Большинство тем WordPress: как увеличить размер страницы
Опубликовано: 2022-10-29Большинство тем WordPress разработаны с учетом определенного размера страницы. Однако могут быть случаи, когда вы хотите увеличить размер страницы для определенной страницы или публикации. Этого можно добиться, добавив несколько строк кода в вашу тему WordPress. В большинстве случаев вы захотите увеличить размер страницы для определенной страницы или публикации. Например, если у вас есть длинная статья, которую вы хотите разбить на несколько страниц, вы можете сделать это, увеличив размер страницы. Для этого просто отредактируйте соответствующую страницу и добавьте следующий код вверху страницы: Этот код говорит WordPress увеличить размер страницы для следующей страницы. Вы можете добавить столько кодов, сколько хотите, в зависимости от того, на сколько страниц вы хотите разделить статью. После добавления кода просто опубликуйте страницу и просмотрите ее на своем сайте. Теперь вы должны увидеть, что страница разделена на несколько страниц, каждая со своим номером страницы. Вы можете перемещаться по страницам, нажимая на номера страниц внизу страницы.
Размер страницы полной ширины WordPress

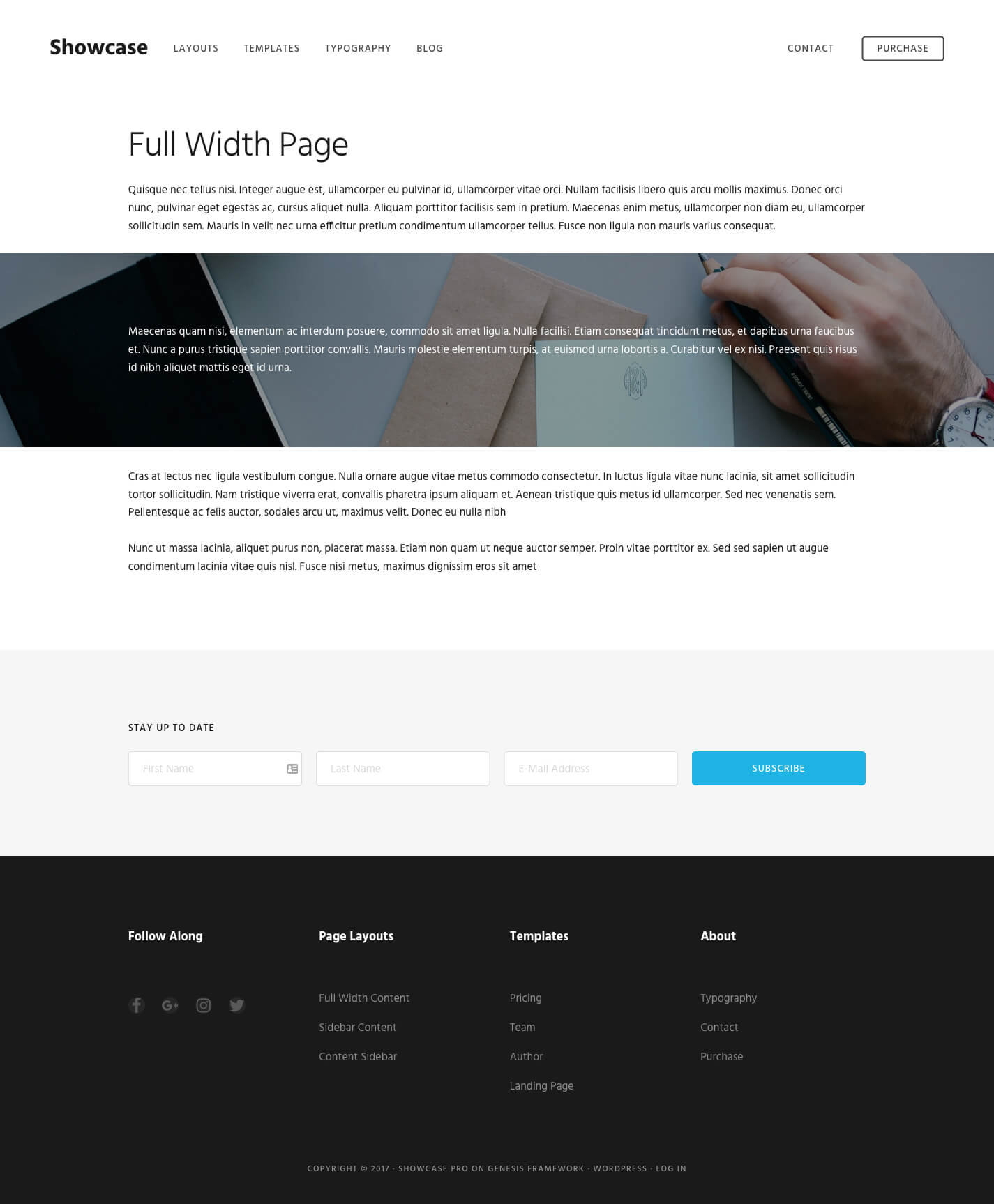
Полноэкранная страница WordPress — это страница, содержимое которой простирается от края до края экрана, без содержимого боковой панели. Это позволяет использовать всю ширину экрана и часто используется для страниц с большими изображениями или видео.
Многие темы премиум-класса имеют полноразмерный макет , благодаря чему веб-сайт WordPress кажется больше. Если вы не хотите создавать полноразмерную страницу в своей теме, вы можете просто использовать плагин или редактор страниц Elementor. Вы узнаете, как в нашей демонстрации. Если у вас нет полноразмерного шаблона страницы, вы можете использовать плагин для его создания. Это изображение является примером использования плагина Fullwidth Templates. Если ваша тема не поддерживает полную ширину, вы можете создать полноразмерную страницу. Он также уменьшает верхний и нижний колонтитулы, чтобы они выглядели минимальными.
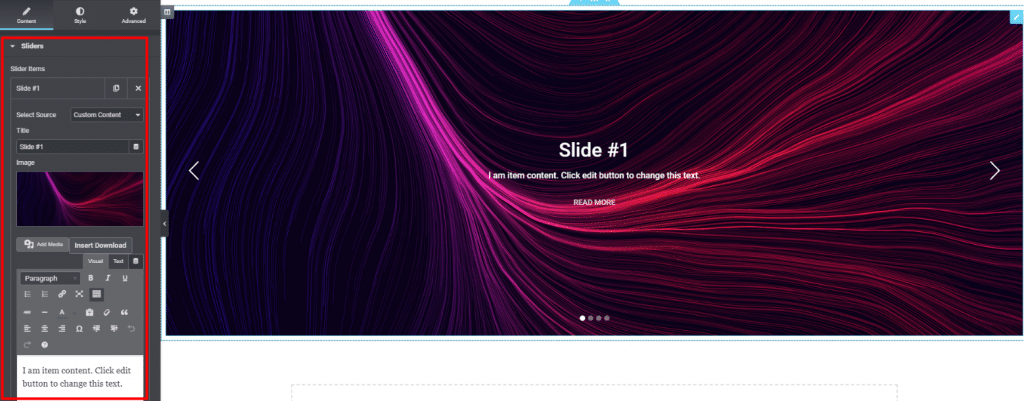
Если вы используете Elementor, вы можете использовать этот редактор страниц для создания новой страницы. Выберите параметр «Полная ширина» в меню «Макет страницы». На странице можно разместить контент размером не более 20 МБ. Если вы хотите, чтобы ваш контент занимал всю ширину экрана , вы должны сначала установить параметры макета для этого элемента.
Используйте настройку ширины страницы в редакторе сообщений Elementor.
Рекомендуется использовать редактор сообщений для включения полноразмерного макета. Вы можете изменить ширину страницы в редакторе сообщений Elementor, перейдя в «Ширина страницы».
Ширина шаблона страницы

Шаблон страницы ширины — это шаблон страницы, который позволяет создать страницу с определенной шириной. Это полезно для страниц, которые должны иметь определенную ширину в целях дизайна или функциональности.
Начиная с Avada 7.8, шаблон страницы шириной 100% будет шаблоном по умолчанию. Самый важный аспект – контейнер. Если вы используете этот шаблон страницы, вы можете использовать цвет или изображение в контейнере, чтобы увеличить его ширину. Это выполняется автоматически с помощью этого шаблона. Содержимое контейнера полностью зависит от вас. Внутреннее содержимое контейнеров можно просматривать только в одном положении, независимо от того, составляет ли оно 100% или 200% ширины. Просто включите настройку в отдельных параметрах контейнера для ширины внутреннего содержимого на 100% ширины, если вы хотите, чтобы ваш контент был на всю ширину. С помощью этого шаблона вы можете добиться стопроцентного макета страницы, который включает в себя полный контроль над всеми элементами.

Шаблон полной ширины Elementor: лучший способ использовать страницу Builde
Полноразмерный шаблон имеет ширину 11 х 14. Мышцы растягиваются до соответствующей длины. Макет вашей страницы должен иметь полную ширину. Это отличный способ использовать конструкторы страниц WordPress. Шаблон боковой панели легко удалить с веб-сайта. На этой странице есть br. *br* Шаблон полной ширины Вы можете изменить ширину страницы в любой теме, разрешив ее переопределение с помощью дизайна полной ширины. Первый шаг — создать новую страницу и отредактировать ее с помощью Elementor. Найдите опцию Elementor Full Width в макете страницы, затем щелкните значок настроек слева.
Макет страницы во всю ширину
Макет страницы с полной шириной — это макет , в котором ширина области содержимого составляет 100%, а боковая панель отсутствует. Это популярный макет для многих веб-сайтов, поскольку он обеспечивает чистый и лаконичный дизайн.
Все темы WordPress включают полнофункциональный шаблон для полноразмерной страницы. Если в вашей теме его нет, вы можете легко добавить его, используя методы, перечисленные ниже. Страницы также можно настроить так, чтобы они выглядели индивидуально, без программирования с помощью компоновщика страниц . В этой статье вы узнаете, как установить и настроить плагин Fullwidth Templates. Если в вашей теме нет полноразмерного шаблона, это самый простой способ настроить его. Для реализации этого метода вам понадобится конструктор страниц WordPress. Beaver Builder — это мощный плагин для создания страниц с помощью перетаскивания.
С его помощью вы можете создавать макеты веб-страниц, не написав ни единой строчки кода. SeedProd — фантастический плагин целевой страницы для WordPress. Он имеет очень простой интерфейс перетаскивания страниц, что делает его очень простым в использовании. На сайте шаблонов есть большой выбор предварительно разработанных шаблонов, которые включают в себя множество полноразмерных вариантов . Вы также можете создать совершенно новую целевую страницу с нуля. Следующие шаги помогут вам создать полноразмерный шаблон страницы для вашей темы. Загрузите файл с помощью FTP или используйте файловый менеджер хостинга WordPress, чтобы загрузить файл с FTP-клиента.
Вы можете установить ширину страницы в редакторе блоков WordPress, выбрав «Полная ширина» в раскрывающемся меню. Если вы выберете другой шаблон, вы можете либо опубликовать, либо обновить страницу. Теперь вы можете использовать его, пока он не полностью растянут. WordPress упрощает создание полноразмерной страницы. Вам нужно знать классы, используемые каждым из классов CSS вашей темы, чтобы создать область содержимого. Затем вы можете добавить код CSS, перейдя в раздел «Внешний вид» и выбрав «Дополнительный CSS». Однако, в зависимости от ваших предпочтений, большинство пользователей предпочтут использовать шаблон полной ширины своей темы или плагин.
3 причины использовать полноразмерный макет для вашего сайта
Использование полноширинного макета выгодно по целому ряду причин. На самом деле, это лучший способ отображения контента. Во-вторых, он более современный и изящный, чем предыдущая модель. Кроме того, это упрощает навигацию по вашему сайту. При разработке полноразмерного веб-сайта учитывайте следующие факторы. Прежде чем начать, убедитесь, что дизайн адаптивен. Вы должны убедиться, что содержимое отформатировано в правильном порядке. Наконец, убедитесь, что сайт загружается быстро, так как полноразмерные макеты могут занять немного больше времени, чем другие типы веб-сайтов. Тем не менее полноразмерные макеты могут значительно улучшить внешний вид и удобство использования вашего веб-сайта. Вы не пожалеете, раз попробовав.
