La maggior parte dei temi WordPress: come aumentare le dimensioni della pagina
Pubblicato: 2022-10-29La maggior parte dei temi WordPress sono progettati pensando a una dimensione di pagina specifica. Tuttavia, a volte potresti voler aumentare le dimensioni della pagina per una pagina o un post particolare . Questo può essere ottenuto aggiungendo alcune righe di codice al tuo tema WordPress. Nella maggior parte dei casi, vorrai aumentare le dimensioni della pagina per una pagina o un post specifico. Ad esempio, se hai un articolo lungo che desideri suddividere in più pagine, puoi farlo aumentando le dimensioni della pagina. Per fare ciò, modifica semplicemente la pagina in questione e aggiungi il seguente codice nella parte superiore della pagina: Questo codice dice a WordPress di aumentare le dimensioni della pagina per la pagina successiva. Puoi aggiungere tutti i codici che vuoi, a seconda di quante pagine vuoi suddividere l'articolo. Una volta aggiunto il codice, è sufficiente pubblicare la pagina e visualizzarla sul tuo sito. Ora dovresti vedere che la pagina è stata divisa in più pagine, ognuna con il proprio numero di pagina. Puoi navigare tra le pagine cliccando sui numeri di pagina in fondo alla pagina.
Dimensioni della pagina a larghezza intera di WordPress

Una pagina a larghezza intera di WordPress è una pagina in cui il contenuto si estende da un bordo all'altro dello schermo, senza alcun contenuto della barra laterale. Ciò consente di sfruttare l'intera larghezza dello schermo e viene spesso utilizzato per pagine con immagini o video di grandi dimensioni.
Molti temi premium includono un layout a tutta larghezza , che fa sembrare più grande un sito Web WordPress. Se non vuoi creare una pagina a larghezza intera nel tuo tema, puoi semplicemente utilizzare un plug-in o un editor di pagine Elementor. Imparerai come nella nostra dimostrazione. Se non disponi di un modello di pagina a larghezza intera, puoi utilizzare un plug-in per crearlo. Questa immagine è un esempio di come utilizzare il plug-in Fullwidth Templates. Se il tuo tema non supporta la larghezza intera, puoi creare una pagina a larghezza intera. Riduce anche l'intestazione e il piè di pagina per farlo sembrare minimo.
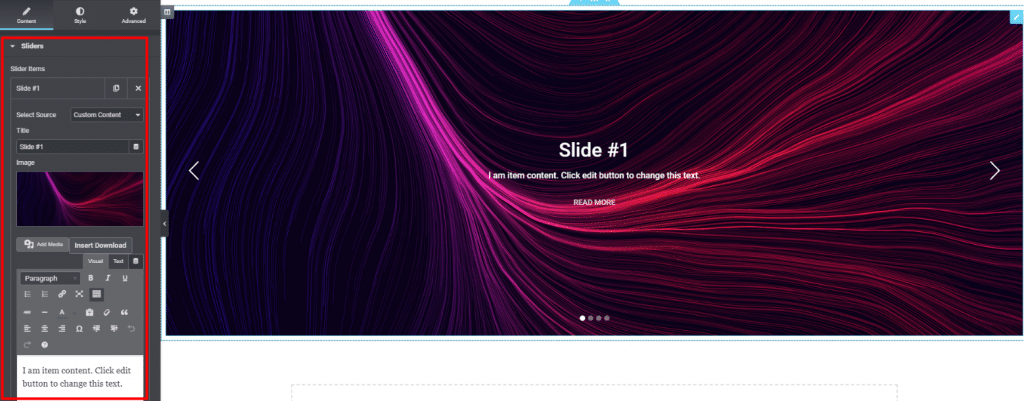
Se stai utilizzando Elementor, puoi utilizzare questo editor di pagine per creare una nuova pagina. Seleziona l'opzione Larghezza intera dal menu Layout di pagina. La pagina sarà in grado di ospitare contenuti di dimensioni non superiori a 20 MB. Se vuoi fare in modo che i tuoi contenuti occupino l' intera larghezza dello schermo , devi prima impostare le impostazioni del layout su quell'elemento.
Usa l'impostazione della larghezza della pagina nell'editor dei post di Elementor.
È una buona idea utilizzare il tuo editor di post per includere un layout a larghezza intera. Puoi modificare la larghezza della pagina nell'editor dei post di Elementor andando su "Larghezza pagina".
Modello di pagina di larghezza

Un modello di pagina di larghezza è un modello di pagina che consente di creare una pagina con una larghezza specifica. Ciò è utile per le pagine che devono avere una larghezza specifica per scopi di progettazione o funzionalità.
A partire da Avada 7.8, il modello di pagina con larghezza del 100% sarà il modello predefinito. L'aspetto più importante è il contenitore. Se utilizzi questo modello di pagina, puoi utilizzare un colore o un'immagine su un contenitore per estenderne la larghezza. Ciò viene eseguito automaticamente con questo modello. Il contenuto del contenitore dipende interamente da te. Il contenuto interno dei contenitori può essere visualizzato solo in un'unica posizione, indipendentemente dal fatto che abbia una larghezza del 100% o del 200%. Abilita semplicemente l'impostazione nelle singole opzioni del contenitore per la larghezza del contenuto interno su 100% di larghezza se vuoi che il tuo contenuto vada a tutta larghezza. Puoi ottenere un layout di pagina al 100% utilizzando questo modello, che include il controllo completo su tutti gli elementi.

Modello a larghezza intera di Elementor: il modo migliore per utilizzare un Page Builde
Il modello a tutta larghezza ha una larghezza di 11 x 14. I muscoli sono allungati a una lunghezza appropriata. Il layout della tua pagina dovrebbe avere una larghezza completa. Questo è un modo eccellente per utilizzare i page builder di WordPress. Un modello di barra laterale è semplice da rimuovere da un sito web. Questa pagina ha un br. *br* Modello a larghezza intera È possibile modificare la larghezza della pagina su qualsiasi tema consentendone la sovrascrittura utilizzando un design a larghezza intera. Il primo passo è creare una nuova pagina e modificarla utilizzando Elementor. Cerca l'opzione Elementor Full Width in Layout di pagina, quindi fai clic sull'icona delle impostazioni a sinistra.
Layout di pagina a larghezza intera
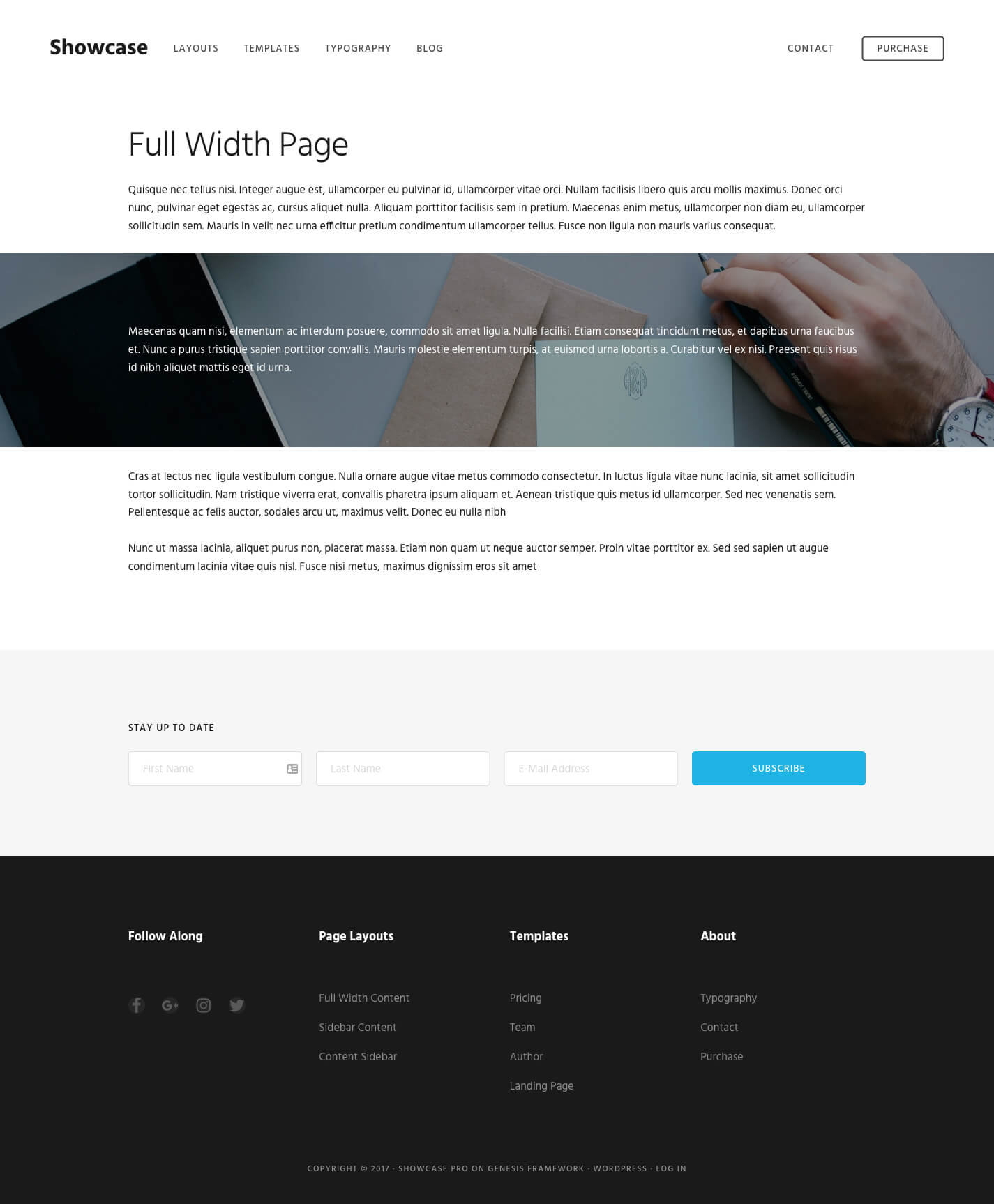
Un layout di pagina a larghezza intera è quello in cui la larghezza dell'area del contenuto è del 100% e non è presente una barra laterale. Questo è un layout popolare per molti siti Web, poiché consente un design pulito e ordinato.
Tutti i temi WordPress includono un modello completamente funzionale per una pagina a larghezza intera. Se il tuo tema non ne ha uno, puoi facilmente aggiungerne uno utilizzando i metodi elencati di seguito. Le pagine possono anche essere personalizzate senza codifica utilizzando un generatore di pagine . Questo articolo ti guiderà attraverso l'installazione e la configurazione del plugin Fullwidth Templates. Se il tuo tema non ha un modello a larghezza intera, è il modo più semplice per personalizzarlo. Avrai bisogno di un generatore di pagine WordPress per implementare questo metodo. Beaver Builder è un potente plug-in per la creazione di pagine drag and drop.
Con esso, puoi creare layout di pagine Web senza scrivere una singola riga di codice. SeedProd è un fantastico plugin per landing page per WordPress. Ha un'interfaccia di creazione di pagine drag-and-drop molto semplice che lo rende molto semplice da usare. Il sito Modelli ha un'ampia selezione di modelli predefiniti, che includono molte opzioni a larghezza intera. Puoi anche creare una pagina di destinazione completamente nuova da zero. I seguenti passaggi ti guideranno attraverso la creazione di un modello di pagina a larghezza intera per il tuo tema. Scarica il file utilizzando FTP o utilizza il file manager di hosting di WordPress per scaricare il file dal client FTP.
Puoi impostare la larghezza di una pagina nell'editor di blocchi di WordPress selezionando "Larghezza intera" dal menu a discesa. Se selezioni un altro modello, puoi pubblicare o aggiornare la pagina. Ora puoi usarlo finché non è completamente allungato. WordPress semplifica la creazione di una pagina a larghezza intera. Avrai bisogno di conoscere le classi utilizzate da ciascuna delle classi CSS del tuo tema per creare l'area del contenuto. È quindi possibile aggiungere il codice CSS andando su Aspetto e selezionando "CSS aggiuntivo". Tuttavia, a seconda delle tue preferenze, la maggior parte degli utenti preferirebbe utilizzare il modello a larghezza intera del proprio tema o un plug-in.
3 motivi per utilizzare un layout a larghezza intera per il tuo sito web
È vantaggioso utilizzare un layout a larghezza intera per una serie di motivi. In effetti, è un modo migliore per visualizzare i contenuti in primo luogo. In secondo luogo, è più moderno ed elegante rispetto al modello precedente. Inoltre, semplifica la navigazione del tuo sito web. Quando si progetta un sito Web a larghezza intera, considerare i seguenti fattori. Prima di iniziare, assicurati che il design sia reattivo. È necessario assicurarsi che il contenuto sia formattato nell'ordine corretto. Infine, assicurati che il sito si carichi rapidamente, poiché i layout a larghezza intera possono richiedere un po' più di tempo rispetto ad altri tipi di siti Web. Tuttavia, i layout a larghezza intera possono migliorare notevolmente l'aspetto e l'usabilità del tuo sito web. Non te ne pentirai una volta provato.
