Добавление кнопки «Добавить в корзину» в WordPress
Опубликовано: 2022-09-24Добавление кнопки «Добавить в корзину» в WordPress — это простой процесс, который можно выполнить за несколько шагов.
Во-первых, вам нужно будет создать новый пост или страницу в WordPress.
Как только вы окажетесь в редакторе сообщений, нажмите кнопку «Добавить медиафайл».
Загрузите изображение, которое вы хотели бы использовать для кнопки «Добавить в корзину».
Как только изображение будет загружено, нажмите кнопку «Вставить в сообщение».
Теперь вам нужно добавить ссылку на кнопку «Добавить в корзину».
Для этого нажмите на кнопку «ссылка» в редакторе постов.
В поле «ссылка» введите URL-адрес страницы продукта, на которую вы хотите сделать ссылку.
Теперь нажмите на кнопку «вставить».
Ваша кнопка «Добавить в корзину» готова!
Интерфейс Add/Edit Products плагина WordPress eStore позволяет настроить продукт для продажи в интернет-магазине WordPress. После добавления продукта убедитесь, что у вас есть «Идентификатор продукта» (все идентификаторы продуктов можно найти на странице «Управление продуктами»). Корзина также может отображаться в виде виджета на боковой панели. Нажав на нее, они смогут просмотреть свой заказ и завершить процесс оформления заказа. Плагин WordPress eStore позволяет создавать собственное изображение кнопки для каждого продукта в вашем магазине. В результате на целевой странице вашего продукта появится красивая кнопка призыва к действию. При использовании шорткода кнопки «Добавить в корзину» люди чаще всего совершают следующую ошибку: вы можете создать потрясающую витрину продукта с помощью шаблонов отображения продуктов WP eStore. Просто введите количество копий, которые вы хотите продать, в поле «Доступные копии» продукта, чтобы продать ограниченное количество копий. Это число будет уменьшаться в десять раз каждый раз, когда продукт продается с плагином.
Как добавить кнопку в корзину?
 1 кредит
1 кредитНа этот вопрос нет универсального ответа, так как лучший способ добавить кнопку «Добавить в корзину» зависит от конкретного веб-сайта и используемого программного обеспечения корзины . Тем не менее, некоторые советы о том, как добавить кнопку «Добавить в корзину», включают: убедитесь, что кнопка находится на видном месте на странице, сделайте ее функцию понятной (например, включив такой текст, как «добавить в корзину») и чтобы кнопка легко нажималась.
Кнопки «Добавить в корзину» являются важным призывом к действию на любой странице продаж. Это позволит вашим клиентам добавлять товары в корзину, а затем совершать покупки. Настройка стиля текста кнопки позволит ему иметь другой тип, размер и цвет. Покупатель может добавить товары в свою корзину, нажав кнопку «Добавить в корзину», или отменить заказ. Когда покупатели нажимают кнопку «Перейти в корзину» , они перенаправляются на страницу оформления заказа в вашем магазине. Клиенты останутся на своих текущих страницах до тех пор, пока товар будет добавлен в их корзину с помощью параметра «Оставаться на странице». Вы можете настроить сообщение об успешном завершении, отображаемое, когда продукт доступен или недоступен.
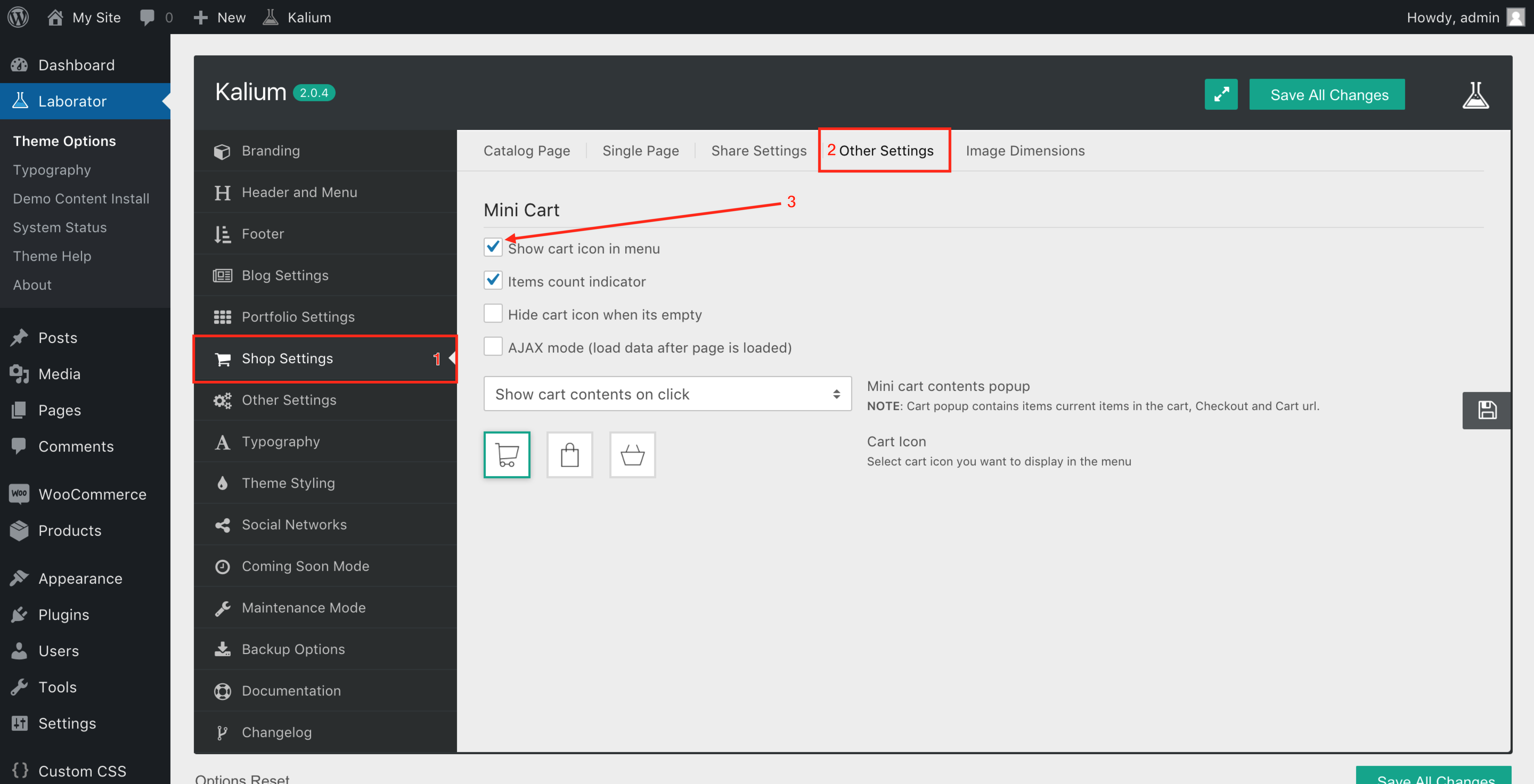
Как включить значок корзины в WordPress?
 Кредит: document.laborator.co
Кредит: document.laborator.coЧтобы включить значок корзины в WordPress, перейдите на страницу настроек WooCommerce и установите флажок «Включить корзину». Это активирует значок корзины на вашем сайте WordPress.
Как добавить кнопку «Добавить в корзину» на странице магазина Woocommerce
Добавление кнопки «Добавить в корзину» на страницу магазина WooCommerce — это простой процесс, который можно выполнить всего за несколько шагов. Сначала войдите в свою учетную запись WooCommerce и перейдите на страницу «Продукты». На этой странице найдите товар, к которому вы хотите добавить кнопку «Добавить в корзину», и наведите на него курсор. В появившихся опциях нажмите на ссылку «Редактировать». На странице «Редактировать продукт» прокрутите вниз до раздела «Данные о продукте». В этом разделе есть вкладка «Общие» и вкладка «Инвентарь». Нажмите на вкладку «Инвентарь», а затем прокрутите вниз до настройки «Статус запасов». В раскрывающемся списке «Статус запаса» выберите вариант «В наличии». Сделав это, прокрутите назад до раздела «Данные о продукте» и нажмите кнопку «Сохранить изменения». Это обновит товар и добавит к нему кнопку «добавить в корзину».
Если в вашем магазине WooCommerce есть страница оформления заказа, вы должны включить кнопку корзины на страницах магазина и категорий, чтобы улучшить впечатления от покупок для ваших клиентов. В этом уроке я покажу вам, как отобразить кнопку «Добавить в корзину» с помощью плагина WooCommerce Variation Swatches. Плагин WooCommerce Product Table можно использовать для отображения кнопки «Добавить в корзину» на страницах магазина и категорий WooCommerce. Перейдите на панель инструментов WordPress и выберите параметр «Добавить новую таблицу» в меню «Таблица продуктов». Вы можете добавить столбцы, перетащив их из раздела Доступные столбцы в раздел столбцов, выбранный в разделе столбцов. Выберите таблицу продуктов Woosuite в качестве макета страницы магазина по умолчанию. Категория товара или страница магазина будут содержать кнопку для добавления товара в корзину. Чтобы пользователь мог добавить корзину, он или она должны сначала посетить страницу продукта. Они могут сделать это, нажав на страницы магазина и категории.

Код кнопки «Добавить в корзину»
Код кнопки «Добавить в корзину» — это фрагмент кода, который позволяет вам добавить кнопку на ваш веб-сайт, которая позволит посетителям добавлять товары в свою корзину. Это может быть очень полезным инструментом для веб-сайтов электронной коммерции, поскольку он может помочь клиентам упростить процесс совершения покупок. Существует несколько различных способов добавления кода кнопки «Добавить в корзину» на ваш веб-сайт, и выбранный вами метод, вероятно, будет зависеть от платформы вашего веб-сайта и ваших личных предпочтений. Получив код, вам просто нужно будет вставить его в соответствующее место на вашем веб-сайте.
В этом уроке вам нужно будет создать кнопку добавления в корзину. Покупатели могут добавлять товары в свою корзину из любой точки вашей домашней страницы или других страниц, щелкая любую из категорий коллекции товаров. Кроме того, на страницу шаблона продукта можно добавить элемент «Добавить в корзину». Вы также можете скрыть кнопку «Купить сейчас» в более простом сценарии добавления в корзину . Кнопка отправки, сообщение об отсутствии на складе и сообщение об ошибке — все это примеры элементов, которые можно настроить для добавления в корзину. В зависимости от варианта продукта вы можете маркировать и вводить поля опций. Если вы хотите внести какие-либо изменения в сообщения об ошибках по умолчанию, перейдите к настройкам сообщений об ошибках. Вы можете вставить пользовательскую надстройку на страницу продукта, щелкнув ссылку на настроенную надстройку.
Кнопка добавления в корзину Woocommerce не отображается
Кнопку в корзину можно добавить, выбрав «Настройщик тем» > «Контент» > «WooCommerce» и нажав « Добавить кнопку в корзину». Видны ли настройки опций? Вы можете снова посетить свой веб-сайт, если вы выбрали видимый и невидимый. Ошибка должна быть исправлена, чтобы программа работала корректно.
Даже если вы правильно настроили WooCommerce, у вас все равно могут возникнуть проблемы с ведением онлайн-бизнеса. Возможно, ваша кнопка «Добавить в корзину» не работает должным образом из-за множества факторов. В этом руководстве мы рассмотрим, как решить наиболее распространенные проблемы, чтобы вы могли запустить свой магазин. Всегда полезно поддерживать WordPress и WooCommerce в актуальном состоянии. Кнопка добавления в корзину WooCommerce не работает из-за конфликта плагина или темы, что является распространенным явлением. Если деактивация плагинов решает проблему, рекомендуется повторно активировать их один за другим, пока вы не обнаружите источник проблемы. Если у вас возникли проблемы с добавлением в корзину WooCommerce на вашем веб-сайте, мы рекомендуем очистить ваши постоянные ссылки и проверить конечные точки оформления заказа, чтобы убедиться, что они работают.
В некоторых случаях страницы «Моя учетная запись», «Корзина» или «Оформление заказа» могут кэшироваться, что может вызвать проблемы. Попробуйте эти варианты WooCommerce, чтобы увидеть, решены ли проблемы, с которыми вы столкнулись. Если у вас возникли проблемы с добавлением в корзину или шаблоном, вы можете решить эти проблемы с помощью простого скрипта. ModSecurity — это брандмауэр веб-приложений с открытым исходным кодом, который очень распространен на веб-сайтах WordPress. Если срок действия ModSecurity истек или возникают проблемы, вам может потребоваться просмотреть инструменты разработчика вашего браузера, чтобы узнать, не истек ли срок его действия. Кнопка «Добавить в корзину» может работать неправильно из-за множества факторов. В этом руководстве представлен ряд решений наиболее распространенных проблем. После деактивации ваших плагинов вы должны повторно активировать их один за другим, пока не найдете виновника.
Кнопка Woocommerce «Добавить в корзину»
Добавить пользовательскую кнопку добавления в корзину WooCommerce очень просто с помощью правильного хука. Используя хуки woocommerce_after_add_to_cart_button или woocommerce_after_add_to_cart_form, вы можете вставить пользовательский код или HTML-код после кнопки «Добавить в корзину» на странице продукта. Это полезно для добавления дополнительной информации или дополнительных продаж после кнопки.
Когда покупатель добавляет товар в корзину WordPress, хук добавления в корзину WooCommerce добавляет продукт в корзину WordPress. Эта статья продемонстрирует, как использовать этот хук, а также даст вам пример того, как его можно использовать. Кроме того, в этой статье будут описаны некоторые практические применения хука. Крючок для добавления в корзину WooCommerce позволяет добавлять товары в корзину WordPress, когда покупатель совершает покупку. Мы собираемся использовать метод do_action('template_redirect') для автоматического включения пользовательского продукта WooCommerce в корзину. Хук в WordPress Прежде чем принять решение о загрузке шаблона, срабатывает хук.
Как исправить кнопку добавления в корзину Woocommerce?
Перейдя в Theme Customizer или Theme Settings, вы можете настроить конфигурацию WooCommerce . Параметр установлен на видимость? Если выбран невидимый, вы можете повторно посетить свой веб-сайт и изменить его на видимый. Проблема была решена, и теперь ошибка должна появиться.
