La mayoría de los temas de WordPress: cómo aumentar el tamaño de la página
Publicado: 2022-10-29La mayoría de los temas de WordPress están diseñados con un tamaño de página específico en mente. Sin embargo, puede haber momentos en los que desee aumentar el tamaño de la página para una página o publicación en particular . Esto se puede lograr agregando unas pocas líneas de código a su tema de WordPress. En la mayoría de los casos, querrá aumentar el tamaño de la página para una página o publicación específica. Por ejemplo, si tiene un artículo extenso que desea dividir en varias páginas, puede hacerlo aumentando el tamaño de la página. Para hacer esto, simplemente edite la página en cuestión y agregue el siguiente código en la parte superior de la página: Este código le dice a WordPress que aumente el tamaño de la página para la página siguiente. Puede agregar tantos de estos códigos como desee, según en cuántas páginas desee dividir el artículo. Una vez que haya agregado el código, simplemente publique la página y visualícela en su sitio. Ahora debería ver que la página se ha dividido en varias páginas, cada una con su propio número de página. Puede navegar por las páginas haciendo clic en los números de página en la parte inferior de la página.
Tamaño de página de ancho completo de WordPress

Una página de ancho completo de WordPress es una página donde el contenido se extiende de borde a borde de la pantalla, sin ningún contenido de barra lateral. Esto le permite utilizar todo el ancho de la pantalla y, a menudo, se usa para páginas con imágenes o videos grandes.
Muchos temas premium incluyen un diseño de ancho completo, lo que hace que un sitio web de WordPress parezca más grande. Si no desea crear una página de ancho completo en su tema, simplemente puede usar un complemento o un editor de páginas de Elementor. Aprenderá cómo en nuestra demostración. Si no tiene una plantilla de página de ancho completo, puede usar un complemento para crearla. Esta imagen es un ejemplo de cómo usar el complemento Plantillas de ancho completo. Si su tema no es compatible con el ancho completo, puede crear una página de ancho completo. También reduce el encabezado y el pie de página para que parezca mínimo.
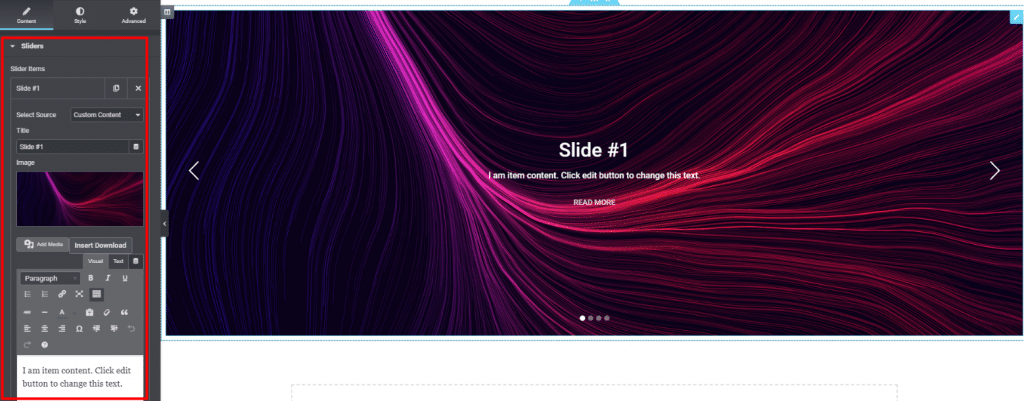
Si está utilizando Elementor, puede usar este editor de páginas para crear una nueva página. Seleccione la opción Ancho completo en el menú Diseño de página. La página podrá acomodar contenido que no supere los 20 MB de tamaño. Si desea que su contenido ocupe todo el ancho de la pantalla , primero debe establecer la configuración de Diseño en ese elemento.
Use la configuración de ancho de página en el editor de publicaciones de Elementor.
Es una buena idea usar su editor de publicaciones para incluir un diseño de ancho completo. Puede cambiar el ancho de la página en el editor de publicaciones de Elementor yendo a "Ancho de la página".
Plantilla de página de ancho

Una plantilla de página de ancho es una plantilla de página que permite crear una página con un ancho específico. Esto es útil para las páginas que deben tener un ancho específico por motivos de diseño o funcionalidad.
A partir de Avada 7.8, la plantilla de página de 100 % de ancho será la plantilla predeterminada. El aspecto más importante es el contenedor. Si usa esta plantilla de página, puede usar un color o una imagen en un contenedor para ampliar su ancho. Esto se logra automáticamente con esta plantilla. El contenido del contenedor depende totalmente de usted. El contenido interno de los contenedores solo se puede ver en una sola posición, independientemente de si es 100% o 200% de ancho. Simplemente habilite la configuración en Opciones de contenedor individuales para que el ancho del contenido interior sea del 100 % de ancho si desea que su contenido tenga el ancho completo. Puede lograr un diseño de página del 100 % con esta plantilla, que incluye control total sobre todos los elementos.

Plantilla de ancho completo de Elementor: la mejor manera de usar una página Builde
La plantilla de ancho completo tiene un ancho de 11 x 14. Los músculos se estiran a una longitud adecuada. El diseño de su página debe tener un ancho completo. Esta es una excelente manera de usar los creadores de páginas de WordPress. Una plantilla de barra lateral es fácil de eliminar de un sitio web. Esta página tiene un br. *br* Plantilla de ancho completo Puede cambiar el ancho de página en cualquier tema al permitir que se anule mediante el uso de un diseño de ancho completo. El primer paso es crear una nueva página y editarla usando Elementor. Busque la opción Ancho completo de Elementor en Diseño de página, luego haga clic en el ícono de configuración a la izquierda.
Diseño de página de ancho completo
Un diseño de página de ancho completo es aquel en el que el ancho del área de contenido es del 100% y no hay una barra lateral. Este es un diseño popular para muchos sitios web, ya que permite un diseño limpio y ordenado.
Todos los temas de WordPress incluyen una plantilla completamente funcional para una página de ancho completo. Si su tema no tiene uno, puede agregar uno fácilmente utilizando los métodos que se enumeran a continuación. Las páginas también se pueden hacer para que se vean personalizadas sin codificación mediante el uso de un creador de páginas . Este artículo lo guiará a través de la instalación y configuración del complemento Plantillas de ancho completo. Si su tema no tiene una plantilla de ancho completo, es la forma más sencilla de personalizarlo. Necesitará un creador de páginas de WordPress para implementar este método. Beaver Builder es un poderoso complemento de creación de páginas de arrastrar y soltar.
Con él, puede crear diseños de páginas web sin escribir una sola línea de código. SeedProd es un fantástico complemento de página de destino para WordPress. Tiene una interfaz de creación de páginas de arrastrar y soltar muy simple que lo hace muy fácil de usar. El sitio Plantillas tiene una gran selección de plantillas prediseñadas, que incluyen muchas opciones de ancho completo. También puede crear una página de destino completamente nueva desde cero. Los siguientes pasos lo guiarán a través de la creación de una plantilla de página de ancho completo para su tema. Descargue el archivo usando FTP, o use el administrador de archivos de alojamiento de WordPress para descargar el archivo desde el cliente FTP.
Puede establecer el ancho de una página en el editor de bloques de WordPress seleccionando 'Ancho completo' en el menú desplegable. Si selecciona otra plantilla, puede publicar o actualizar la página. Ahora puede usarlo siempre que no esté completamente estirado. WordPress simplifica la creación de una página de ancho completo. Deberá conocer las clases utilizadas por cada una de las clases de CSS de su tema para poder crear el área de contenido. Luego puede agregar código CSS yendo a Apariencia y luego seleccionando 'CSS adicional'. Sin embargo, dependiendo de sus preferencias, la mayoría de los usuarios preferirían usar la plantilla de ancho completo de su propio tema o un complemento.
3 razones para usar un diseño de ancho completo para su sitio web
Es ventajoso usar un diseño de ancho completo por una variedad de razones. De hecho, es una mejor manera de mostrar contenido en primer lugar. En segundo lugar, es más moderno y elegante que el modelo anterior. Además, simplifica la navegación de su sitio web. Al diseñar un sitio web de ancho completo, tenga en cuenta los siguientes factores. Antes de comenzar, asegúrese de que el diseño sea receptivo. Debe asegurarse de que el contenido esté formateado en el orden correcto. Finalmente, asegúrese de que el sitio se cargue rápidamente, ya que los diseños de ancho completo pueden tardar un poco más que otros tipos de sitios web. No obstante, los diseños de ancho completo pueden mejorar en gran medida la apariencia y la facilidad de uso de su sitio web. No te arrepentirás una vez que lo hayas probado.
