Tutorial Gutenberg WordPress : Panduan Pemula
Diterbitkan: 2022-10-30Plugin pembuat halaman sangat penting jika Anda ingin membuat dan mengembangkan halaman web untuk situs web WordPress Anda. Editor blok WordPress Gutenberg hadir pada tahun 2021 dengan fitur pengeditan situs lengkap. Meskipun belum lama sejak kedatangannya, editor blok Gutenberg bersaing ketat dengan pembuat halaman populer lainnya. Jika Anda ingin mengembangkan situs web WordPress yang ramah SEO, editor blok Gutenberg bisa berada di daftar teratas. Tutorial Gutenberg WordPress ini akan menunjukkan betapa mudahnya Anda menggunakan editor blok Gutenberg untuk mengembangkan halaman yang ramah SEO untuk situs WordPress Anda.
Kami akan memperkenalkan Anda ke semua fitur dasar editor blok Gutenberg untuk membantu Anda memulai proyek pertama Anda!
Mengapa Anda Harus Memilih Editor Blok Gutenberg?
Editor blok Gutenberg memiliki semua elemen penting yang Anda butuhkan untuk mengembangkan situs web WordPress yang menakjubkan dan ringan. Mudah digunakan; dengan demikian, Anda tidak perlu banyak waktu untuk membuat halaman menggunakan editor blok Gutenberg. Yang membedakan secara eksplisit editor blok Gutenberg dari pembuat halaman populer lainnya adalah pengkodean ramah SEO dengan rasio rendah. Semua pembuat halaman populer lainnya di pasar memiliki rasio pengkodean yang sangat tinggi yang mengakibatkan halaman situs web Anda memuat lebih lambat.
Editor blok Gutenberg hadir secara gratis dengan instalasi WordPress WooCommerce. Anda tidak perlu membayar biaya apa pun untuk menggunakan editor.
Di sisi lain, Anda harus membayar uang ekstra untuk menggunakan pembuat halaman populer lainnya jika Anda ingin menggunakan versi lengkapnya. Dengan pengkodean rasio rendah dan versi lengkap gratis, editor blok Gutenberg unggul dalam perlombaan dengan plugin pembuat halaman populer lainnya. Anda dapat menggunakan editor blok Gutenberg dengan tema WooCommerce terbaik untuk WordPress.
.
Tutorial Gutenberg WordPress: Blok Tersedia di Editor Gutenberg
Karena Gutenberg adalah editor berbasis blok, Anda harus bekerja dengan blok yang berbeda untuk mengembangkan dan menyesuaikan sepenuhnya situs WordPress Anda. Di bawah ini adalah daftar semua blok yang tersedia di editor Blok Gutenberg.
| Tata Letak | Teks | Media | Kutipan | Kode |
| kolom | Gugus kalimat | Gambar | Mengutip | Diformat sebelumnya |
| Kolom Teks | DaftarKolom | Gambar sampul | kutipan tarik | HTML khusus |
| pemisah | Menuju | Galeri Gambar | Ayat | Sematkan |
| Baca selengkapnya | Anak judul | audio | ||
| Meja | Video | |||
| Tombol | Sematkan | |||
| Blok Klasik | Kode pendek | |||
| Kolom Teks |
Tutorial Gutenberg WordPress: Menambahkan dan Menyesuaikan Blok Gutenberg
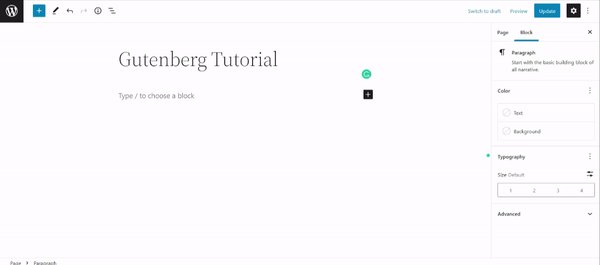
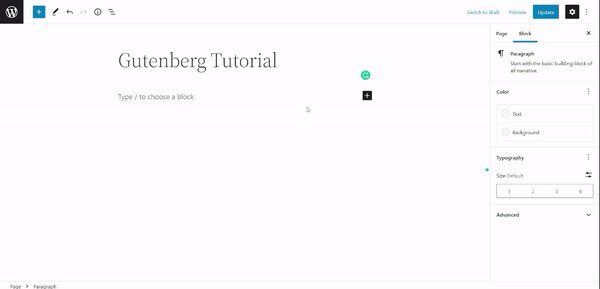
Setelah membuka halaman di editor blok, Anda akan melihat ikon hitam (+) plus. Ikon ini digunakan untuk menambahkan blok ke editor Anda. Anda akan mendapatkan daftar elemen setelah mengklik ikon (+). Klik elemen apa pun yang ingin Anda tambahkan, dan elemen tersebut akan ditambahkan ke editor Anda. Setelah itu, mengklik blok itu akan memberi Anda opsi khusus untuk membuat perubahan pada blok Anda sesuai keinginan.
Blokir Pengaturan
Dalam Tutorial Gutenberg WordPress ini, kami akan menambahkan beberapa blok dan melihat penggunaannya. Mari buat halaman baru dan lanjutkan dengan pengembangan.
Tutorial Gutenberg WordPress: Mengubah Jenis Blok
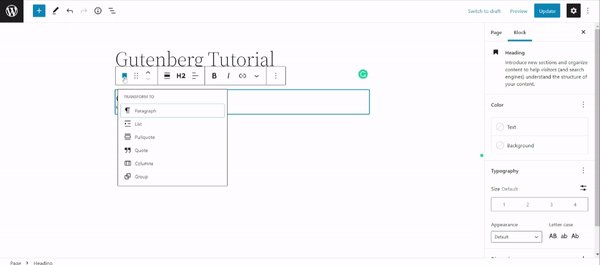
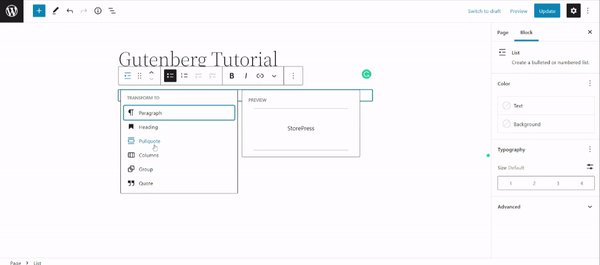
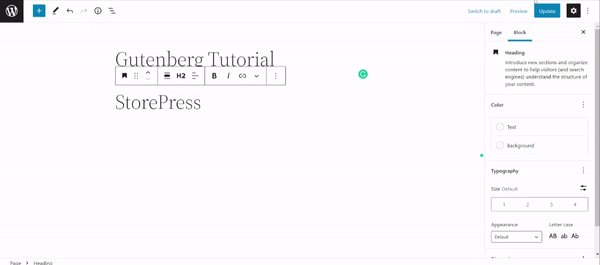
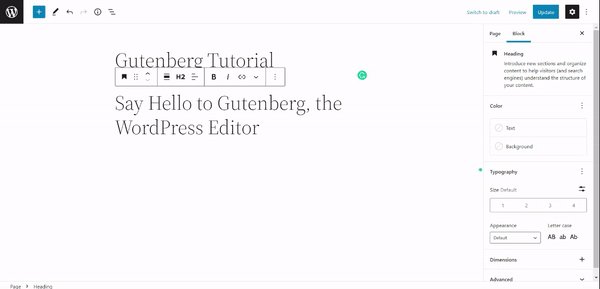
Setelah menambahkan blok ke editor, arahkan kursor atau klik pada blok, dan Anda akan melihat beberapa opsi penyesuaian. Opsi pertama dalam pengaturan blok Gutenberg adalah mengubah jenis blok. Setelah menambahkan konten ke blok, Anda masih dapat mengonversi jenis blok.
Misalnya, Anda telah menambahkan blok heading. Dengan mengklik opsi ubah tipe blok dari bilah alat blok, Anda dapat mengubah tipe blok menjadi beberapa tipe lainnya. Perhatikan bahwa Anda hanya dapat mengonversi jenis blok Anda ke jenis blok terbatas. Misalnya, Anda tidak dapat mengubah blok heading menjadi blok gambar. Tetapi Anda dapat mengubah blok paragraf menjadi blok kutipan-tarik.

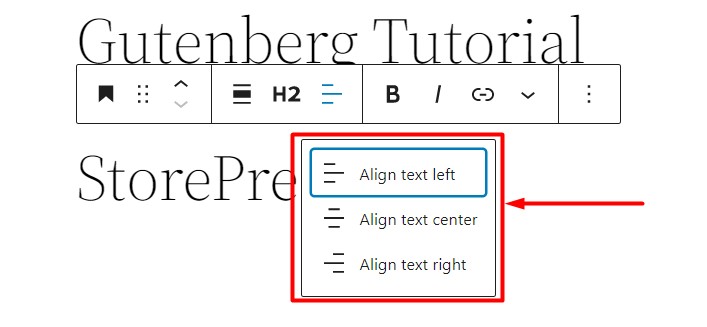
Tutorial WordPress Gutenberg: Perataan
Anda dapat mengubah perataan teks atau modul dari pengaturan blok Gutenberg. Perataan yang tersedia adalah perataan kiri, kanan, dan tengah.

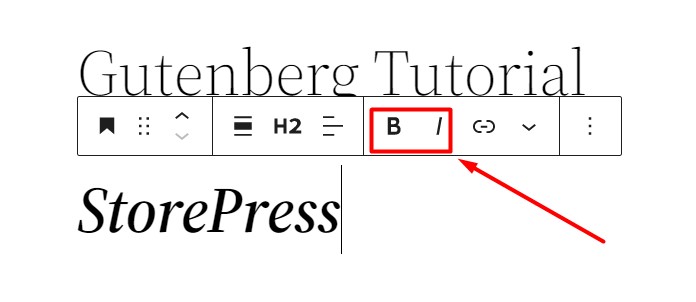
Tutorial WordPress Gutenberg: Tebal / Miring
Opsi selanjutnya adalah opsi Bold dan Italic. Setelah memilih sebagian teks, Anda dapat mengubah formatnya menjadi tebal dan miring.


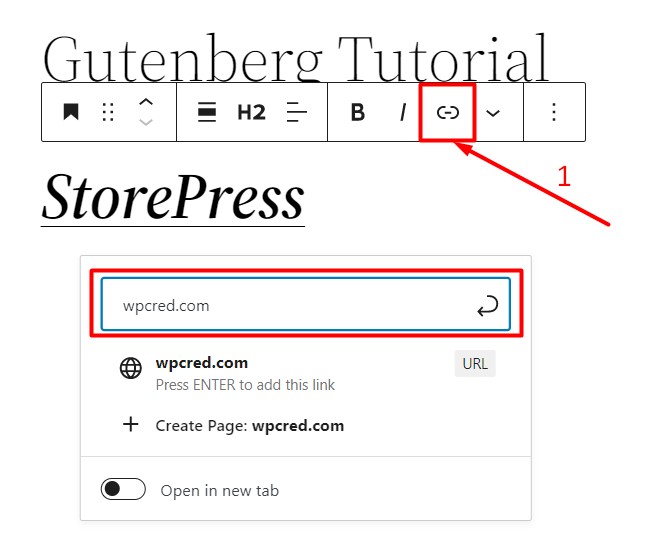
Tutorial Gutenberg WordPress: Tautan
Anda dapat menambahkan tautan internal atau eksternal menggunakan opsi tautan alat pengaturan blok Gutenberg. Cukup pilih sebagian teks yang ingin Anda tautkan, lalu klik ikon tautan. Anda akan melihat kolom input untuk URL.

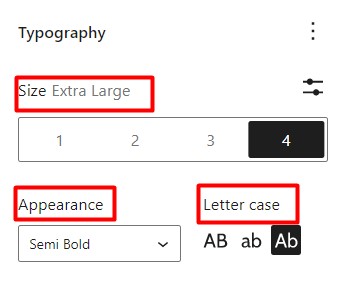
Tutorial WordPress Gutenberg: Tipografi
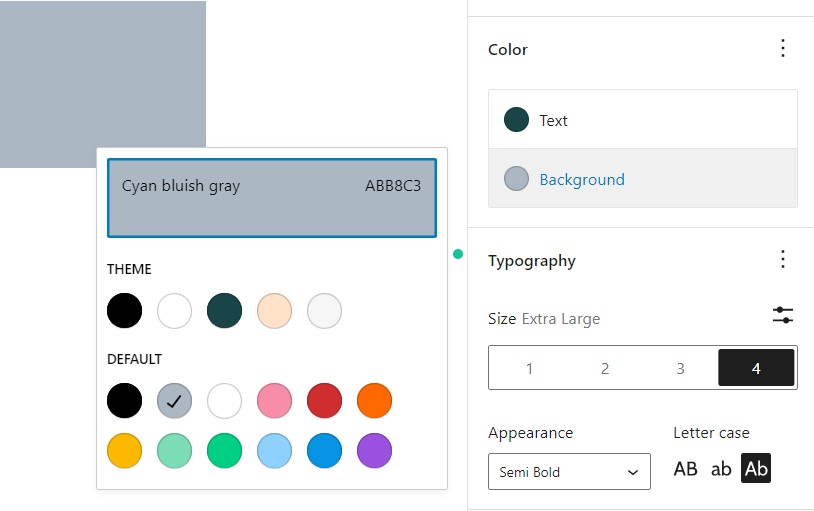
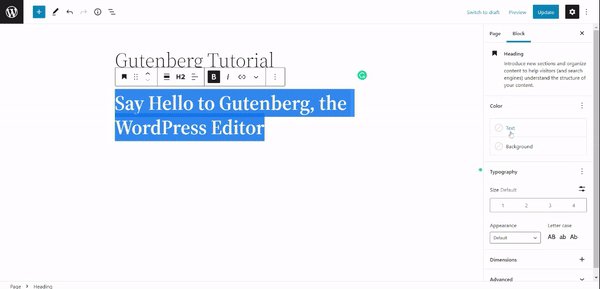
Anda dapat mengubah warna dan ukuran font teks yang dipilih. Di sisi kanan editor Anda, opsi akan terlihat setiap kali Anda memilih blok untuk disesuaikan. Buka bagian blokir di sisi kanan editor Anda, dan temukan opsi penyesuaian di bawah bagian Judul. Di dalam kotak tipografi bagian Judul, pilih ukuran font, berat font, dan huruf besar-kecil. Opsi tipografi sama di semua tema WordPress ramah Gutenberg.

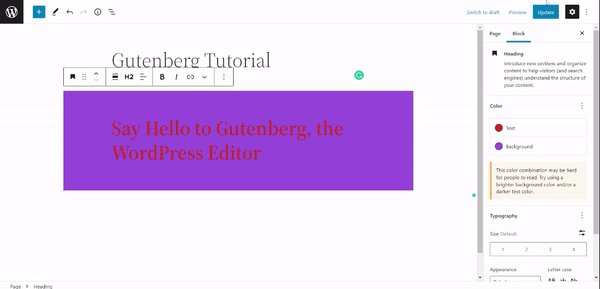
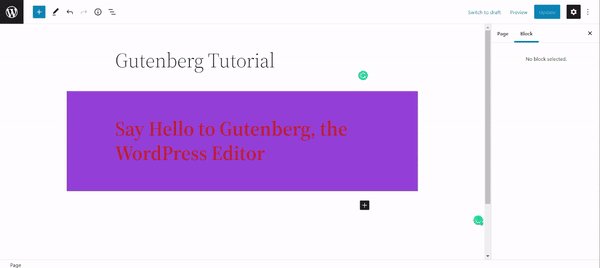
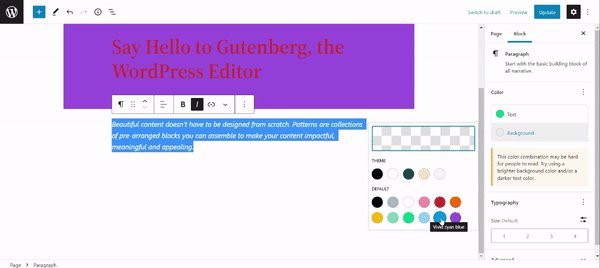
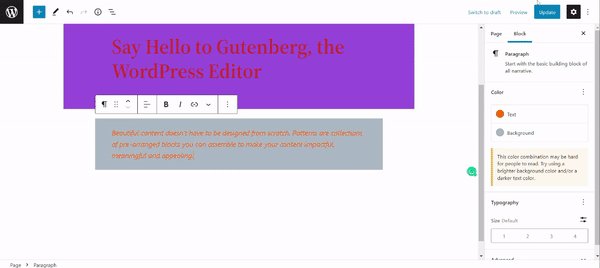
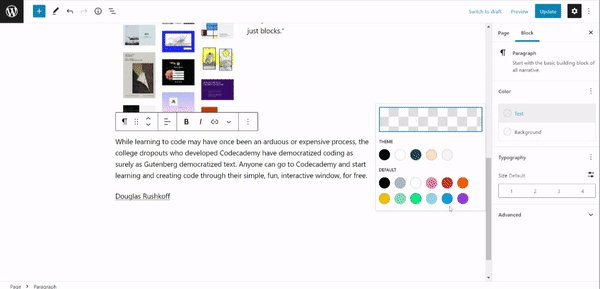
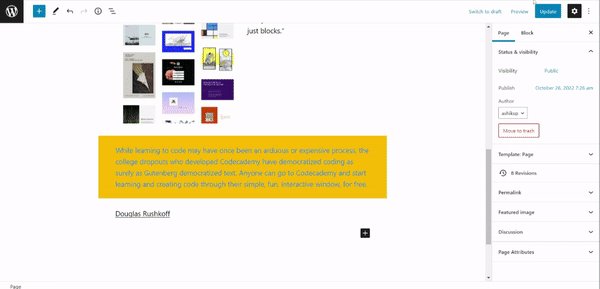
Tutorial WordPress Gutenberg: Warna
Anda dapat mengubah warna teks dan latar belakangnya dengan mudah menggunakan opsi warna teks dan warna latar belakang.

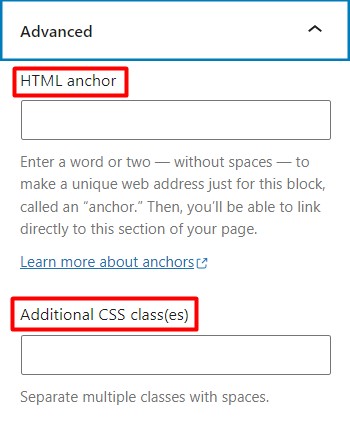
Tutorial WordPress Gutenberg: Kelas CSS Tambahan
Saat Anda memilih blok untuk penyesuaian, Anda akan menemukan kotak kelas CSS tambahan di sisi kanan di dalam kotak penyesuaian blok di bawah bagian Lanjutan. Anda dapat menulis beberapa kelas di dalam kotak CSS tambahan dengan memisahkan kelas dengan koma (,).

Membuat Template Sederhana Menggunakan Gutenberg Block Editor
Kami telah melihat penggunaan dan pengaturan dasar Gutenberg. Sekarang kita akan menggunakan beberapa blok umum dan membuat template sederhana.
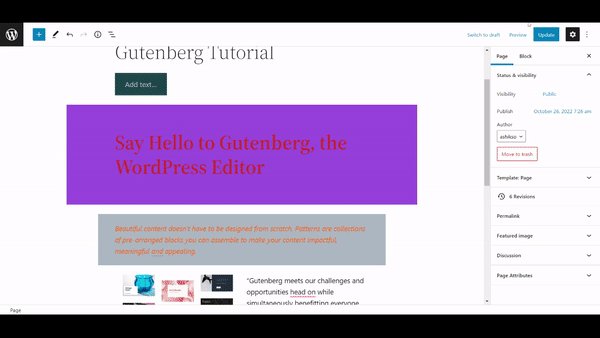
Tutorial Gutenberg WordPress: Membuat dan Menyesuaikan Judul
Di dalam editor blok Gutenberg, klik ikon (+) dan klik blok 'Heading' untuk menambahkannya ke editor. Ubah warna dan gaya font sesuai keinginan.

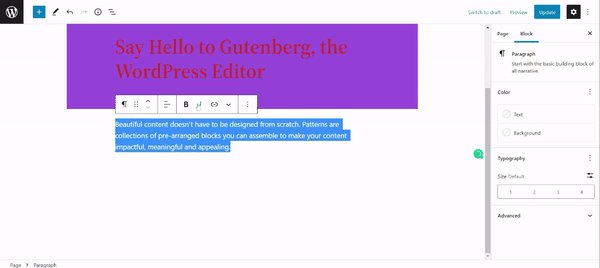
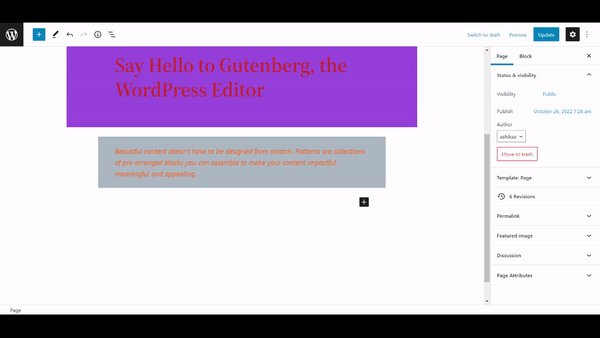
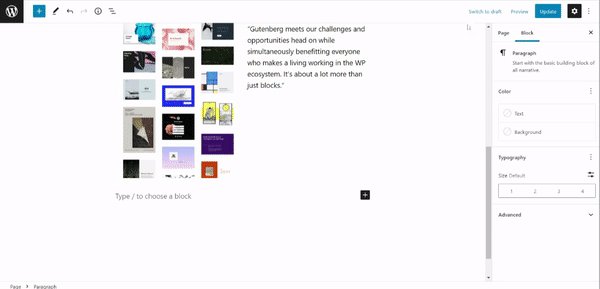
Tutorial WordPress Gutenberg: Menambahkan Paragraf ke Halaman
Klik ikon (+) lagi dan tambahkan paragraf untuk memblokir editor. Sisipkan dan gaya paragraf menggunakan pengaturan blok Gutenberg dan opsi penyesuaian di sebelah kanan.

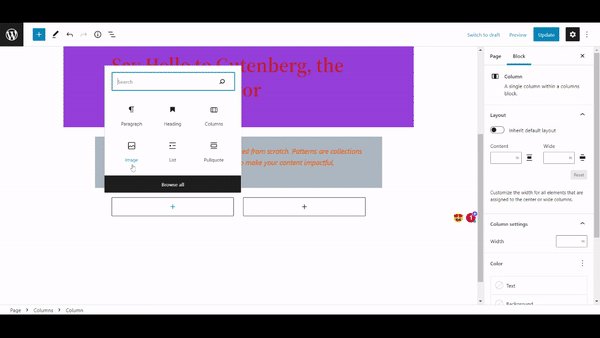
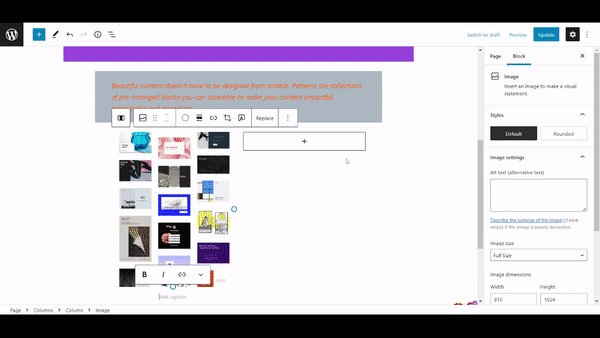
Tutorial WordPress Gutenberg: Menambahkan Gambar dan Teks dalam Dua Kolom
Dari daftar blok Gutenberg, klik 'Kolom' dan kemudian pilih 50/50, karena kita akan mengambil dua kolom yang dibagi secara berdampingan. Sekarang di kolom pertama, tambahkan blok gambar dan unggah gambar menggunakannya. Di kolom kedua, tambahkan blok paragraf dan sisipkan paragraf. Pastikan Anda 'Klik' update setiap kali ingin menyimpan perubahan.

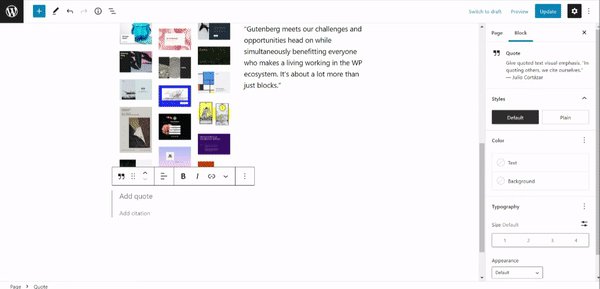
Tutorial WordPress Gutenberg: Menambahkan Kutipan Untuk Bagian Kesaksian
Jelajahi daftar blokir dan pilih blok 'Kutipan'. Masukkan kutipan ke dalam blok dan sesuaikan sesuai keinginan Anda.

Tutorial Gutenberg WordPress: Menambahkan Tombol ke Halaman
Buka daftar blok Gutenberg dan pilih blok 'Tombol'. Beri nama tombol untuk ditampilkan, dan gunakan fitur tautan di setelan blok Gutenberg untuk menautkan tombol ini ke konten Anda.

Tutorial WordPress Gutenberg: Hasil Akhir

Kesimpulan
Dalam tutorial ini, kita telah mempelajari penggunaan dasar pengaturan blok Gutenberg. Kami juga telah menggunakan beberapa blok untuk membuat template web sederhana. Editor blok Gutenberg mudah dan cepat dan sangat efektif untuk SEO yang lebih baik dari situs WordPress Anda.
Jika Anda dapat mempelajari semua dasar yang telah kami tunjukkan di sini, Anda dapat memperoleh lebih banyak keterampilan melalui latihan dalam waktu singkat! Kami harap tutorial ini membantu Anda dalam mempelajari editor blok WordPress Gutenberg. Jangan ragu untuk membaca artikel kami tentang cara menggunakan markup skema WordPress untuk meningkatkan SEO situs web.
