Art, einen Seitenaufbau zu verwenden
Die Schablone mit voller Breite hat eine Breite von 11 x 14. Die Muskeln werden auf eine angemessene Länge gedehnt. Das Layout Ihrer Seite sollte eine volle Breite haben. Dies ist eine hervorragende Möglichkeit, WordPress-Seitenersteller zu verwenden. Eine Seitenleistenvorlage lässt sich einfach von einer Website entfernen. Diese Seite hat ein br. *br* Vorlage mit voller Breite Sie können die Seitenbreite für jedes Thema ändern, indem Sie zulassen, dass es durch die Verwendung eines Designs mit voller Breite überschrieben wird. Der erste Schritt besteht darin, eine neue Seite zu erstellen und sie mit Elementor zu bearbeiten. Suchen Sie im Seitenlayout nach der Option Elementor Full Width und klicken Sie dann auf das Einstellungssymbol auf der linken Seite.

Seitenlayout in voller Breite
Ein Seitenlayout mit voller Breite ist eines, bei dem die Breite des Inhaltsbereichs 100 % beträgt und es keine Seitenleiste gibt. Dies ist ein beliebtes Layout für viele Websites, da es ein sauberes und übersichtliches Design ermöglicht.
Alle WordPress-Themes enthalten eine voll funktionsfähige Vorlage für eine Seite in voller Breite. Wenn Ihr Thema keine hat, können Sie ganz einfach eine hinzufügen, indem Sie die unten aufgeführten Methoden verwenden. Seiten können auch ohne Codierung angepasst werden, indem Sie einen Seitenersteller verwenden . Dieser Artikel führt Sie durch die Installation und Konfiguration des Fullwidth-Templates-Plugins. Wenn Ihr Design keine Vorlage in voller Breite hat, ist dies die einfachste Möglichkeit, es anzupassen. Sie benötigen einen WordPress-Seitenersteller, um diese Methode zu implementieren. Beaver Builder ist ein leistungsstarkes Plug-in zum Erstellen von Seiten per Drag-and-Drop.
Damit können Sie Webseiten-Layouts erstellen, ohne eine einzige Codezeile zu schreiben. SeedProd ist ein fantastisches Zielseiten-Plugin für WordPress. Es hat eine sehr einfache Drag-and-Drop-Oberfläche zum Erstellen von Seiten, die die Verwendung sehr einfach macht. Die Website „Vorlagen“ bietet eine große Auswahl an vorgefertigten Vorlagen, darunter viele Optionen in voller Breite . Sie können auch eine komplett neue Landingpage von Grund auf erstellen. Die folgenden Schritte führen Sie durch die Erstellung einer Seitenvorlage in voller Breite für Ihr Design. Laden Sie die Datei über FTP herunter oder verwenden Sie den WordPress-Hosting-Dateimanager, um die Datei vom FTP-Client herunterzuladen.
Sie können die Breite einer Seite im WordPress-Blockeditor festlegen, indem Sie im Dropdown-Menü „Volle Breite“ auswählen. Wenn Sie eine andere Vorlage auswählen, können Sie die Seite entweder veröffentlichen oder aktualisieren. Sie können es jetzt verwenden, solange es nicht vollständig gedehnt ist. WordPress macht es einfach, eine Seite in voller Breite zu erstellen. Sie müssen die Klassen kennen, die von den einzelnen CSS-Klassen Ihres Themas verwendet werden, um den Inhaltsbereich zu erstellen. Sie können dann CSS-Code hinzufügen, indem Sie zu Darstellung gehen und dann „Zusätzliches CSS“ auswählen. Abhängig von Ihren Präferenzen würde die Mehrheit der Benutzer es jedoch vorziehen, die Vorlage in voller Breite ihres eigenen Designs oder ein Plugin zu verwenden.
3 Gründe, ein Layout in voller Breite für Ihre Website zu verwenden
Es ist aus verschiedenen Gründen vorteilhaft, ein Layout in voller Breite zu verwenden. Tatsächlich ist es in erster Linie eine bessere Möglichkeit, Inhalte anzuzeigen. Zweitens ist es moderner und eleganter als das Vorgängermodell. Außerdem vereinfacht es die Navigation auf Ihrer Website. Berücksichtigen Sie beim Entwerfen einer Website in voller Breite die folgenden Faktoren. Bevor Sie beginnen, stellen Sie sicher, dass das Design responsive ist. Sie müssen sicherstellen, dass der Inhalt in der richtigen Reihenfolge formatiert ist. Stellen Sie schließlich sicher, dass die Website schnell geladen wird, da Layouts in voller Breite etwas länger dauern können als andere Arten von Websites. Nichtsdestotrotz können Layouts in voller Breite das Erscheinungsbild und die Benutzerfreundlichkeit Ihrer Website erheblich verbessern. Sie werden es nicht bereuen, wenn Sie es einmal probiert haben.
