Jak wstawić obraz do motywu WordPress?
Opublikowany: 2022-10-29Jeśli chcesz wstawić zdjęcie do motywu WordPress, pierwszą rzeczą, którą musisz zrobić, to zalogować się na swoje konto WordPress. Po zalogowaniu przejdź do zakładki „Wygląd” po lewej stronie ekranu. Następnie kliknij link „Edytor”. Spowoduje to przejście do edytora motywu WordPress. Po prawej stronie edytora zobaczysz listę plików, które składają się na Twój motyw WordPress. Znajdź plik „Nagłówek” i kliknij go. Spowoduje to otwarcie pliku header.php w edytorze. Przewiń w dół do samego dołu pliku header.php i znajdź następujący wiersz kodu: Zastąp ten wiersz kodu następującym: Teraz zapisz plik header.php. Następną rzeczą, którą musisz zrobić, to znaleźć obraz, który chcesz wstawić do motywu WordPress. Po znalezieniu obrazu kliknij przycisk „Dodaj multimedia”, który znajduje się nad edytorem. Spowoduje to otwarcie okna „Wstaw nośnik”. Kliknij kartę „Prześlij pliki”, a następnie kliknij przycisk „Wybierz pliki”. Znajdź obraz na swoim komputerze, a następnie kliknij przycisk „Otwórz”. Obraz zostanie teraz przesłany do Twojej witryny WordPress. Po przesłaniu obrazu kliknij przycisk „Wstaw do posta”. Obraz zostanie teraz wstawiony do motywu WordPress.
Czy możesz osadzać obrazy w WordPressie?

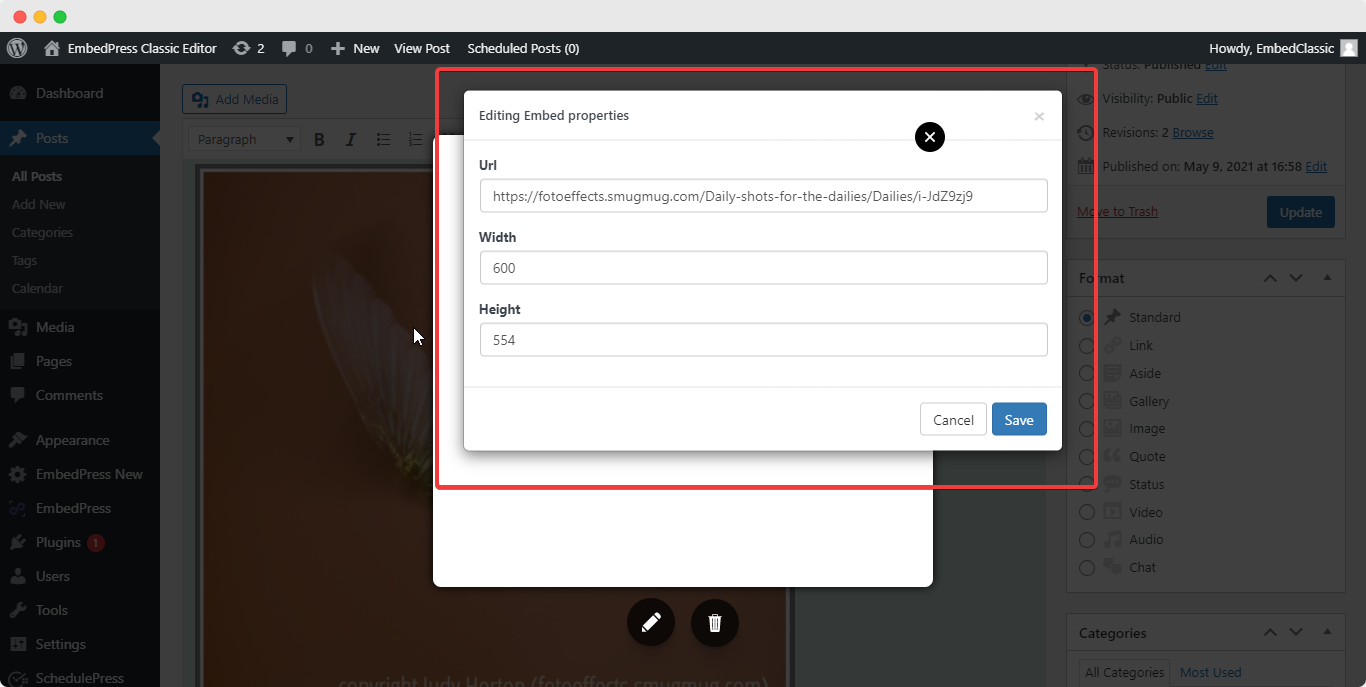
Dzięki WordPress możesz automatycznie osadzać pliki z różnych źródeł. Adres URL należy wkleić w obszarze treści posta lub strony. URL powinien mieć własny ciąg, a nie link.
Czy możesz osadzić plik JPEG?
Możesz jednak użyć formatu JPEG do wielu innych celów poza wyświetlaniem obrazów. Firmy mają teraz możliwość dystrybucji danych, oprócz posiadania archiwów plików osadzonych w obrazach JPEG.
Jak dodać obrazy w niestandardowym motywie WordPress
Aby dodać obrazy w niestandardowym motywie WordPress, możesz użyć wbudowanego narzędzia do przesyłania obrazów w panelu administracyjnym WordPress. Po prostu przejdź do zakładki „Wygląd”, a następnie kliknij „Dodaj nowy obraz”. Wybierz obraz, który chcesz przesłać, a następnie kliknij „Wstaw do posta”.
Jak przesłać obrazy z innego źródła
Jeśli chcesz użyć obrazu z innego źródła, możesz go przesłać za pomocą Biblioteki multimediów. Aby to zrobić, utwórz nowy folder w Bibliotece mediów i dodaj do niego plik. Wybierając plik z Biblioteki multimediów, możesz następnie wybrać sam plik multimedialny.
Jak dodać zdjęcie do strony głównej WordPress
Aby dodać zdjęcie do swojej strony głównej WordPress, po prostu otwórz edytor WordPress i kliknij przycisk „Dodaj multimedia”. Stamtąd możesz przesłać swoje zdjęcie i wstawić je do swojego posta.
Metoda zastępowania obrazu na pierwszej stronie witryny WordPress różni się w zależności od używanego motywu. Istnieje kilka szablonów, które pozwalają na stałe zakodować statyczne strony główne za pomocą ekranu Edytora. Posty, strony i widżety to przykłady innych. Przejrzyj dokumentację motywu, aby określić, skąd pochodzą obrazy na pierwszej stronie. Klikając strzałkę skierowaną w dół na dole widżetu, możesz wyświetlić zdjęcie. Podświetlając i usuwając istniejący obraz, możesz go zastąpić nowym. Jeśli użyjesz HTML do zakodowania obrazu w widżecie, obraz zostanie wyświetlony w oknie Media z adresem URL obrazu. Wprowadź niezbędne zmiany w widżecie, klikając przycisk Zapisz.
Jak umieścić zdjęcie na stronie głównej?
Obraz tła można zmienić, przechodząc na dół strony głównej Google i klikając Zmień. Po wybraniu obrazu kliknij Wybierz w dolnej części okna. Może być konieczne poczekanie kilku minut na pojawienie się nowego tła strony głównej Google.
Google-ing Yourself: jak umieścić swoje zdjęcie w Google
Jeśli chcesz opublikować zdjęcie w Google, powinieneś najpierw przesłać je na stronę internetową. Dzięki serwisom do udostępniania zdjęć, takim jak Flickr, Picasa i Photobucket, możesz łatwo uzyskać dostęp do tysięcy zdjęć i dodać je do swojego konta. Po przesłaniu obrazu musisz podać jego krótki opis, aby inni mogli znaleźć i odkryć, czym jesteś.
Dodanie obrazu do witryny to skuteczny sposób na zapewnienie, że obraz pojawi się w wynikach wyszukiwania. Jeśli podasz krótki opis i dołączysz zdjęcie, potencjalni klienci będą mogli łatwiej zobaczyć Twoje zdjęcie.
Jak dodać obraz do budowniczego?
Wybierając obrazy jako opcje w polu wielokrotnego wyboru, przejdź do Edytora formularzy w narzędziu do tworzenia formularzy i wypełnij następujący formularz: Następnie możesz wprowadzić adresy URL obrazów, których chcesz użyć, w sekcji Wybory panelu Edytuj pole, jeden wiersz na raz.
Builder.io: idealne narzędzie dla osób niebędących programistami, którzy muszą zaktualizować swoją witrynę
Marketerzy mogą szybko i łatwo aktualizować swoje witryny za pomocą Builder.io, narzędzia do tworzenia online, które ułatwia marketerom zrobienie tego. Marketerzy mogą szybko i łatwo aktualizować zawartość witryny za pomocą wizualnego edytora typu „przeciągnij i upuść”, który nie wymaga wsparcia programistów. W rezultacie jest to doskonała opcja dla małych firm i start-upów, które chcą aktualizować swoje witryny, ale nie chcą płacić komuś za kodowanie. Co więcej, dzięki bezgłowym systemom zarządzania treścią możesz aktualizować swoją witrynę bez martwienia się o szczegóły techniczne, takie jak kod. Builder.io to doskonałe narzędzie dla początkujących, którzy chcą po raz pierwszy zaktualizować swoją witrynę lub dokonać drobnych zmian.

Jak dodać obraz z tekstem w WordPress
Utwórz obraz, przechodząc do posta. Jeśli jest to Twój pierwszy post, musisz wpisać tytuł w polu tytułu, kliknij kartę Tekst po prawej stronie pola tekstowego, a następnie Dodaj multimedia po lewej stronie. Aby otworzyć okno Wstaw multimedia , wybierz kartę Prześlij pliki, a następnie kliknij łącze Wybierz pliki, aby zaznaczyć wszystkie pliki.
Dodanie nakładki tekstowej do obrazu utrudnia odróżnienie obrazu od tekstu. Możesz go również użyć do tworzenia reklam online oprócz banerów, nagłówków i reklam. W ramach artykułu przyjrzymy się trzem różnym sposobom dodawania tekstu do obrazu WordPress. Ogólnie rzecz biorąc, bloki nagłówka i akapitu w bloku Okładka umożliwiają dodanie tekstu do obrazu u góry. Nakładkę obrazu można dodać do obrazu, aby utrzymać go na miejscu, gdy odwiedzający przewija stronę, lub obraz można przesuwać podczas przewijania przez odwiedzającego. Podczas korzystania z nakładki suwak „Krycie” może być użyty do dostosowania jej przezroczystości. Dodawanie tekstu do obrazu w WordPress za pomocą wbudowanych bloków to prosty i szybki sposób.
Będziesz potrzebował wtyczki do tworzenia stron, jeśli chcesz tworzyć całkowicie niestandardowe strony. Wersja Pro wtyczki zawiera więcej funkcji i jest najlepszą opcją dla firm, które chcą dodać więcej wtyczek. Możesz uzyskać dostęp do SeedProd przez przeglądarkę. Kliknij Dodaj stronę docelową w sekcji Dodaj nową stronę na stronie. Gdy zbliżasz się do końca zadania, wybierzesz szablon, który posłuży jako podstawa Twojej strony. Jeśli wolisz zacząć od pustego płótna, po prostu wybierz Pusty szablon. Po wpisaniu nazwy strony w polu „Nazwa strony” zostanie wyświetlone pole nazwy.
Ta nazwa będzie używana jako adres URL strony przez Seedprod, ale możesz ją zmienić. Dzięki SeedProd możesz łatwo uzyskać tysiące darmowych obrazów stockowych bez tantiem. Jeśli chcesz wyświetlić podgląd któregokolwiek z tych szablonów sekcji, kliknij ikonę lupy, a następnie najedź na szablon. Następnie musisz przesłać własny obraz. Jeśli wolisz obraz stockowy, możesz również skorzystać z biblioteki multimediów WordPress. Niektóre szablony bohaterów w SeedProd zawierają dodatkowe informacje, takie jak przyciski wezwania do działania. Jakie zmiany chcesz wprowadzić w tej treści?
Aby dokonać zmiany, po prostu kliknij blok, który chcesz wprowadzić, a następnie kliknij przycisk Zmień. Inną opcją jest usunięcie bloku z szablonu. Gdy jesteś zadowolony z projektu, kliknij przycisk „Zapisz”, aby zapisać stronę.
Jak wyświetlić obraz w WordPress
Aby wyświetlić obraz w WordPress, musisz najpierw przesłać obraz do swojej biblioteki multimediów WordPress. Po przesłaniu obrazu możesz dodać go do posta lub strony za pomocą przycisku Dodaj multimedia. Dodając obraz, musisz wybrać rozmiar obrazu i sposób, w jaki chcesz go wyrównać.
To świetny sposób na wyróżnienie WordPress.com wizualnie. Istnieje kilka sposobów dodawania obrazów do witryny, dlatego podzieliliśmy je na kilka sekcji. Najlepiej byłoby, gdyby blok obrazu był obsługiwany przez motyw z wyświetlaczem o pełnej szerokości. Istnieją trzy opcje stałego tła, nakładki gradientowej i różnych stylów wyświetlania bloku Okładka. Dodawanie wielu zdjęć do bloku Galerii jest proste i możesz dostosować wygląd swoich zdjęć, automatyzując ich umieszczanie. Korzystając z bloku Porównanie obrazów, możesz umieścić dwa obrazy obok siebie (lub powyżej i poniżej) i użyć suwaka, aby odróżnić je od siebie. Dzięki blokowi Media i tekst możesz umieścić obraz lub wideo przed tekstem.
Niezgodna wtyczka powodująca, że obrazy nie są wyświetlane
Jeśli Twoje obrazy się nie wyświetlają lub domyślny motyw jest niezgodny, najprawdopodobniej używasz niezgodnej wtyczki. Aby określić, czy obrazy są prawidłowo wyświetlane, usuń wadliwą wtyczkę i przetestuj zgodność wtyczki. Jeśli nie, najprawdopodobniej winę ponosi wtyczka.
Jak zmienić obraz motywu w WordPress
Przechodząc do Wygląd, możesz dostosować swój pulpit nawigacyjny WordPress. Możesz przejść do Konfiguratora motywów WordPress, przechodząc po lewej stronie i wybierając ustawienia po lewej stronie, a także podgląd witryny po prawej stronie.
Prawie każdy blog WordPress byłby niekompletny bez nagłówka. Ponieważ jest to zwykle pierwsza rzecz, którą widzą Twoi użytkownicy, musisz wybrać i dostosować obraz nagłówka. Podczas gdy niektóre motywy WordPress zawierają własne obrazy nagłówków, zawsze preferowane jest użycie niestandardowego obrazu. Rozmiar obrazu nagłówka powinien być idealnie dopasowany do aktualnie używanego motywu. Plik obrazu można zapisać z komputera lub z biblioteki multimediów WordPress. Większość motywów zawiera możliwość ukrycia, pokazania lub zmiany tekstu nagłówka. Tytuł Twojej witryny to nagłówek i możesz to zmienić, przechodząc do Ustawień.
