Większość motywów WordPress: jak zwiększyć rozmiar strony
Opublikowany: 2022-10-29Większość motywów WordPress została zaprojektowana z myślą o określonym rozmiarze strony. Może się jednak zdarzyć, że chcesz zwiększyć rozmiar strony dla określonej strony lub postu. Można to osiągnąć, dodając kilka wierszy kodu do motywu WordPress. W większości przypadków będziesz chciał zwiększyć rozmiar strony dla określonej strony lub postu. Na przykład, jeśli masz długi artykuł, który chcesz podzielić na wiele stron, możesz to zrobić, zwiększając rozmiar strony. Aby to zrobić, po prostu edytuj daną stronę i dodaj następujący kod na górze strony: Ten kod mówi WordPressowi, aby zwiększyć rozmiar strony dla następnej strony. Możesz dodać tyle tych kodów, ile chcesz, w zależności od tego, na ile stron chcesz podzielić artykuł. Po dodaniu kodu po prostu opublikuj stronę i wyświetl ją w swojej witrynie. Powinieneś teraz zobaczyć, że strona została podzielona na wiele stron, każda z własnym numerem strony. Możesz poruszać się po stronach, klikając numery stron na dole strony.
Rozmiar strony WordPress o pełnej szerokości

Strona WordPress o pełnej szerokości to strona, na której zawartość rozciąga się od krawędzi do krawędzi ekranu, bez zawartości paska bocznego. Pozwala to wykorzystać całą szerokość ekranu i jest często używane w przypadku stron z dużymi obrazami lub filmami.
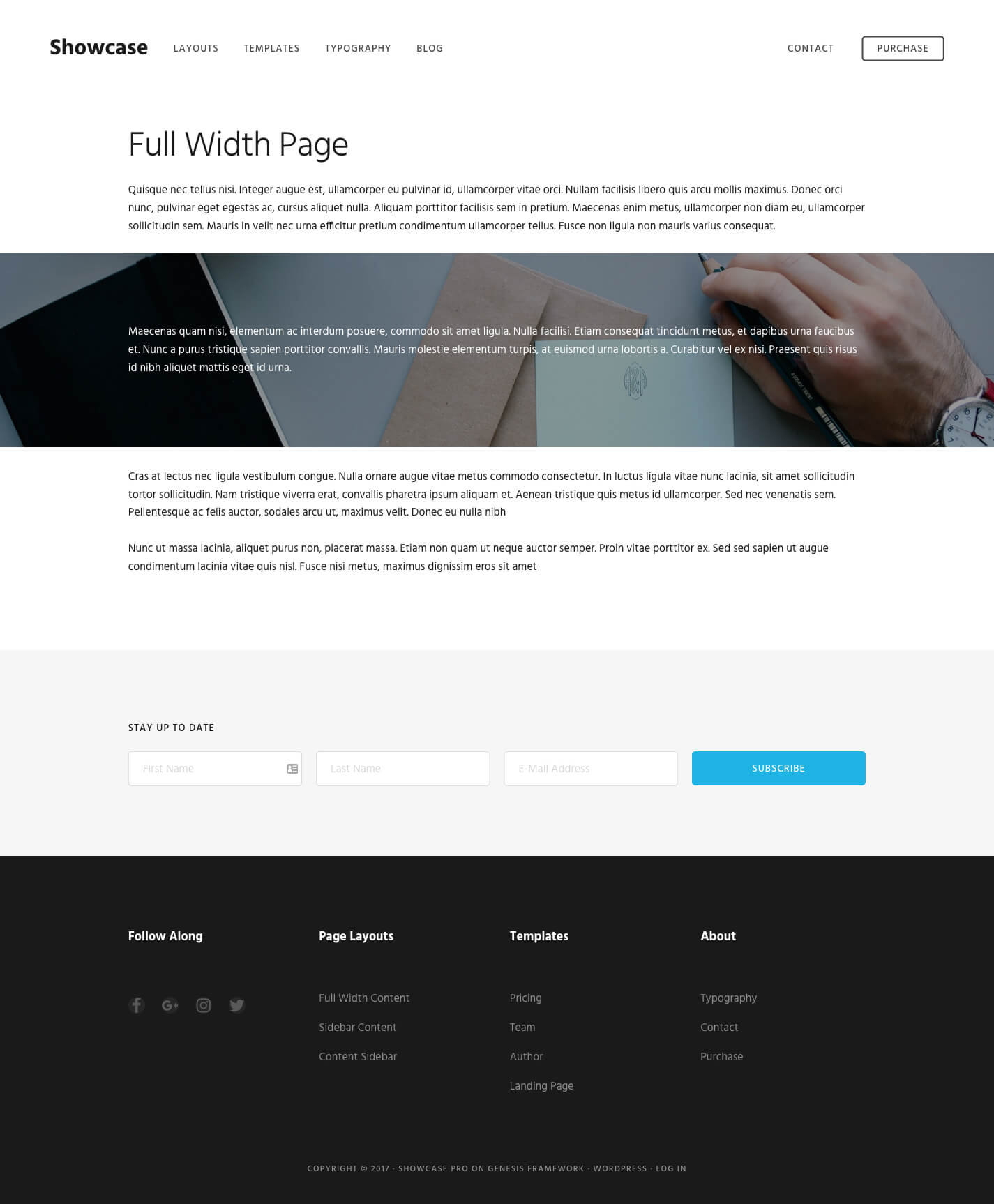
Wiele motywów premium zawiera układ o pełnej szerokości , dzięki czemu witryna WordPress wydaje się większa. Jeśli nie chcesz tworzyć w swoim motywie strony o pełnej szerokości, możesz po prostu użyć wtyczki lub edytora stron Elementor. Dowiesz się jak w naszym pokazie. Jeśli nie masz szablonu strony o pełnej szerokości, możesz użyć wtyczki, aby to zrobić. Ten obraz jest przykładem korzystania z wtyczki Fullwidth Templates. Jeśli Twój motyw nie obsługuje pełnej szerokości, możesz utworzyć stronę o pełnej szerokości. Zmniejsza również nagłówek i stopkę, aby wyglądały na minimalne.
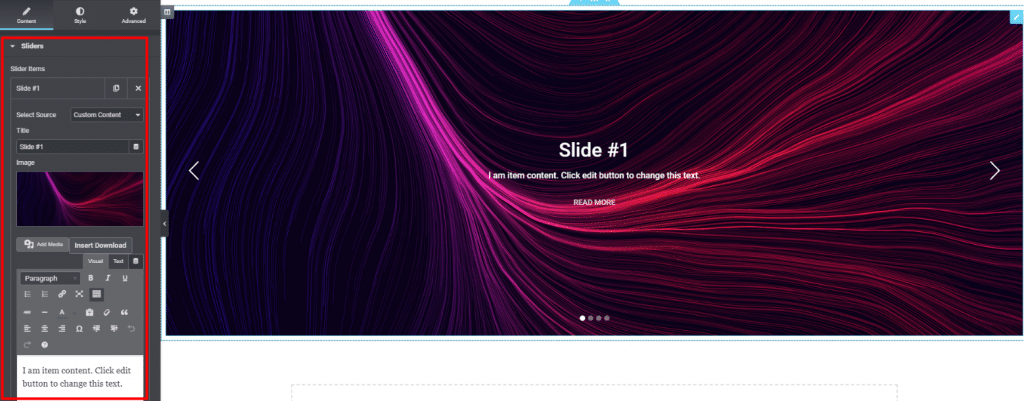
Jeśli używasz Elementora, możesz użyć tego edytora stron, aby utworzyć nową stronę. Wybierz opcję Pełna szerokość z menu Układ strony. Strona będzie mogła pomieścić zawartość nie dłuższą niż 20 MB. Jeśli chcesz, aby treść zajmowała całą szerokość ekranu , musisz najpierw ustawić ustawienia układu dla tego elementu.
Użyj ustawienia szerokości strony w edytorze postów Elementor.
Dobrym pomysłem jest użycie edytora postów, aby dołączyć układ o pełnej szerokości. Możesz zmienić szerokość strony w edytorze postów Elementora, przechodząc do „Szerokość strony”.
Szablon strony szerokości

Szablon strony o szerokości to szablon strony, który umożliwia utworzenie strony o określonej szerokości. Jest to przydatne w przypadku stron, które muszą mieć określoną szerokość ze względów projektowych lub funkcjonalnych.
Od wersji Avada 7.8 szablon strony o szerokości 100% będzie szablonem domyślnym. Najważniejszym aspektem jest pojemnik. Jeśli używasz tego szablonu strony, możesz użyć koloru lub obrazu na kontenerze, aby zwiększyć jego szerokość. Za pomocą tego szablonu odbywa się to automatycznie. Zawartość pojemnika zależy wyłącznie od Ciebie. Wewnętrzną zawartość pojemników można przeglądać tylko w jednej pozycji, niezależnie od tego, czy ma ona 100% czy 200% szerokości. Po prostu włącz ustawienie w poszczególnych opcjach kontenera dla szerokości zawartości wewnętrznej na 100% szerokości, jeśli chcesz, aby zawartość miała pełną szerokość. Korzystając z tego szablonu, możesz osiągnąć 100% układ strony, który zapewnia pełną kontrolę nad wszystkimi elementami.
Szablon Elementor o pełnej szerokości: najlepszy sposób na użycie budowania strony
Szablon o pełnej szerokości ma szerokość 11 x 14. Mięśnie są rozciągnięte do odpowiedniej długości. Układ Twojej strony powinien mieć pełną szerokość. To doskonały sposób na korzystanie z kreatorów stron WordPress. Szablon paska bocznego można łatwo usunąć ze strony internetowej. Ta strona ma br. *br* Szablon pełnej szerokości Możesz zmienić szerokość strony w dowolnym motywie, umożliwiając jej nadpisanie przy użyciu projektu o pełnej szerokości. Pierwszym krokiem jest utworzenie nowej strony i edytowanie jej za pomocą Elementora. Poszukaj opcji Elementor Pełna szerokość w układzie strony, a następnie kliknij ikonę ustawień po lewej stronie.

Układ strony o pełnej szerokości
Układ strony o pełnej szerokości to taki, w którym szerokość obszaru zawartości wynosi 100% i nie ma paska bocznego. Jest to popularny układ dla wielu stron internetowych, ponieważ pozwala na przejrzysty i czytelny projekt.
Wszystkie motywy WordPress zawierają w pełni funkcjonalny szablon strony o pełnej szerokości. Jeśli Twój motyw go nie posiada, możesz go łatwo dodać, korzystając z metod wymienionych poniżej. Strony można również dostosować do własnych potrzeb bez kodowania, korzystając z narzędzia do tworzenia stron . Ten artykuł przeprowadzi Cię przez instalację i konfigurację wtyczki Fullwidth Templates. Jeśli Twój motyw nie ma szablonu o pełnej szerokości, jest to najprostszy sposób na jego dostosowanie. Aby zaimplementować tę metodę, potrzebujesz narzędzia do tworzenia stron WordPress. Beaver Builder to potężna wtyczka do tworzenia stron typu „przeciągnij i upuść”.
Dzięki niemu możesz tworzyć układy stron internetowych bez pisania ani jednej linii kodu. SeedProd to fantastyczna wtyczka do strony docelowej dla WordPressa. Ma bardzo prosty interfejs do tworzenia stron typu „przeciągnij i upuść”, dzięki czemu jest bardzo prosty w użyciu. Witryna Szablony zawiera duży wybór wstępnie zaprojektowanych szablonów, które obejmują wiele opcji pełnej szerokości . Możesz także stworzyć zupełnie nowy landing page od podstaw. Poniższe kroki poprowadzą Cię przez proces tworzenia szablonu strony o pełnej szerokości dla Twojego motywu. Pobierz plik za pomocą FTP lub użyj menedżera plików hostingu WordPress, aby pobrać plik z klienta FTP.
Możesz ustawić szerokość strony w edytorze bloków WordPress, wybierając „Pełna szerokość” z menu rozwijanego. Jeśli wybierzesz inny szablon, możesz opublikować lub zaktualizować stronę. Możesz go teraz używać, o ile nie jest w pełni rozciągnięty. WordPress ułatwia tworzenie strony o pełnej szerokości. Aby utworzyć obszar zawartości, musisz znać klasy używane przez każdą z klas CSS Twojego motywu. Następnie możesz dodać kod CSS, przechodząc do Wygląd, a następnie wybierając „Dodatkowy CSS”. Jednak w zależności od Twoich preferencji, większość użytkowników woli korzystać z pełnego szablonu lub wtyczki własnego motywu.
3 powody, dla których warto użyć układu o pełnej szerokości dla swojej witryny
Z wielu powodów korzystne jest stosowanie układu o pełnej szerokości. W rzeczywistości jest to lepszy sposób na wyświetlanie treści. Po drugie, jest bardziej nowoczesny i elegancki niż poprzedni model. Ponadto ułatwia nawigację w Twojej witrynie. Projektując witrynę internetową o pełnej szerokości, weź pod uwagę następujące czynniki. Zanim zaczniesz, upewnij się, że projekt jest responsywny. Musisz upewnić się, że treść jest sformatowana we właściwej kolejności. Na koniec upewnij się, że witryna ładuje się szybko, ponieważ układy o pełnej szerokości mogą trwać nieco dłużej niż w przypadku innych typów witryn. Niemniej jednak układy o pełnej szerokości mogą znacznie poprawić wygląd i użyteczność Twojej witryny. Nie pożałujesz, gdy raz spróbujesz.
