WordPress에 장바구니에 추가 버튼 추가
게시 됨: 2022-09-24WordPress에 "장바구니에 추가" 버튼을 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다.
먼저 WordPress에서 새 게시물이나 페이지를 만들어야 합니다.
게시물 편집기에서 "미디어 추가" 버튼을 클릭합니다.
"장바구니에 담기" 버튼에 사용할 이미지를 업로드하세요.
이미지가 업로드되면 "게시물에 삽입" 버튼을 클릭합니다.
이제 "장바구니에 추가" 버튼에 링크를 추가해야 합니다.
이렇게 하려면 게시물 편집기에서 "링크" 버튼을 클릭합니다.
"링크" 필드에 링크하려는 제품 페이지의 URL을 입력합니다.
이제 "삽입"버튼을 클릭하십시오.
이제 "장바구니에 추가" 버튼이 준비되었습니다!
WordPress eStore 플러그인의 제품 추가/편집 인터페이스를 사용하면 WordPress eStore에서 판매할 제품을 설정할 수 있습니다. 제품을 추가한 후 '제품 ID'가 있는지 확인하십시오(모든 제품 ID는 '제품 관리' 페이지에서 찾을 수 있음). 장바구니를 사이드바 위젯으로 표시할 수도 있습니다. 이 버튼을 클릭하면 주문을 확인하고 결제 프로세스를 완료할 수 있습니다. WordPress eStore 플러그인을 사용하면 상점의 각 제품에 대한 사용자 정의 버튼 이미지 를 만들 수 있습니다. 결과적으로 제품의 방문 페이지에 멋진 클릭 유도문안 버튼이 생깁니다. '장바구니에 추가' 버튼의 단축 코드를 사용할 때 사람들이 가장 흔히 범하는 오류는 다음과 같습니다. WP eStore의 제품 디스플레이 템플릿을 사용하여 멋진 제품 디스플레이를 만들 수 있습니다. 제한된 수량의 사본을 판매하려면 제품의 'Available Copies' 필드에 판매하려는 사본의 수를 입력하기만 하면 됩니다. 이 숫자는 플러그인과 함께 제품을 판매할 때마다 10배씩 줄어듭니다.
장바구니 버튼에 어떻게 추가합니까?
 크레딧: SlideShare
크레딧: SlideShare"장바구니에 추가" 버튼을 추가하는 가장 좋은 방법은 사용 중인 특정 웹사이트와 쇼핑 카트 소프트웨어 에 따라 다르기 때문에 이 질문에 대한 획일적인 대답은 없습니다. 그러나 "장바구니에 추가" 버튼을 추가하는 방법에 대한 몇 가지 팁은 다음과 같습니다. 버튼을 클릭하기 쉽게 만듭니다.
장바구니에 추가 버튼은 모든 판매 페이지에서 중요한 클릭 유도문안입니다. 이렇게 하면 고객이 장바구니에 제품을 추가한 다음 구매할 수 있습니다. 버튼 텍스트의 텍스트 스타일을 사용자 지정하면 다른 유형, 크기 및 색상을 가질 수 있습니다. 고객은 장바구니에 추가 버튼을 클릭하여 장바구니에 항목을 추가하거나 주문을 취소할 수 있습니다. 고객이 장바구니로 이동 옵션 을 클릭하면 매장의 결제 페이지로 이동합니다. 페이지 유지 옵션을 사용하여 제품을 장바구니에 추가하는 한 고객은 현재 페이지에 남아 있습니다. 제품을 사용할 수 있거나 사용할 수 없을 때 표시되는 성공 메시지를 사용자 정의할 수 있습니다.
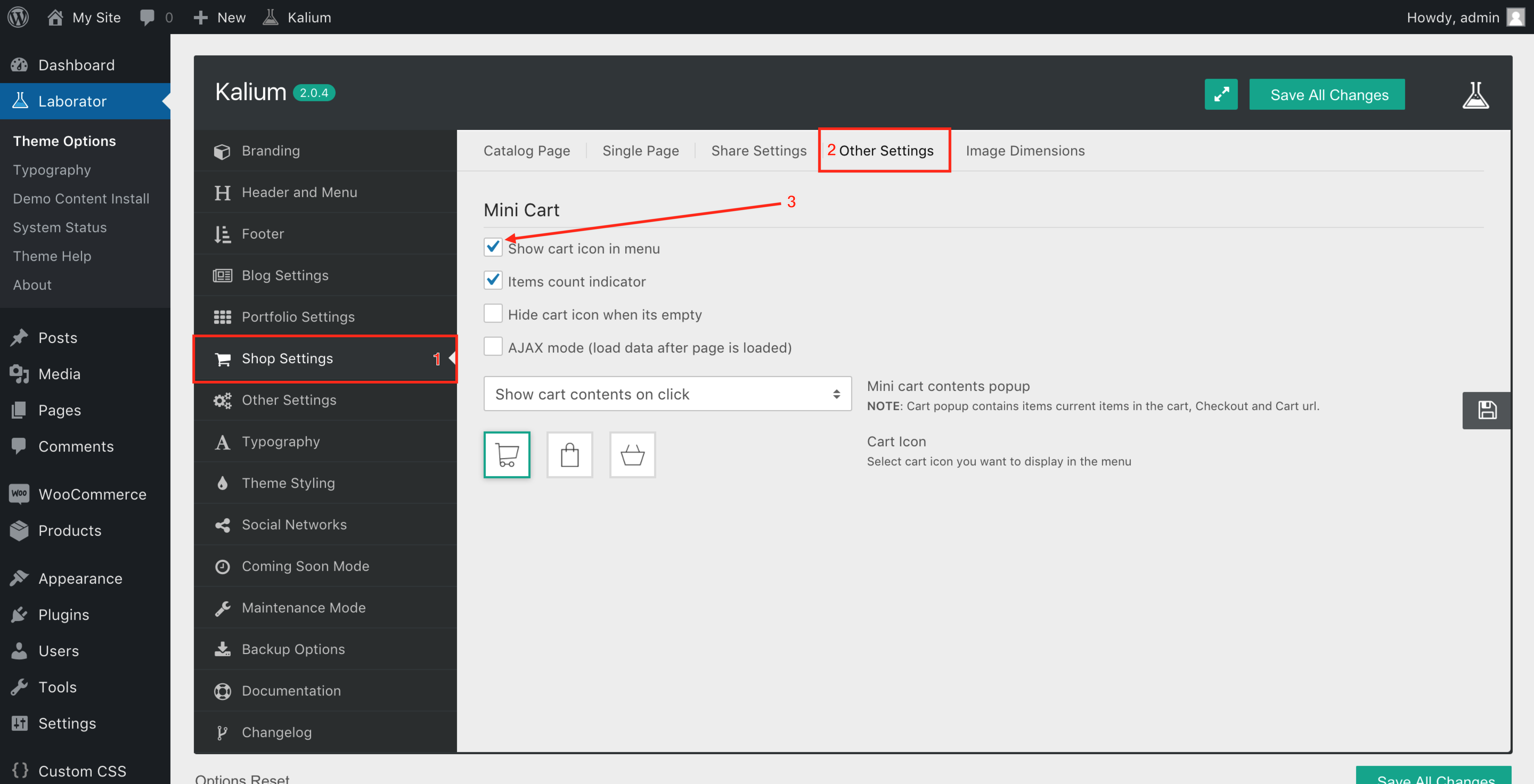
WordPress에서 장바구니 아이콘을 어떻게 활성화합니까?
 크레딧: documentation.laborator.co
크레딧: documentation.laborator.coWordPress에서 장바구니 아이콘을 활성화하려면 WooCommerce 설정 페이지 로 이동하여 "장바구니 활성화" 확인란을 클릭하십시오. 그러면 WordPress 사이트에서 장바구니 아이콘이 활성화됩니다.
Woocommerce Shop 페이지에서 장바구니에 추가 버튼을 추가하는 방법
WooCommerce 쇼핑 페이지에 "장바구니에 추가" 버튼을 추가하는 것은 몇 단계만 거치면 되는 간단한 프로세스입니다. 먼저 WooCommerce 계정에 로그인하고 "제품" 페이지로 이동합니다. 이 페이지에서 "장바구니에 추가" 버튼을 추가할 제품을 찾아 마우스를 가져가세요. 표시되는 옵션에서 "편집" 링크를 클릭합니다. "제품 편집" 페이지에서 "제품 데이터" 섹션까지 아래로 스크롤합니다. 이 섹션에는 "일반" 탭과 "인벤토리" 탭이 있습니다. "재고" 탭을 클릭한 다음 "재고 상태" 설정까지 아래로 스크롤합니다. "재고 상태" 드롭다운에서 "재고 있음" 옵션을 선택합니다. 이 작업을 완료했으면 "제품 데이터" 섹션으로 다시 스크롤하고 "변경 사항 저장" 버튼을 클릭합니다. 그러면 제품이 업데이트되고 "장바구니에 추가" 버튼이 추가됩니다.
WooCommerce 상점에 결제 페이지가 있는 경우 상점 및 카테고리 페이지에 장바구니 버튼을 포함하여 고객의 쇼핑 경험을 개선해야 합니다. 이 튜토리얼에서는 WooCommerce Variation Swatches 플러그인을 사용하여 장바구니에 담기 버튼을 표시하는 방법을 보여 드리겠습니다. WooCommerce 제품 테이블 플러그인은 WooCommerce 상점 및 카테고리 페이지에 장바구니에 추가 버튼을 표시하는 데 사용할 수 있습니다. WordPress 대시보드로 이동하여 제품 테이블 메뉴에서 새 테이블 추가 옵션을 선택합니다. 사용 가능한 열 섹션에서 열 섹션에서 선택한 열 섹션으로 열을 끌어 열을 추가할 수 있습니다. 상점 페이지 레이아웃의 기본값으로 Woosuite 제품 테이블을 선택하십시오. 제품의 카테고리 또는 쇼핑 페이지에는 장바구니에 추가할 수 있는 버튼이 포함됩니다. 사용자가 장바구니를 추가하려면 먼저 제품 페이지를 방문해야 합니다. 상점 및 카테고리 페이지를 클릭하면 됩니다.

장바구니에 추가 버튼 코드
장바구니에 추가 버튼 코드 는 방문자가 장바구니에 항목을 추가할 수 있도록 웹사이트에 버튼을 추가할 수 있는 코드입니다. 이것은 고객의 쇼핑 경험을 간소화하는 데 도움이 될 수 있으므로 전자 상거래 웹 사이트에 매우 유용한 도구가 될 수 있습니다. 장바구니에 추가 버튼 코드를 웹사이트에 추가하는 방법에는 몇 가지가 있으며, 선택하는 방법은 웹사이트의 플랫폼과 개인 취향에 따라 다를 수 있습니다. 코드가 있으면 웹사이트의 적절한 위치에 붙여넣기만 하면 됩니다.
이 단원에서는 장바구니에 추가 버튼을 만들어야 합니다. 쇼핑객은 홈페이지나 다른 페이지에서 제품 컬렉션 카테고리를 클릭하여 장바구니에 제품을 추가할 수 있습니다. 또한 장바구니에 추가 요소를 제품 템플릿 페이지에 추가할 수 있습니다. 더 간단한 장바구니 추가 시나리오 에서 지금 구매 버튼을 숨길 수도 있습니다. 제출 버튼, 품절 메시지 및 오류 메시지는 모두 장바구니에 추가에 대해 사용자 지정할 수 있는 요소의 예입니다. 제품의 변형에 따라 옵션 필드에 레이블을 지정하고 입력할 수 있습니다. 기본 오류 메시지를 변경하려면 오류 메시지 설정으로 이동하십시오. 사용자 정의 추가 기능 링크를 클릭하여 사용자 정의 추가 기능을 제품 페이지에 붙여넣을 수 있습니다.
Woocommerce 장바구니에 추가 버튼이 표시되지 않음
장바구니 버튼은 테마 커스터마이저 > 콘텐츠 > WooCommerce로 이동하여 장바구니에 버튼 추가 를 클릭하여 추가할 수 있습니다. 옵션 설정이 보이나요? 표시 및 표시 안함을 선택한 경우 웹사이트를 한 번 더 방문할 수 있습니다. 프로그램이 올바르게 작동하려면 오류를 수정해야 합니다.
WooCommerce를 올바르게 설정했더라도 온라인 비즈니스를 운영하는 데 문제가 있을 수 있습니다. 다양한 요인으로 인해 장바구니에 추가 버튼이 제대로 작동하지 않을 수 있습니다. 이 가이드에서는 매장을 운영할 수 있도록 가장 일반적인 문제를 해결하는 방법에 대해 설명합니다. 항상 WordPress와 WooCommerce를 최신 상태로 유지하는 것이 좋습니다. WooCommerce 장바구니에 담기 버튼은 플러그인 또는 일반적인 테마 충돌로 인해 작동하지 않습니다. 플러그인을 비활성화하여 문제가 해결되면 문제의 원인을 찾을 때까지 플러그인을 하나씩 다시 활성화하는 것이 좋습니다. 웹사이트에서 WooCommerce 장바구니에 추가에 문제가 있는 경우 퍼머링크를 지우고 체크아웃 엔드포인트를 검사하여 제대로 작동하는지 확인하는 것이 좋습니다.
내 계정, 장바구니 또는 체크아웃 페이지가 일부 경우에 캐싱되어 문제가 발생할 수 있습니다. 이 WooCommerce 옵션 을 시도하여 발생한 문제가 해결되었는지 확인하십시오. 장바구니에 담기 또는 템플릿에 문제가 있는 경우 간단한 스크립트를 사용하여 이러한 문제를 해결할 수 있습니다. ModSecurity는 WordPress 웹 사이트에서 매우 일반적으로 사용되는 오픈 소스 웹 애플리케이션 방화벽입니다. ModSecurity가 만료되었거나 문제가 발생하면 브라우저의 개발자 도구를 통해 만료되었는지 확인해야 할 수 있습니다. 장바구니에 담기 버튼은 다양한 요인으로 인해 제대로 작동하지 않을 수 있습니다. 이 가이드는 가장 일반적인 문제에 대한 다양한 솔루션을 제공합니다. 플러그인을 비활성화한 후 범인을 찾을 때까지 플러그인을 하나씩 다시 활성화해야 합니다.
Woocommerce 장바구니에 담기 버튼 후크
오른쪽 후크로 사용자 정의 WooCommerce 장바구니에 추가 버튼을 추가하는 것은 간단합니다. woocommerce_after_add_to_cart_button 또는 woocommerce_after_add_to_cart_form 후크를 사용하여 제품 페이지의 장바구니에 추가 버튼 뒤에 사용자 정의 코드 또는 HTML을 삽입할 수 있습니다. 이는 버튼 뒤에 추가 정보를 추가하거나 상향 판매하는 데 유용합니다.
고객이 WordPress 장바구니에 제품을 추가하면 WooCommerce 장바구니에 추가 후크 가 제품을 WordPress 장바구니에 추가합니다. 이 기사에서는 이 후크를 사용하는 방법과 사용 방법에 대한 예를 제공합니다. 또한 이 기사에서 후크의 실제 적용에 대해 설명합니다. WooCommerce 장바구니에 추가 후크를 사용하면 고객이 구매할 때 WordPress 장바구니에 제품을 추가할 수 있습니다. do_action('template_redirect') 메소드를 사용하여 자동으로 장바구니에 맞춤형 WooCommerce 제품을 포함할 것입니다. WordPress의 후크 로드할 템플릿을 결정하기 전에 후크가 실행됩니다.
Woocommerce 장바구니에 추가 버튼을 수정하려면 어떻게 합니까?
테마 커스터마이저 또는 테마 설정으로 이동하여 WooCommerce 구성 을 구성할 수 있습니다. 옵션이 표시되도록 설정되어 있습니까? 보이지 않음을 선택한 경우 웹사이트를 다시 방문하여 볼 수 있도록 변경할 수 있습니다. 문제가 해결되었으며 이제 오류가 나타납니다.
