La plupart des thèmes WordPress : comment augmenter la taille de la page
Publié: 2022-10-29La plupart des thèmes WordPress sont conçus avec une taille de page spécifique à l'esprit. Cependant, il peut arriver que vous souhaitiez augmenter la taille de la page pour une page ou un article particulier . Cela peut être accompli en ajoutant quelques lignes de code à votre thème WordPress. Dans la plupart des cas, vous souhaiterez augmenter la taille de la page pour une page ou un article spécifique. Par exemple, si vous avez un long article que vous souhaitez diviser en plusieurs pages, vous pouvez le faire en augmentant la taille de la page. Pour ce faire, il suffit d'éditer la page en question et d'ajouter le code suivant en haut de la page : Ce code indique à WordPress d'augmenter la taille de la page pour la page suivante. Vous pouvez ajouter autant de ces codes que vous le souhaitez, en fonction du nombre de pages dans lesquelles vous souhaitez diviser l'article. Une fois que vous avez ajouté le code, il vous suffit de publier la page et de la visualiser sur votre site. Vous devriez maintenant voir que la page a été divisée en plusieurs pages, chacune avec son propre numéro de page. Vous pouvez naviguer dans les pages en cliquant sur les numéros de page au bas de la page.
Taille de page pleine largeur WordPress

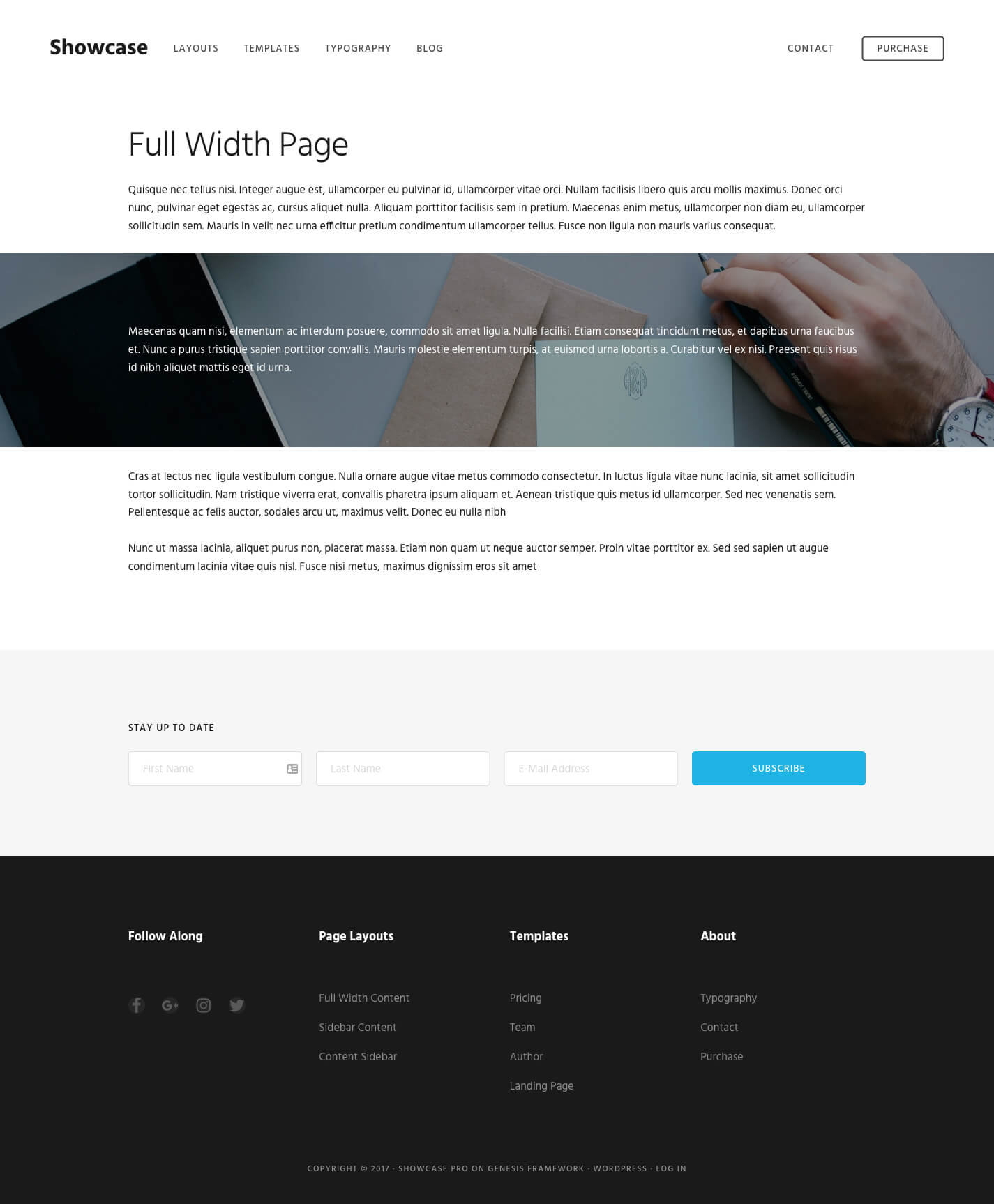
Une page WordPress pleine largeur est une page dont le contenu s'étend d'un bord à l'autre de l'écran, sans aucun contenu de barre latérale. Cela vous permet d'utiliser toute la largeur de l'écran et est souvent utilisé pour les pages contenant de grandes images ou des vidéos.
De nombreux thèmes premium incluent une mise en page pleine largeur , ce qui fait paraître un site Web WordPress plus grand. Si vous ne souhaitez pas créer une page pleine largeur dans votre thème, vous pouvez simplement utiliser un plugin ou un éditeur de page Elementor. Vous apprendrez comment dans notre démonstration. Si vous n'avez pas de modèle de page pleine largeur, vous pouvez utiliser un plugin pour le créer. Cette image est un exemple d'utilisation du plugin Fullwidth Templates. Si votre thème ne prend pas en charge la pleine largeur, vous pouvez créer une page pleine largeur. Il réduit également l'en-tête et le pied de page pour le rendre minimal.
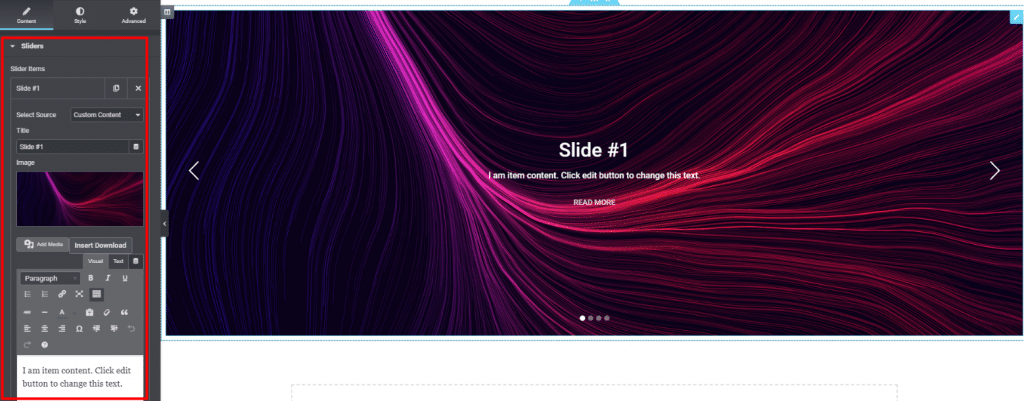
Si vous utilisez Elementor, vous pouvez utiliser cet éditeur de page pour créer une nouvelle page. Sélectionnez l'option Pleine largeur dans le menu Mise en page. La page pourra accueillir du contenu dont la taille ne dépasse pas 20 Mo. Si vous souhaitez que votre contenu occupe toute la largeur de l'écran , vous devez d'abord définir les paramètres de mise en page sur cet élément.
Utilisez le paramètre de largeur de page dans l'éditeur de messages Elementor.
C'est une bonne idée d'utiliser votre éditeur de publication pour inclure une mise en page pleine largeur. Vous pouvez modifier la largeur de la page dans l'éditeur de messages Elementor en allant dans "Largeur de la page".
Modèle de page de largeur

Un modèle de page de largeur est un modèle de page qui permet de créer une page avec une largeur spécifique. Ceci est utile pour les pages qui doivent avoir une largeur spécifique à des fins de conception ou de fonctionnalité.
À partir d'Avada 7.8, le modèle de page de largeur 100 % sera le modèle par défaut. L'aspect le plus important est le contenant. Si vous utilisez ce modèle de page, vous pouvez utiliser une couleur ou une image sur un conteneur pour étendre sa largeur. Ceci est accompli automatiquement avec ce modèle. Le contenu du conteneur dépend entièrement de vous. Le contenu interne des conteneurs ne peut être visualisé que dans une seule position, qu'il s'agisse d'une largeur de 100 % ou de 200 %. Activez simplement le paramètre dans les options de conteneur individuelles pour que la largeur du contenu intérieur soit de 100 % de largeur si vous souhaitez que votre contenu aille sur toute la largeur. Vous pouvez obtenir une mise en page à 100 % à l'aide de ce modèle, qui inclut un contrôle total sur tous les éléments.

Modèle pleine largeur Elementor : la meilleure façon d'utiliser une page
Le modèle pleine largeur a une largeur de 11 x 14. Les muscles sont étirés à une longueur appropriée. La mise en page de votre page doit avoir une largeur totale. C'est un excellent moyen d'utiliser les constructeurs de pages WordPress. Un modèle de barre latérale est simple à supprimer d'un site Web. Cette page a un br. *br* Modèle pleine largeur Vous pouvez modifier la largeur de la page sur n'importe quel thème en lui permettant d'être remplacé par une conception pleine largeur. La première étape consiste à créer une nouvelle page et à la modifier à l'aide d'Elementor. Recherchez l'option Elementor Full Width dans la mise en page, puis cliquez sur l'icône des paramètres à gauche.
Mise en page pleine largeur
Une mise en page pleine largeur est une mise en page où la largeur de la zone de contenu est de 100 % et où il n'y a pas de barre latérale. Il s'agit d'une mise en page populaire pour de nombreux sites Web, car elle permet une conception propre et épurée.
Tous les thèmes WordPress incluent un modèle entièrement fonctionnel pour une page pleine largeur. Si votre thème n'en a pas, vous pouvez facilement en ajouter un en utilisant les méthodes répertoriées ci-dessous. Les pages peuvent également être personnalisées sans codage à l'aide d'un générateur de page . Cet article vous guidera à travers l'installation et la configuration du plugin Fullwidth Templates. Si votre thème n'a pas de modèle pleine largeur, c'est le moyen le plus simple de le personnaliser. Vous aurez besoin d'un constructeur de page WordPress pour implémenter cette méthode. Beaver Builder est un puissant plugin de création de pages par glisser-déposer.
Avec lui, vous pouvez créer des mises en page Web sans écrire une seule ligne de code. SeedProd est un fantastique plugin de page de destination pour WordPress. Il possède une interface de création de page par glisser-déposer très simple qui le rend très simple à utiliser. Le site Templates propose une large sélection de modèles préconçus, qui incluent de nombreuses options pleine largeur . Vous pouvez également créer une toute nouvelle page de destination à partir de zéro. Les étapes suivantes vous guideront dans la création d'un modèle de page pleine largeur pour votre thème. Téléchargez le fichier via FTP ou utilisez le gestionnaire de fichiers d'hébergement WordPress pour télécharger le fichier à partir du client FTP.
Vous pouvez définir la largeur d'une page dans l'éditeur de blocs WordPress en sélectionnant « Pleine largeur » dans le menu déroulant. Si vous sélectionnez un autre modèle, vous pouvez soit publier soit mettre à jour la page. Vous pouvez maintenant l'utiliser tant qu'il n'est pas complètement étiré. WordPress simplifie la création d'une page pleine largeur. Vous aurez besoin de connaître les classes utilisées par chacune des classes CSS de votre thème afin de créer la zone de contenu. Vous pouvez ensuite ajouter du code CSS en accédant à Apparence, puis en sélectionnant "CSS supplémentaire". Cependant, selon vos préférences, la majorité des utilisateurs préféreraient utiliser le modèle pleine largeur de leur propre thème ou un plugin.
3 raisons d'utiliser une mise en page pleine largeur pour votre site Web
Il est avantageux d'utiliser une mise en page pleine largeur pour diverses raisons. En fait, c'est une meilleure façon d'afficher le contenu en premier lieu. Deuxièmement, il est plus moderne et élégant que le modèle précédent. De plus, cela simplifie la navigation sur votre site Web. Lors de la conception d'un site Web pleine largeur, tenez compte des facteurs suivants. Avant de commencer, assurez-vous que la conception est réactive. Vous devez vous assurer que le contenu est formaté dans le bon ordre. Enfin, assurez-vous que le site se charge rapidement, car les mises en page pleine largeur peuvent prendre un peu plus de temps que les autres types de sites Web. Néanmoins, les mises en page pleine largeur peuvent grandement améliorer l'apparence et la convivialité de votre site Web. Vous ne le regretterez pas une fois que vous l'aurez essayé.
