Dodawanie przycisku Dodaj do koszyka w WordPress
Opublikowany: 2022-09-24Dodanie przycisku „dodaj do koszyka” w WordPressie to prosty proces, który można wykonać w kilku krokach.
Najpierw musisz utworzyć nowy post lub stronę w WordPress.
Gdy znajdziesz się w edytorze postów, kliknij przycisk „dodaj multimedia”.
Prześlij obraz, którego chcesz użyć do przycisku „dodaj do koszyka”.
Po przesłaniu obrazu kliknij przycisk „wstaw do posta”.
Teraz będziesz musiał dodać link do przycisku „dodaj do koszyka”.
Aby to zrobić, kliknij przycisk „link” w edytorze postów.
W polu „link” wpisz adres URL strony produktu, do której chcesz utworzyć link.
Teraz kliknij przycisk „wstaw”.
Twój przycisk „dodaj do koszyka” jest gotowy!
Interfejs Add/Edit Products wtyczki WordPress eStore pozwala ustawić produkt do sprzedaży w WordPress eStore. Po dodaniu produktu upewnij się, że masz „Identyfikator produktu” (wszystkie identyfikatory produktów można znaleźć na stronie „Zarządzaj produktami”). Koszyk zakupów może być również wyświetlany jako widżet paska bocznego. Po kliknięciu mogą wyświetlić swoje zamówienie i dokończyć proces realizacji transakcji. Wtyczka WordPress eStore umożliwia tworzenie niestandardowego obrazu przycisku dla każdego produktu w Twoim sklepie. W rezultacie strona docelowa Twojego produktu będzie miała ładny przycisk wezwania do działania. Podczas korzystania z krótkiego kodu przycisku „Dodaj do koszyka”, najczęstszy błąd popełniany przez ludzi jest następujący: Możesz stworzyć oszałamiający wyświetlacz produktu za pomocą szablonów wyświetlania produktów WP eStore. Wystarczy wpisać liczbę egzemplarzy, jaką chcesz sprzedać w polu „Dostępne egzemplarze” produktu, aby sprzedać ograniczoną liczbę egzemplarzy. Liczba ta zostanie zmniejszona dziesięciokrotnie za każdym razem, gdy produkt zostanie sprzedany z wtyczką.
Jak dodać przycisk do koszyka?
 Źródło: SlideShare
Źródło: SlideShareNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób dodania przycisku „dodaj do koszyka” będzie się różnić w zależności od konkretnej witryny i używanego oprogramowania koszyka . Jednak niektóre wskazówki dotyczące dodawania przycisku „dodaj do koszyka” obejmują: upewnienie się, że przycisk jest dobrze widoczny na stronie, wyjaśnienie funkcji przycisku (na przykład poprzez dołączenie tekstu „dodaj do koszyka”) oraz dzięki czemu przycisk jest łatwy do kliknięcia.
Przyciski Dodaj do koszyka są ważnym wezwaniem do działania na każdej stronie sprzedaży. Dzięki temu Twoi klienci będą mogli dodawać produkty do koszyka, a następnie dokonywać zakupów. Dostosowanie stylu tekstu tekstu przycisku pozwoli mu mieć inny typ, rozmiar i kolor. Klient może dodać produkty do swojego koszyka, klikając przycisk Dodaj do koszyka, lub może anulować zamówienie. Gdy klienci klikną opcję Przejdź do koszyka , zostaną przekierowani na stronę kasy Twojego sklepu. Klienci pozostaną na swoich aktualnych stronach tak długo, jak produkt zostanie dodany do koszyka za pomocą opcji Pozostań na stronie. Możesz dostosować komunikat o sukcesie wyświetlany, gdy produkt jest dostępny lub niedostępny.
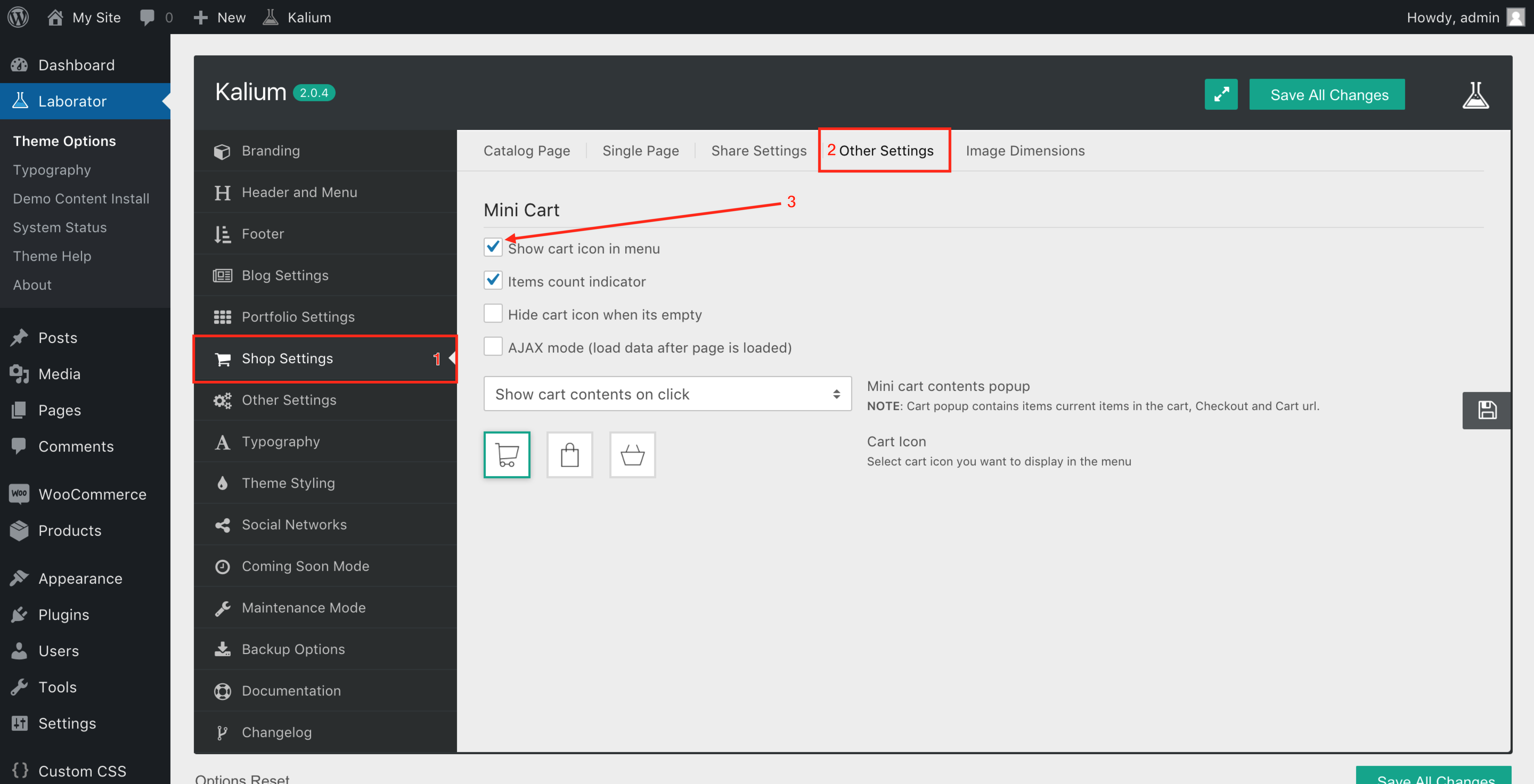
Jak włączyć ikonę koszyka w WordPress?
 Źródło: dokumentacja.laborator.co
Źródło: dokumentacja.laborator.coAby włączyć ikonę koszyka w WordPress, przejdź do strony ustawień WooCommerce i kliknij pole wyboru „Włącz koszyk”. Spowoduje to włączenie ikony koszyka w Twojej witrynie WordPress.
Jak dodać przycisk Dodaj do koszyka na stronie sklepu Woocommerce?
Dodanie przycisku „dodaj do koszyka” do strony sklepu WooCommerce to prosty proces, który można wykonać w zaledwie kilku krokach. Najpierw zaloguj się na swoje konto WooCommerce i przejdź do strony „Produkty”. Na tej stronie znajdź produkt, do którego chcesz dodać przycisk „dodaj do koszyka” i najedź na niego kursorem. W wyświetlonych opcjach kliknij link „Edytuj”. Na stronie „Edytuj produkt” przewiń w dół do sekcji „Dane produktu”. W tej sekcji znajduje się zakładka „Ogólne” i zakładka „Inwentarz”. Kliknij kartę „Zapasy”, a następnie przewiń w dół do ustawienia „Stan zapasów”. Z rozwijanego menu „Stan zapasów” wybierz opcję „W magazynie”. Gdy to zrobisz, przewiń z powrotem do sekcji „Dane produktu” i kliknij przycisk „Zapisz zmiany”. Spowoduje to aktualizację produktu i dodanie do niego przycisku „dodaj do koszyka”.
Jeśli Twój sklep WooCommerce ma stronę kasy, powinieneś umieścić przycisk koszyka na stronach sklepu i kategorii, aby poprawić wrażenia z zakupów dla swoich klientów. W tym samouczku pokażę, jak wyświetlić przycisk dodawania do koszyka za pomocą wtyczki WooCommerce Variation Swatches. Wtyczka Tabela produktów WooCommerce może być używana do wyświetlania przycisku dodawania do koszyka na stronach sklepu i kategorii WooCommerce. Przejdź do pulpitu WordPress i wybierz opcję Dodaj nową tabelę w menu Tabela produktów. Możesz dodać kolumny, przeciągając je z sekcji Dostępne kolumny do sekcji kolumn wybranej w sekcji kolumn. Wybierz tabelę produktów Woosuite jako domyślny układ strony sklepu. Kategoria produktu lub strona sklepu będzie zawierać przycisk dodawania go do koszyka. Aby użytkownik mógł dodać koszyk, musi najpierw odwiedzić stronę produktu. Mogą to zrobić, klikając strony sklepu i kategorii.

Dodaj do koszyka Kod przycisku
Kod przycisku dodawania do koszyka to fragment kodu, który umożliwia dodanie przycisku do witryny, który umożliwi odwiedzającym dodawanie produktów do koszyka. Może to być bardzo przydatne narzędzie dla witryn eCommerce, ponieważ może pomóc usprawnić zakupy dla klientów. Istnieje kilka różnych sposobów dodania kodu przycisku do koszyka do swojej witryny, a wybrana metoda będzie prawdopodobnie zależeć od platformy witryny i osobistych preferencji. Gdy masz już kod, wystarczy wkleić go w odpowiednie miejsce na swojej stronie.
W tej lekcji będziesz musiał utworzyć przycisk dodawania do koszyka. Kupujący mogą dodawać produkty do koszyka z dowolnego miejsca na Twojej stronie głównej lub innych stronach, klikając dowolną kategorię kolekcji produktów. Ponadto do strony szablonu produktu można dodać element Dodaj do koszyka. Możesz również ukryć przycisk Kup teraz w prostszym scenariuszu dodawania do koszyka . Przycisk przesyłania, komunikat o braku towaru i komunikat o błędzie to przykłady elementów, które można dostosować do opcji Dodaj do koszyka. W zależności od wariantu produktu możesz mieć możliwość opisywania i wprowadzania pól opcji. Jeśli chcesz wprowadzić zmiany w domyślnych komunikatach o błędach, przejdź do ustawień Komunikat o błędzie. Możesz wkleić niestandardowy dodatek na stronę produktu, klikając niestandardowy link dodatku.
Przycisk Dodaj do koszyka Woocommerce nie wyświetla się
Przycisk do koszyka można dodać, przechodząc do Dostosowywanie motywu > Treść > WooCommerce i klikając Dodaj przycisk do koszyka. Czy ustawienie opcji jest widoczne? Możesz ponownie odwiedzić swoją witrynę, jeśli wybrałeś widoczne i niewidoczne. Błąd musi zostać naprawiony, aby program działał poprawnie.
Nawet jeśli poprawnie skonfigurowałeś WooCommerce, nadal możesz mieć problemy z prowadzeniem biznesu online. Możliwe, że przycisk dodawania do koszyka nie działa prawidłowo z powodu różnych czynników. W tym przewodniku dowiemy się, jak rozwiązywać najczęstsze problemy, aby Twój sklep mógł działać. Zawsze dobrze jest aktualizować WordPress i WooCommerce. Przycisk dodawania do koszyka WooCommerce nie działa z powodu konfliktu wtyczek lub motywu, co jest powszechne. Jeśli dezaktywacja wtyczek rozwiąże problem, zaleca się ponowne aktywowanie ich pojedynczo, dopóki nie zlokalizujesz źródła problemu. Jeśli masz problemy z WooCommerce Add-to-cart w swojej witrynie, zalecamy wyczyszczenie permalinków i sprawdzenie punktów końcowych kasy, aby upewnić się, że działają.
W niektórych przypadkach strony Moje konto, Koszyk lub Kasa mogą być buforowane, co może powodować problemy. Wypróbuj te opcje WooCommerce , aby sprawdzić, czy problemy, które napotykasz, zostały rozwiązane. Jeśli masz problemy z dodawaniem do koszyka lub szablonem, możesz je rozwiązać za pomocą prostego skryptu. ModSecurity to zapora sieciowa typu open source, która jest bardzo powszechna w witrynach WordPress. Jeśli ModSecurity wygasło lub występują problemy, być może trzeba będzie przejrzeć narzędzia programistyczne przeglądarki, aby sprawdzić, czy wygasł. Przycisk dodawania do koszyka może nie działać prawidłowo z powodu różnych czynników. Ten przewodnik zawiera szereg rozwiązań najczęstszych problemów. Po dezaktywacji wtyczek musisz je reaktywować jeden po drugim, aż znajdziesz winowajcę.
Woocommerce Dodaj do koszyka Haczyk na przycisk
Dodanie niestandardowego przycisku Dodaj do koszyka WooCommerce jest proste dzięki odpowiedniemu haczykowi. Korzystając z haczyków woocommerce_after_add_to_cart_button lub woocommerce_after_add_to_cart_form, możesz wstawić niestandardowy kod lub HTML po przycisku Dodaj do koszyka na stronie produktu. Jest to przydatne przy dodawaniu dodatkowych informacji lub up-selling po przycisku.
Gdy klient dodaje produkt do koszyka WordPress, hak dodawania do koszyka WooCommerce dodaje produkt do koszyka WordPress. W tym artykule pokażemy, jak korzystać z tego haka, a także podamy przykład, jak można z niego korzystać. Ponadto w tym artykule opiszemy niektóre z praktycznych zastosowań haka. Hak add-to-cart WooCommerce umożliwia dodawanie produktów do koszyka WordPress, gdy klient dokona zakupu. Zamierzamy użyć metody do_action('template_redirect'), aby automatycznie dodać niestandardowy produkt WooCommerce do koszyka. Zaczep WordPressa Przed podjęciem decyzji o załadowaniu szablonu, hak uruchamia się.
Jak naprawić przycisk Dodaj do koszyka Woocommerce?
Przechodząc do Theme Customizer lub Theme Settings, możesz skonfigurować konfigurację WooCommerce . Czy opcja jest ustawiona jako widoczna? Jeśli wybrana jest opcja Niewidoczny, możesz ponownie odwiedzić swoją witrynę i zmienić ją na widoczny. Problem został rozwiązany i teraz powinien pojawić się błąd.
