대부분의 WordPress 테마: 페이지 크기를 늘리는 방법
게시 됨: 2022-10-29대부분의 WordPress 테마는 특정 페이지 크기를 염두에 두고 설계되었습니다. 그러나 특정 페이지 나 게시물의 페이지 크기를 늘리고 싶은 경우가 있습니다. 이것은 WordPress 테마에 몇 줄의 코드를 추가하여 수행할 수 있습니다. 대부분의 경우 특정 페이지나 게시물의 페이지 크기를 늘리고 싶을 것입니다. 예를 들어 여러 페이지로 나누고 싶은 긴 기사가 있는 경우 페이지 크기를 늘리면 됩니다. 이렇게 하려면 해당 페이지를 편집하고 페이지 상단에 다음 코드를 추가하기만 하면 됩니다. 이 코드는 WordPress에 다음 페이지의 페이지 크기를 늘리도록 지시합니다. 기사를 분할하려는 페이지 수에 따라 이러한 코드를 원하는 만큼 추가할 수 있습니다. 코드를 추가한 후에는 페이지를 게시하고 사이트에서 보기만 하면 됩니다. 이제 페이지가 각각 고유한 페이지 번호가 있는 여러 페이지로 분할된 것을 볼 수 있습니다. 페이지 하단의 페이지 번호를 클릭하여 페이지를 탐색할 수 있습니다.
WordPress 전체 너비 페이지 크기

WordPress 전체 너비 페이지 는 사이드바 콘텐츠 없이 콘텐츠가 화면의 가장자리에서 가장자리로 늘어나는 페이지입니다. 이렇게 하면 화면의 전체 너비를 사용할 수 있으며 큰 이미지나 동영상이 있는 페이지에 자주 사용됩니다.
많은 프리미엄 테마에는 전체 너비 레이아웃 이 포함되어 있어 WordPress 웹사이트가 더 크게 보입니다. 테마에서 전체 너비 페이지를 만들고 싶지 않다면 플러그인이나 Elementor 페이지 편집기를 사용하면 됩니다. 데모에서 방법을 배우게 됩니다. 전체 너비 페이지 템플릿이 없는 경우 플러그인을 사용하여 만들 수 있습니다. 이 이미지는 Fullwidth Templates 플러그인을 사용하는 방법의 예입니다. 테마가 전각을 지원하지 않는 경우 전각 페이지를 만들 수 있습니다. 또한 머리글과 바닥글을 줄여 최소한으로 보이게 합니다.
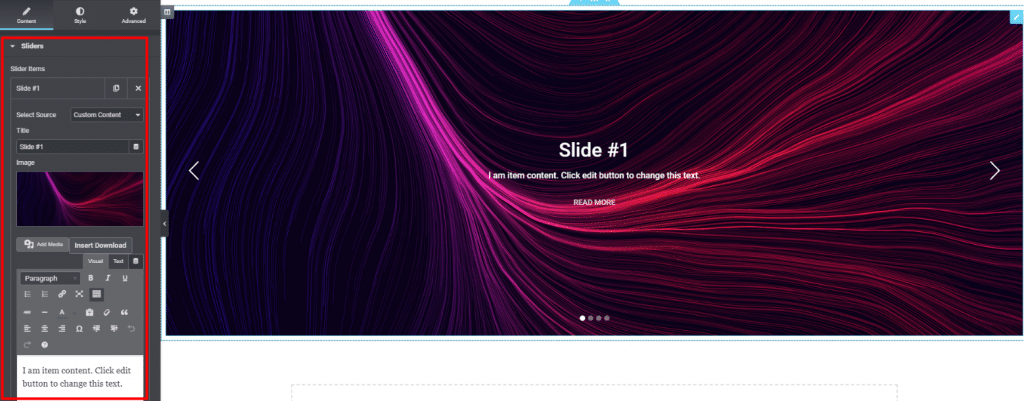
Elementor를 사용하는 경우 이 페이지 편집기를 사용하여 새 페이지를 만들 수 있습니다. 페이지 레이아웃 메뉴에서 전체 너비 옵션을 선택합니다. 페이지는 크기가 20MB 이하인 콘텐츠를 수용할 수 있습니다. 콘텐츠가 전체 화면 너비 를 차지하도록 하려면 먼저 해당 요소에서 레이아웃 설정을 지정해야 합니다.
Elementor 게시물 편집기에서 페이지 너비 설정을 사용합니다.
전체 너비 레이아웃을 포함하려면 게시물 편집기를 사용하는 것이 좋습니다. "페이지 너비"로 이동하여 Elementor 게시물 편집기에서 페이지 너비 를 변경할 수 있습니다.
너비 페이지 템플릿

너비 페이지 템플릿은 특정 너비로 페이지를 생성할 수 있는 페이지 템플릿입니다. 이것은 디자인이나 기능을 위해 특정 너비가 필요한 페이지에 유용합니다.
Avada 7.8부터 100% 너비 페이지 템플릿이 기본 템플릿이 됩니다. 가장 중요한 부분은 컨테이너입니다. 이 페이지 템플릿을 사용하면 컨테이너의 색상이나 이미지를 사용하여 너비를 확장할 수 있습니다. 이것은 이 템플릿을 사용하여 자동으로 수행됩니다. 컨테이너의 내용은 전적으로 귀하에게 달려 있습니다. 컨테이너의 내부 내용은 너비가 100%인지 200%인지에 관계없이 한 위치에서만 볼 수 있습니다. 콘텐츠가 전체 너비가 되도록 하려면 내부 콘텐츠 너비에 대한 개별 컨테이너 옵션 설정을 100% 너비로 설정하기만 하면 됩니다. 모든 요소에 대한 전체 제어가 포함된 이 템플릿을 사용하여 100% 페이지 레이아웃을 달성할 수 있습니다.

Elementor 전체 너비 템플릿: 페이지 구성을 사용하는 가장 좋은 방법
전체 너비 템플릿 의 너비는 11 x 14입니다. 근육이 적절한 길이로 늘어납니다. 페이지 레이아웃은 전체 너비여야 합니다. 이것은 WordPress 페이지 빌더를 사용하는 훌륭한 방법입니다. 사이드바 템플릿은 웹사이트에서 간단하게 제거할 수 있습니다. 이 페이지에는 br이 있습니다. *br* 전체 너비 템플릿 전체 너비 디자인을 사용하여 무시할 수 있도록 하여 모든 테마의 페이지 너비를 변경할 수 있습니다. 첫 번째 단계는 새 페이지를 만들고 Elementor를 사용하여 편집하는 것입니다. 페이지 레이아웃에서 Elementor Full Width 옵션을 찾은 다음 왼쪽에 있는 설정 아이콘을 클릭합니다.
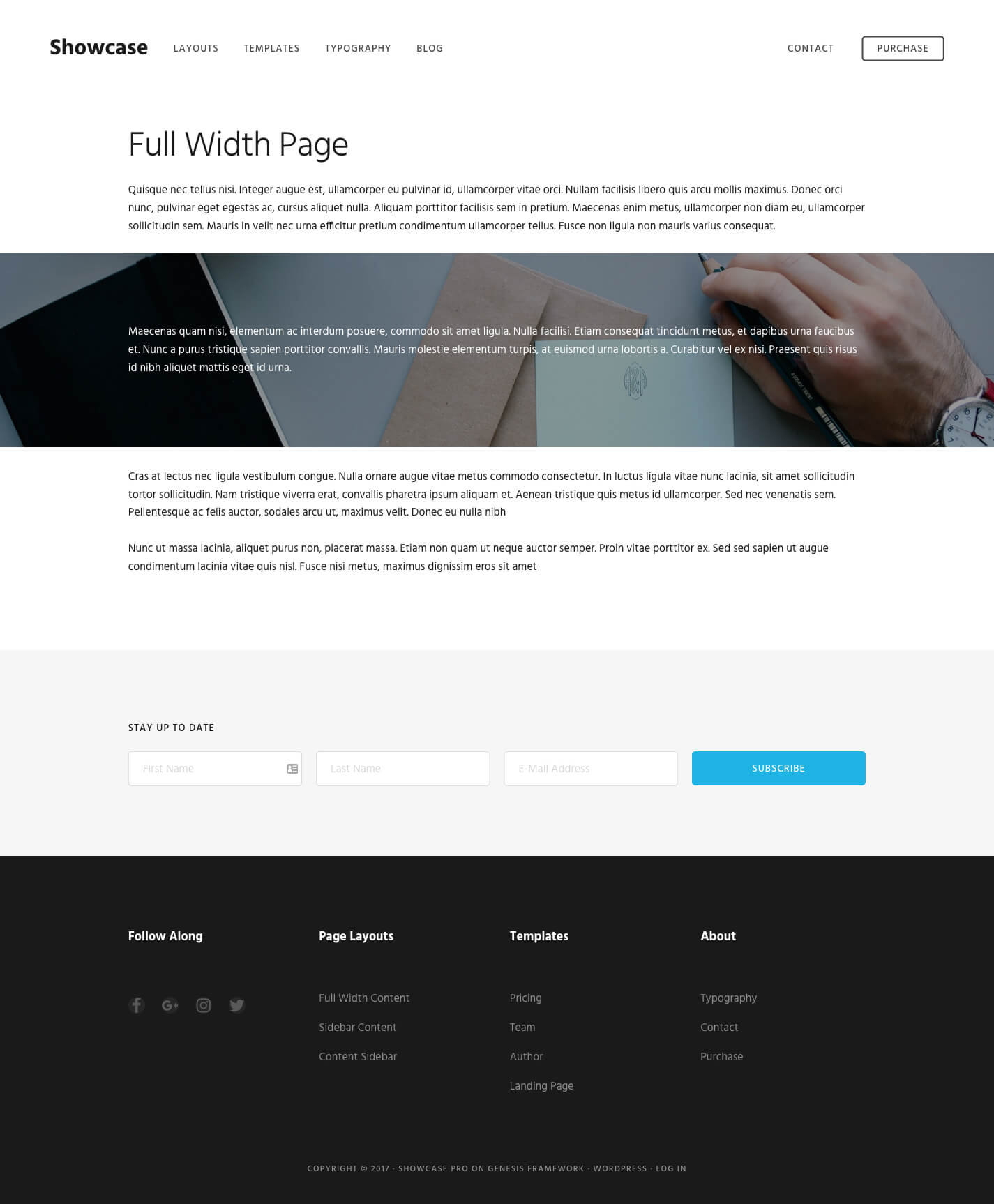
전체 너비 페이지 레이아웃
전체 너비 페이지 레이아웃 은 콘텐츠 영역의 너비가 100%이고 사이드바가 없는 레이아웃입니다. 이것은 깨끗하고 깔끔한 디자인을 허용하기 때문에 많은 웹사이트에서 인기 있는 레이아웃입니다.
모든 WordPress 테마에는 전체 너비 페이지에 대한 완전한 기능의 템플릿이 포함되어 있습니다. 테마에 테마가 없는 경우 아래 나열된 방법을 사용하여 쉽게 테마를 추가할 수 있습니다. 페이지 빌더 를 사용하여 코딩하지 않고도 페이지를 사용자 정의로 만들 수도 있습니다. 이 문서에서는 전체 너비 템플릿 플러그인의 설치 및 구성을 안내합니다. 테마에 전체 너비 템플릿이 없는 경우 사용자 지정하는 가장 간단한 방법입니다. 이 방법을 구현하려면 WordPress 페이지 빌더가 필요합니다. Beaver Builder는 강력한 드래그 앤 드롭 페이지 빌더 플러그인입니다.
코드를 한 줄도 작성하지 않고도 웹페이지 레이아웃을 만들 수 있습니다. SeedProd는 WordPress를 위한 환상적인 랜딩 페이지 플러그인입니다. 매우 간단한 드래그 앤 드롭 페이지 빌더 인터페이스가 있어 사용이 매우 간편합니다. 템플릿 사이트에는 많은 전폭 옵션 이 포함된 미리 디자인된 템플릿이 많이 있습니다. 처음부터 완전히 새로운 방문 페이지를 만들 수도 있습니다. 다음 단계는 테마에 대한 전체 너비 페이지 템플릿을 만드는 과정을 안내합니다. FTP를 사용하여 파일을 다운로드하거나 WordPress 호스팅 파일 관리자를 사용하여 FTP 클라이언트에서 파일을 다운로드합니다.
드롭다운 메뉴에서 '전체 너비'를 선택하여 WordPress 블록 편집기에서 페이지 너비를 설정할 수 있습니다. 다른 템플릿을 선택하면 페이지를 게시하거나 업데이트할 수 있습니다. 이제 완전히 펴지지 않는 한 사용할 수 있습니다. WordPress를 사용하면 전체 너비 페이지를 간단하게 만들 수 있습니다. 콘텐츠 영역을 생성하려면 테마의 각 CSS 클래스에서 사용하는 클래스를 알아야 합니다. 그런 다음 모양으로 이동한 다음 '추가 CSS'를 선택하여 CSS 코드를 추가할 수 있습니다. 그러나 기본 설정에 따라 대부분의 사용자는 자신의 테마의 전체 너비 템플릿이나 플러그인을 사용하는 것을 선호합니다.
웹사이트에 전체 너비 레이아웃을 사용해야 하는 3가지 이유
다양한 이유로 전체 너비 레이아웃을 사용하는 것이 유리합니다. 사실 처음부터 콘텐츠를 표시하는 더 좋은 방법입니다. 둘째, 이전 모델보다 더 모던하고 날렵해졌습니다. 또한 웹 사이트 탐색을 단순화합니다. 전폭 웹사이트를 디자인할 때 다음 요소를 고려하십시오. 시작하기 전에 디자인이 반응형인지 확인하십시오. 콘텐츠의 형식이 올바른지 확인해야 합니다. 마지막으로, 전체 너비 레이아웃은 다른 유형의 웹사이트보다 시간이 조금 더 오래 걸릴 수 있으므로 사이트를 빠르게 로드해야 합니다. 그럼에도 불구하고 전체 너비 레이아웃은 웹 사이트의 모양과 사용성을 크게 향상시킬 수 있습니다. 한번 드셔보시면 후회하지 않으실 겁니다.
