ほとんどの WordPress テーマ: ページサイズを大きくする方法
公開: 2022-10-29ほとんどの WordPress テーマは、特定のページ サイズを考慮して設計されています。 ただし、特定のページまたは投稿のページ サイズを大きくしたい場合があります。 これは、WordPress テーマに数行のコードを追加することで実現できます。 ほとんどの場合、特定のページまたは投稿のページ サイズを大きくする必要があります。 たとえば、長い記事を複数のページに分割したい場合は、ページ サイズを大きくすることでこれを行うことができます。 これを行うには、問題のページを編集して、次のコードをページの上部に追加するだけです: このコードは、WordPress に次のページのページ サイズを大きくするように指示します。 記事を分割するページ数に応じて、これらのコードを好きなだけ追加できます。 コードを追加したら、ページを公開してサイトで表示するだけです。 ページが複数のページに分割され、それぞれに独自のページ番号が付けられていることがわかります。 ページの下部にあるページ番号をクリックすると、ページを移動できます。
WordPress 全幅ページサイズ

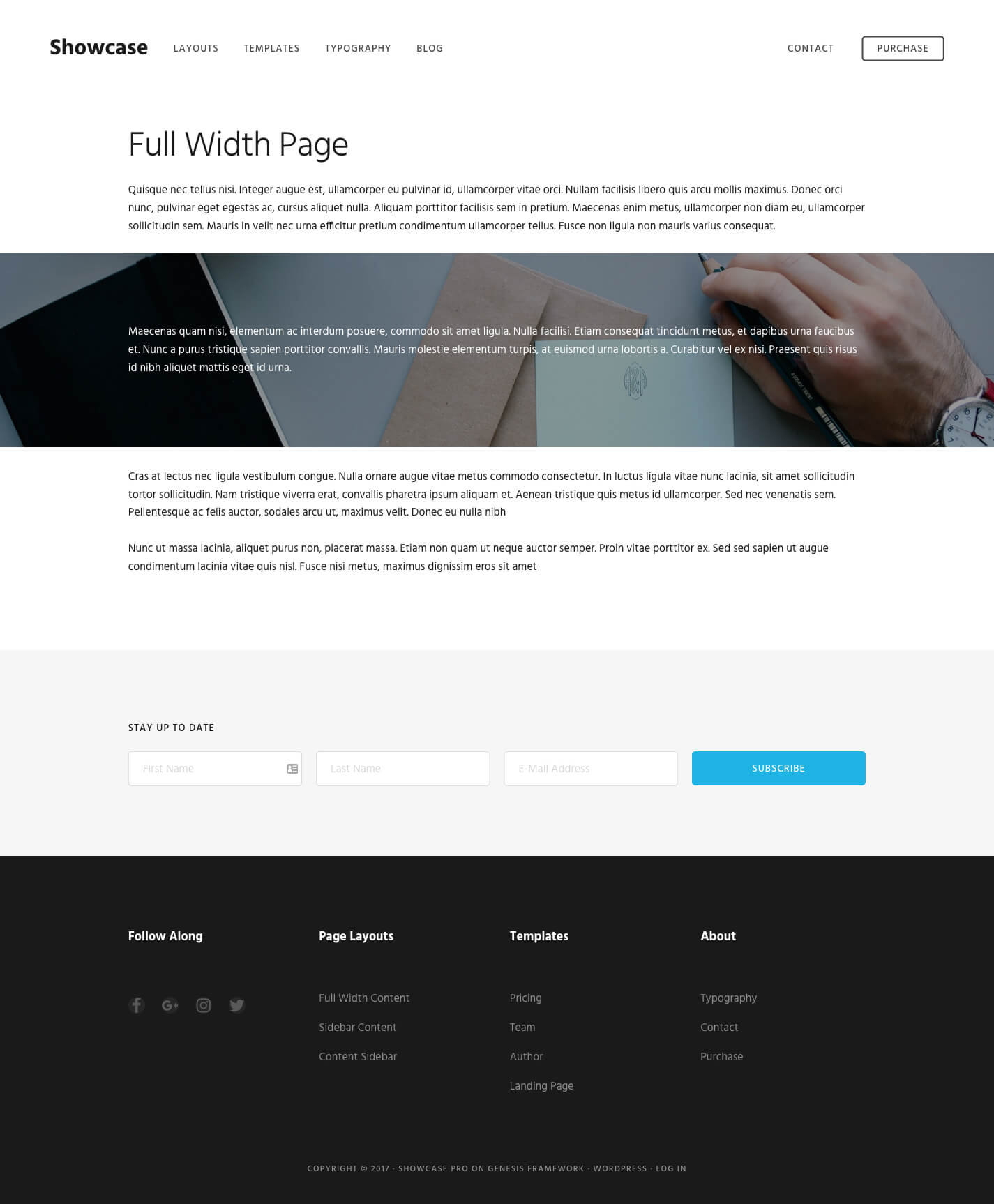
WordPress の全幅ページは、コンテンツが画面の端から端まで伸び、サイドバー コンテンツがないページです。 これにより、画面の幅全体を利用することができ、大きな画像やビデオを含むページによく使用されます。
多くのプレミアム テーマには全幅のレイアウトが含まれているため、WordPress Web サイトが大きく表示されます。 テーマで全幅のページを作成したくない場合は、プラグインまたは Elementor ページ エディターを使用できます。 デモンストレーションでその方法を学びます。 全幅のページ テンプレートがない場合は、プラグインを使用して作成できます。 この画像は、Fullwidth Templates プラグインの使用方法の例です。 テーマが全幅をサポートしていない場合は、全幅のページを作成できます。 また、ヘッダーとフッターを減らして最小限に見せます。
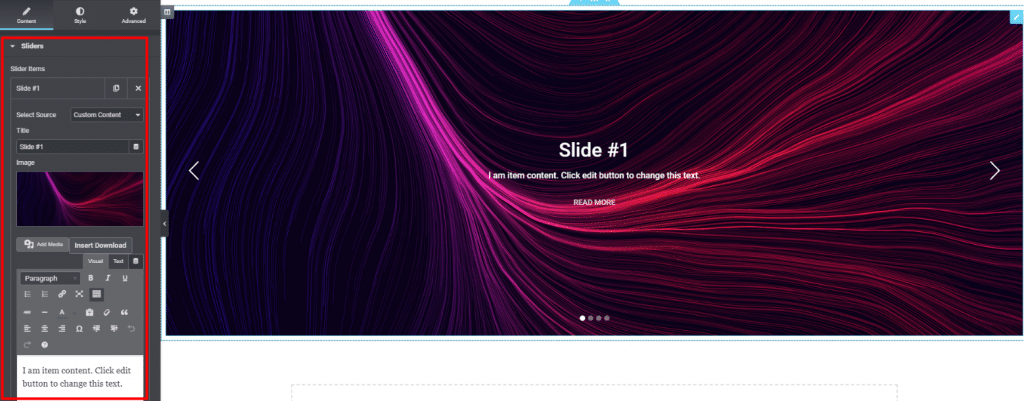
Elementor を使用している場合は、このページ エディターを使用して新しいページを作成できます。 [ページ レイアウト] メニューから [全幅] オプションを選択します。 このページは、サイズが 20MB を超えないコンテンツに対応できます。 コンテンツが全画面幅を占めるようにする場合は、最初にその要素のレイアウト設定を設定する必要があります。
Elementor 投稿エディターでページ幅設定を使用します。
投稿エディターを使用して全幅のレイアウトを含めることをお勧めします。 「ページ幅」に移動して、Elementor 投稿エディターでページ幅を変更できます。
幅ページ テンプレート

幅ページ テンプレートは、特定の幅でページを作成できるようにするページ テンプレートです。 これは、デザインや機能のために特定の幅が必要なページに役立ちます。
Avada 7.8 以降、幅 100% のページ テンプレートがデフォルトのテンプレートになります。 最も重要な側面はコンテナです。 このページ テンプレートを使用すると、コンテナの色または画像を使用して幅を広げることができます。 これは、このテンプレートを使用して自動的に実行されます。 コンテナの内容は完全にあなた次第です。 コンテナーの内部コンテンツは、幅が 100% であるか 200% であるかに関係なく、1 つの位置でのみ表示できます。 コンテンツを全幅にしたい場合は、個々のコンテナー オプションで内部コンテンツの幅の設定を 100% 幅に設定するだけです。 すべての要素を完全に制御できるこのテンプレートを使用して、100% のページ レイアウトを実現できます。

Elementor 全幅テンプレート: ページ ビルドを使用する最良の方法
全幅テンプレートの幅は 11 x 14 です。筋肉は適切な長さに引き伸ばされます。 ページのレイアウトは全幅にする必要があります。 これは、WordPress ページビルダーを使用する優れた方法です。 サイドバー テンプレートは、Web サイトから簡単に削除できます。 このページにはbrがあります。 *br* 全幅テンプレート 全幅デザインを使用してオーバーライドできるようにすることで、テーマのページ幅を変更できます。 最初のステップは、新しいページを作成し、Elementor を使用して編集することです。 ページ レイアウトで Elementor 全幅オプションを探し、左側の設定アイコンをクリックします。
全幅ページレイアウト
全幅ページ レイアウトは、コンテンツ領域の幅が 100% で、サイドバーがないレイアウトです。 これは、クリーンで整頓されたデザインを可能にするため、多くの Web サイトで人気のあるレイアウトです。
すべての WordPress テーマには、全幅ページ用の完全に機能するテンプレートが含まれています。 テーマにテーマがない場合は、以下にリストされている方法を使用して簡単に追加できます。 ページ ビルダーを使用して、コーディングせずにページをカスタマイズして表示することもできます。 この記事では、Fullwidth Templates プラグインのインストールと構成について説明します。 テーマに全幅のテンプレートがない場合は、これが最も簡単なカスタマイズ方法です。 このメソッドを実装するには、WordPress ページビルダーが必要です。 Beaver Builder は、強力なドラッグ アンド ドロップ ページ ビルダー プラグインです。
これを使用すると、コードを 1 行も書かずに Web ページのレイアウトを作成できます。 SeedProd は、WordPress の素晴らしいランディング ページ プラグインです。 非常にシンプルなドラッグ アンド ドロップ ページ ビルダー インターフェイスを備えているため、非常に簡単に使用できます。 Templates サイトには、多くの全幅オプションを含む、事前に設計されたテンプレートが多数用意されています。 まったく新しいランディング ページをゼロから作成することもできます。 次の手順では、テーマの全幅ページ テンプレートを作成する方法について説明します。 FTP を使用してファイルをダウンロードするか、WordPress ホスティング ファイル マネージャーを使用して FTP クライアントからファイルをダウンロードします。
ドロップダウン メニューから [全幅] を選択すると、WordPress ブロック エディターでページの幅を設定できます。 別のテンプレートを選択すると、ページを公開または更新できます。 完全に伸ばしていない限り、これで使用できます。 WordPress では、全幅のページを簡単に作成できます。 コンテンツ領域を作成するには、テーマの各 CSS クラスで使用されるクラスを知る必要があります。 [外観] に移動して [追加の CSS] を選択すると、CSS コードを追加できます。 ただし、好みにもよりますが、ほとんどのユーザーは、独自のテーマの全幅テンプレートまたはプラグインを使用することを好みます。
ウェブサイトに全幅レイアウトを使用する 3 つの理由
さまざまな理由から、全幅レイアウトを使用すると有利です。 実際、そもそもコンテンツを表示するためのより良い方法です。 第二に、以前のモデルよりもモダンで洗練されています。 さらに、それはあなたのウェブサイトのナビゲーションを簡素化します. 全幅の Web サイトを設計するときは、次の要因を考慮してください。 始める前に、デザインがレスポンシブであることを確認してください。 コンテンツが適切な順序でフォーマットされていることを確認する必要があります。 最後に、全幅レイアウトは他のタイプの Web サイトよりも少し時間がかかる可能性があるため、サイトがすばやく読み込まれることを確認してください。 それにもかかわらず、全幅レイアウトは Web サイトの外観と使いやすさを大幅に向上させることができます。 一度試してみると、後悔することはありません。
