Tutorial de WordPress Gutenberg: una guía para principiantes
Publicado: 2022-10-30Un complemento de creación de páginas es de suma importancia si desea crear y desarrollar páginas web para su sitio web de WordPress. El editor de bloques de WordPress Gutenberg llegó en 2021 con funciones completas de edición de sitios. Aunque no ha pasado mucho tiempo desde su llegada, el editor de bloques de Gutenberg compite fuertemente con otros creadores de páginas populares. Si desea desarrollar un sitio web de WordPress compatible con SEO, el editor de bloques de Gutenberg podría estar en la parte superior de la lista. Este tutorial de WordPress Gutenberg demostrará con qué facilidad puede usar el editor de bloques de Gutenberg para desarrollar páginas compatibles con SEO para su sitio web de WordPress.
¡Le presentaremos todas las características básicas del editor de bloques de Gutenberg para que pueda comenzar con su primer proyecto!
¿Por qué debería elegir el editor de bloques de Gutenberg?
El editor de bloques de Gutenberg tiene todos los elementos esenciales que necesita para desarrollar un sitio web de WordPress sorprendente y liviano. Es fácil de usar; por lo tanto, no necesita mucho tiempo para crear páginas con el editor de bloques de Gutenberg. Lo que distingue explícitamente al editor de bloques de Gutenberg de otros creadores de páginas populares es su codificación compatible con SEO de baja proporción. Todos los demás creadores de páginas populares en el mercado tienen una proporción muy alta de codificación, lo que hace que las páginas de su sitio web se carguen más lentamente.
El editor de bloques de Gutenberg viene gratis con la instalación de WordPress WooCommerce. No necesita pagar ningún cargo por usar el editor.
Por otro lado, debe pagar dinero extra para usar los otros creadores de páginas populares si desea usar su versión completa. Con una codificación de baja proporción y una versión completa gratuita, el editor de bloques de Gutenberg está por delante en la carrera con el otro complemento popular del creador de páginas. Puedes usar el editor de bloques de Gutenberg con los mejores temas de WooCommerce para WordPress.
.
Tutorial de WordPress Gutenberg: bloques disponibles en Gutenberg Editor
Dado que Gutenberg es un editor basado en bloques, debe trabajar con diferentes bloques para desarrollar y personalizar completamente su sitio web de WordPress. A continuación se muestra la lista de todos los bloques disponibles en el editor de bloques de Gutenberg.
| Diseño | Texto | Medios de comunicación | Cotizaciones | Código |
| columnas | Párrafo | Imagen | Cotizar | preformateado |
| Columnas de texto | ListaColumnas | Imagen de portada | citar | HTML personalizado |
| Separador | Bóveda | galería de imágenes | Verso | incrustaciones |
| Lee mas | Subtítulo | Audio | ||
| Mesa | Video | |||
| Botón | incrustaciones | |||
| Bloque clásico | Códigos cortos | |||
| Columnas de texto |
Tutorial de WordPress Gutenberg: agregar y personalizar bloques de Gutenberg
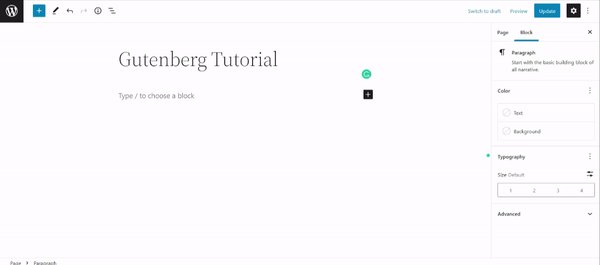
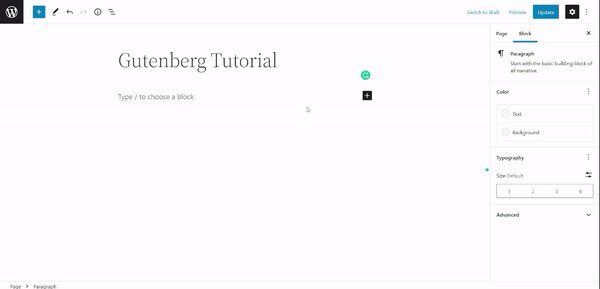
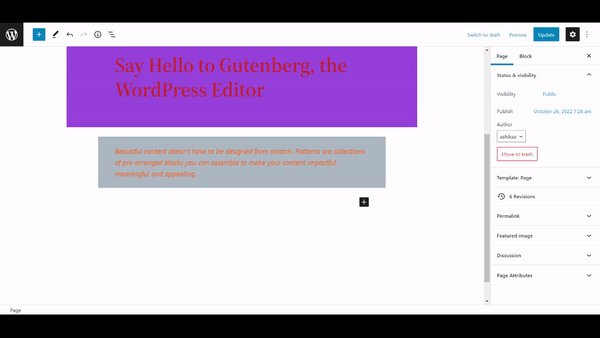
Después de abrir una página en el editor de bloques, verá un icono negro (+) más. Este ícono se usa para agregar bloques a su editor. Obtendrá una lista de elementos al hacer clic en el icono (+). Haga clic en los elementos que desee agregar y se agregarán a su editor. Después de eso, hacer clic en ese bloque le proporcionará opciones personalizadas para realizar cambios en su bloque como prefiera.
Ajustes de bloque
En este tutorial de WordPress Gutenberg, agregaremos varios bloques y veremos su uso. Vamos a crear una nueva página y proceder con el desarrollo.
Tutorial de WordPress Gutenberg: Cambiar el tipo de bloque
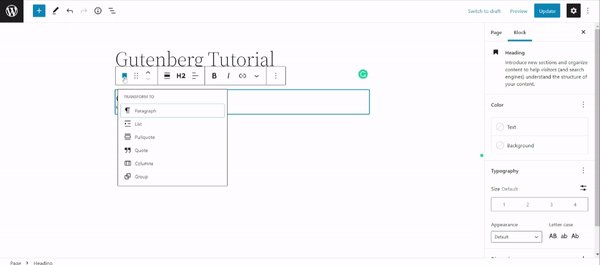
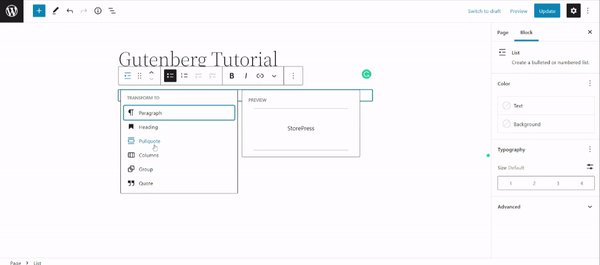
Después de agregar un bloque al editor, desplace o haga clic en el bloque y verá varias opciones de personalización. La primera opción en la configuración del bloque de Gutenberg es cambiar el tipo de bloque. Después de agregar contenido a un bloque, aún puede convertir el tipo de bloque.
Por ejemplo, ha agregado un bloque de encabezado. Al hacer clic en la opción Cambiar tipo de bloque de la barra de herramientas de bloque, puede convertir el tipo de bloque en varios otros tipos. Tenga en cuenta que solo puede convertir su tipo de bloque en un tipo de bloque limitado. Por ejemplo, no puede convertir un bloque de encabezado en un bloque de imagen. Pero puede convertir un bloque de párrafo en un bloque de comillas.

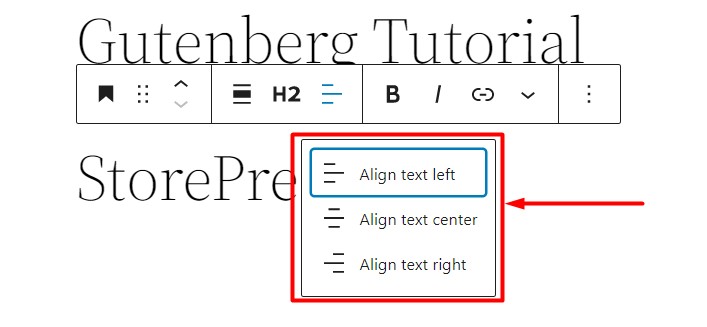
Tutorial de WordPress Gutenberg: Alineación
Puede cambiar la alineación del texto o del módulo desde la configuración del bloque de Gutenberg. Las alineaciones disponibles son alineación izquierda, derecha y central.

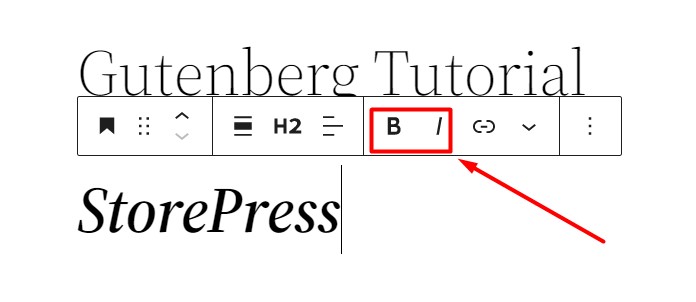
Tutorial de WordPress Gutenberg: Negrita / Cursiva
La siguiente opción son las opciones de negrita y cursiva. Después de seleccionar una parte del texto, puede cambiar su formato a negrita y cursiva.

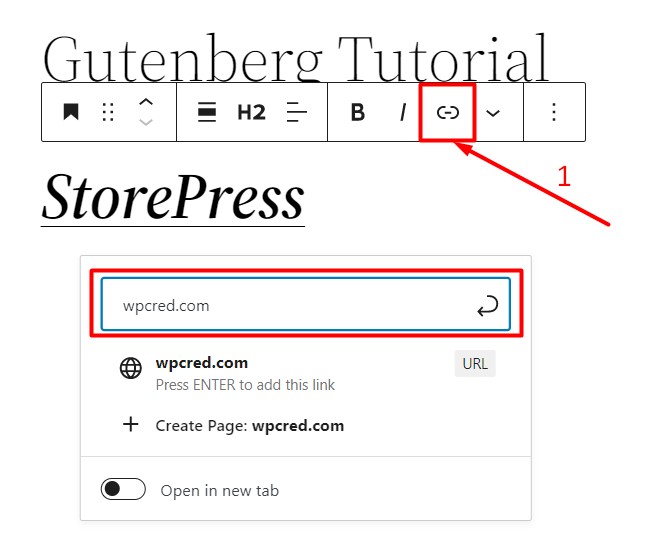
Tutorial de WordPress Gutenberg: Enlaces
Puede agregar enlaces internos o externos utilizando la opción de enlace de herramientas de configuración de bloque de Gutenberg. Simplemente seleccione una parte del texto que desea vincular y luego haga clic en el icono de enlace. Verá un campo de entrada para la URL.


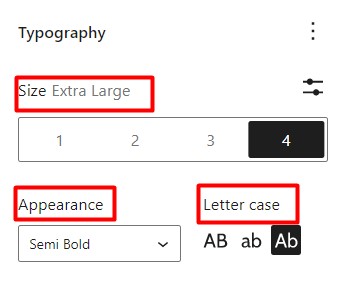
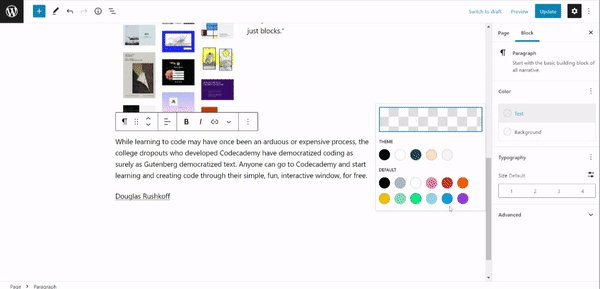
Tutorial de WordPress Gutenberg: Tipografía
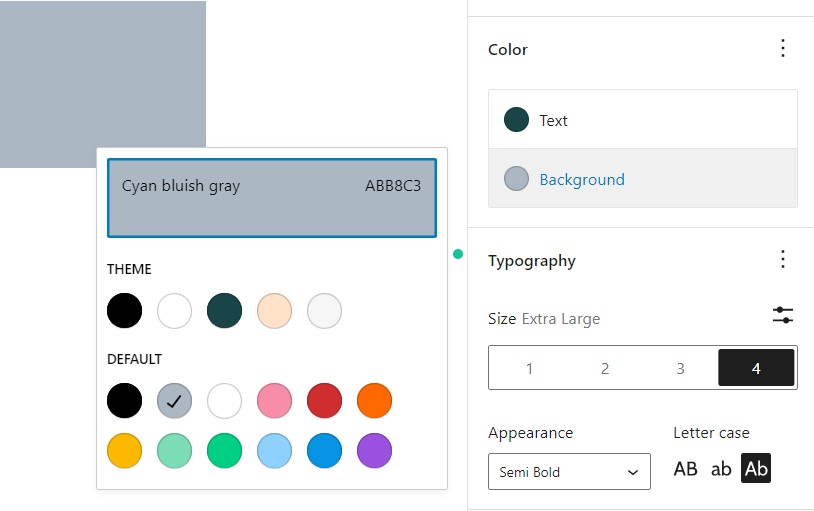
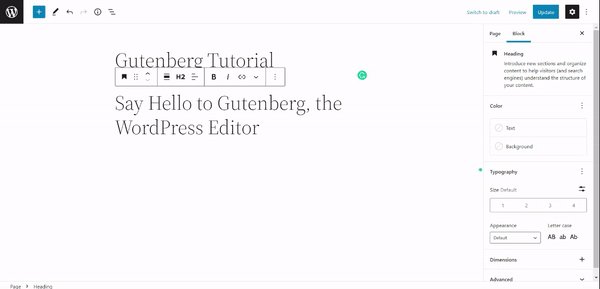
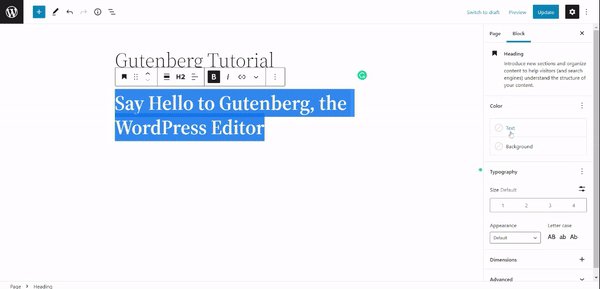
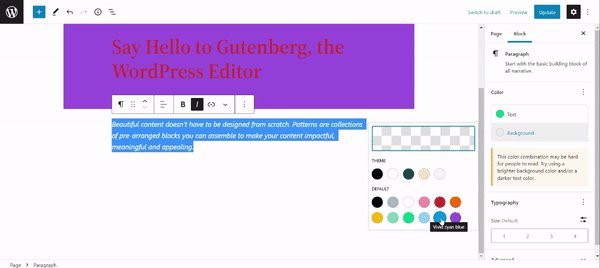
Puede cambiar el color y el tamaño de fuente de un texto seleccionado. En el lado derecho de su editor, las opciones estarán visibles cada vez que seleccione un bloque para personalizar. Vaya a la sección de bloques en el lado derecho de su editor y busque la opción de personalización en la sección Encabezado. Dentro del cuadro de tipografía de la sección Encabezado, elija el tamaño de fuente, el grosor de fuente y el uso de mayúsculas y minúsculas. Las opciones de tipografía son las mismas en todos los principales temas de WordPress compatibles con Gutenberg.

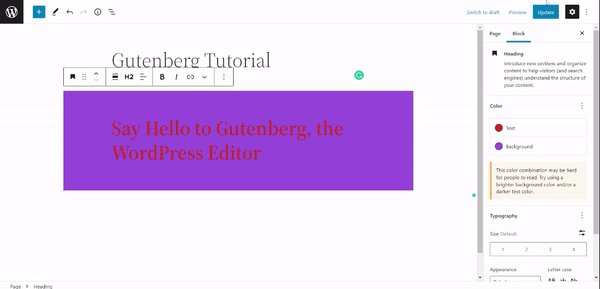
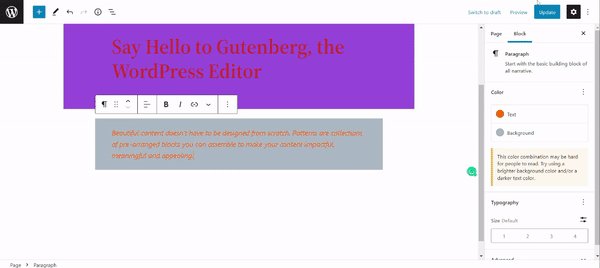
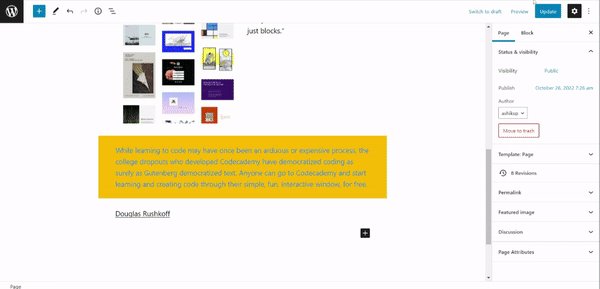
Tutorial de WordPress Gutenberg: Color
Puede cambiar el color del texto y su fondo fácilmente usando las opciones de color de texto y color de fondo.

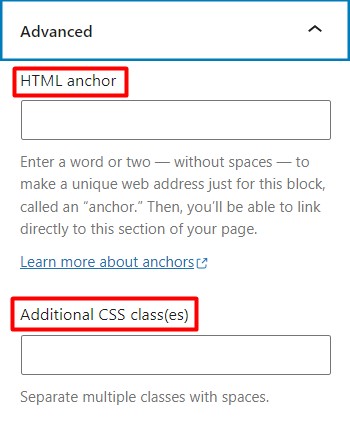
Tutorial de WordPress Gutenberg: clase adicional de CSS
Cuando selecciona un bloque para la personalización, encontrará un cuadro de clase CSS adicional en el lado derecho dentro del cuadro de personalización del bloque en la sección Avanzado. Puede escribir varias clases dentro del cuadro CSS adicional separando las clases con comas (,).

Creación de una plantilla simple con el editor de bloques de Gutenberg
Hemos visto el uso básico y la configuración de Gutenberg. Ahora usaremos algunos bloques generales y crearemos una plantilla simple.
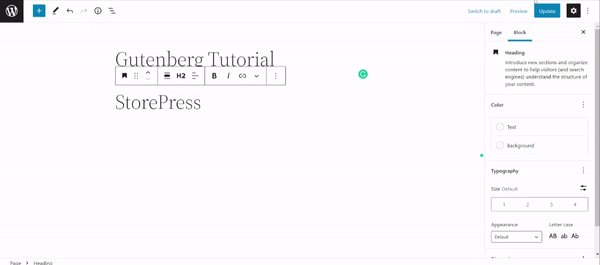
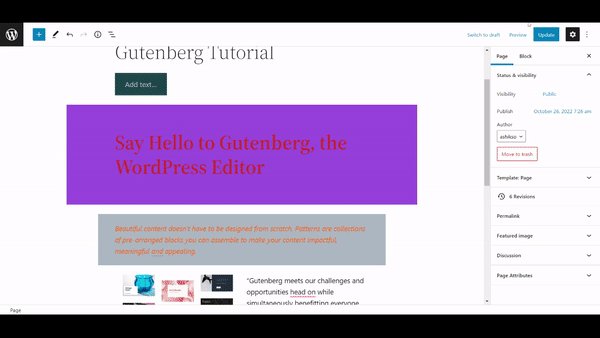
Tutorial de WordPress Gutenberg: Creación y personalización de un encabezado
Dentro del editor de bloques de Gutenberg, haga clic en el icono (+) y haga clic en el bloque 'Título' para agregarlo al editor. Cambie el color y el estilo de fuente como prefiera.

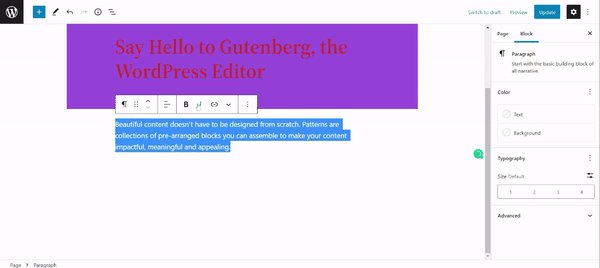
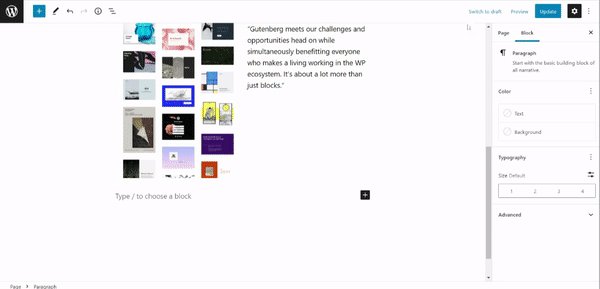
Tutorial de WordPress Gutenberg: agregar un párrafo a la página
Haga clic en el ícono (+) nuevamente y agregue un párrafo para bloquear el editor. Inserte y aplique estilo a un párrafo utilizando la configuración del bloque de Gutenberg y las opciones de personalización a la derecha.

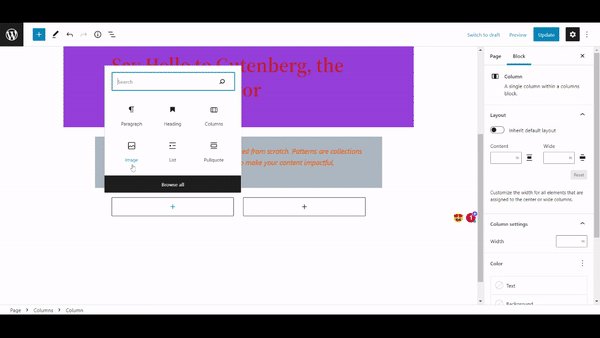
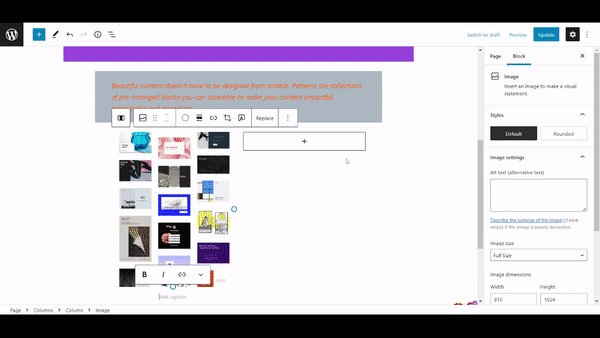
Tutorial de WordPress Gutenberg: agregar imagen y texto en dos columnas
En la lista de bloques de Gutenberg, haga clic en 'Columnas' y luego seleccione 50/50, ya que tomaremos dos columnas igualmente divididas una al lado de la otra. Ahora, en la primera columna, agregue un bloque de imagen y cargue una imagen usándolo. En la segunda columna, agregue un bloque de párrafo e inserte un párrafo. Asegúrese de hacer 'clic' en la actualización cada vez que desee guardar un cambio.

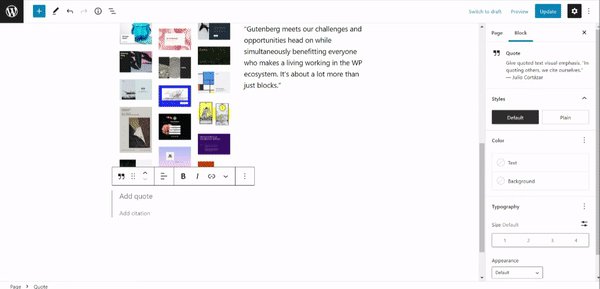
Tutorial de WordPress Gutenberg: agregar una cita para la sección de testimonios
Navegue por la lista de bloques y elija el bloque 'Cotizar'. Inserta la cita en los bloques y personalízala como prefieras.

Tutorial de WordPress Gutenberg: agregar un botón a la página
Vaya a la lista de bloques de Gutenberg y seleccione el bloque 'Botón'. Asigne un nombre al botón para que se muestre y use la función de enlace en la configuración del bloque de Gutenberg para vincular este botón a su contenido.

Tutorial de WordPress Gutenberg: Salida final

Conclusión
En este tutorial, hemos aprendido el uso básico de la configuración del bloque de Gutenberg. También hemos usado varios bloques para construir una plantilla web simple. El editor de bloques de Gutenberg es fácil y rápido y es muy efectivo para mejorar el SEO de su sitio web de WordPress.
¡Si puede aprender todos los conceptos básicos que hemos mostrado aquí, puede obtener muchas más habilidades a través de la práctica en muy poco tiempo! Esperamos que este tutorial le haya sido útil en el camino hacia el aprendizaje del editor de bloques Gutenberg de WordPress. Siéntase libre de leer nuestro artículo sobre cómo usar el marcado de esquema de WordPress para mejorar el SEO de un sitio web.
