ธีม WordPress ส่วนใหญ่: วิธีเพิ่มขนาดหน้า
เผยแพร่แล้ว: 2022-10-29ธีม WordPress ส่วนใหญ่ได้รับการออกแบบโดยคำนึงถึงขนาดหน้าที่เฉพาะเจาะจง อย่างไรก็ตาม อาจมีบางครั้งที่คุณต้องการเพิ่มขนาดหน้าสำหรับ หน้า หรือโพสต์เฉพาะ สามารถทำได้โดยการเพิ่มโค้ดสองสามบรรทัดในธีม WordPress ของคุณ ในกรณีส่วนใหญ่ คุณจะต้องเพิ่มขนาดหน้าสำหรับหน้าหรือโพสต์เฉพาะ ตัวอย่างเช่น หากคุณมีบทความยาวๆ ที่ต้องการแบ่งออกเป็นหลายหน้า คุณสามารถทำได้โดยการเพิ่มขนาดหน้า ในการดำเนินการนี้ เพียงแก้ไขหน้าที่เป็นปัญหาและเพิ่มรหัสต่อไปนี้ที่ด้านบนของหน้า: รหัสนี้บอกให้ WordPress เพิ่มขนาดหน้าสำหรับหน้าถัดไป คุณสามารถเพิ่มโค้ดเหล่านี้ได้มากเท่าที่คุณต้องการ ขึ้นอยู่กับจำนวนหน้าที่คุณต้องการแยกบทความออกเป็น เมื่อคุณเพิ่มโค้ดแล้ว ให้เผยแพร่หน้าเว็บและดูบนไซต์ของคุณ ตอนนี้คุณควรจะเห็นว่าหน้าถูกแบ่งออกเป็นหลายหน้า โดยแต่ละหน้าจะมีหมายเลขหน้าเป็นของตัวเอง คุณสามารถนำทางผ่านหน้าต่างๆ ได้โดยคลิกที่หมายเลขหน้าที่ด้านล่างของหน้า
WordPress ขนาดหน้าเต็มความกว้าง

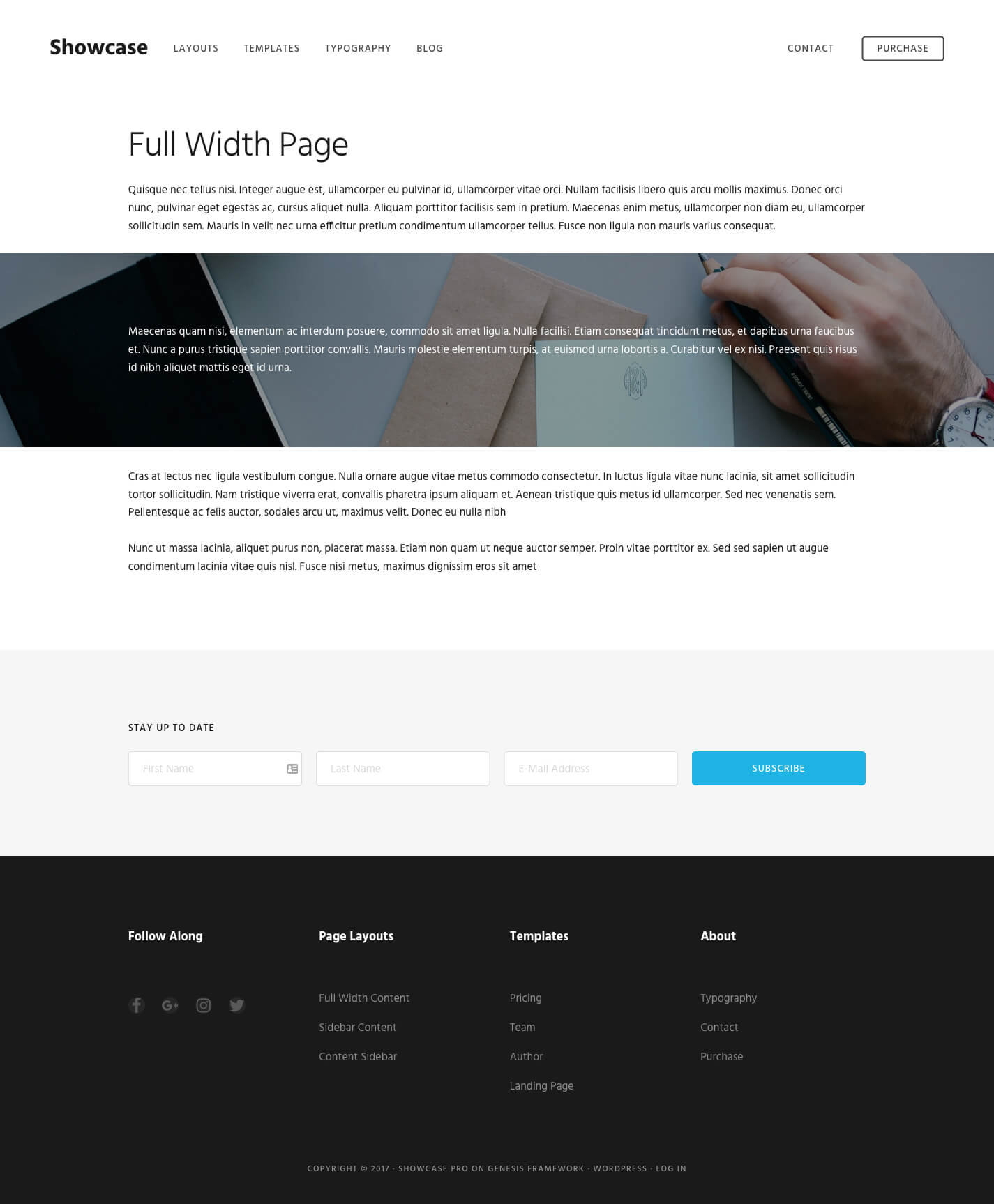
หน้าเต็ม ความกว้างของ WordPress คือหน้าที่เนื้อหาขยายจากขอบหนึ่งไปอีกขอบของหน้าจอ โดยไม่มีเนื้อหาในแถบด้านข้าง วิธีนี้ช่วยให้คุณใช้ความกว้างทั้งหมดของหน้าจอได้ และมักใช้สำหรับหน้าที่มีรูปภาพหรือวิดีโอขนาดใหญ่
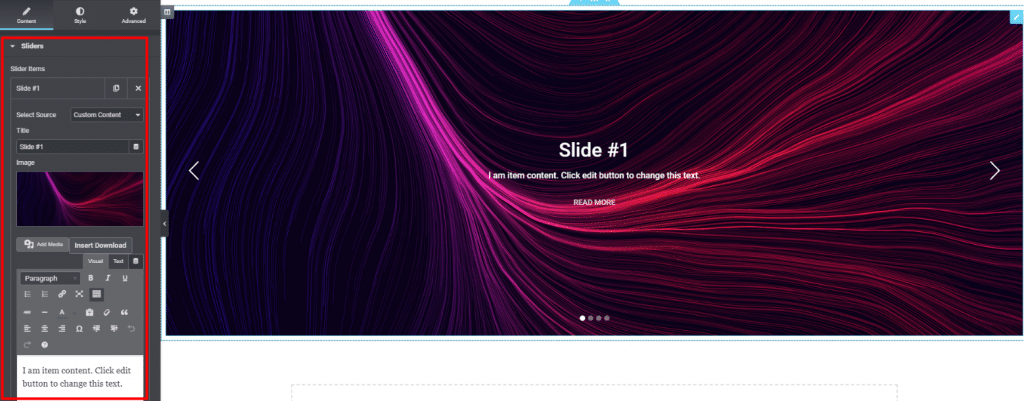
ธีมพรีเมียมจำนวนมากรวมถึงเลย์เอาต์ แบบเต็มความกว้าง ทำให้เว็บไซต์ WordPress ดูใหญ่ขึ้น หากคุณไม่ต้องการสร้างหน้าแบบเต็มความกว้างในธีมของคุณ คุณสามารถใช้ปลั๊กอินหรือตัวแก้ไขหน้า Elementor ได้ คุณจะได้เรียนรู้วิธีการในการสาธิตของเรา หากคุณไม่มีเทมเพลตของหน้าเว็บแบบเต็มความกว้าง คุณสามารถใช้ปลั๊กอินเพื่อสร้างเทมเพลตได้ รูปภาพนี้เป็นตัวอย่างของวิธีใช้ปลั๊กอินเทมเพลตแบบเต็มความกว้าง หากธีมของคุณไม่รองรับแบบเต็มความกว้าง คุณสามารถสร้างหน้าแบบเต็มความกว้างได้ นอกจากนี้ยังลดส่วนหัวและส่วนท้ายเพื่อให้ดูน้อยที่สุด
หากคุณกำลังใช้ Elementor คุณสามารถใช้ตัวแก้ไขเพจนี้เพื่อสร้างหน้าใหม่ เลือกตัวเลือกความกว้างเต็มจากเมนูเค้าโครงหน้า หน้าจะสามารถรองรับเนื้อหาที่มีขนาดไม่เกิน 20MB หากคุณต้องการให้เนื้อหาใช้ ความกว้างเต็มหน้าจอ คุณต้องตั้งค่าการออกแบบในองค์ประกอบนั้นก่อน
ใช้การตั้งค่าความกว้างของหน้าในตัวแก้ไขบทความ Elementor
ควรใช้โปรแกรมแก้ไขบทความเพื่อรวมเค้าโครงแบบเต็มความกว้าง คุณสามารถเปลี่ยน ความกว้างของหน้า ในตัวแก้ไขบทความของ Elementor โดยไปที่ "ความกว้างของหน้า"
เทมเพลตหน้ากว้าง

เทมเพลตหน้าความกว้างคือเทมเพลตของเพจที่อนุญาตให้สร้างเพจที่มีความกว้างเฉพาะ ซึ่งมีประโยชน์สำหรับหน้าที่ต้องมีความกว้างเฉพาะสำหรับการออกแบบหรือการใช้งาน
ตั้งแต่ Avada 7.8 เป็นต้นไป เทมเพลตหน้าความกว้าง 100% จะเป็นเทมเพลตเริ่มต้น สิ่งที่สำคัญที่สุดคือคอนเทนเนอร์ หากคุณใช้เทมเพลตหน้านี้ คุณสามารถใช้สีหรือรูปภาพในคอนเทนเนอร์เพื่อขยายความกว้างได้ ทำได้โดยอัตโนมัติด้วยเทมเพลตนี้ เนื้อหาของคอนเทนเนอร์ขึ้นอยู่กับคุณ เนื้อหาภายในของคอนเทนเนอร์สามารถดูได้ในตำแหน่งเดียวเท่านั้น ไม่ว่าจะมีความกว้าง 100% หรือ 200% เพียงเปิดใช้งานการตั้งค่าในตัวเลือกคอนเทนเนอร์แต่ละรายการสำหรับความกว้างเนื้อหาภายในเป็น 100% ความกว้าง หากคุณต้องการให้เนื้อหาของคุณเต็มความกว้าง คุณสามารถสร้างเค้าโครงหน้าได้ 100% โดยใช้เทมเพลตนี้ ซึ่งรวมถึงการควบคุมองค์ประกอบทั้งหมดอย่างสมบูรณ์

เทมเพลต Elementor Full Width: วิธีที่ดีที่สุดในการใช้ตัวสร้างเพจ
เทมเพลตแบบเต็มความกว้าง มีความกว้าง 11 x 14 กล้ามเนื้อถูกยืดออกให้มีความยาวที่เหมาะสม เลย์เอาต์ของหน้าควรมีความกว้างเต็ม นี่เป็นวิธีที่ยอดเยี่ยมในการใช้ตัวสร้างเพจ WordPress เทมเพลตแถบด้านข้างนั้นง่ายต่อการลบออกจากเว็บไซต์ เพจนี้มี br. *br* เทมเพลตแบบเต็มความกว้าง คุณสามารถเปลี่ยนความกว้างของหน้าในธีมใดก็ได้โดยอนุญาตให้แทนที่ได้โดยใช้การออกแบบแบบเต็มความกว้าง ขั้นตอนแรกคือการสร้างหน้าใหม่และแก้ไขโดยใช้ Elementor มองหาตัวเลือก Elementor Full Width ใน Page Layout จากนั้นคลิกที่ไอคอนการตั้งค่าทางด้านซ้าย
เค้าโครงหน้าเต็มความกว้าง
เลย์เอาต์ ของเพจแบบเต็มความกว้าง คือเลย์เอาต์ที่มีความกว้างของพื้นที่เนื้อหา 100% และไม่มีแถบด้านข้าง นี่เป็นเลย์เอาต์ยอดนิยมสำหรับเว็บไซต์จำนวนมาก เนื่องจากช่วยให้มีการออกแบบที่สะอาดและไม่รก
ธีม WordPress ทั้งหมดมีเทมเพลตที่ใช้งานได้อย่างสมบูรณ์สำหรับหน้าเต็มความกว้าง หากธีมของคุณไม่มี คุณสามารถเพิ่มได้อย่างง่ายดายโดยใช้วิธีการด้านล่าง เพจยังสามารถทำให้ดูเป็นแบบกำหนดเองโดยไม่ต้องเขียนโค้ดโดยใช้ตัว สร้างเพจ บทความนี้จะแนะนำคุณเกี่ยวกับการติดตั้งและการกำหนดค่าปลั๊กอินเทมเพลตแบบเต็มความกว้าง หากธีมของคุณไม่มีเทมเพลตแบบเต็มความกว้าง จะเป็นวิธีที่ง่ายที่สุดในการปรับแต่ง คุณจะต้องมีตัวสร้างเพจ WordPress เพื่อใช้วิธีนี้ Beaver Builder เป็นปลั๊กอินตัวสร้างเพจแบบลากและวางที่ทรงพลัง
ด้วยสิ่งนี้ คุณสามารถสร้างเลย์เอาต์ของหน้าเว็บโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว SeedProd เป็นปลั๊กอินหน้า Landing Page ที่ยอดเยี่ยมสำหรับ WordPress มีอินเทอร์เฟซสำหรับตัวสร้างเพจแบบลากและวางที่เรียบง่ายซึ่งทำให้ใช้งานง่ายมาก ไซต์เทมเพลตมีเทมเพลตที่ออกแบบไว้ล่วงหน้าให้เลือกมากมาย ซึ่งรวมถึงตัวเลือกแบบเต็ม ความกว้างมากมาย คุณยังสามารถสร้างหน้า Landing Page ใหม่ทั้งหมดได้ตั้งแต่ต้น ขั้นตอนต่อไปนี้จะแนะนำคุณเกี่ยวกับการสร้างเทมเพลตหน้าแบบเต็มความกว้างสำหรับธีมของคุณ ดาวน์โหลดไฟล์โดยใช้ FTP หรือใช้ตัวจัดการไฟล์โฮสติ้ง WordPress เพื่อดาวน์โหลดไฟล์จากไคลเอนต์ FTP
คุณสามารถกำหนดความกว้างของหน้าในตัวแก้ไขบล็อกของ WordPress โดยเลือก 'ความกว้างเต็ม' จากเมนูแบบเลื่อนลง หากคุณเลือกเทมเพลตอื่น คุณสามารถเผยแพร่หรืออัปเดตเพจได้ ตอนนี้คุณสามารถใช้งานได้ตราบใดที่ยังไม่ยืดออกจนสุด WordPress ทำให้ง่ายต่อการสร้างหน้าเต็มความกว้าง คุณจะต้องรู้คลาสที่ใช้โดยคลาส CSS ของธีมแต่ละคลาสเพื่อสร้างพื้นที่เนื้อหา จากนั้นคุณสามารถเพิ่มโค้ด CSS ได้โดยไปที่ลักษณะที่ปรากฏ จากนั้นเลือก 'CSS เพิ่มเติม' อย่างไรก็ตาม ขึ้นอยู่กับความชอบของคุณ ผู้ใช้ส่วนใหญ่ต้องการใช้เทมเพลตแบบเต็มความกว้างของธีมหรือปลั๊กอิน
3 เหตุผลในการใช้เลย์เอาต์แบบเต็มความกว้างสำหรับเว็บไซต์ของคุณ
เป็นประโยชน์ที่จะใช้เลย์เอาต์แบบเต็มความกว้างด้วยเหตุผลหลายประการ อันที่จริงแล้ว มันเป็นวิธีที่ดีกว่าในการแสดงเนื้อหาตั้งแต่แรก ประการที่สอง มีความทันสมัยและโฉบเฉี่ยวกว่ารุ่นก่อน นอกจากนี้ยังช่วยลดความยุ่งยากในการนำทางเว็บไซต์ของคุณ เมื่อออกแบบเว็บไซต์แบบเต็มความกว้าง ให้พิจารณาปัจจัยต่อไปนี้ ก่อนที่คุณจะเริ่ม ตรวจสอบให้แน่ใจว่าการออกแบบนั้นตอบสนองได้ คุณต้องตรวจสอบให้แน่ใจว่าเนื้อหามีการจัดรูปแบบในลำดับที่เหมาะสม สุดท้าย ตรวจสอบให้แน่ใจว่าไซต์โหลดได้อย่างรวดเร็ว เนื่องจากรูปแบบเต็มความกว้างอาจใช้เวลานานกว่าเว็บไซต์ประเภทอื่นๆ เล็กน้อย อย่างไรก็ตาม เลย์เอาต์เต็มความกว้างสามารถปรับปรุงรูปลักษณ์และความสามารถในการใช้งานเว็บไซต์ของคุณได้อย่างมาก คุณจะไม่เสียใจเมื่อคุณได้ลอง
