Tutorial WordPress Gutenberg: um guia para iniciantes
Publicados: 2022-10-30Um plugin de construtor de páginas é de extrema importância se você deseja criar e desenvolver páginas da web para o seu site WordPress. O editor de blocos do WordPress Gutenberg veio em 2021 com recursos completos de edição do site. Embora não tenha passado muito tempo desde a sua chegada, o editor de blocos Gutenberg compete fortemente com outros construtores de páginas populares. Se você deseja desenvolver um site WordPress amigável para SEO, o editor de blocos Gutenberg pode estar no topo da lista. Este tutorial do WordPress Gutenberg demonstrará com que facilidade você pode usar o editor de blocos Gutenberg para desenvolver páginas amigáveis para SEO para seu site WordPress.
Vamos apresentá-lo a todos os recursos básicos do editor de blocos Gutenberg para você começar seu primeiro projeto!
Por que você deve escolher o editor de blocos Gutenberg?
O editor de blocos Gutenberg tem todos os elementos essenciais que você precisa para desenvolver um site WordPress leve e impressionante. É fácil de usar; assim, você não precisa de muito tempo para criar páginas usando o editor de blocos Gutenberg. O que distingue explicitamente o editor de blocos Gutenberg do outro construtor de páginas popular é sua codificação amigável para SEO de baixa proporção. Todos os outros construtores de páginas populares no mercado têm uma proporção muito alta de codificação, resultando em um carregamento mais lento das páginas do seu site.
O editor de blocos Gutenberg vem de graça com a instalação do WordPress WooCommerce. Você não precisa pagar nenhuma taxa pelo uso do editor.
Por outro lado, você precisa pagar um dinheiro extra para usar os outros construtores de páginas populares se quiser usar a versão completa. Com codificação de baixa proporção e uma versão completa gratuita, o editor de blocos Gutenberg está à frente na corrida com o outro plugin popular do construtor de páginas. Você pode usar o editor de blocos Gutenberg com os melhores temas WooCommerce para WordPress.
.
Tutorial WordPress Gutenberg: Blocos Disponíveis no Editor Gutenberg
Como o Gutenberg é um editor baseado em blocos, você deve trabalhar com diferentes blocos para desenvolver e personalizar totalmente seu site WordPress. Abaixo está a lista de todos os blocos disponíveis no editor de blocos Gutenberg.
| Esquema | Texto | meios de comunicação | Citações | Código |
| Colunas | Parágrafo | Imagem | Citar | Pré-formatado |
| Colunas de texto | ListColumns | Imagem de capa | Aspas | HTML personalizado |
| Separador | Cabeçalho | Galeria de imagens | Versículo | Incorporações |
| consulte Mais informação | Subtítulo | Áudio | ||
| Mesa | Vídeo | |||
| Botão | Incorporações | |||
| Bloco clássico | Códigos de acesso | |||
| Colunas de texto |
Tutorial WordPress Gutenberg: Adicionando e Personalizando Blocos Gutenberg
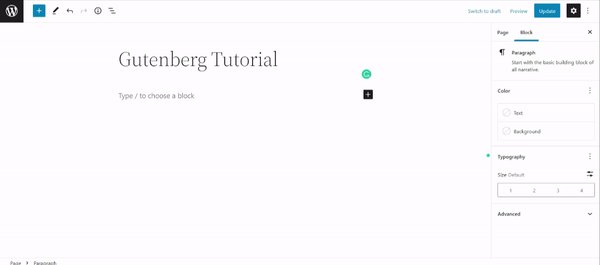
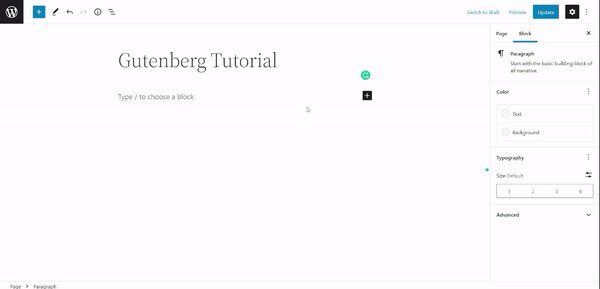
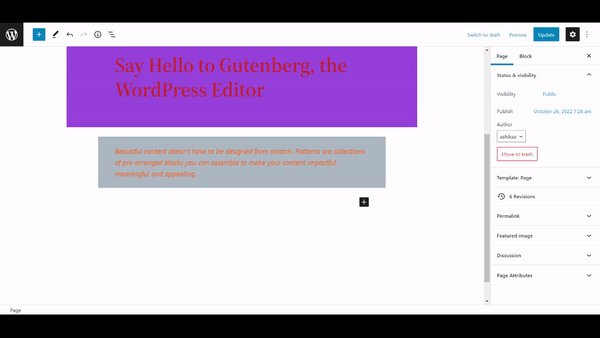
Depois de abrir uma página no editor de blocos, você verá um ícone preto (+) mais. Este ícone é usado para adicionar blocos ao seu editor. Você obterá uma lista de elementos ao clicar no ícone (+). Clique nos elementos que deseja adicionar e eles serão adicionados ao seu editor. Depois disso, clicar nesse bloco fornecerá opções personalizadas para fazer alterações no seu bloco como preferir.
Configurações de bloqueio
Neste Tutorial do WordPress Gutenberg, adicionaremos vários blocos e observaremos seu uso. Vamos criar uma nova página e prosseguir com o desenvolvimento.
Tutorial WordPress Gutenberg: Mudando o tipo de bloco
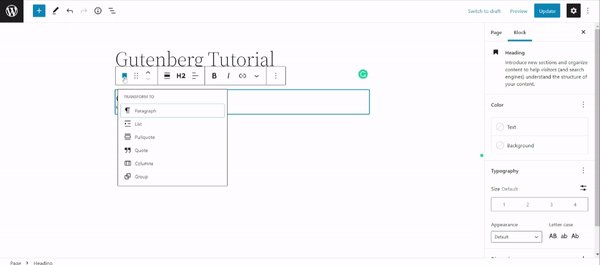
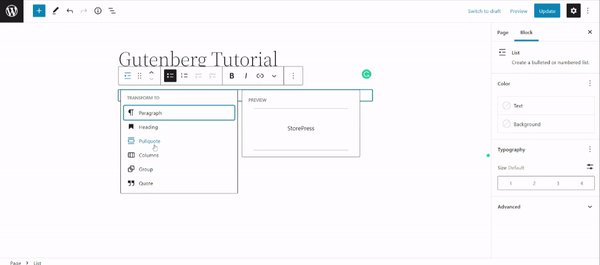
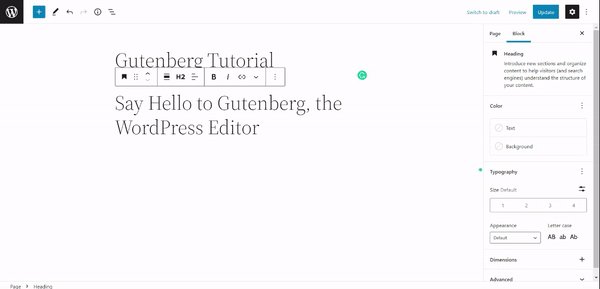
Depois de adicionar um bloco ao editor, passe o mouse ou clique no bloco e você verá várias opções de personalização. A primeira opção nas configurações de bloco do Gutenberg é alterar o tipo de bloco. Depois de adicionar conteúdo a um bloco, você ainda pode converter o tipo de bloco.
Por exemplo, você adicionou um bloco de título. Ao clicar na opção alterar tipo de bloco na barra de ferramentas do bloco, você pode converter o tipo de bloco em vários outros tipos. Observe que você só pode converter seu tipo de bloco em um tipo de bloco limitado. Por exemplo, você não pode converter um bloco de título em um bloco de imagem. Mas você pode converter um bloco de parágrafo em um bloco de aspas.

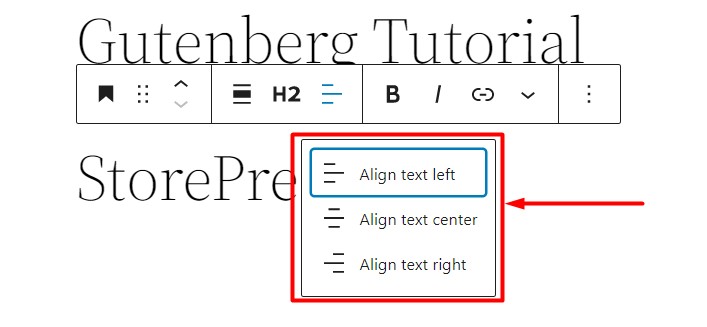
Tutorial WordPress Gutenberg: Alinhamento
Você pode alterar o alinhamento do texto ou módulo nas configurações do bloco Gutenberg. Os alinhamentos disponíveis são alinhamento à esquerda, à direita e ao centro.

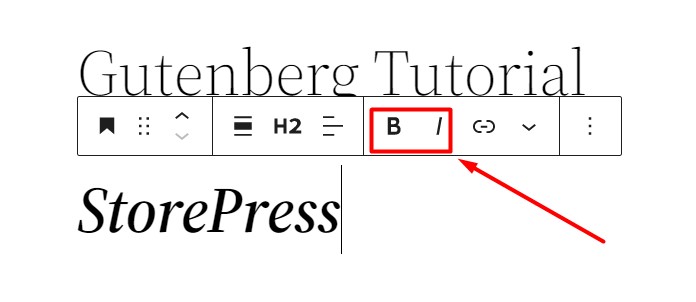
Tutorial WordPress Gutenberg: Negrito / Itálico
A próxima opção são as opções Negrito e Itálico. Depois de selecionar uma parte do texto, você pode alterar seu formato para negrito e itálico.


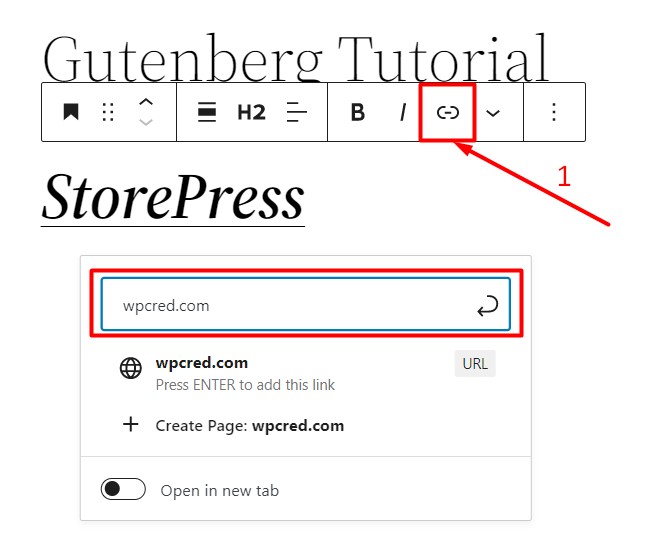
Tutorial WordPress Gutenberg: Links
Você pode adicionar links internos ou externos usando a opção de link das ferramentas de configurações de bloco do Gutenberg. Basta selecionar uma parte do texto que você deseja vincular e clicar no ícone do link. Você verá um campo de entrada para o URL.

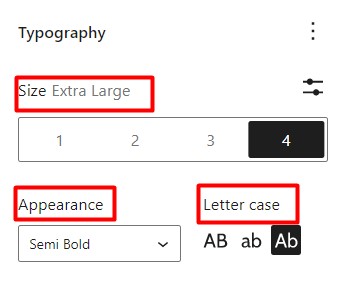
Tutorial WordPress Gutenberg: Tipografia
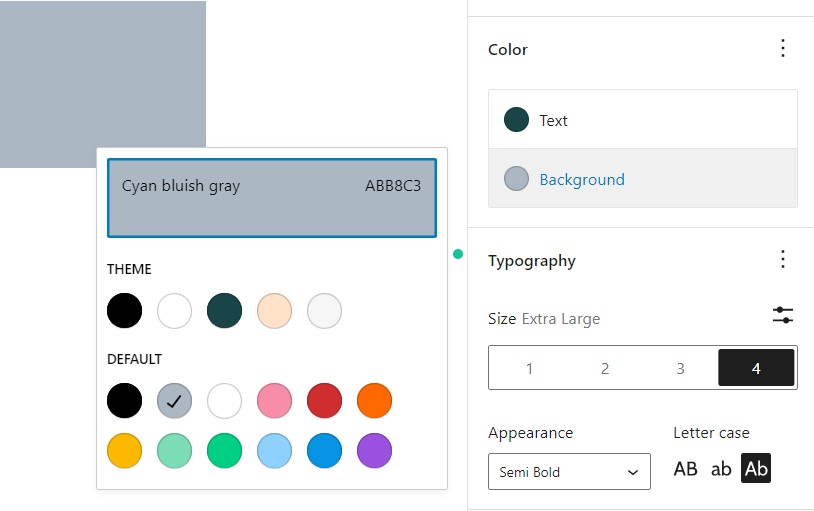
Você pode alterar a cor e o tamanho da fonte de um texto selecionado. No lado direito do seu editor, as opções estarão visíveis sempre que você selecionar um bloco para personalizar. Vá para a seção do bloco no lado direito do seu editor e encontre a opção de personalização na seção Título. Dentro da caixa de tipografia da seção Título, escolha o tamanho da fonte, a espessura da fonte e as letras maiúsculas. As opções de tipografia são as mesmas em todos os principais temas WordPress compatíveis com Gutenberg.

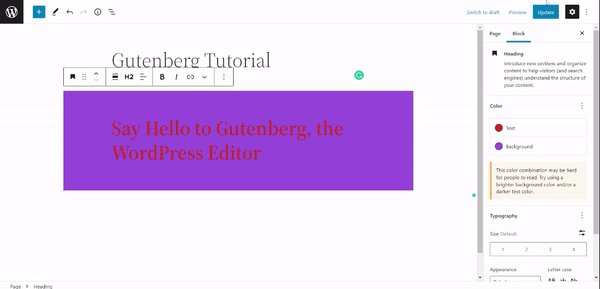
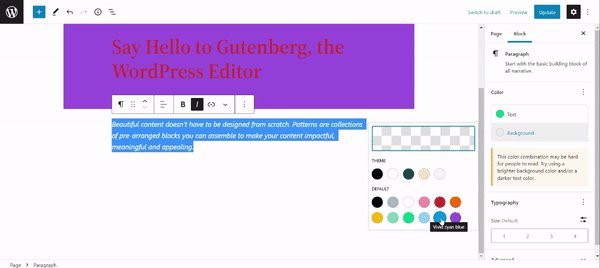
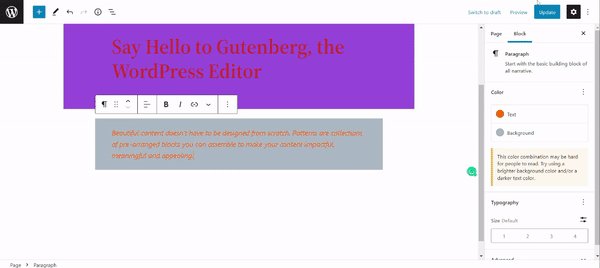
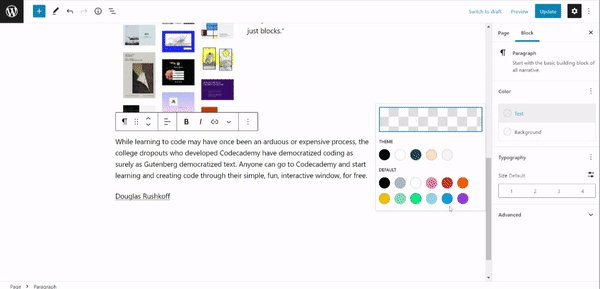
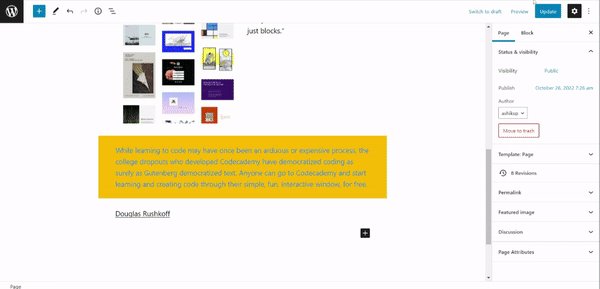
Tutorial WordPress Gutenberg: Cor
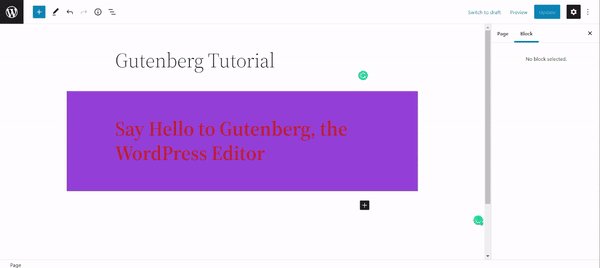
Você pode alterar a cor do texto e seu plano de fundo facilmente usando as opções de cor do texto e cor do plano de fundo.

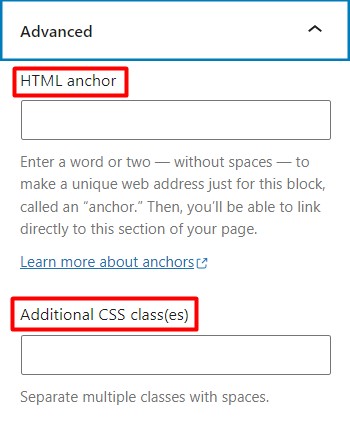
Tutorial WordPress Gutenberg: Classe CSS Adicional
Ao selecionar um bloco para personalização, você encontrará uma caixa de classe CSS adicional no lado direito dentro da caixa de personalização do bloco na seção Avançado. Você pode escrever várias classes dentro da caixa CSS adicional separando as classes com vírgulas(,).

Criando um modelo simples usando o Gutenberg Block Editor
Vimos o uso e as configurações básicas de Gutenberg. Agora vamos usar alguns blocos gerais e criar um modelo simples.
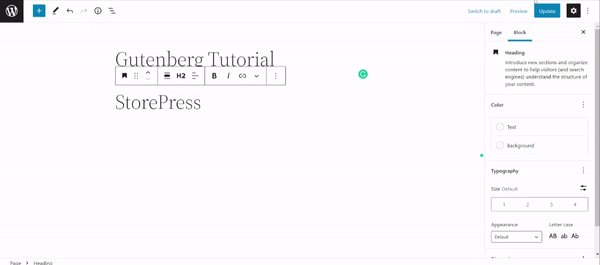
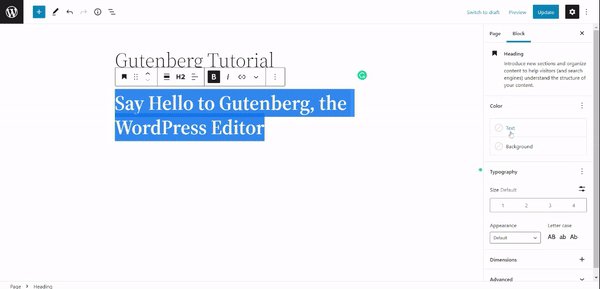
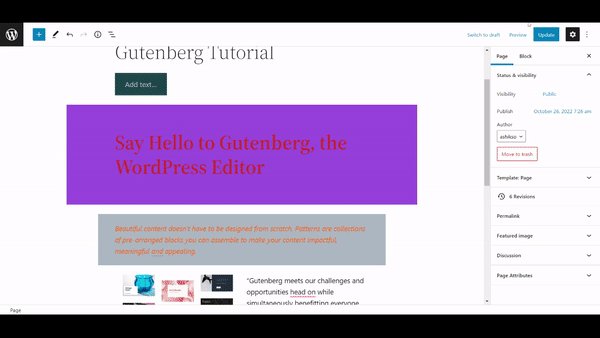
Tutorial WordPress Gutenberg: Criando e Personalizando um Título
Dentro do editor de blocos Gutenberg, clique no ícone (+) e clique no bloco 'Título' para adicioná-lo ao editor. Altere a cor e o estilo da fonte como preferir.

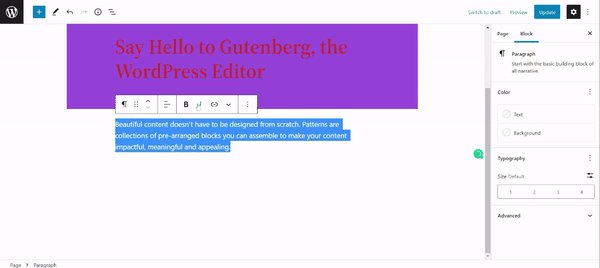
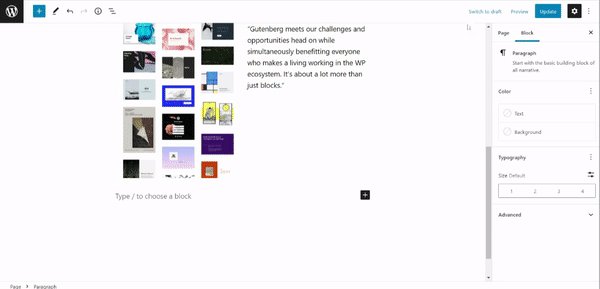
Tutorial WordPress Gutenberg: Adicionando um parágrafo à página
Clique no ícone (+) novamente e adicione um parágrafo para bloquear o editor. Insira e estilize um parágrafo usando as configurações de bloco do Gutenberg e as opções de personalização à direita.

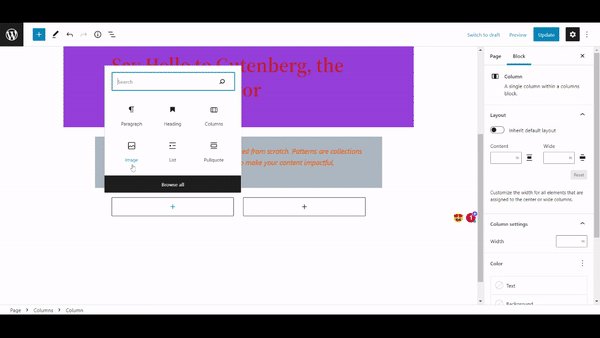
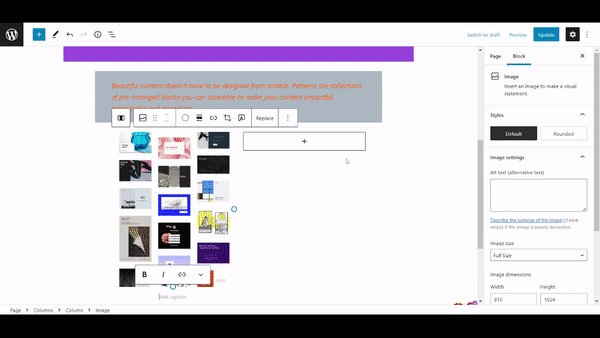
Tutorial WordPress Gutenberg: Adicionando Imagem e Texto em Duas Colunas
Na lista de blocos do Gutenberg, clique em 'Colunas' e selecione 50/50, pois teremos duas colunas igualmente divididas lado a lado. Agora na primeira coluna, adicione um bloco de imagem e carregue uma imagem usando-o. Na segunda coluna, adicione um bloco de parágrafo e insira um parágrafo. Certifique-se de 'Clique' em atualizar sempre que quiser salvar uma alteração.

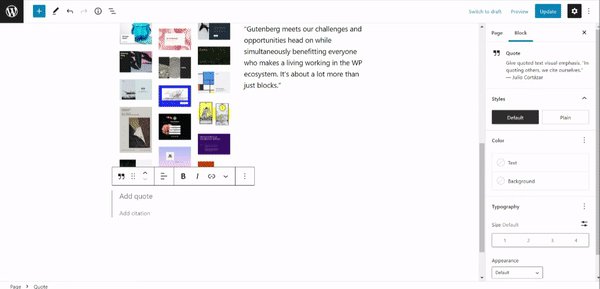
Tutorial WordPress Gutenberg: Adicionando uma cotação para a seção de depoimentos
Navegue pela lista de blocos e escolha o bloco 'Cotação'. Insira a cotação nos blocos e personalize-a como preferir.

Tutorial WordPress Gutenberg: Adicionando um botão à página
Percorra a lista de blocos do Gutenberg e selecione o bloco 'Botão'. Dê um nome ao botão para exibir e use o recurso de link nas configurações de bloco do Gutenberg para vincular este botão ao seu conteúdo.

Tutorial do WordPress Gutenberg: saída final

Conclusão
Neste tutorial, aprendemos o uso básico das configurações de bloco do Gutenberg. Também usamos vários blocos para construir um modelo web simples. O editor de blocos Gutenberg é fácil e rápido e é muito eficaz para um melhor SEO do seu site WordPress.
Se você puder aprender todos os conceitos básicos que mostramos aqui, você poderá ganhar muito mais habilidades através da prática em pouco tempo! Esperamos que este tutorial tenha sido útil para você no caminho para aprender o editor de blocos do WordPress Gutenberg. Sinta-se à vontade para ler nosso artigo sobre como usar a marcação de esquema do WordPress para melhorar o SEO de um site.
