WordPressにカートに入れるボタンを追加する
公開: 2022-09-24WordPress に「カートに追加」ボタンを追加するのは、いくつかのステップで実行できる簡単なプロセスです。
まず、WordPress で新しい投稿またはページを作成する必要があります。
投稿エディターに入ったら、[メディアを追加] ボタンをクリックします。
「カートに入れる」ボタンに使用する画像をアップロードします。
画像がアップロードされたら、「投稿に挿入」ボタンをクリックします。
ここで、「カートに追加」ボタンにリンクを追加する必要があります。
これを行うには、投稿エディターの「リンク」ボタンをクリックします。
「リンク」欄に、リンクしたい商品ページのURLを入力します。
次に、「挿入」ボタンをクリックします。
「カートに入れる」ボタンが完成しました!
WordPress eStore プラグインの製品の追加/編集インターフェイスを使用すると、製品を WordPress eStore で販売するように設定できます。 製品を追加したら、「製品 ID」があることを確認します (すべての製品 ID は「製品の管理」ページで確認できます)。 ショッピングカートはサイドバーのウィジェットとしても表示できます。 これをクリックすると、注文を表示してチェックアウト プロセスを完了することができます。 WordPress eStore プラグインを使用すると、ストア内の各製品のカスタム ボタン イメージを作成できます。 その結果、製品のランディング ページに行動を促すボタンが表示されます。 「カートに追加」ボタンのショートコードを使用する際に犯す最も一般的なエラーは次のとおりです。WP eStore の製品表示テンプレートを使用して、見事な製品表示を作成できます。 限られた数のコピーを販売するには、製品の「利用可能なコピー」フィールドに販売したいコピーの数を入力するだけです. この数は、製品がプラグインとともに販売されるたびに 10 分の 1 に減少します。
カートボタンに追加するにはどうすればよいですか?
 クレジット: SlideShare
クレジット: SlideShare「カートに追加」ボタンを追加する最適な方法は、使用している特定の Web サイトやショッピング カート ソフトウェアによって異なるため、この質問に対する万能の答えはありません。 ただし、「カートに追加」ボタンを追加する方法に関するいくつかのヒントには、次のようなものがあります。ボタンがページに目立つように表示されるようにする、ボタンの機能を明確にする (たとえば、「カートに追加」などのテキストを含める)。ボタンをクリックしやすくします。
カートに追加ボタンは、どの販売ページでも重要な行動喚起です。 これにより、顧客は製品をショッピング カートに追加してから購入できるようになります。 ボタンのテキストのテキスト スタイルをカスタマイズすると、異なるタイプ、サイズ、および色を持つことができます。 顧客は、[カートに追加] ボタンをクリックして商品をカートに追加するか、注文をキャンセルすることができます。 顧客が [カートに入れる] オプションをクリックすると、ストアのチェックアウト ページに移動します。 ページに留まるオプションを使用して製品がカートに追加されている限り、顧客は現在のページに留まります。 製品が使用可能または使用不可の場合に表示される成功メッセージをカスタマイズできます。
WordPressでカートアイコンを有効にするにはどうすればよいですか?
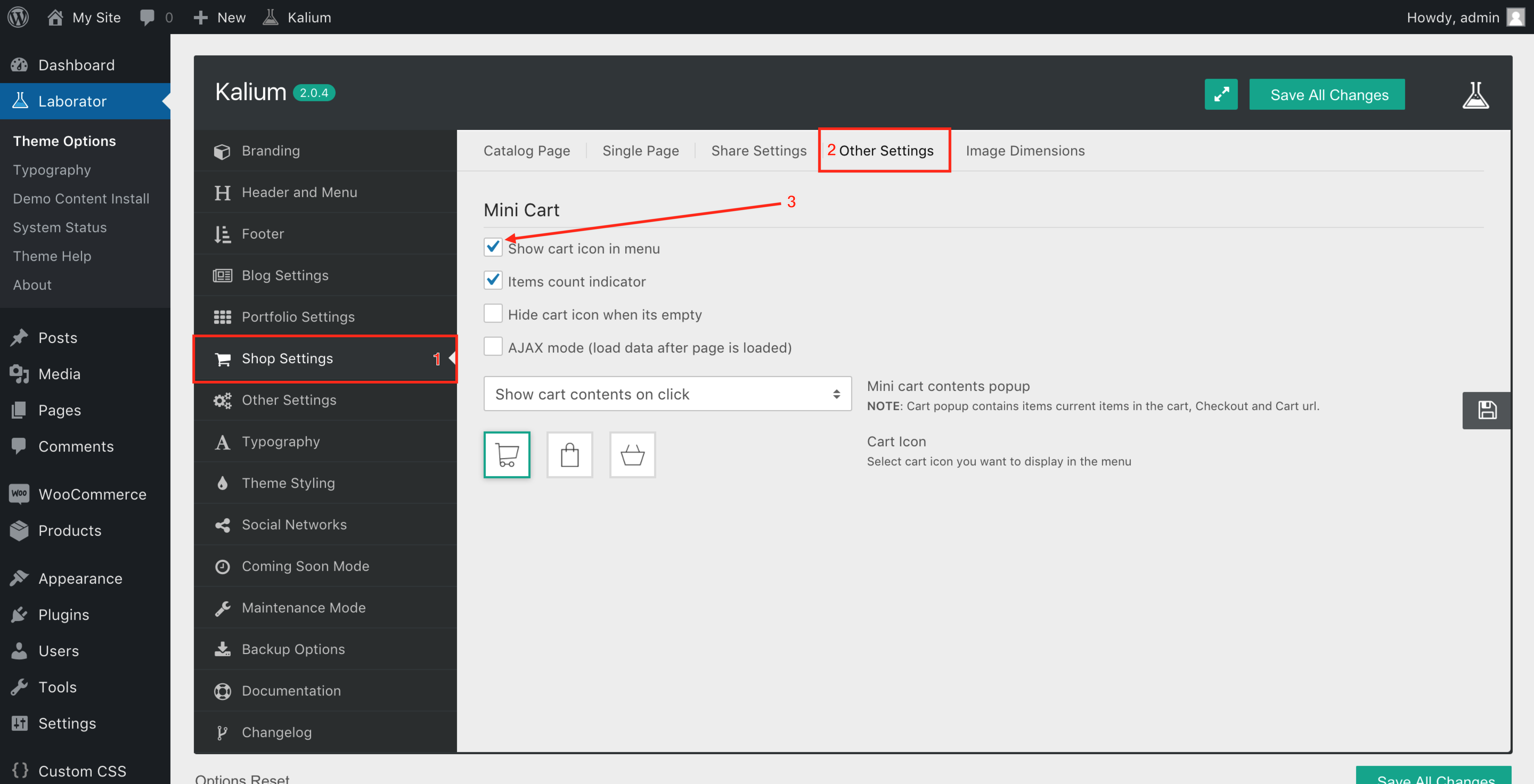
 クレジット: documentation.laborator.co
クレジット: documentation.laborator.coWordPress でカート アイコンを有効にするには、 WooCommerce 設定ページに移動し、[ショッピング カートを有効にする] チェックボックスをクリックします。 これにより、WordPress サイトでカート アイコンが有効になります。
Woocommerceショップページにカートに入れるボタンを追加する方法
WooCommerce ショップ ページに「カートに追加」ボタンを追加するのは、ほんの数ステップで実行できる簡単なプロセスです。 まず、WooCommerce アカウントにログインし、「製品」ページに移動します。 このページで、「カートに追加」ボタンを追加する製品を見つけて、その上にカーソルを置きます。 表示されるオプションで、[編集] リンクをクリックします。 [商品の編集] ページで、[商品データ] セクションまで下にスクロールします。 このセクションには、「一般」タブと「在庫」タブがあります。 「在庫」タブをクリックし、「在庫状況」設定までスクロールします。 「在庫状況」ドロップダウンから、「在庫あり」オプションを選択します。 これが完了したら、[商品データ] セクションまでスクロールして戻り、[変更を保存] ボタンをクリックします。 これにより、製品が更新され、「カートに追加」ボタンが追加されます。
WooCommerce ストアにチェックアウト ページがある場合、顧客のショッピング エクスペリエンスを向上させるために、ショップ ページとカテゴリ ページにカート ボタンを含める必要があります。 このチュートリアルでは、WooCommerce Variation Swatches プラグインを使用してカートに追加ボタンを表示する方法を紹介します。 WooCommerce Product Table プラグインを使用して、WooCommerce ショップおよびカテゴリ ページにカートに追加ボタンを表示できます。 WordPress ダッシュボードに移動し、[製品テーブル] メニューで [新しいテーブルの追加] オプションを選択します。 列を [使用可能な列] セクションから列セクションで選択した列セクションにドラッグして、列を追加できます。 Woosuite 製品テーブルをショップ ページ レイアウトのデフォルトとして選択します。 製品のカテゴリまたはショップ ページには、カートに追加するためのボタンが含まれます。 ユーザーがカートに追加するには、まず製品ページにアクセスする必要があります。 ショップやカテゴリーのページをクリックすることで、これを行うことができます。

カートに入れるボタンのコード
カートに追加ボタン コードは、訪問者が商品をショッピング カートに追加できるようにするボタンを Web サイトに追加できるようにするコードです。 これは、顧客のショッピング体験を合理化するのに役立つため、e コマース Web サイトにとって非常に便利なツールです。 カートに追加ボタンのコードを Web サイトに追加するには、いくつかの方法があります。どの方法を選択するかは、Web サイトのプラットフォームと個人の好みによって異なります。 コードを取得したら、Web サイトの適切な場所に貼り付けるだけです。
このレッスンでは、カートに追加ボタンを作成する必要があります。 買い物客は、製品コレクション カテゴリのいずれかをクリックして、ホームページまたは他のページのどこからでも製品をカートに追加できます。 さらに、カートに追加要素を製品テンプレート ページに追加できます。 より単純なカートに追加するシナリオでは、[今すぐ購入] ボタンを非表示にすることもできます。 送信ボタン、在庫切れメッセージ、エラー メッセージはすべて、カートに追加するためにカスタマイズできる要素の例です。 商品のバリエーションによっては、オプション フィールドにラベルを付けて入力できる場合があります。 デフォルトのエラー メッセージを変更する場合は、[エラー メッセージの設定] に移動します。 カスタマイズされたアドオンのリンクをクリックして、カスタム アドオンを製品ページに貼り付けることができます。
Woocommerce [カートに追加] ボタンが表示されない
ボタンをカートに追加するには、[テーマ カスタマイザー] > [コンテンツ] > [WooCommerce] に移動し、[ボタンをカートに追加] をクリックします。 オプション設定は表示されますか? 表示と非表示を選択した場合は、もう一度 Web サイトにアクセスできます。 プログラムが正しく動作するには、エラーを修正する必要があります。
WooCommerce を適切にセットアップしたとしても、オンライン ビジネスの運営に問題が発生する可能性があります。 さまざまな要因により、カートに入れるボタンが正しく機能しない可能性があります。 このガイドでは、最も一般的な問題を解決してストアを稼働させる方法について説明します。 WordPress と WooCommerce を常に最新の状態にしておくことをお勧めします。 WooCommerce のカートに追加ボタンは、よくあるプラグインまたはテーマの競合により機能しません。 プラグインを非アクティブ化することで問題が解決した場合は、問題の原因が特定されるまでプラグインを 1 つずつ再アクティブ化することをお勧めします。 ウェブサイトで WooCommerce Add-to-cart で問題が発生している場合は、パーマリンクをクリアし、チェックアウト エンドポイントを検査して機能していることを確認することをお勧めします。
マイ アカウント、カート、またはチェックアウト ページがキャッシュされ、問題が発生する場合があります。 これらのWooCommerce オプションを試して、発生している問題が解決されたかどうかを確認してください。 カートに追加またはテンプレートに問題がある場合は、簡単なスクリプトを使用してこれらの問題を解決できます。 ModSecurity は、WordPress Web サイトで非常に一般的なオープンソースの Web アプリケーション ファイアウォールです。 ModSecurity の有効期限が切れているか、問題が発生している場合は、ブラウザーの開発者ツールを調べて、有効期限が切れていないかどうかを確認する必要がある場合があります。 さまざまな要因により、カートに入れるボタンが正しく機能しない場合があります。 このガイドでは、最も一般的な問題に対する多くの解決策を提供します。 プラグインを無効化したら、原因が見つかるまでプラグインを 1 つずつ再有効化する必要があります。
Woocommerce カートに追加ボタンフック
カスタムの WooCommerceカートに追加ボタンを追加するのは、右のフックで簡単です。 woocommerce_after_add_to_cart_button または woocommerce_after_add_to_cart_form フックを使用すると、商品ページのカートに追加ボタンの後にカスタム コードまたは HTML を挿入できます。 これは、ボタンの後に追加情報やアップセルを追加するのに役立ちます。
顧客が製品を WordPress カートに追加すると、WooCommerce のカートに追加フックが製品を WordPress カートに追加します。 この記事では、このフックの使用方法を説明し、使用方法の例を示します。 さらに、この記事では、フックの実用的なアプリケーションのいくつかについて説明します。 WooCommerce のカートに追加フックを使用すると、顧客が購入したときに製品を WordPress カートに追加できます。 do_action('template_redirect') メソッドを使用して、カスタム WooCommerce 製品をカートに自動的に含めます。 WordPress のフック ロードするテンプレートを決定する前に、フックが起動します。
Woocommerce のカートに追加ボタンを修正するにはどうすればよいですか?
テーマ カスタマイザーまたはテーマ設定に移動すると、 WooCommerce 構成を構成できます。 オプションは可視に設定されていますか? 非表示が選択されている場合は、Web サイトに再度アクセスして、表示に変更できます。 問題は解決され、エラーが表示されるようになりました。
