워드프레스 구텐베르그 튜토리얼 : 초보자 가이드
게시 됨: 2022-10-30WordPress 웹 사이트용 웹 페이지를 만들고 개발하려면 페이지 빌더 플러그인이 가장 중요합니다. WordPress Gutenberg 블록 편집기는 전체 사이트 편집 기능과 함께 2021년에 출시되었습니다. 출시된 지 얼마 되지 않았지만 Gutenberg 블록 편집기는 다른 인기 있는 페이지 빌더와 크게 경쟁합니다. SEO 친화적 인 WordPress 웹 사이트를 개발하려는 경우 Gutenberg 블록 편집기가 목록 맨 위에있을 수 있습니다. 이 WordPress Gutenberg 튜토리얼은 얼마나 쉽게 Gutenberg 블록 편집기를 사용하여 WordPress 웹사이트를 위한 SEO 친화적인 페이지를 개발할 수 있는지 보여줍니다.
첫 번째 프로젝트를 시작할 수 있도록 구텐베르크 블록 편집기의 모든 기본 기능을 소개합니다!
왜 구텐베르크 블록 편집기를 선택해야 합니까?
Gutenberg 블록 편집기에는 놀랍고 가벼운 WordPress 웹 사이트를 개발하는 데 필요한 모든 필수 요소가 있습니다. 사용하기 쉽습니다. 따라서 Gutenberg 블록 편집기를 사용하여 페이지를 만드는 데 많은 시간이 필요하지 않습니다. 다른 인기 있는 페이지 빌더와 Gutenberg 블록 편집기를 명시적으로 구별하는 것은 낮은 비율의 SEO 친화적인 코딩입니다. 시장에 있는 다른 모든 인기 있는 페이지 빌더는 코딩 비율이 매우 높기 때문에 웹사이트 페이지가 느리게 로드됩니다.
Gutenberg 블록 편집기는 WordPress WooCommerce 설치와 함께 무료로 제공됩니다. 편집기 사용에 대한 비용을 지불할 필요가 없습니다.
반면에 다른 인기 있는 페이지 빌더의 정식 버전을 사용하려면 추가 비용을 지불해야 합니다. 낮은 비율의 코딩과 무료 정식 버전을 통해 Gutenberg 블록 편집기는 다른 인기 있는 페이지 빌더 플러그인과 경쟁에서 앞서고 있습니다. WordPress에 가장 적합한 WooCommerce 테마와 함께 Gutenberg 블록 편집기를 사용할 수 있습니다.
.
WordPress 구텐베르크 튜토리얼: 구텐베르크 편집기에서 사용 가능한 블록
Gutenberg는 블록 기반 편집기이기 때문에 WordPress 웹 사이트를 개발하고 완전히 사용자 정의하려면 다양한 블록을 사용해야 합니다. 다음은 구텐베르크 블록 편집기에서 사용 가능한 모든 블록 목록입니다.
| 형세 | 텍스트 | 미디어 | 인용 부호 | 암호 |
| 열 | 절 | 영상 | 인용하다 | 미리 포맷됨 |
| 텍스트 열 | 목록 열 | 표지 이미지 | 인용구 | 사용자 정의 HTML |
| 분리 기호 | 표제 | 이미지 갤러리 | 절 | 임베드 |
| 더 읽어보기 | 교감 | 오디오 | ||
| 테이블 | 동영상 | |||
| 단추 | 임베드 | |||
| 클래식 블록 | 단축번호 | |||
| 텍스트 열 |
WordPress 구텐베르크 튜토리얼: 구텐베르크 블록 추가 및 사용자 정의
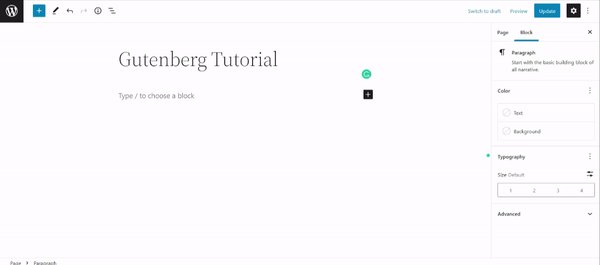
블록 편집기에서 페이지를 열면 검은색(+) 더하기 아이콘이 표시됩니다. 이 아이콘은 편집기에 블록을 추가하는 데 사용됩니다. (+) 아이콘을 클릭하면 요소 목록이 표시됩니다. 추가하려는 요소를 클릭하면 편집기에 추가됩니다. 그런 다음 해당 블록을 클릭하면 원하는 대로 블록을 변경할 수 있는 사용자 지정 옵션이 제공됩니다.
차단 설정
이 WordPress Gutenberg Tutorial에서는 여러 블록을 추가하고 사용을 관찰합니다. 새 페이지를 만들고 개발을 진행해 봅시다.
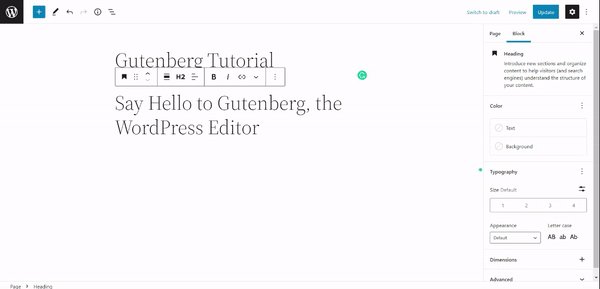
WordPress Gutenberg 튜토리얼: 블록 유형 변경
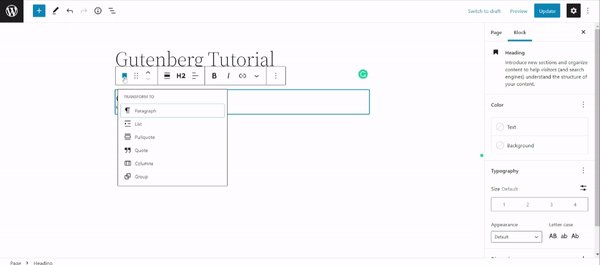
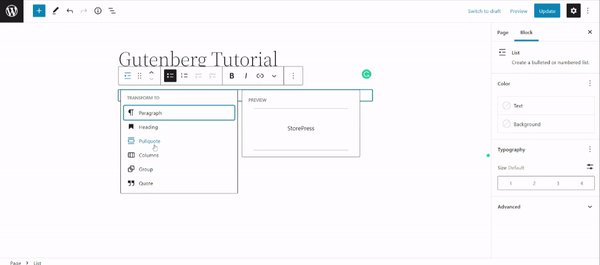
편집기에 블록을 추가한 후 블록을 마우스로 가리키거나 클릭하면 몇 가지 사용자 정의 옵션이 표시됩니다. 구텐베르크 블록 설정의 첫 번째 옵션은 블록 유형을 변경하는 것입니다. 블록에 콘텐츠를 추가한 후에도 블록 유형을 변환할 수 있습니다.
예를 들어, 제목 블록을 추가했습니다. 블록 도구 모음에서 블록 유형 변경 옵션을 클릭하면 블록 유형을 여러 다른 유형으로 변환할 수 있습니다. 블록 유형을 제한된 블록 유형으로만 변환할 수 있습니다. 예를 들어, 제목 블록을 이미지 블록으로 변환할 수 없습니다. 그러나 단락 블록을 인용 부호 블록으로 변환할 수 있습니다.

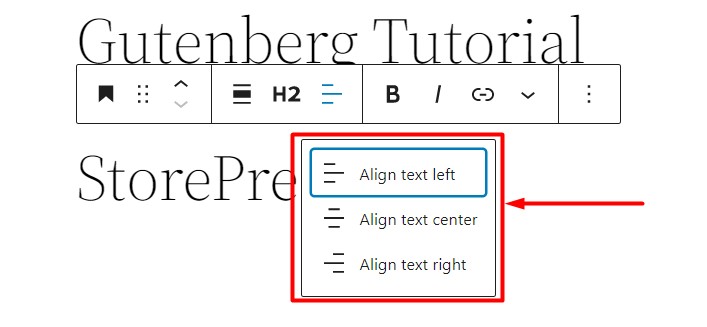
WordPress 구텐베르그 튜토리얼: 정렬
Gutenberg 블록 설정에서 텍스트 또는 모듈의 정렬을 변경할 수 있습니다. 사용 가능한 정렬은 왼쪽, 오른쪽 및 중앙 정렬입니다.

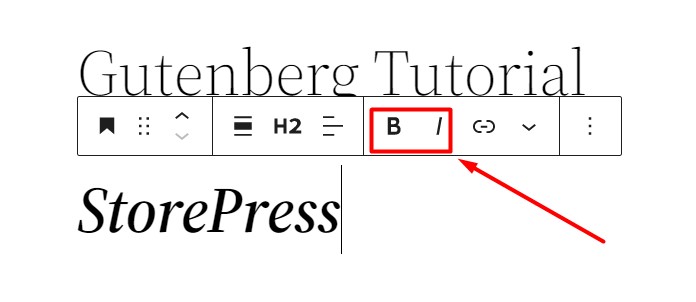
워드프레스 구텐베르그 튜토리얼: 굵게 / 기울임꼴
다음 옵션은 굵게 및 기울임꼴 옵션입니다. 텍스트의 일부를 선택한 후 굵게 및 기울임꼴로 서식을 변경할 수 있습니다.

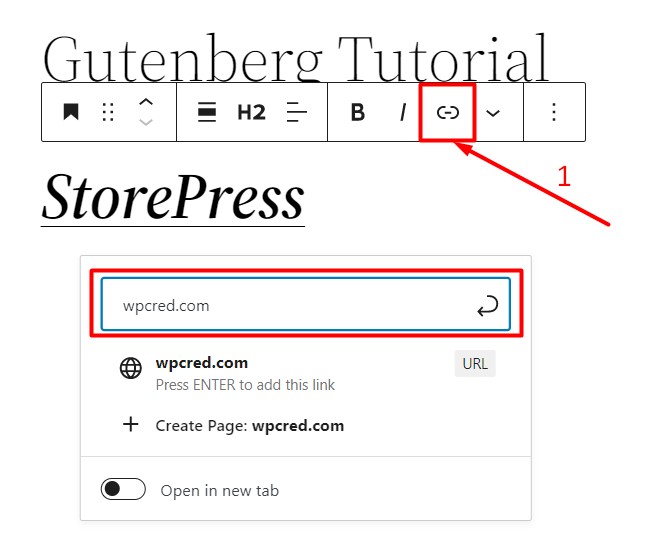
워드프레스 구텐베르그 튜토리얼: 링크
Gutenberg 블록 설정 도구 링크 옵션을 사용하여 내부 또는 외부 링크를 추가할 수 있습니다. 링크하려는 텍스트 부분을 선택한 다음 링크 아이콘을 클릭하기만 하면 됩니다. URL에 대한 입력 필드가 표시됩니다.


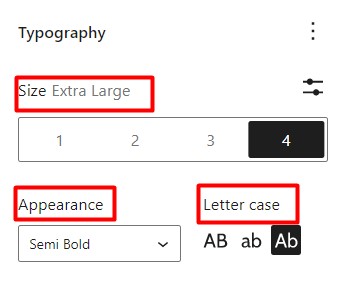
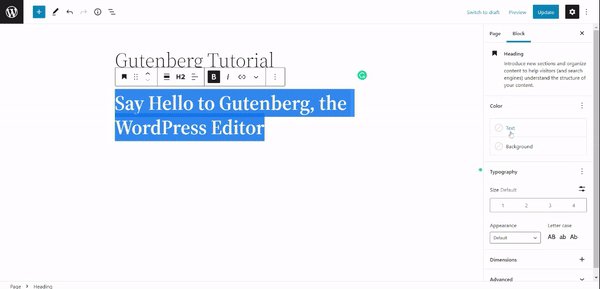
워드프레스 구텐베르그 튜토리얼: 타이포그래피
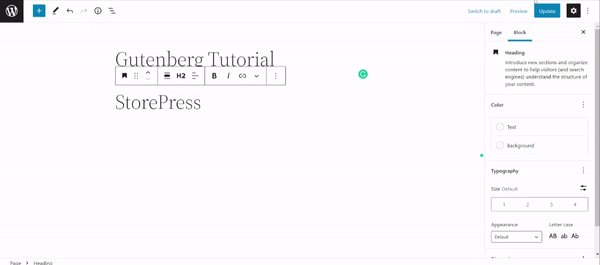
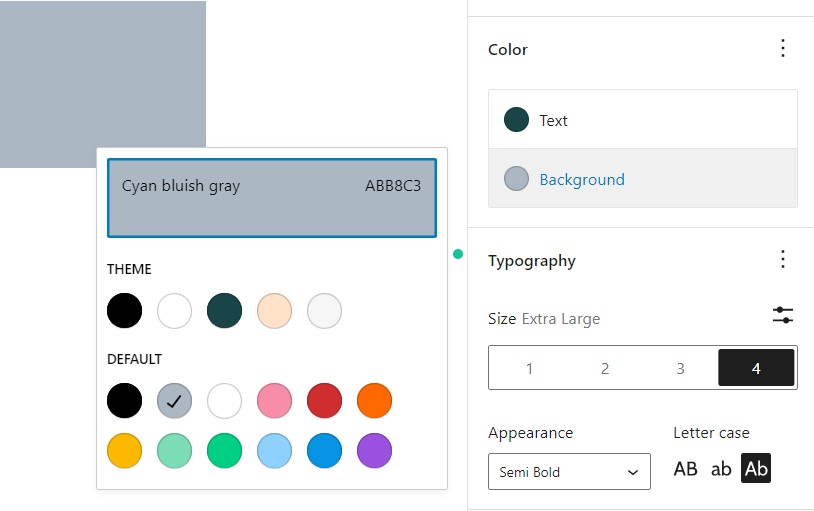
선택한 텍스트의 색상과 글꼴 크기를 변경할 수 있습니다. 편집기의 오른쪽에는 사용자 정의할 블록을 선택할 때마다 옵션이 표시됩니다. 편집기의 오른쪽에 있는 블록 섹션으로 이동하고 제목 섹션에서 사용자 정의 옵션을 찾으십시오. 제목 섹션의 타이포그래피 상자에서 글꼴 크기, 글꼴 두께 및 대소문자를 선택합니다. 타이포그래피 옵션은 모든 구텐베르크 친화적인 WordPress 테마에서 동일합니다.

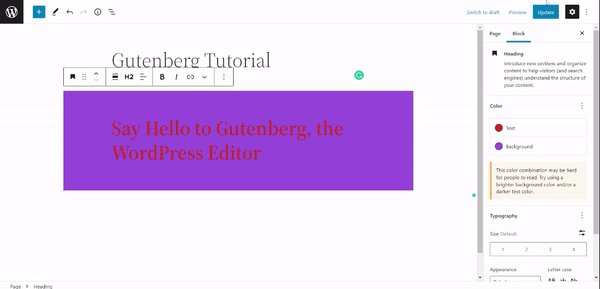
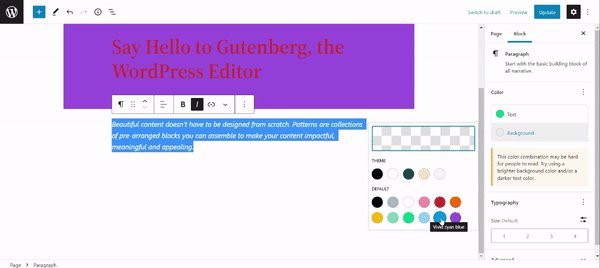
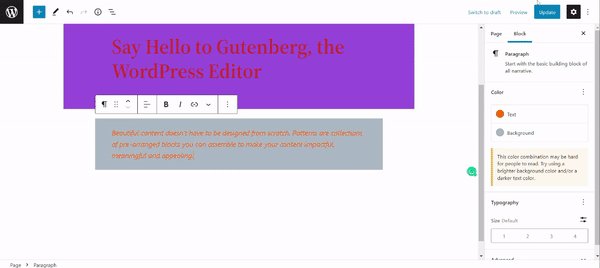
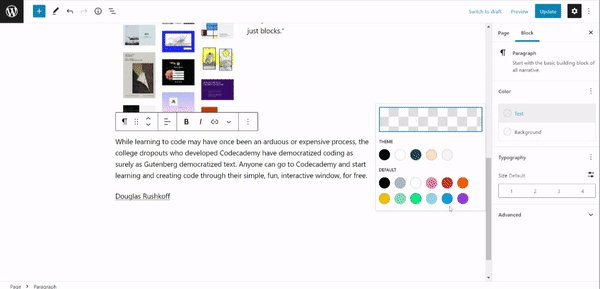
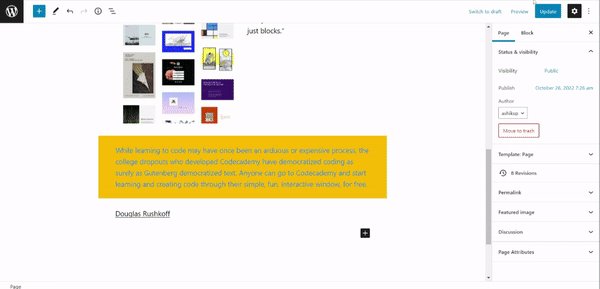
워드프레스 구텐베르크 튜토리얼: 색상
텍스트 색상 및 배경 색상 옵션을 사용하여 텍스트의 색상과 배경을 쉽게 변경할 수 있습니다.

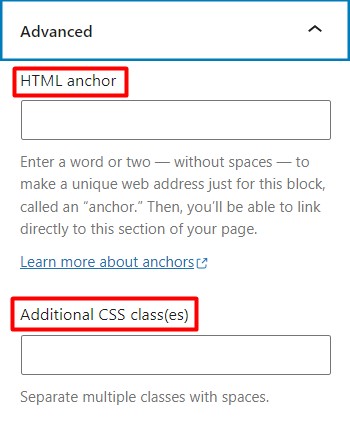
WordPress Gutenberg 튜토리얼: 추가 CSS 클래스
사용자 정의할 블록을 선택하면 고급 섹션 아래의 블록 사용자 정의 상자 내부 오른쪽에 추가 CSS 클래스 상자가 있습니다. 쉼표(,)로 클래스를 구분하여 추가 CSS 상자 안에 여러 클래스를 작성할 수 있습니다.

Gutenberg 블록 편집기를 사용하여 간단한 템플릿 만들기
구텐베르크의 기본적인 사용법과 설정을 살펴보았습니다. 이제 몇 가지 일반 블록을 사용하고 간단한 템플릿을 만듭니다.
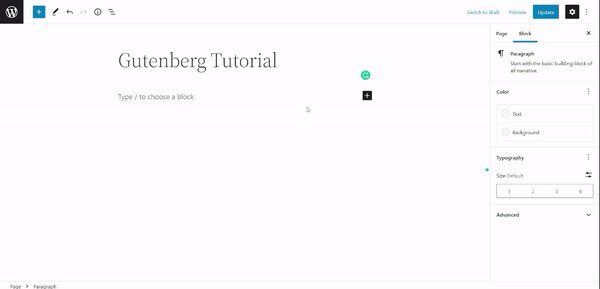
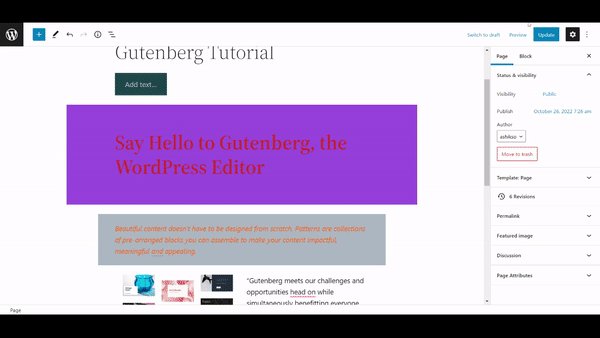
WordPress Gutenberg 튜토리얼: 제목 생성 및 사용자 정의
Gutenberg 블록 편집기 내에서 (+) 아이콘을 클릭하고 '제목' 블록을 클릭하여 편집기에 추가합니다. 원하는 대로 색상과 글꼴 스타일을 변경합니다.

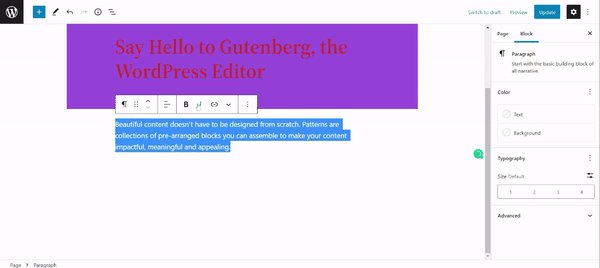
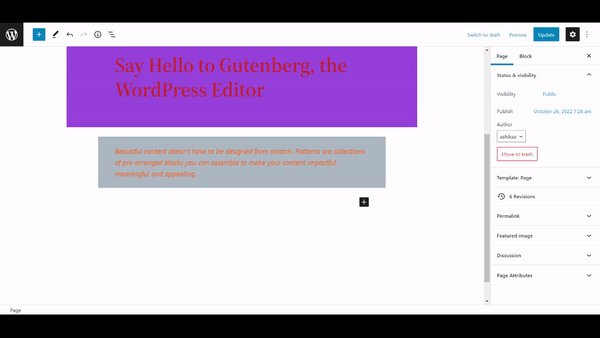
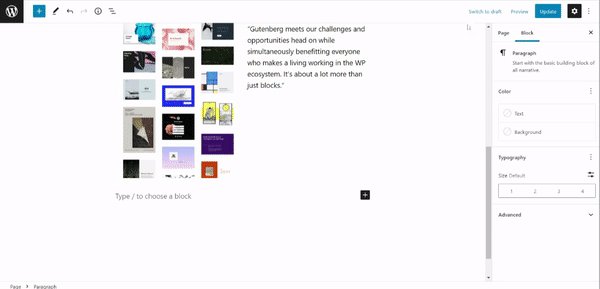
워드프레스 구텐베르그 튜토리얼: 페이지에 단락 추가하기
(+) 아이콘을 다시 클릭하고 단락을 추가하여 편집기를 차단합니다. 오른쪽에 있는 Gutenberg 블록 설정 및 사용자 지정 옵션을 사용하여 단락을 삽입하고 스타일을 지정합니다.

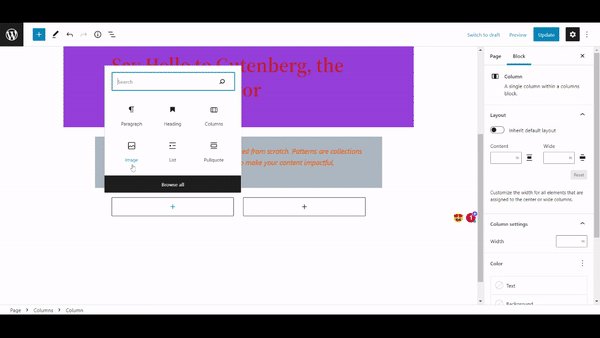
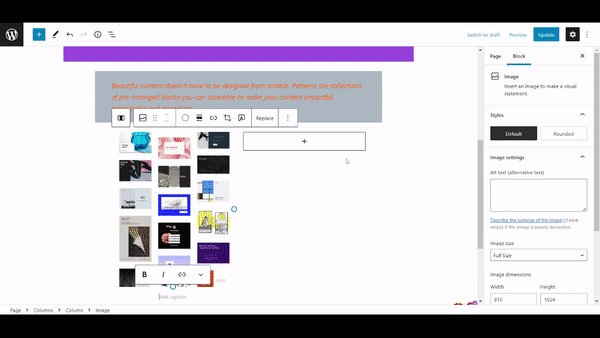
워드프레스 구텐베르그 튜토리얼: 두 열에 이미지와 텍스트 추가하기
Gutenberg 블록 목록에서 '열'을 클릭한 다음 50/50을 선택합니다. 동등하게 분할된 두 개의 열을 나란히 가져갈 것이기 때문입니다. 이제 첫 번째 열에서 이미지 블록을 추가하고 이를 사용하여 이미지를 업로드합니다. 두 번째 열에 단락 블록을 추가하고 단락을 삽입합니다. 변경 사항을 저장할 때마다 업데이트를 '클릭'해야 합니다.

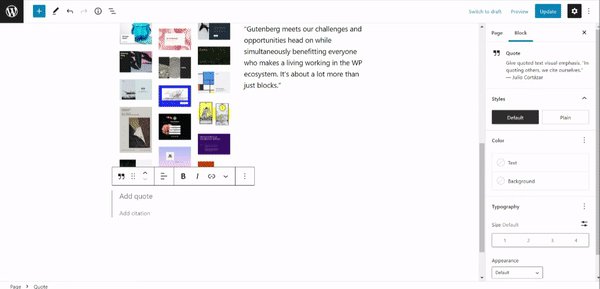
워드프레스 구텐베르그 튜토리얼: 평가 섹션에 인용문 추가하기
블록 목록을 탐색하고 '견적' 블록을 선택합니다. 블록에 인용문을 삽입하고 원하는 대로 사용자 정의하십시오.

워드프레스 구텐베르그 튜토리얼: 페이지에 버튼 추가하기
구텐베르크 블록 목록으로 이동하여 '버튼' 블록을 선택합니다. 버튼에 표시할 이름을 지정하고 Gutenberg 블록 설정의 링크 기능을 사용하여 이 버튼을 콘텐츠에 연결합니다.

WordPress Gutenberg 튜토리얼: 최종 출력

결론
이 튜토리얼에서는 구텐베르크 블록 설정의 기본 사용법을 배웠습니다. 또한 간단한 웹 템플릿을 구성하기 위해 여러 블록을 사용했습니다. Gutenberg 블록 편집기는 쉽고 빠르며 WordPress 웹사이트의 SEO를 개선하는 데 매우 효과적입니다.
여기에서 보여드린 모든 기본 사항을 배울 수 있다면 연습을 통해 훨씬 더 많은 기술을 순식간에 습득할 수 있습니다! 이 튜토리얼이 WordPress Gutenberg 블록 편집기를 배우는 데 도움이 되었기를 바랍니다. WordPress 스키마 마크업을 사용하여 웹사이트의 SEO를 개선하는 방법에 대한 기사를 자유롭게 살펴보세요.
