A maioria dos temas do WordPress: como aumentar o tamanho da página
Publicados: 2022-10-29A maioria dos temas do WordPress são projetados com um tamanho de página específico em mente. No entanto, pode haver momentos em que você deseja aumentar o tamanho da página para uma página ou postagem específica . Isso pode ser feito adicionando algumas linhas de código ao seu tema WordPress. Na maioria dos casos, você desejará aumentar o tamanho da página para uma página ou postagem específica. Por exemplo, se você tiver um artigo longo que deseja dividir em várias páginas, poderá fazê-lo aumentando o tamanho da página. Para fazer isso, basta editar a página em questão e adicionar o seguinte código no topo da página: Este código diz ao WordPress para aumentar o tamanho da página para a próxima página. Você pode adicionar quantos desses códigos quiser, dependendo de quantas páginas você deseja dividir o artigo. Depois de adicionar o código, basta publicar a página e visualizá-la em seu site. Agora você deve ver que a página foi dividida em várias páginas, cada uma com seu próprio número de página. Você pode navegar pelas páginas clicando nos números de página na parte inferior da página.
Tamanho da página de largura total do WordPress

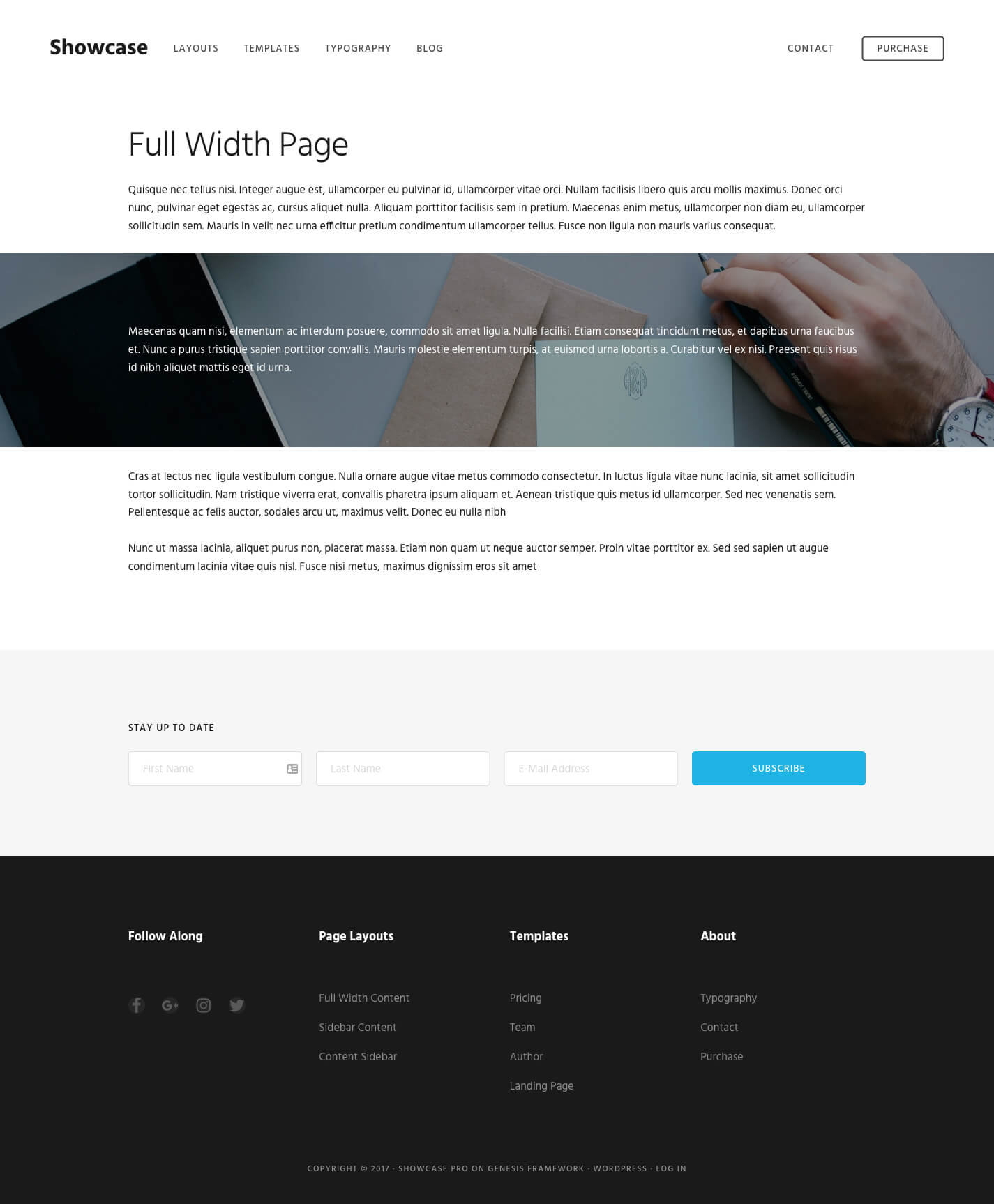
Uma página de largura total do WordPress é uma página em que o conteúdo se estende de ponta a ponta da tela, sem nenhum conteúdo da barra lateral. Isso permite que você use toda a largura da tela e geralmente é usado para páginas com imagens ou vídeos grandes.
Muitos temas premium incluem um layout de largura total, fazendo com que um site WordPress pareça maior. Se você não quiser construir uma página de largura total em seu tema, você pode simplesmente usar um plugin ou editor de página Elementor. Você aprenderá como em nossa demonstração. Se você não tiver um modelo de página de largura total, poderá usar um plug-in para fazê-lo. Esta imagem é um exemplo de como usar o plugin Fullwidth Templates. Se o seu tema não for compatível com largura total, você poderá criar uma página com largura total. Também reduz o cabeçalho e o rodapé para que pareça mínimo.
Se você estiver usando o Elementor, poderá usar este editor de página para criar uma nova página. Selecione a opção Largura total no menu Layout de página. A página poderá acomodar conteúdo com tamanho não superior a 20 MB. Se você quiser fazer com que seu conteúdo ocupe toda a largura da tela , primeiro defina as configurações de Layout nesse elemento.
Use a configuração de largura da página no editor de postagens do Elementor.
É uma boa ideia usar seu editor de postagem para incluir um layout de largura total. Você pode alterar a largura da página no editor de postagens do Elementor acessando "Largura da página".
Modelo de página de largura

Um modelo de página de largura é um modelo de página que permite que uma página seja criada com uma largura específica. Isso é útil para páginas que precisam ter uma largura específica para fins de design ou funcionalidade.
A partir do Avada 7.8, o modelo de página com 100% de largura será o modelo padrão. O aspecto mais importante é o recipiente. Se você usar este modelo de página, poderá usar uma cor ou imagem em um contêiner para estender sua largura. Isso é feito automaticamente com este modelo. O conteúdo do container fica inteiramente a seu critério. O conteúdo interno dos contêineres só pode ser visualizado em uma única posição, independentemente de ter 100% ou 200% de largura. Basta habilitar a configuração em Opções de Contêiner individuais para que a Largura do Conteúdo Interior seja 100% Largura se você quiser que seu conteúdo tenha largura total. Você pode obter um layout de página 100% usando este modelo, que inclui controle total sobre todos os elementos.

Modelo de largura total Elementor: a melhor maneira de usar uma construção de página
O modelo de largura total tem uma largura de 11 x 14. Os músculos são esticados para um comprimento apropriado. O layout da sua página deve ter uma largura total. Esta é uma excelente maneira de usar os construtores de páginas do WordPress. Um modelo de barra lateral é simples de remover de um site. Esta página tem um br. *br* Modelo de largura total Você pode alterar a largura da página em qualquer tema, permitindo que ela seja substituída usando um design de largura total. O primeiro passo é criar uma nova página e editá-la usando o Elementor. Procure a opção Elementor Full Width no Layout da página e clique no ícone de configurações à esquerda.
Layout de página de largura total
Um layout de página de largura total é aquele em que a largura da área de conteúdo é 100% e não há barra lateral. Este é um layout popular para muitos sites, pois permite um design limpo e organizado.
Todos os temas do WordPress incluem um modelo totalmente funcional para uma página de largura total. Se o seu tema não tiver um, você pode facilmente adicionar um usando os métodos listados abaixo. As páginas também podem ser feitas para parecerem personalizadas sem codificação usando um construtor de páginas . Este artigo o guiará pela instalação e configuração do plug-in Fullwidth Templates. Se o seu tema não tiver um modelo de largura total, é a maneira mais simples de personalizá-lo. Você precisará de um construtor de páginas do WordPress para implementar esse método. O Beaver Builder é um poderoso plugin de construção de páginas de arrastar e soltar.
Com ele, você pode criar layouts de páginas da Web sem escrever uma única linha de código. SeedProd é um fantástico plugin de landing page para WordPress. Ele possui uma interface de construtor de páginas de arrastar e soltar muito simples que o torna muito simples de usar. O site Modelos tem uma grande variedade de modelos pré-concebidos, que incluem muitas opções de largura total . Você também pode criar uma página de destino completamente nova do zero. As etapas a seguir o guiarão pela criação de um modelo de página de largura total para seu tema. Baixe o arquivo usando FTP ou use o gerenciador de arquivos de hospedagem do WordPress para baixar o arquivo do cliente FTP.
Você pode definir a largura de uma página no editor de blocos do WordPress selecionando 'Largura total' no menu suspenso. Se você selecionar outro modelo, poderá publicar ou atualizar a página. Agora você pode usá-lo desde que não esteja totalmente esticado. O WordPress simplifica a criação de uma página de largura total. Você precisará conhecer as classes usadas por cada uma das classes CSS do seu tema para criar a área de conteúdo. Você pode adicionar o código CSS acessando Aparência e selecionando 'CSS Adicional'. No entanto, dependendo de suas preferências, a maioria dos usuários prefere usar o modelo de largura total de seu próprio tema ou um plug-in.
3 razões para usar um layout de largura total para o seu site
É vantajoso usar um layout de largura total por vários motivos. Na verdade, é uma maneira melhor de exibir conteúdo em primeiro lugar. Em segundo lugar, é mais moderno e elegante que o modelo anterior. Além disso, simplifica a navegação do seu site. Ao projetar um site de largura total, considere os seguintes fatores. Antes de começar, certifique-se de que o design é responsivo. Você deve garantir que o conteúdo seja formatado na ordem correta. Por fim, certifique-se de que o site carregue rapidamente, pois os layouts de largura total podem demorar um pouco mais do que outros tipos de sites. No entanto, layouts de largura total podem melhorar muito a aparência e a usabilidade do seu site. Você não vai se arrepender depois de experimentar.
