大多數 WordPress 主題:如何增加頁面大小
已發表: 2022-10-29大多數 WordPress 主題的設計都考慮了特定的頁面大小。 但是,有時您可能想要增加特定頁面或帖子的頁面大小。 這可以通過在您的 WordPress 主題中添加幾行代碼來完成。 在大多數情況下,您會希望增加特定頁面或帖子的頁面大小。 例如,如果您想將一篇長文章分成多個頁面,則可以通過增加頁面大小來實現。 為此,只需編輯相關頁面並將以下代碼添加到頁面頂部:此代碼告訴 WordPress 增加下一頁的頁面大小。 您可以根據需要添加任意數量的這些代碼,具體取決於要將文章分成多少頁。 添加代碼後,只需發布頁面並在您的網站上查看即可。 您現在應該看到該頁面已被分成多個頁面,每個頁面都有自己的頁碼。 您可以通過單擊頁面底部的頁碼來瀏覽頁面。
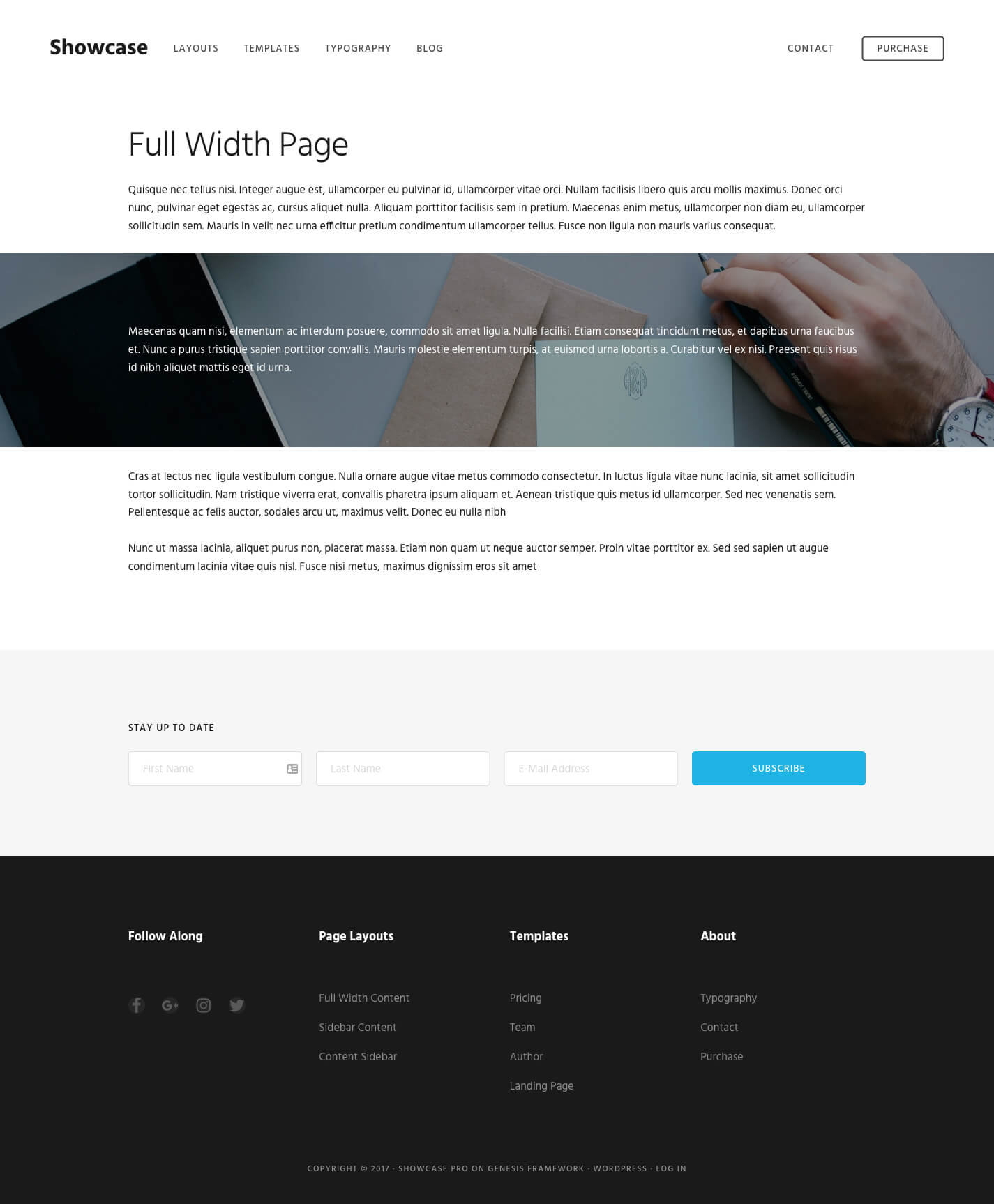
WordPress 全寬頁面大小

WordPress 全寬頁面是內容從屏幕邊緣延伸到邊緣的頁面,沒有任何側邊欄內容。 這使您可以利用屏幕的整個寬度,並且通常用於具有大圖像或視頻的頁面。
許多高級主題包括全寬佈局,使 WordPress 網站看起來更大。 如果您不想在主題中構建全角頁面,您可以簡單地使用插件或 Elementor 頁面編輯器。 您將在我們的演示中了解如何操作。 如果您沒有全角頁面模板,可以使用插件來製作。 此圖像是如何使用全寬模板插件的示例。 如果您的主題不支持全角,您可以創建全角頁面。 它還減少了頁眉和頁腳,使其看起來最小。
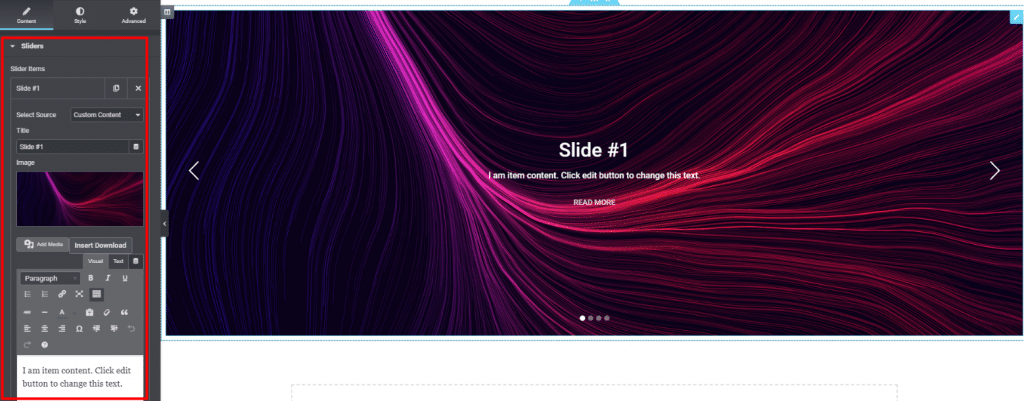
如果您使用的是 Elementor,則可以使用此頁面編輯器創建新頁面。 從頁面佈局菜單中選擇全寬選項。 該頁面將能夠容納大小不超過 20MB 的內容。 如果你想讓你的內容佔據全屏寬度,你必須首先在那個元素上設置佈局設置。
使用 Elementor 帖子編輯器中的頁面寬度設置。
使用您的帖子編輯器包含全角佈局是個好主意。 您可以通過轉到“頁面寬度”來更改 Elementor 帖子編輯器中的頁面寬度。
寬度頁面模板

寬度頁面模板是允許創建具有特定寬度的頁面的頁面模板。 這對於需要具有特定寬度以用於設計或功能目的的頁面很有用。
從 Avada 7.8 開始,100% 寬度的頁面模板將成為默認模板。 最重要的方面是容器。 如果您使用此頁面模板,您可以使用容器上的顏色或圖像來擴展其寬度。 這是使用此模板自動完成的。 容器的內容完全取決於您。 容器的內部內容只能在單個位置查看,無論寬度是 100% 還是 200%。 如果您希望內容全寬,只需在單個容器選項中啟用內部內容寬度的設置為 100% 寬度。 您可以使用此模板實現 100% 的頁面佈局,其中包括對所有元素的完全控制。

Elementor 全寬模板:使用頁面構建的最佳方式
全寬模板的寬度為 11 x 14。肌肉被拉伸到適當的長度。 您的頁面佈局應該有一個完整的寬度。 這是使用 WordPress 頁面構建器的絕佳方式。 側邊欄模板很容易從網站中刪除。 這個頁面有一個 br。 *br* 全寬模板 您可以通過使用全寬設計來覆蓋任何主題的頁面寬度。 第一步是創建一個新頁面並使用 Elementor 對其進行編輯。 在頁面佈局中查找 Elementor Full Width 選項,然後單擊左側的設置圖標。
全寬頁面佈局
全寬頁面佈局是內容區域的寬度為 100%,並且沒有側邊欄的頁面佈局。 這是許多網站的流行佈局,因為它可以實現乾淨整潔的設計。
所有 WordPress 主題都包含一個用於全寬頁面的功能齊全的模板。 如果您的主題沒有,您可以使用下面列出的方法輕鬆添加一個。 通過使用頁面構建器,也可以使頁面看起來像自定義而無需編碼。 本文將引導您完成全寬模板插件的安裝和配置。 如果您的主題沒有全角模板,這是自定義它的最簡單方法。 您將需要一個 WordPress 頁面構建器來實現此方法。 Beaver Builder 是一個強大的拖放頁面構建器插件。
有了它,您無需編寫任何代碼即可創建網頁佈局。 SeedProd 是一個很棒的 WordPress 登陸頁面插件。 它有一個非常簡單的拖放頁面構建器界面,使用起來非常簡單。 模板站點有大量預先設計的模板可供選擇,其中包括許多全角選項。 您還可以從頭開始創建一個全新的登錄頁面。 以下步驟將指導您為您的主題創建全角頁面模板。 使用 FTP 下載文件,或使用 WordPress 託管文件管理器從 FTP 客戶端下載文件。
您可以通過從下拉菜單中選擇“全寬”來在 WordPress 塊編輯器中設置頁面的寬度。 如果您選擇其他模板,您可以發布或更新頁面。 您現在可以使用它,只要它沒有完全拉伸。 WordPress 使創建全角頁面變得簡單。 您需要知道每個主題的 CSS 類使用的類才能創建內容區域。 然後,您可以通過轉到外觀,然後選擇“附加 CSS”來添加 CSS 代碼。 但是,根據您的喜好,大多數用戶更願意使用他們自己的主題的全寬模板或插件。
為您的網站使用全角佈局的 3 個理由
出於各種原因,使用全角佈局是有利的。 事實上,它首先是顯示內容的更好方式。 其次,它比以前的型號更現代、更時尚。 此外,它還簡化了您網站的導航。 在設計全角網站時,請考慮以下因素。 在開始之前,請確保設計是響應式的。 您必須確保以正確的順序格式化內容。 最後,確保網站加載速度很快,因為全角佈局可能比其他類型的網站需要更長的時間。 儘管如此,全角佈局可以極大地改善您網站的外觀和可用性。 一旦你嘗試過,你不會後悔的。
