Ajouter un bouton Ajouter au panier dans WordPress
Publié: 2022-09-24L'ajout d'un bouton "ajouter au panier" dans WordPress est un processus simple qui peut être effectué en quelques étapes.
Tout d'abord, vous devrez créer un nouvel article ou une nouvelle page dans WordPress.
Une fois dans l'éditeur de publication, cliquez sur le bouton "ajouter un média".
Téléchargez l'image que vous souhaitez utiliser pour le bouton "ajouter au panier".
Une fois l'image téléchargée, cliquez sur le bouton "insérer dans le message".
Maintenant, vous devrez ajouter un lien vers le bouton "ajouter au panier".
Pour ce faire, cliquez sur le bouton "lien" dans l'éditeur de publication.
Dans le champ "lien", entrez l'URL de la page produit vers laquelle vous souhaitez créer un lien.
Maintenant, cliquez sur le bouton "insérer".
Votre bouton "ajouter au panier" est maintenant prêt !
L'interface Ajouter/Modifier des produits du plug-in WordPress eStore vous permet de définir le produit à vendre dans WordPress eStore. Après avoir ajouté le produit, assurez-vous que vous disposez de l'« ID de produit » (tous les ID de produit se trouvent sur la page « Gérer les produits »). Le panier peut également être affiché sous forme de widget de barre latérale. Une fois qu'ils ont cliqué dessus, ils peuvent voir leur commande et terminer le processus de paiement. Le plugin WordPress eStore vous permet de créer une image de bouton personnalisée pour chaque produit de votre boutique. En conséquence, la page de destination de votre produit aura un joli bouton d'appel à l'action. Lors de l'utilisation du shortcode du bouton "Ajouter au panier", l'erreur la plus courante est la suivante : vous pouvez créer un affichage de produit époustouflant avec les modèles d'affichage de produit de WP eStore. Entrez simplement le nombre d'exemplaires que vous souhaitez vendre dans le champ « Exemplaires disponibles » d'un produit afin de vendre un nombre limité d'exemplaires. Ce nombre sera réduit d'un facteur dix à chaque fois qu'un produit est vendu avec le plugin.
Comment ajouter un bouton au panier ?
 Crédit : SlideShare
Crédit : SlideShareIl n'y a pas de réponse unique à cette question, car la meilleure façon d'ajouter un bouton "Ajouter au panier" varie en fonction du site Web et du logiciel de panier d'achat utilisés. Cependant, voici quelques conseils sur la façon d'ajouter un bouton "ajouter au panier" : assurez-vous que le bouton est affiché bien en évidence sur la page, clarifiez la fonction du bouton (par exemple, en incluant du texte tel que "ajouter au panier"), et rendre le bouton facile à cliquer.
Les boutons Ajouter au panier sont un appel à l'action important pour toute page de vente. Cela permettra à vos clients d'ajouter des produits à leur panier, puis d'effectuer un achat. La personnalisation du style de texte d'un bouton lui permettra d'avoir un type, une taille et une couleur différents. Un client peut ajouter des articles à son panier en cliquant sur un bouton Ajouter au panier, ou il peut annuler la commande. Lorsque les clients cliquent sur l' option Aller au panier , ils sont dirigés vers la page de paiement de votre boutique. Les clients resteront sur leurs pages actuelles tant que le produit est ajouté à leur panier à l'aide de l'option Rester sur la page. Vous pouvez personnaliser le message de réussite affiché lorsqu'un produit est disponible ou indisponible.
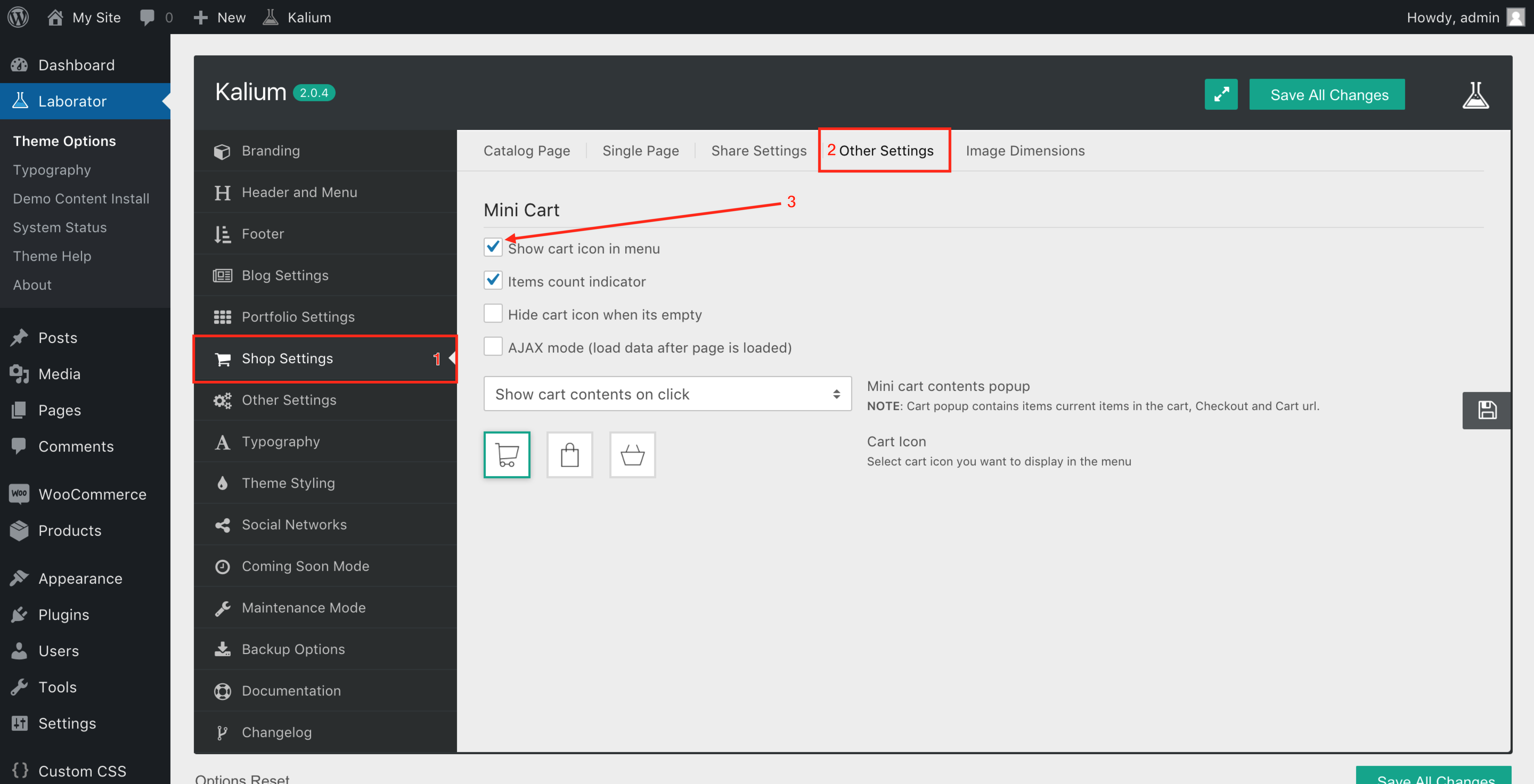
Comment activer l'icône du panier dans WordPress ?
 Crédit : documentation.laborator.co
Crédit : documentation.laborator.coPour activer l'icône du panier dans WordPress, accédez à la page des paramètres de WooCommerce et cliquez sur la case à cocher "Activer le panier". Cela activera l'icône du panier sur votre site WordPress.
Comment ajouter le bouton Ajouter au panier dans la page de la boutique Woocommerce
L'ajout d'un bouton "Ajouter au panier" à une page de boutique WooCommerce est un processus simple qui peut être effectué en quelques étapes seulement. Tout d'abord, connectez-vous à votre compte WooCommerce et accédez à la page "Produits". Sur cette page, localisez le produit auquel vous souhaitez ajouter un bouton "ajouter au panier" et survolez-le. Dans les options qui s'affichent, cliquez sur le lien "Modifier". Sur la page "Modifier le produit", faites défiler jusqu'à la section "Données du produit". Dans cette section, il y a un onglet "Général" et un onglet "Inventaire". Cliquez sur l'onglet « Inventaire », puis faites défiler jusqu'au paramètre « État du stock ». Dans le menu déroulant "État du stock", sélectionnez l'option "En stock". Une fois que vous avez fait cela, faites défiler jusqu'à la section "Données du produit" et cliquez sur le bouton "Enregistrer les modifications". Cela mettra à jour le produit et y ajoutera un bouton "ajouter au panier".
Si votre boutique WooCommerce a une page de paiement, vous devez inclure un bouton de panier sur les pages de la boutique et de la catégorie pour améliorer l'expérience d'achat de vos clients. Dans ce tutoriel, je vais vous montrer comment afficher le bouton d'ajout au panier à l'aide du plugin WooCommerce Variation Swatches. Le plugin WooCommerce Product Table peut être utilisé pour afficher le bouton Ajouter au panier sur la boutique WooCommerce et les pages de catégorie. Accédez au tableau de bord WordPress et sélectionnez l'option Ajouter une nouvelle table dans le menu Table des produits. Vous pouvez ajouter des colonnes en les faisant glisser de la section Colonnes disponibles vers la section Colonnes choisie dans la section Colonnes. Sélectionnez le tableau des produits Woosuite comme mise en page par défaut de la page de la boutique. La catégorie ou la page de la boutique du produit comprendra un bouton pour l'ajouter à votre panier. Pour qu'un utilisateur puisse ajouter un panier, il doit d'abord visiter la page du produit. Ils peuvent le faire en cliquant sur les pages de la boutique et de la catégorie.

Ajouter au panier le code du bouton
Un code de bouton d'ajout au panier est un morceau de code qui vous permet d'ajouter un bouton à votre site Web qui permettra aux visiteurs d'ajouter des articles à leur panier. Cela peut être un outil très utile pour les sites Web de commerce électronique, car il peut aider à rationaliser l'expérience d'achat des clients. Il existe plusieurs façons d'ajouter un code de bouton d'ajout au panier à votre site Web, et la méthode que vous choisirez dépendra probablement de la plate-forme de votre site Web et de vos préférences personnelles. Une fois que vous avez le code, vous n'aurez plus qu'à le coller à l'endroit approprié sur votre site Web.
Dans cette leçon, vous devrez créer un bouton d'ajout au panier. Les acheteurs peuvent ajouter des produits à leur panier depuis n'importe où sur votre page d'accueil ou sur d'autres pages en cliquant sur l'une des catégories de la collection de produits. De plus, un élément Ajouter au panier peut être ajouté à votre page de modèle de produit. Vous pouvez également masquer le bouton Acheter maintenant dans un scénario d'ajout au panier plus simple . Un bouton d'envoi, un message de rupture de stock et un message d'erreur sont tous des exemples d'éléments pouvant être personnalisés pour l'ajout au panier. Selon la variante du produit, vous pourrez peut-être étiqueter et saisir des champs d'option. Si vous souhaitez apporter des modifications aux messages d'erreur par défaut, accédez aux paramètres des messages d'erreur. Vous pouvez coller le module complémentaire personnalisé dans votre page produit en cliquant sur le lien du module complémentaire personnalisé.
Le bouton Ajouter au panier de Woocommerce ne s'affiche pas
Le bouton au panier peut être ajouté en accédant à Personnalisateur de thème > Contenu > WooCommerce et en cliquant sur Ajouter un bouton au panier. Le réglage des options est-il visible ? Vous pouvez revisiter votre site Web une fois de plus si vous avez choisi visible et invisible. L'erreur doit être corrigée pour que le programme fonctionne correctement.
Même si vous avez correctement configuré WooCommerce, il est toujours possible que vous ayez des difficultés à gérer une entreprise en ligne. Il est possible que votre bouton d'ajout au panier ne fonctionne pas correctement en raison de divers facteurs. Dans ce guide, nous verrons comment résoudre les problèmes les plus courants afin que votre boutique soit opérationnelle. C'est toujours une bonne idée de garder WordPress et WooCommerce à jour. Le bouton d'ajout au panier de WooCommerce ne fonctionne pas en raison d'un conflit de plugin ou de thème, ce qui est courant. Si la désactivation des plugins résout le problème, il est recommandé de les réactiver un par un jusqu'à ce que vous localisiez la source du problème. Si vous rencontrez des problèmes avec WooCommerce Add-to-cart sur votre site Web, nous vous recommandons de supprimer vos permaliens et d'inspecter vos points de terminaison de paiement pour vous assurer qu'ils sont fonctionnels.
Vos pages Mon compte, Panier ou Paiement peuvent être mises en cache dans certains cas, ce qui peut entraîner des problèmes. Essayez ces options WooCommerce pour voir si les problèmes que vous rencontrez sont résolus. Si vous rencontrez des problèmes avec votre ajout au panier ou votre modèle, vous pouvez résoudre ces problèmes à l'aide d'un simple script. ModSecurity est un pare-feu d'application Web open source très courant sur les sites Web WordPress. Si ModSecurity a expiré ou rencontre des problèmes, vous devrez peut-être consulter les outils de développement de votre navigateur pour voir s'il a expiré. Le bouton d'ajout au panier peut ne pas fonctionner correctement en raison de divers facteurs. Ce guide fournit un certain nombre de solutions aux problèmes les plus courants. Après avoir désactivé vos plugins, vous devez les réactiver un par un jusqu'à ce que vous trouviez le coupable.
Crochet de bouton Ajouter au panier Woocommerce
L'ajout d'un bouton d'ajout au panier WooCommerce personnalisé est simple avec le bon crochet. En utilisant les crochets woocommerce_after_add_to_cart_button ou woocommerce_after_add_to_cart_form, vous pouvez insérer un code personnalisé ou HTML après le bouton Ajouter au panier sur la page du produit. Ceci est utile pour ajouter des informations supplémentaires ou des ventes incitatives après le bouton.
Lorsqu'un client ajoute un produit au panier WordPress, le crochet Ajouter au panier de WooCommerce ajoute le produit au panier WordPress. Cet article vous montrera comment utiliser ce crochet, ainsi que vous donnera un exemple de la façon dont il peut être utilisé. En outre, il décrira certaines des applications pratiques du crochet dans cet article. Le crochet d'ajout au panier WooCommerce vous permet d'ajouter des produits au panier WordPress lorsqu'un client effectue un achat. Nous allons utiliser la méthode do_action('template_redirect') pour inclure automatiquement un produit WooCommerce personnalisé dans le panier. Crochet dans WordPress Avant de décider du modèle à charger, le crochet se déclenche.
Comment réparer un bouton Woocommerce Ajouter au panier ?
En allant dans Theme Customizer ou Theme Settings, vous pouvez configurer votre configuration WooCommerce . L'option est-elle définie sur visible ? Si invisible est sélectionné, vous pouvez revoir votre site Web et le rendre visible. Le problème a été résolu et l'erreur devrait maintenant apparaître.
