Kebanyakan Tema WordPress: Cara Meningkatkan Ukuran Halaman
Diterbitkan: 2022-10-29Sebagian besar tema WordPress dirancang dengan mempertimbangkan ukuran halaman tertentu. Namun, ada kalanya Anda ingin memperbesar ukuran halaman untuk halaman atau postingan tertentu . Ini dapat dilakukan dengan menambahkan beberapa baris kode ke tema WordPress Anda. Dalam kebanyakan kasus, Anda ingin meningkatkan ukuran halaman untuk halaman atau posting tertentu. Misalnya, jika Anda memiliki artikel panjang yang ingin Anda bagi menjadi beberapa halaman, Anda dapat melakukannya dengan memperbesar ukuran halaman. Untuk melakukan ini, cukup edit halaman yang dimaksud dan tambahkan kode berikut ke bagian atas halaman: Kode ini memberitahu WordPress untuk menambah ukuran halaman untuk halaman berikutnya. Anda dapat menambahkan kode ini sebanyak yang Anda suka, tergantung pada berapa banyak halaman yang ingin Anda bagi menjadi artikel. Setelah Anda menambahkan kode, cukup publikasikan halaman dan lihat di situs Anda. Anda sekarang akan melihat bahwa halaman telah dibagi menjadi beberapa halaman, masing-masing dengan nomor halamannya sendiri. Anda dapat menavigasi halaman dengan mengklik nomor halaman di bagian bawah halaman.
Ukuran Halaman Lebar Penuh WordPress

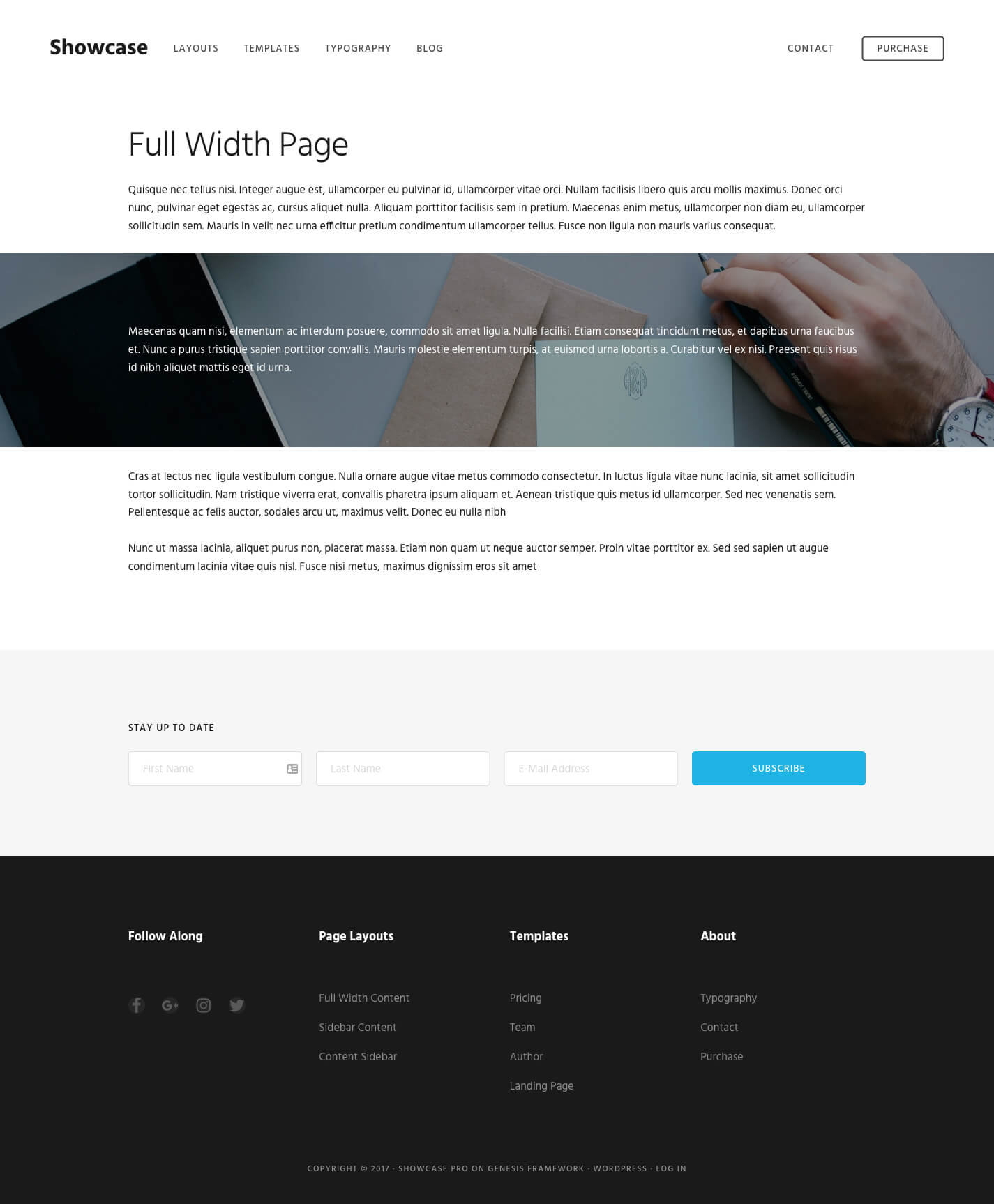
Halaman lebar penuh WordPress adalah halaman di mana konten membentang dari ujung ke ujung layar, tanpa konten bilah sisi apa pun. Ini memungkinkan Anda memanfaatkan seluruh lebar layar, dan sering digunakan untuk halaman dengan gambar atau video besar.
Banyak tema premium menyertakan tata letak lebar penuh, membuat situs web WordPress tampak lebih besar. Jika Anda tidak ingin membuat halaman dengan lebar penuh di tema Anda, Anda cukup menggunakan plugin atau editor halaman Elementor. Anda akan belajar bagaimana dalam demonstrasi kami. Jika Anda tidak memiliki templat halaman dengan lebar penuh, Anda dapat menggunakan plugin untuk membuatnya. Gambar ini adalah contoh cara menggunakan plugin Fullwidth Templates. Jika tema Anda tidak mendukung lebar penuh, Anda dapat membuat halaman dengan lebar penuh. Itu juga mengurangi header dan footer agar tampak minimal.
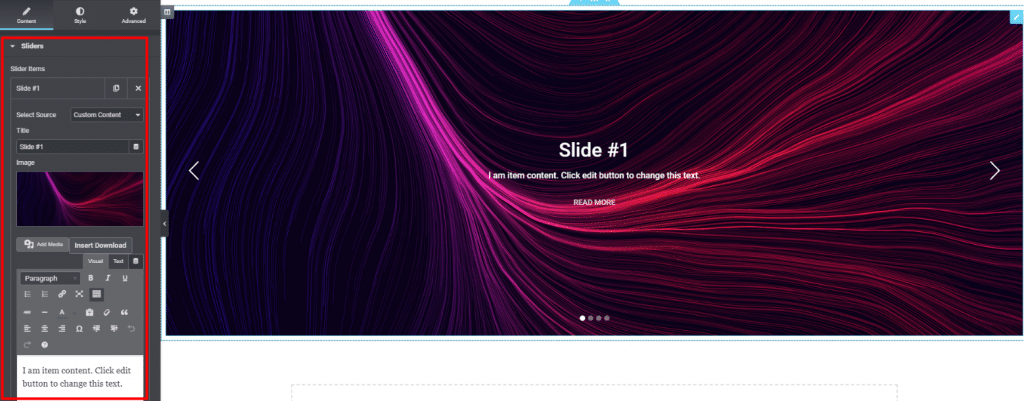
Jika Anda menggunakan Elementor, Anda dapat menggunakan editor halaman ini untuk membuat halaman baru. Pilih opsi Lebar Penuh dari menu Tata Letak Halaman. Halaman akan dapat menampung konten yang berukuran tidak lebih dari 20MB. Jika Anda ingin membuat konten Anda mengambil lebar layar penuh , Anda harus terlebih dahulu mengatur pengaturan Tata Letak pada elemen itu.
Gunakan Pengaturan Lebar Halaman Di Editor Elementor Posting.
Sebaiknya gunakan editor posting Anda untuk menyertakan tata letak lebar penuh. Anda dapat mengubah lebar halaman di editor posting Elementor dengan masuk ke "Lebar Halaman."
Templat Halaman Lebar

Templat halaman lebar adalah templat halaman yang memungkinkan halaman dibuat dengan lebar tertentu. Ini berguna untuk halaman yang perlu lebar tertentu untuk tujuan desain atau fungsionalitas.
Mulai Avada 7.8, templat halaman dengan lebar 100% akan menjadi templat default. Aspek yang paling penting adalah wadahnya. Jika Anda menggunakan templat halaman ini, Anda dapat menggunakan warna atau gambar pada wadah untuk memperluas lebarnya. Ini dilakukan secara otomatis dengan template ini. Isi wadah sepenuhnya terserah Anda. Konten internal kontainer hanya dapat dilihat dalam satu posisi, terlepas dari apakah lebarnya 100% atau 200%. Cukup aktifkan pengaturan di Opsi Kontainer individual untuk Lebar Konten Interior menjadi Lebar 100% jika Anda ingin konten Anda menjadi lebar penuh. Anda dapat mencapai tata letak halaman 100% menggunakan template ini, yang mencakup kontrol penuh atas semua elemen.

Templat Lebar Penuh Elementor: Cara Terbaik Menggunakan Pembuatan Halaman
Templat lebar penuh memiliki lebar 11 x 14. Otot-otot diregangkan dengan panjang yang sesuai. Tata letak halaman Anda harus memiliki lebar penuh. Ini adalah cara terbaik untuk menggunakan pembuat halaman WordPress. Templat bilah sisi mudah dihapus dari situs web. Halaman ini memiliki br. *br* Template Lebar Penuh Anda dapat mengubah lebar halaman pada tema apa pun dengan mengizinkannya ditimpa dengan menggunakan desain lebar penuh. Langkah pertama adalah membuat halaman baru dan mengeditnya menggunakan Elementor. Cari opsi Elementor Full Width di Page Layout, lalu klik icon setting di sebelah kiri.
Tata Letak Halaman Lebar Penuh
Tata letak halaman lebar penuh adalah tata letak di mana lebar area konten adalah 100%, dan tidak ada bilah sisi. Ini adalah tata letak yang populer untuk banyak situs web, karena memungkinkan desain yang bersih dan rapi.
Semua tema WordPress menyertakan template yang berfungsi penuh untuk halaman dengan lebar penuh. Jika tema Anda tidak memilikinya, Anda dapat dengan mudah menambahkannya dengan menggunakan metode yang tercantum di bawah ini. Halaman juga dapat dibuat agar terlihat kustom tanpa coding dengan menggunakan page builder . Artikel ini akan memandu Anda melalui instalasi dan konfigurasi plugin Fullwidth Templates. Jika tema Anda tidak memiliki templat lebar penuh, ini adalah cara paling sederhana untuk menyesuaikannya. Anda akan memerlukan pembuat halaman WordPress untuk menerapkan metode ini. Beaver Builder adalah plugin pembuat halaman seret dan lepas yang kuat.
Dengan itu, Anda dapat membuat tata letak halaman web tanpa menulis satu baris kode pun. SeedProd adalah plugin halaman arahan yang fantastis untuk WordPress. Ini memiliki antarmuka pembuat halaman drag-and-drop yang sangat sederhana yang membuatnya sangat mudah digunakan. Situs Templat memiliki banyak pilihan templat yang telah dirancang sebelumnya, yang mencakup banyak opsi lebar penuh. Anda juga dapat membuat halaman arahan yang benar-benar baru dari awal. Langkah-langkah berikut akan memandu Anda melalui pembuatan templat halaman lebar penuh untuk tema Anda. Unduh file menggunakan FTP, atau gunakan pengelola file hosting WordPress untuk mengunduh file dari klien FTP.
Anda dapat mengatur lebar halaman di editor blok WordPress dengan memilih 'Lebar Penuh' dari menu tarik-turun. Jika Anda memilih template lain, Anda dapat memublikasikan atau memperbarui halaman. Anda sekarang dapat menggunakannya selama tidak sepenuhnya meregang. WordPress mempermudah pembuatan halaman dengan lebar penuh. Anda harus mengetahui kelas yang digunakan oleh masing-masing kelas CSS tema Anda untuk membuat area konten. Anda kemudian dapat menambahkan kode CSS dengan membuka Penampilan dan kemudian memilih 'CSS tambahan.' Namun, tergantung pada preferensi Anda, sebagian besar pengguna lebih suka menggunakan templat lebar penuh atau plugin tema mereka sendiri.
3 Alasan Menggunakan Tata Letak Lebar Penuh Untuk Situs Web Anda
Adalah menguntungkan untuk menggunakan tata letak lebar penuh karena berbagai alasan. Sebenarnya, ini adalah cara yang lebih baik untuk menampilkan konten sejak awal. Kedua, lebih modern dan ramping dari model sebelumnya. Selain itu, ini menyederhanakan navigasi situs web Anda. Saat merancang situs web dengan lebar penuh, pertimbangkan faktor-faktor berikut. Sebelum Anda mulai, pastikan bahwa desainnya responsif. Anda harus memastikan bahwa konten diformat dalam urutan yang benar. Terakhir, pastikan situs dimuat dengan cepat, karena tata letak lebar penuh dapat memakan waktu sedikit lebih lama daripada jenis situs web lainnya. Meskipun demikian, tata letak lebar penuh dapat sangat meningkatkan tampilan dan kegunaan situs web Anda. Anda tidak akan menyesal setelah mencobanya.
