So importieren und aktualisieren Sie ein WordPress-Theme
Veröffentlicht: 2022-10-29Angenommen, Sie möchten einen Artikel über das Importieren und Aktualisieren eines WordPress-Themes: WordPress ist ein Content-Management-System (CMS), mit dem Benutzer eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Einer der Vorteile von WordPress ist, dass es relativ einfach ist, das Gesamterscheinungsbild einer WordPress-Seite zu ändern, indem man ein neues Theme installiert und aktiviert. Es gibt zwei Möglichkeiten, ein WordPress-Theme zu installieren: über das WordPress-Dashboard oder durch Hochladen der Theme-Dateien über FTP. Das WordPress-Dashboard ist die empfohlene Installationsmethode, da es der einfachste Weg ist, ein WordPress-Theme zu installieren. Sobald ein Design installiert wurde, kann es aktiviert werden, indem Sie im WordPress-Dashboard auf die Seite Aussehen > Designs gehen. Auf dieser Seite sehen Sie eine Liste aller Themes, die auf Ihrer WordPress-Site installiert sind. Neben dem aktuell aktiven Thema wird eine blaue Schaltfläche „Aktivieren“ angezeigt. Um ein anderes Design zu aktivieren, klicken Sie einfach auf die Schaltfläche „Aktivieren“ neben dem Design, das Sie verwenden möchten. Wenn Sie ein WordPress-Theme installieren möchten, das Sie gekauft oder von einer anderen Quelle heruntergeladen haben, müssen Sie zunächst den Theme-Ordner entpacken. Sobald der Themenordner entpackt wurde, kannst du ihn auf deine WordPress-Seite hochladen, indem du dich per FTP mit deiner Seite verbindest und zum Ordner /wp-content/themes/ navigierst. Sobald du den Ordner /wp-content/themes/ gefunden hast, lade einfach den entpackten Theme-Ordner in dieses Verzeichnis hoch. Sobald der Theme-Ordner in das /wp-content/themes/-Verzeichnis hochgeladen wurde, kannst du das Theme aktivieren, indem du im WordPress-Dashboard auf die Seite Aussehen > Themes gehst. Um das soeben hochgeladene Design zu aktivieren, klicken Sie einfach auf die Schaltfläche „Aktivieren“ neben dem Design.
Es ist wichtig, den Code Ihrer WordPress-Site auf dem neuesten Stand zu halten. Wenn Sie Ihre Website nicht aktualisieren, könnte sie kompromittiert werden. Die Pflege Ihrer Website ist aus drei Hauptgründen von entscheidender Bedeutung: Sicherheit, Kompatibilität und Funktionalität. In dieser Anleitung erfahren Sie, wie Sie Updates sicher durchführen. Themes, Plugins und der WordPress-Kern müssen aktualisiert werden, sobald neue Versionen veröffentlicht werden. Themes müssen aktualisiert werden, um die Kompatibilität mit der neuesten Version von WordPress sicherzustellen. Darüber hinaus wurden sie aktualisiert, um alle neuen Funktionen zu nutzen, die vom Entwickler hinzugefügt wurden.
Erstellen Sie eine Sicherungskopie Ihrer Website, bevor Sie mit Aktualisierungen beginnen. Mit Kinsta-Hosting kannst du auf ein tägliches automatisiertes Backup deiner Website zugreifen. Wenn Sie ein manuelles Backup verwenden möchten, können Sie dies auch sofort tun. Die Sicherung wird empfohlen, da sich Ihre Site seit Ihrer letzten Sicherung möglicherweise erheblich geändert hat. Wenn Sie bei Ihrem Hosting-Provider keine einfachen Backups zur Verfügung haben, müssen Sie möglicherweise ein Backup-Plugin verwenden. Es ist wichtig, dass Sie die Erfahrung Ihrer Website-Besucher nicht stören. Wenn Ihre Besucher am niedrigsten sind, ist es sinnvoll, Aktualisierungen zu einer Tageszeit (oder an einem Wochentag) zu planen.
Wenn Sie etwas testen möchten, können Sie es auf einer Staging-Site testen, die auf demselben Server wie Ihre Live-Site gehostet wird. Wenn Sie eine Kopie Ihrer Staging-Site zur Hand haben, klicken Sie auf die URL https://name-der-staging-site.cloud, um den Namen Ihrer Staging-Site zu generieren. Sie werden zur Staging-Site weitergeleitet, wo Sie sich anmelden, aktualisieren und testen können. Das Erstellen eines untergeordneten Designs und dessen anschließende Anpassung sind die sichersten Methoden, um Ihr WordPress-Design zu aktualisieren. Änderungen am Child-Theme können zu einer Änderung des Parent-Themes führen. Stellen Sie sicher, dass Sie genau verstehen, was Sie getan haben und wie es sich auf das übergeordnete Thema bezieht, bevor Sie es testen. Wenn Sie ein Design aktualisieren, gehen alle Änderungen verloren, die Sie direkt im Designverzeichnis oder von einem Designanbieter vorgenommen haben.
Das Erstellen einer untergeordneten Version eines Designs eines Drittanbieters ist die effektivste Methode, um eines zu bearbeiten. Untergeordnete Themen sind Themen, die mit Ihrem übergeordneten Thema verknüpft sind, um Ihre Website zu erstellen. Zusätzlich zu den Designelementen und Funktionen des übergeordneten Designs enthält es neue Funktionen. Wenn Sie ein untergeordnetes Design erstellen, erstellen Sie bestimmte Dateien, die zum Überschreiben von Dateien im übergeordneten Design verwendet werden können, die sich von denen unterscheiden, die im untergeordneten Design erstellt wurden. Möglicherweise war es notwendig, Ihr Design zu aktualisieren, um es WooCommerce-kompatibel zu machen. Dies muss aktiviert werden, um WooCommerce vor Version 3.3 zu verwenden. Wenn Sie Ihrem Design zusätzliche Vorlagen hinzugefügt haben, ist es wahrscheinlicher, dass Sie auf dieses Problem stoßen.
In diesem Fall wird ein Child-Theme erstellt, gefolgt von der Installation der Template-Dateien. Durch die Aktualisierung Ihres Themes erhalten Sie Zugriff auf neue Funktionen und sind sicherer. Bevor Sie ein Update ausführen, sollten Sie Ihre Staging-Site sichern und zuerst testen. Sie sollten dies nur tun, wenn Änderungen am System vorgenommen wurden. Füllen Sie zuerst das untergeordnete Thema aus und nehmen Sie dann alle erforderlichen Änderungen vor.
Wie aktualisiere ich mein WordPress-Theme?

Um Ihr WordPress-Design zu aktualisieren, müssen Sie zuerst die neueste Version des Designs von der Website des Entwicklers herunterladen. Als Nächstes müssen Sie das Design über die Seite Aussehen > Designs > Neu hinzufügen > Design hochladen auf Ihre WordPress-Site hochladen. Schließlich müssen Sie das Thema aktivieren.
Ein Design besteht aus einer Reihe von Dateien, die als Grundlage Ihrer Website dienen. Ein Thema dient gemäß seinen Spezifikationen als einheitliche Ästhetik für die Website und macht eine Codierung überflüssig. Designs gibt es in drei Geschmacksrichtungen: kostenlos, Premium und benutzerdefiniert. Benutzerdefinierte Themen können je nach Größe des Projekts zwischen 2.000 und 40.000 US-Dollar kosten. Jeder seriöse Entwickler wird seinen Themes immer wieder neue Funktionen hinzufügen, nachdem sie ihr erstes veröffentlicht haben. Die meisten Leistungsaktualisierungen beheben Ladezeiten oder Fehler. Es sollte nicht länger als fünf Minuten dauern, ein unbearbeitetes Design zu aktualisieren.
Wenn Ihr Traffic am niedrigsten ist, sollte Ihr Theme aktualisiert werden, um sicherzustellen, dass Ihre Kunden nicht beeinträchtigt werden. Wenn Sie den Code Ihres WordPress-Themes bereits angepasst haben, dauert es im Allgemeinen etwas länger, ihn zu aktualisieren. Ein Ein-Klick-Staging-Service ist der einfachste Weg, eine Staging-Site von einem Hosting-Provider zu erstellen. Befolgen Sie die unten aufgeführten Best Practices, bis Sie den Sicherungsvorgang erfolgreich abgeschlossen haben (Sichern Sie Ihre Website). Der vierte Schritt besteht darin, Ihr benutzerdefiniertes Design im Designverzeichnis herunterzuladen und zu aktualisieren. Es ist wichtig, eine Reihe von Tests durchzuführen, um sicherzustellen, dass alle Funktionen betriebsbereit sind. In Schritt 6 verwenden Sie eine Staging-Umgebung, um das Update auf Ihre Live-Site zu übertragen. Um zu bestätigen, dass Ihnen Fehler fehlen, kopieren Sie das Child-Theme, das Sie mit dem Original vergleichen, und fügen Sie es ein.

Theme-Updates: Sicher und geschützt
Updates sind sicher und schützen Wenn du dein Theme aktualisierst, sucht WordPress automatisch nach Updates für die Dateien des Themes und aktualisiert sie für dich. WordPress überprüft die Theme-Dateien, um festzustellen, ob es Probleme gibt, bevor Sie sie weiter verwenden können.
Du weißt nie, wann mit deinem WordPress-Theme etwas schief gehen wird; Aktualisierungen werden immer regelmäßig vorgenommen. Es ist ein relativ einfacher Vorgang, Ihr Design zu aktualisieren. WordPress überprüft die Designdateien auf Updates, um sicherzustellen, dass keine Probleme vorliegen, und fordert Sie auf, alle Probleme zu beheben, bevor Sie fortfahren. Ihre Website kann schlecht aussehen und funktionieren, wenn Sie Ihr Design nicht aktualisieren.
Wie importiert man Themes in WordPress?

Um ein Theme in WordPress zu importieren, müssen Sie das Theme zuerst von seiner jeweiligen Quelle herunterladen. Sobald das Design heruntergeladen ist, können Sie über das WordPress Admin Dashboard darauf zugreifen, indem Sie zu Aussehen > Designs gehen. Von hier aus können Sie auf die Schaltfläche „Neu hinzufügen“ klicken und dann die Option „Design hochladen“ auswählen. Von hier aus werden Sie aufgefordert, die Designdatei von Ihrem Computer auszuwählen. Sobald die Datei ausgewählt ist, klicken Sie auf die Schaltfläche „Jetzt installieren“ und WordPress erledigt den Rest.
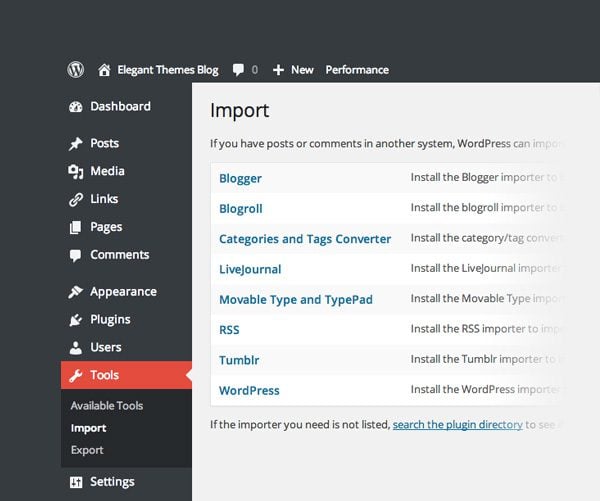
Sie können WordPress-Designs auf zwei Arten importieren und exportieren. Die erste befindet sich im WordPress-Dashboard. Sie können dies über FTP oder CPanel sowie über den Webhost tun. Das Importieren und Exportieren von WordPress-Designs aus dem Dashboard wird in diesem Artikel besprochen, und wir führen Sie durch den Prozess. Wie importiere ich ein WordPress-Theme in ein Plugin? Das Plugin für den Export von Designs sollte im ersten Schritt installiert werden. Fügen Sie ein neues Plugin aus dem Plugin-Dashboard hinzu, indem Sie zum Abschnitt Plugins gehen.
Indem Sie den Namen des Plugins eingeben und auf die Schaltfläche Jetzt installieren klicken, können Sie herausfinden, wie es installiert wird. Dann müssen Sie es auf Ihrer Website aktivieren. Der erste Schritt besteht darin, zu Aussehen zu navigieren, um Ihrem WordPress-Dashboard ein neues Design hinzuzufügen. Der zweite Schritt besteht darin, das Design hochzuladen. Die Option Design hochladen befindet sich oben auf der Seite. Sobald Sie die gewünschte Themendatei ausgewählt haben, klicken Sie auf die Schaltfläche Jetzt importieren, um sie zu importieren. Klicken Sie im folgenden Schritt auf der Seite, auf der Sie die Website exportieren möchten, auf Exportieren/Importieren.
Wenn Sie das Plugin starten, speichert es Ihre Customizer-Einstellungen in adat-Dateien, auf die Sie dann in Ihrem Browser zugreifen können. Alle Ihre Themenoptionen, ob Sie sie als Themenmods definieren oder in Ihrer WordPress-Datenbank speichern, können exportiert werden. Befolgen Sie die in Abschnitt 2 beschriebenen Schritte, um Ihre Navigationsmenüs, den Seitentitel und die Beschreibung, Widgets und andere Einstellungen zu exportieren.
Wie importiere ich ein Themeforest-Theme in WordPress?
Auf den Abschnitt „Designs“ Ihres WordPress-Dashboards sollte von der Startseite aus zugegriffen werden. Sie finden es unter Aussehen im Menü auf der linken Seite. Klicken Sie auf die Schaltfläche Neu, um eine neue Seite hinzuzufügen. Die Option Design hochladen finden Sie im Abschnitt Hochladen.
Themeforest ist eine großartige Ressource für alle, die nach HTML-Vorlagen oder -Designs suchen
ThemeForest ist eine fantastische Ressource für alle, die HTML-Vorlagen oder -Designs kaufen oder verkaufen möchten. Die Vorlagen und Themen der Website sind einfach zu verwenden und auf einfache, organisierte Weise organisiert. Darüber hinaus enthält die Website eine Käufergebühr, die dazu beiträgt, dass Käufer und Verkäufer ein faires Angebot erhalten.
So aktualisieren Sie ein WordPress-Theme

Wenn Sie Ihr WordPress-Theme aktualisieren möchten, müssen Sie zuerst die neueste Version des Themas herunterladen. Nachdem Sie das Design heruntergeladen haben, müssen Sie die Datei entpacken. Nachdem Sie die Datei entpackt haben, müssen Sie das Design auf Ihre WordPress-Site hochladen. Sie können dies tun, indem Sie zur Seite Darstellung > Themen gehen. Nachdem Sie das Design hochgeladen haben, müssen Sie es aktivieren.
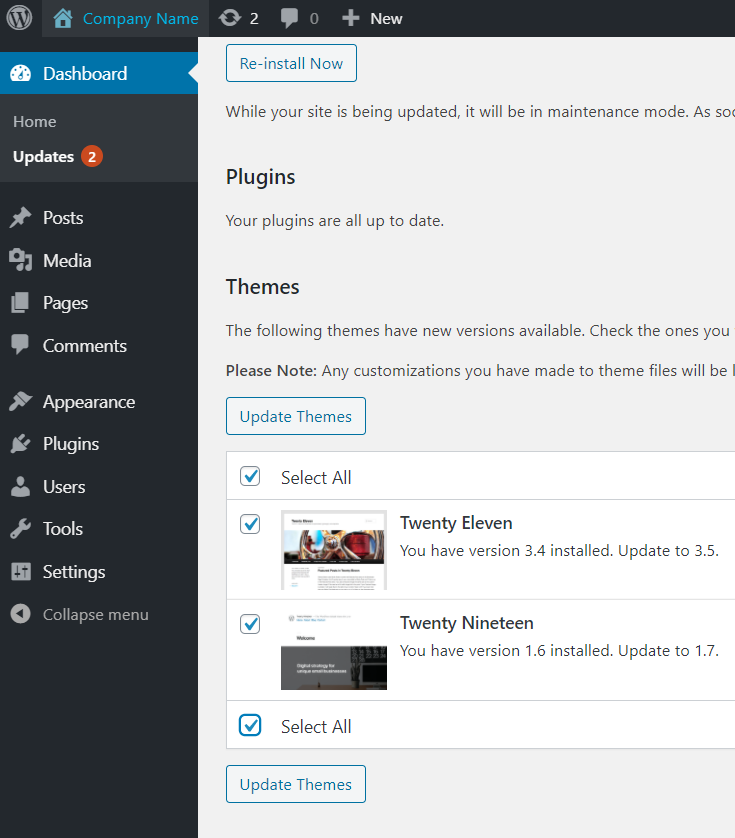
Stellen Sie vor dem Aktualisieren von WordPress-Designs sicher, dass alles bereit ist und dass Änderungen die Einstellungen oder Anpassungen nicht beeinträchtigen. Bevor Sie das Design aktualisieren können, gehen Sie bitte die unten aufgeführte Checkliste durch. Es ist möglich, das Programm manuell oder automatisch zu aktualisieren. Sie verlieren alle vorherigen Anpassungsoptionen, die in einem WordPress-Design verfügbar sind, wenn es automatisch aktualisiert wird. Um die neueste Version zu prüfen und herunterzuladen, müssen Sie Zugriff auf Ihr Profil haben, da wir unsere Premium-Designs nicht automatisch aktualisieren können. Dashboard finden Sie im Kontextmenü. Nachdem der Upload-Vorgang abgeschlossen ist, werden die alte Version und die neue Version im Themenrahmen angezeigt.
Wenn Sie die Versionsnummer überprüfen, finden Sie die neueste Designversion . Sie können mehrere Tools verwenden, um die Unterschiede zwischen Dateien und Ordnern zu erkennen und zu vergleichen (http://en.wikipedia.org/wiki/Comparison_of_file_comparison_tool). Wenn Sie ein kostenloses, benutzerfreundliches und einfaches plattformübergreifendes Programm verwenden möchten, empfehlen wir die Verwendung von WinMerge für Windows und Kaleidoscope für Mac. Dies ist sowohl auf Windows- als auch auf Macintosh-Computern möglich. Um WordPress-Themes sicher zu aktualisieren, ohne Ihre Anpassungen zu verlieren, verwenden Sie am besten ein untergeordnetes Thema.
Theme-Update
Es gibt viele Gründe, warum Sie das Design Ihrer Website aktualisieren möchten. Möglicherweise ist Ihr aktuelles Theme veraltet und nicht mehr mit der neuesten WordPress-Version kompatibel. Vielleicht sind Sie mit dem Aussehen Ihrer Website einfach nicht zufrieden und möchten etwas Neues ausprobieren. Was auch immer der Grund ist, die Aktualisierung Ihres Designs kann eine schnelle und einfache Möglichkeit sein, Ihrer Website ein frisches Aussehen zu verleihen.
Es gibt zwei Methoden zum Aktualisieren Ihres Designs: Hochladen einer Zip-Datei oder Subversion (SVN). Stellen Sie vor dem Hochladen sicher, dass die Versionsnummer in style.css enthalten ist. Während Sie auf eine Überprüfung warten, ändert das Update die Warteschlangenposition Ihres Designs nicht. Das einzige Tool, das nicht wie GitHub funktioniert, ist issvn. Sie sollten Ihr Design nur dann hochladen, wenn Sie eine neue Version erstellen möchten. Wenn Sie die neueste Version von WordPress verwenden, müssen Sie das WordPress-Repository auf Ihrem lokalen Computer installieren und ausführen. Erst wenn Sie ein neues Verzeichnis mit einer neueren Versionsnummer erstellen und erneut hochladen, nehmen Sie Änderungen vor. Es ist wichtig, die Versionsnummer und das Änderungsprotokoll auf style.css zu aktualisieren.
