Cele mai multe teme WordPress: Cum să mărești dimensiunea paginii
Publicat: 2022-10-29Majoritatea temelor WordPress sunt concepute având în vedere o anumită dimensiune a paginii. Cu toate acestea, pot exista momente când doriți să măriți dimensiunea paginii pentru o anumită pagină sau postare. Acest lucru poate fi realizat prin adăugarea de câteva linii de cod la tema dvs. WordPress. În cele mai multe cazuri, veți dori să măriți dimensiunea paginii pentru o anumită pagină sau postare. De exemplu, dacă aveți un articol lung pe care doriți să îl împărțiți în mai multe pagini, puteți face acest lucru mărind dimensiunea paginii. Pentru a face acest lucru, pur și simplu editați pagina în cauză și adăugați următorul cod în partea de sus a paginii: Acest cod îi spune WordPress să mărească dimensiunea paginii pentru pagina următoare. Puteți adăuga oricâte dintre aceste coduri doriți, în funcție de câte pagini doriți să împărțiți articolul. Odată ce ați adăugat codul, pur și simplu publicați pagina și vizualizați-o pe site-ul dvs. Ar trebui să vedeți acum că pagina a fost împărțită în mai multe pagini, fiecare cu propriul său număr de pagină. Puteți naviga prin pagini făcând clic pe numerele paginii din partea de jos a paginii.
Dimensiunea paginii cu lățime completă WordPress

O pagină WordPress cu lățime completă este o pagină în care conținutul se întinde de la o margine la alta a ecranului, fără conținut din bara laterală. Acest lucru vă permite să utilizați întreaga lățime a ecranului și este adesea folosit pentru pagini cu imagini sau videoclipuri mari.
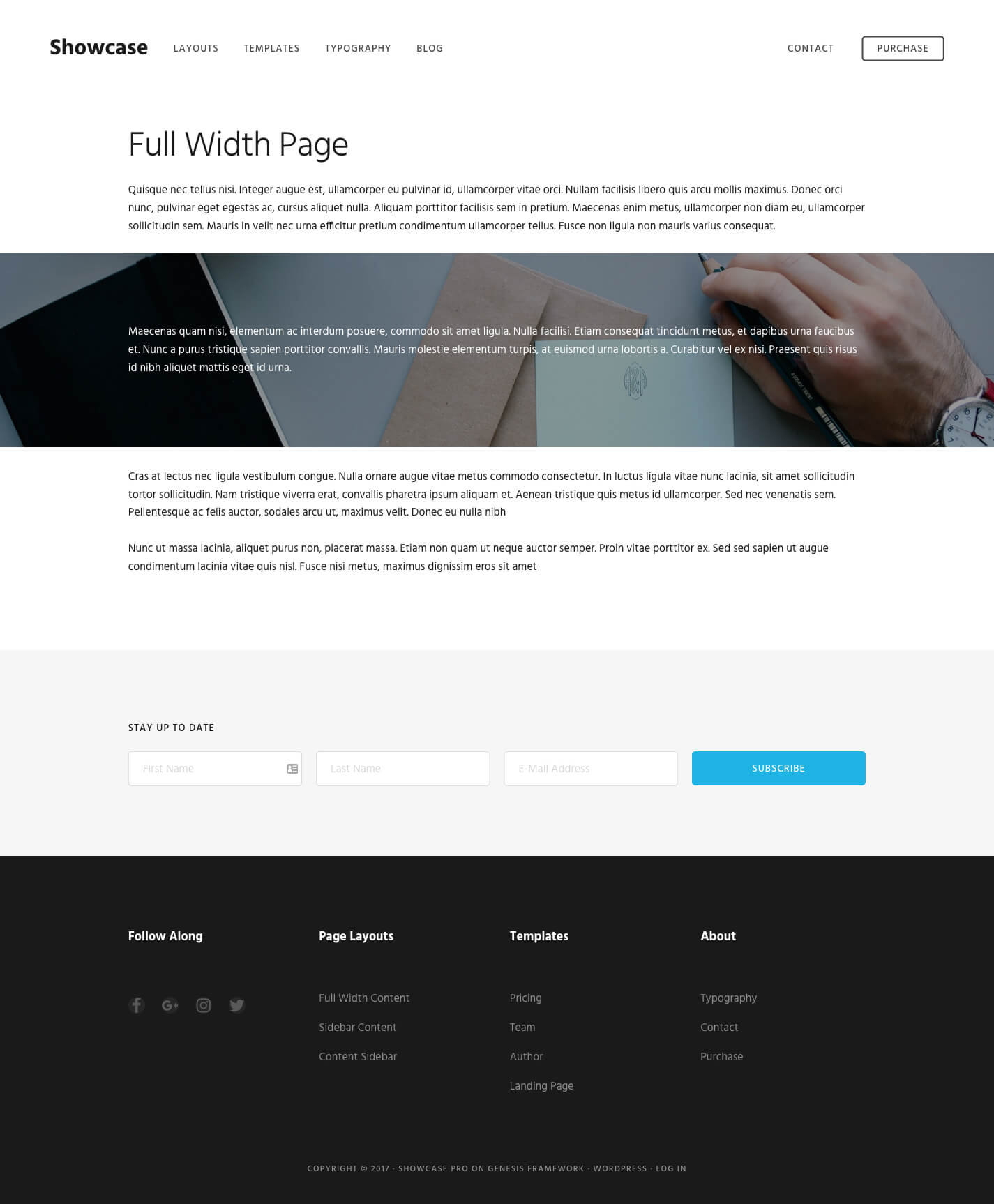
Multe teme premium includ un aspect pe lățime completă, făcând un site web WordPress să pară mai mare. Dacă nu doriți să construiți o pagină cu lățime completă în tema dvs., puteți utiliza pur și simplu un plugin sau un editor de pagini Elementor. Veți învăța cum în demonstrația noastră. Dacă nu aveți un șablon de pagină cu lățime completă, puteți utiliza un plugin pentru a-l crea. Această imagine este un exemplu de utilizare a pluginului Fullwidth Templates. Dacă tema dvs. nu acceptă lățime completă, puteți crea o pagină cu lățime completă. De asemenea, reduce antetul și subsolul pentru a le face să pară minime.
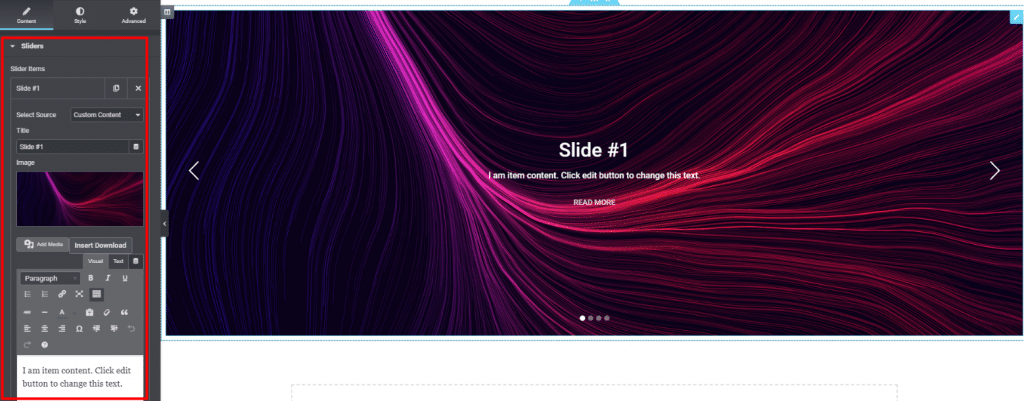
Dacă utilizați Elementor, puteți utiliza acest editor de pagini pentru a crea o pagină nouă. Selectați opțiunea Full Width din meniul Page Layout. Pagina va putea găzdui conținut care nu depășește 20 MB în dimensiune. Dacă doriți ca conținutul dvs. să ocupe lățimea întregului ecran , trebuie mai întâi să setați setările de aspect pentru acel element.
Utilizați setarea pentru lățimea paginii din Editorul de postări Elementor.
Este o idee bună să utilizați editorul de postări pentru a include un aspect pe lățime completă. Puteți modifica lățimea paginii în editorul de postări Elementor, accesând „Lățimea paginii”.
Șablon de pagină cu lățime

Un șablon de pagină cu lățime este un șablon de pagină care permite crearea unei pagini cu o anumită lățime. Acest lucru este util pentru paginile care trebuie să aibă o lățime specifică pentru design sau funcționalitate.
Începând cu Avada 7.8, șablonul de pagină cu lățime de 100% va fi șablonul implicit. Cel mai important aspect este containerul. Dacă utilizați acest șablon de pagină, puteți utiliza o culoare sau o imagine pe un container pentru a-i extinde lățimea. Acest lucru se realizează automat cu acest șablon. Conținutul containerului depinde în întregime de dvs. Conținutul intern al containerelor poate fi vizualizat doar într-o singură poziție, indiferent dacă are 100% sau 200% în lățime. Pur și simplu activați setarea în Opțiuni individuale ale containerului pentru ca lățimea conținutului interior să fie 100% lățime dacă doriți ca conținutul dvs. să fie complet. Puteți obține un aspect de pagină de 100% folosind acest șablon, care include control deplin asupra tuturor elementelor.

Șablon de lățime completă Elementor: cel mai bun mod de a utiliza o pagină Builde
Șablonul cu lățime completă are o lățime de 11 x 14. Mușchii sunt întinși la o lungime adecvată. Aspectul paginii dvs. ar trebui să aibă o lățime completă. Aceasta este o modalitate excelentă de a utiliza creatorii de pagini WordPress. Un șablon de bară laterală este ușor de eliminat de pe un site web. Această pagină are un br. *br* Șablon cu lățime completă Puteți modifica lățimea paginii pe orice temă, permițând înlocuirea acesteia folosind un design cu lățime completă. Primul pas este să creați o pagină nouă și să o editați folosind Elementor. Căutați opțiunea Elementor Full Width în Page Layout, apoi faceți clic pe pictograma de setări din stânga.
Aspect pagină cu lățime completă
Un aspect de pagină cu lățime completă este unul în care lățimea zonei de conținut este de 100% și nu există bară laterală. Acesta este un aspect popular pentru multe site-uri web, deoarece permite un design curat și neaglomerat.
Toate temele WordPress includ un șablon complet funcțional pentru o pagină cu lățime completă. Dacă tema dvs. nu are una, puteți adăuga cu ușurință una folosind metodele enumerate mai jos. Paginile pot fi, de asemenea, făcute pentru a arăta personalizate fără codare, utilizând un generator de pagini . Acest articol vă va ghida prin instalarea și configurarea pluginului Fullwidth Templates. Dacă tema dvs. nu are un șablon cu lățime completă, este cel mai simplu mod de a o personaliza. Veți avea nevoie de un generator de pagini WordPress pentru a implementa această metodă. Beaver Builder este un plugin puternic pentru generarea de pagini de tip drag and drop.
Cu acesta, puteți crea machete de pagini web fără a scrie o singură linie de cod. SeedProd este un plugin fantastic pentru pagina de destinație pentru WordPress. Are o interfață foarte simplă de generare a paginii cu drag-and-drop, care o face foarte ușor de utilizat. Site-ul Șabloane are o selecție mare de șabloane pre-proiectate, care includ multe opțiuni pentru lățime completă. De asemenea, puteți crea o pagină de destinație complet nouă de la zero. Următorii pași vă vor ghida prin crearea unui șablon de pagină cu lățime completă pentru tema dvs. Descărcați fișierul folosind FTP sau utilizați managerul de fișiere de găzduire WordPress pentru a descărca fișierul de pe clientul FTP.
Puteți seta lățimea unei pagini în editorul de blocuri WordPress selectând „Full Width” din meniul drop-down. Dacă selectați un alt șablon, puteți fie să publicați, fie să actualizați pagina. Acum îl poți folosi atâta timp cât nu este complet întins. WordPress simplifică crearea unei pagini cu lățime completă. Va trebui să cunoașteți clasele folosite de fiecare dintre clasele CSS ale temei dvs. pentru a crea zona de conținut. Apoi puteți adăuga cod CSS accesând Aspect și apoi selectând „CSS suplimentar”. Cu toate acestea, în funcție de preferințele dvs., majoritatea utilizatorilor ar prefera să folosească șablonul cu lățime completă al temei proprii sau un plugin.
3 motive pentru a utiliza un aspect la lățime completă pentru site-ul dvs
Este avantajos să folosiți un aspect cu lățime completă din mai multe motive. De fapt, este o modalitate mai bună de a afișa conținut în primul rând. În al doilea rând, este mai modern și mai elegant decât modelul anterior. În plus, simplifică navigarea pe site-ul dvs. Când proiectați un site web cu lățime completă, luați în considerare următorii factori. Înainte de a începe, asigurați-vă că designul este receptiv. Trebuie să vă asigurați că conținutul este formatat în ordinea corectă. În cele din urmă, asigurați-vă că site-ul se încarcă rapid, deoarece aspectele cu lățime completă pot dura puțin mai mult decât alte tipuri de site-uri web. Cu toate acestea, aspectele pe lățime completă pot îmbunătăți considerabil aspectul și capacitatea de utilizare a site-ului dvs. Nu vei regreta odată ce l-ai încercat.
