WordPress'te Sepete Ekle Düğmesi Ekleme
Yayınlanan: 2022-09-24WordPress'te "sepete ekle" düğmesi eklemek, birkaç adımda yapılabilecek basit bir işlemdir.
İlk olarak, WordPress'te yeni bir gönderi veya sayfa oluşturmanız gerekecek.
Yazı düzenleyiciye girdikten sonra, “medya ekle” düğmesine tıklayın.
Sepete ekle butonu için kullanmak istediğiniz görseli yükleyin.
Resim yüklendikten sonra, "gönderiye ekle" düğmesine tıklayın.
Şimdi, "sepete ekle" düğmesine bir bağlantı eklemeniz gerekecek.
Bunu yapmak için yazı düzenleyicideki “bağlantı” düğmesine tıklayın.
"Bağlantı" alanına, bağlantı vermek istediğiniz ürün sayfasının URL'sini girin.
Şimdi, "insert" düğmesine tıklayın.
"Sepete ekle" butonunuz artık hazır!
WordPress eStore eklentisinin Ürün Ekle/Düzenle arayüzü, ürünü WordPress eStore'da satılacak şekilde ayarlamanıza olanak tanır. Ürünü ekledikten sonra, "Ürün Kimliği"ne sahip olduğunuzdan emin olun (tüm ürün kimlikleri "Ürünleri Yönet" sayfasında bulunabilir). Alışveriş sepeti ayrıca bir kenar çubuğu widget'ı olarak da görüntülenebilir. Bunu tıkladıktan sonra siparişlerini görebilir ve ödeme işlemini tamamlayabilirler. WordPress eStore eklentisi, mağazanızdaki her ürün için özel bir düğme görüntüsü oluşturmanıza olanak tanır. Sonuç olarak, ürününüzün açılış sayfasında güzel bir harekete geçirici mesaj düğmesi olacaktır. 'Sepete Ekle' düğmesinin kısa kodunu kullanırken, insanların yaptığı en yaygın hata aşağıdaki gibidir: WP eStore'un ürün teşhir şablonlarıyla çarpıcı bir ürün teşhiri oluşturabilirsiniz. Sınırlı sayıda kopya satmak için bir ürünün 'Mevcut Kopya Sayısı' alanına satmak istediğiniz kopya sayısını girmeniz yeterlidir. Eklenti ile bir ürün her satıldığında bu sayı on kat azalır.
Sepet Düğmesine Nasıl Eklerim?
 Kredi bilgileri: SlideShare
Kredi bilgileri: SlideShareBir "sepete ekle" düğmesi eklemenin en iyi yolu, kullanılan web sitesine ve alışveriş sepeti yazılımına bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Ancak, bir "sepete ekle" düğmesinin nasıl ekleneceğine ilişkin bazı ipuçları şunları içerir: düğmenin sayfada belirgin bir şekilde görüntülendiğinden emin olmak, düğmenin işlevini netleştirmek (örneğin, "sepete ekle" gibi bir metin ekleyerek) ve düğmeyi tıklamayı kolaylaştırır.
Sepete ekle düğmeleri, herhangi bir satış sayfası için önemli bir harekete geçirici mesajdır. Bu, müşterilerinizin alışveriş sepetlerine ürün eklemelerine ve ardından satın almalarına olanak tanır. Bir düğme metninin metin stilini özelleştirmek, düğmenin farklı bir tür, boyut ve renge sahip olmasını sağlar. Müşteri, Sepete Ekle düğmesini tıklayarak sepetine ürün ekleyebilir veya siparişi iptal edebilir. Müşteriler Sepete Git seçeneğine tıkladıklarında mağazanızın ödeme sayfasına yönlendirilirler. Ürün, Sayfada Kal seçeneği kullanılarak sepete eklendiği sürece müşteriler mevcut sayfalarında kalacaktır. Bir ürün mevcut olduğunda veya mevcut olmadığında görüntülenen başarı mesajını özelleştirebilirsiniz.
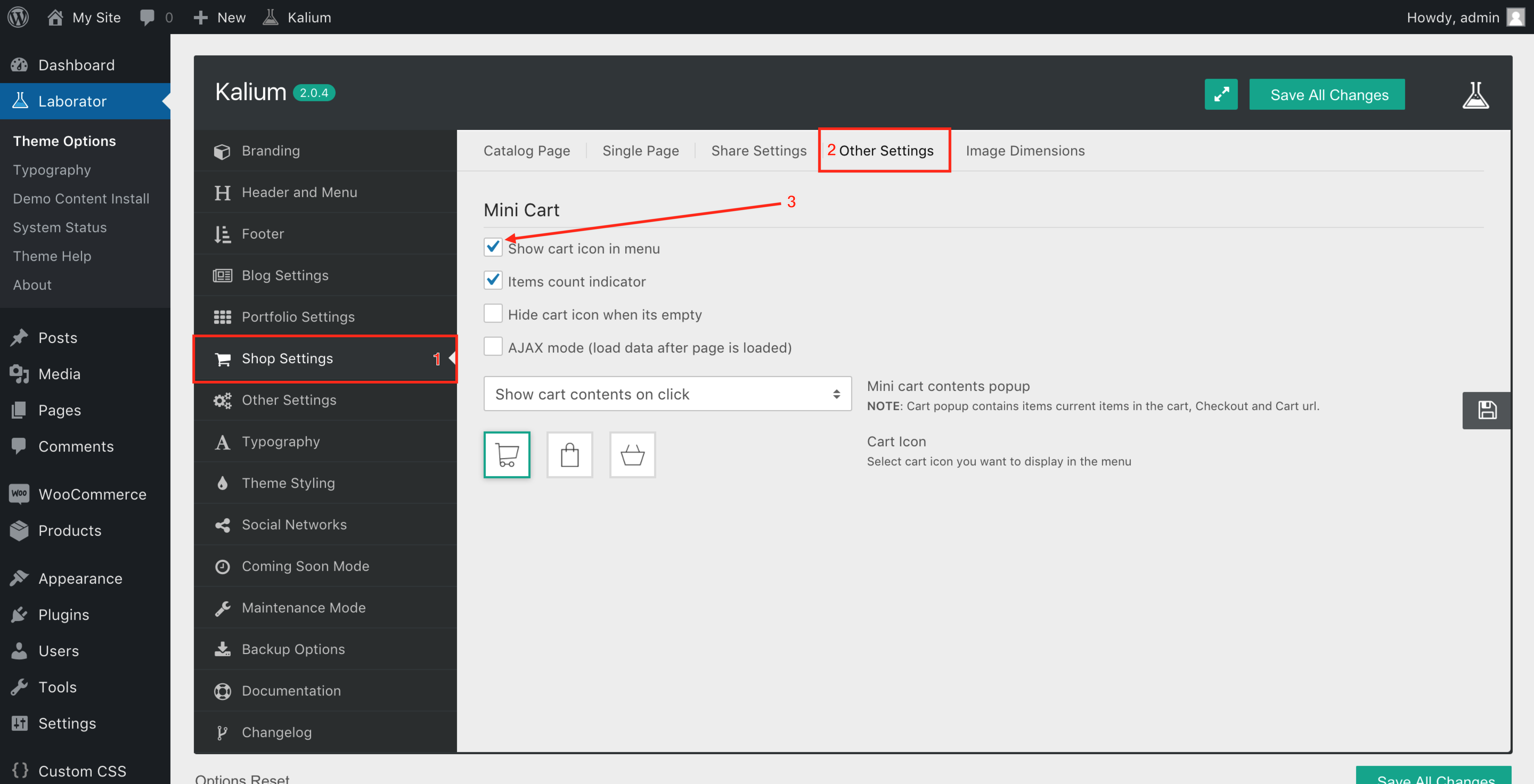
WordPress'te Sepet Simgesini Nasıl Etkinleştiririm?
 Kredi bilgileri: document.laborator.co
Kredi bilgileri: document.laborator.coWordPress'te sepet simgesini etkinleştirmek için WooCommerce ayarlar sayfasına gidin ve "Alışveriş Sepetini Etkinleştir" onay kutusuna tıklayın. Bu, WordPress sitenizdeki sepet simgesini etkinleştirecektir.
WooCommerce Mağaza Sayfasında Sepete Ekle Düğmesi Nasıl Eklenir
Bir WooCommerce mağaza sayfasına "sepete ekle" düğmesi eklemek, yalnızca birkaç adımda yapılabilecek basit bir işlemdir. Öncelikle WooCommerce hesabınıza giriş yapın ve “Ürünler” sayfasına gidin. Bu sayfada, "sepete ekle" düğmesi eklemek istediğiniz ürünü bulun ve üzerine gelin. Görünen seçeneklerde “Düzenle” bağlantısını tıklayın. "Ürünü Düzenle" sayfasında "Ürün Verileri" bölümüne gidin. Bu bölümde “Genel” sekmesi ve “Envanter” sekmesi bulunmaktadır. "Envanter" sekmesine tıklayın ve ardından "Stok durumu" ayarına gidin. "Stok durumu" açılır menüsünden "Stokta" seçeneğini seçin. Bunu yaptıktan sonra, "Ürün Verileri" bölümüne geri dönün ve "Değişiklikleri Kaydet" düğmesini tıklayın. Bu, ürünü güncelleyecek ve ona bir "sepete ekle" düğmesi ekleyecektir.
WooCommerce mağazanızın bir ödeme sayfası varsa, müşterilerinizin alışveriş deneyimini iyileştirmek için mağaza ve kategori sayfalarına bir sepet düğmesi eklemelisiniz. Bu eğitimde, WooCommerce Variation Swatches eklentisini kullanarak sepete ekle düğmesinin nasıl görüntüleneceğini göstereceğim. WooCommerce Ürün Tablosu eklentisi, WooCommerce mağazası ve kategori sayfalarında sepete ekle düğmesini görüntülemek için kullanılabilir. WordPress panosuna gidin ve Ürün Tablosu menüsünde Yeni Tablo Ekle seçeneğini seçin. Sütunları Kullanılabilir sütunlar bölümünden sütunlar bölümünde seçilen sütunlar bölümüne sürükleyerek ekleyebilirsiniz. Mağaza sayfası düzeninin varsayılanı olarak Woosuite ürün tablosunu seçin. Ürünün kategorisi veya mağaza sayfası, onu sepetinize eklemek için bir düğme içerecektir. Bir kullanıcının sepet ekleyebilmesi için önce ürün sayfasını ziyaret etmesi gerekir. Bunu mağaza ve kategori sayfalarına tıklayarak yapabilirler.

Sepete Ekle Düğme Kodu
Sepete ekle düğmesi kodu , web sitenize ziyaretçilerin alışveriş sepetlerine ürün eklemesine olanak tanıyan bir düğme eklemenize olanak tanıyan bir kod parçasıdır. Bu, müşteriler için alışveriş deneyimini kolaylaştırmaya yardımcı olabileceğinden, e-Ticaret web siteleri için çok yararlı bir araç olabilir. Web sitenize sepete ekle düğmesi kodu eklemenin birkaç farklı yolu vardır ve seçtiğiniz yöntem büyük olasılıkla web sitenizin platformuna ve kendi kişisel tercihlerinize bağlı olacaktır. Kodu aldıktan sonra, web sitenizdeki uygun yere yapıştırmanız yeterli olacaktır.
Bu derste, bir sepete ekle düğmesi oluşturmanız gerekecek. Alışveriş yapanlar, ürün koleksiyonu kategorilerinden herhangi birine tıklayarak ana sayfanızdaki veya diğer sayfalarınızdaki herhangi bir yerden sepetlerine ürün ekleyebilir. Ayrıca, ürün şablonu sayfanıza bir Sepete ekle öğesi eklenebilir. Ayrıca, daha basit bir sepete ekleme senaryosunda şimdi satın al düğmesini gizleyebilirsiniz. Gönder düğmesi, stokta yok mesajı ve hata mesajı, Sepete Ekle için özelleştirilebilecek öğelere örnektir. Ürünün çeşidine bağlı olarak, seçenek alanlarını etiketleyebilir ve girebilirsiniz. Varsayılan hata mesajlarında herhangi bir değişiklik yapmak istiyorsanız, Hata mesajı ayarlarına gidin. Özelleştirilmiş eklenti bağlantısını tıklayarak özel eklentiyi ürün sayfanıza yapıştırabilirsiniz.
WooCommerce Sepete Ekle Düğmesi Gösterilmiyor
Sepete düğmesi, Tema Özelleştirici > İçerik > WooCommerce'e gidip Sepete Düğme Ekle'yi tıklatarak eklenebilir. Seçenek ayarı görünür mü? Görünür ve görünmez seçtiyseniz web sitenizi bir kez daha ziyaret edebilirsiniz. Programın doğru çalışması için hatanın düzeltilmesi gerekir.
WooCommerce'i düzgün bir şekilde kurmuş olsanız bile, çevrimiçi bir işletmeyi yürütmekte sorun yaşamanız olasıdır. Sepete ekle düğmenizin çeşitli faktörlerden dolayı düzgün çalışmaması mümkündür. Bu kılavuzda, mağazanızı çalışır duruma getirebilmeniz için en yaygın sorunların nasıl çözüleceğini gözden geçireceğiz. WordPress ve WooCommerce'i güncel tutmak her zaman iyi bir fikirdir. WooCommerce sepete ekle düğmesi, yaygın olan bir eklenti veya tema çakışması nedeniyle çalışmıyor. Eklentileri devre dışı bırakmak sorunu çözerse, sorunun kaynağını bulana kadar bunları tek tek yeniden etkinleştirmeniz önerilir. Web sitenizde WooCommerce Sepete Ekle ile ilgili sorunlar yaşıyorsanız, işlevsel olduklarından emin olmak için kalıcı bağlantılarınızı temizlemenizi ve ödeme uç noktalarınızı incelemenizi öneririz.
Hesabım, Sepetim veya Ödeme sayfalarınız bazı durumlarda önbelleğe alınmış olabilir ve bu da sorunlara neden olabilir. Karşılaştığınız sorunların çözülüp çözülmediğini görmek için bu WooCommerce seçeneklerini deneyin. Sepete ekle veya şablonunuzla ilgili sorun yaşıyorsanız, bu sorunları basit bir komut dosyası kullanarak çözebilirsiniz. ModSecurity, WordPress web sitelerinde çok yaygın olan açık kaynaklı bir web uygulaması güvenlik duvarıdır. ModSecurity'nin süresi dolduysa veya sorun yaşıyorsa, süresinin dolmuş olup olmadığını görmek için tarayıcınızın geliştirici araçlarına bakmanız gerekebilir. Sepete ekle düğmesi, çeşitli faktörlerden dolayı düzgün çalışmıyor olabilir. Bu kılavuz, en yaygın sorunlara bir dizi çözüm sunar. Eklentilerinizi devre dışı bıraktıktan sonra, suçluyu bulana kadar bunları tek tek yeniden etkinleştirmelisiniz.
WooCommerce Sepete Ekle Düğme Kancası
Özel bir WooCommerce sepete ekle düğmesi eklemek, sağ kanca ile basittir. woocommerce_after_add_to_cart_button veya woocommerce_after_add_to_cart_form kancalarını kullanarak, ürün sayfasındaki sepete ekle düğmesinden sonra özel kod veya HTML ekleyebilirsiniz. Bu, düğmeden sonra fazladan bilgi veya satış eklemek için kullanışlıdır.
Bir müşteri WordPress sepetine bir ürün eklediğinde, WooCommerce sepete ekle kancası ürünü WordPress sepetine ekler. Bu makale, bu kancanın nasıl kullanılacağını gösterecek ve ayrıca nasıl kullanılabileceğine dair bir örnek verecektir. Ayrıca, bu makalede kancanın bazı pratik uygulamaları anlatılacaktır. WooCommerce sepete ekleme kancası, bir müşteri satın alma yaptığında WordPress sepetine ürün eklemenize olanak tanır. Sepete otomatik olarak özel bir WooCommerce ürünü eklemek için do_action('template_redirect') yöntemini kullanacağız. WordPress'e bağlanın Yüklenecek şablona karar vermeden önce, kanca tetiklenir.
WooCommerce Sepete Ekle Düğmesini Nasıl Onarırım?
Tema Özelleştirici veya Tema Ayarları'na giderek WooCommerce yapılandırmanızı yapılandırabilirsiniz . Seçenek görünür olarak ayarlanmış mı? Görünmez seçilirse, web sitenizi yeniden ziyaret edebilir ve görünür olarak değiştirebilirsiniz. Sorun çözüldü ve hata şimdi görünmelidir.
