在 WordPress 中添加添加到购物车按钮
已发表: 2022-09-24在 WordPress 中添加“添加到购物车”按钮是一个简单的过程,只需几个步骤即可完成。
首先,您需要在 WordPress 中创建一个新帖子或页面。
进入帖子编辑器后,单击“添加媒体”按钮。
上传您想用于“添加到购物车”按钮的图像。
上传图片后,单击“插入帖子”按钮。
现在,您需要添加一个指向“添加到购物车”按钮的链接。
为此,请单击帖子编辑器中的“链接”按钮。
在“链接”字段中,输入您要链接到的产品页面的 URL。
现在,单击“插入”按钮。
您的“加入购物车”按钮现已准备就绪!
WordPress eStore 插件的添加/编辑产品界面允许您设置要在 WordPress eStore 中销售的产品。 添加产品后,请确保您拥有“产品 ID”(所有产品 ID 都可以在“管理产品”页面上找到)。 购物车也可以显示为侧边栏小部件。 单击此按钮后,他们可以查看订单并完成结帐过程。 WordPress eStore 插件允许您为商店中的每个产品创建自定义按钮图像。 因此,您的产品的登录页面将有一个很好的号召性用语按钮。 使用“添加到购物车”按钮的简码时,人们最常犯的错误如下:您可以使用 WP eStore 的产品展示模板创建令人惊叹的产品展示。 只需在产品的“可用副本”字段中输入您要销售的副本数量,即可销售有限数量的副本。 每次使用插件销售产品时,此数字将减少十倍。
如何添加到购物车按钮?
 学分:幻灯片共享
学分:幻灯片共享这个问题没有万能的答案,因为添加“添加到购物车”按钮的最佳方式会因使用的特定网站和购物车软件而异。 但是,有关如何添加“添加到购物车”按钮的一些提示包括:确保按钮在页面上突出显示,使按钮的功能清晰(例如,通过包含“添加到购物车”等文本),以及使按钮易于点击。
添加到购物车按钮是任何销售页面的重要号召性用语。 这将允许您的客户将产品添加到他们的购物车,然后进行购买。 自定义按钮文本的文本样式将允许它具有不同的类型、大小和颜色。 客户可以通过单击“添加到购物车”按钮将商品添加到他或她的购物车,或者他或她可以取消订单。 当客户单击“转到购物车”选项时,他们将被定向到您商店的结帐页面。 只要使用“停留在页面”选项将产品添加到他们的购物车,客户就会留在他们当前的页面上。 您可以自定义在产品可用或不可用时显示的成功消息。
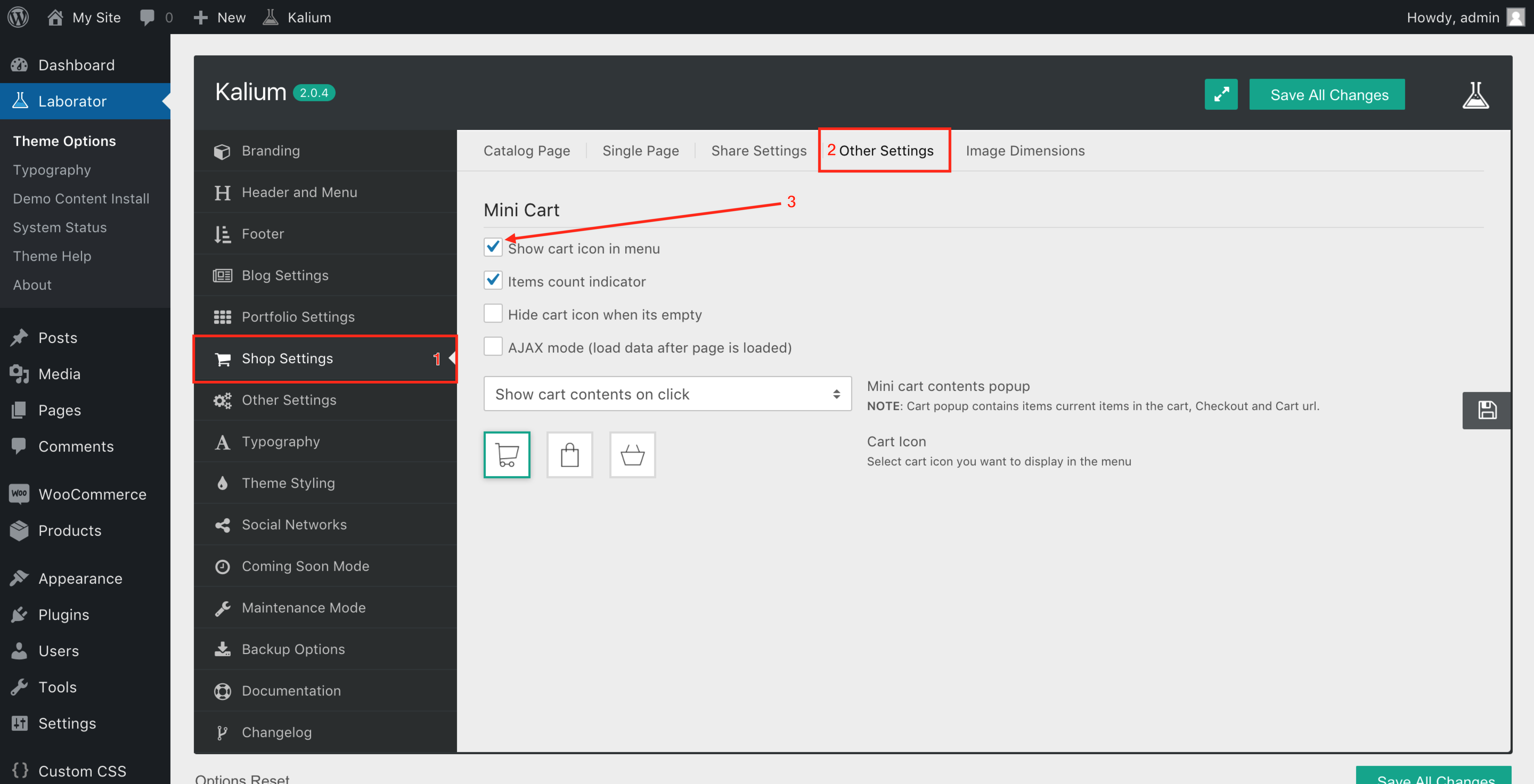
如何在 WordPress 中启用购物车图标?
 信用:documentation.laborator.co
信用:documentation.laborator.co要在 WordPress 中启用购物车图标,请转到WooCommerce 设置页面,然后单击“启用购物车”复选框。 这将在您的 WordPress 网站上启用购物车图标。
如何在 Woocommerce 商店页面中添加“添加到购物车”按钮
将“添加到购物车”按钮添加到 WooCommerce 商店页面是一个简单的过程,只需几个步骤即可完成。 首先,登录您的 WooCommerce 帐户并导航到“产品”页面。 在此页面上,找到您要添加“添加到购物车”按钮的产品并将鼠标悬停在其上。 在出现的选项中,单击“编辑”链接。 在“编辑产品”页面上,向下滚动到“产品数据”部分。 在此部分中,有一个“常规”选项卡和一个“库存”选项卡。 单击“库存”选项卡,然后向下滚动到“库存状态”设置。 从“库存状态”下拉菜单中,选择“有货”选项。 完成此操作后,向上滚动到“产品数据”部分,然后单击“保存更改”按钮。 这将更新产品并向其添加“添加到购物车”按钮。
如果您的 WooCommerce 商店有结帐页面,则应在商店和类别页面上添加购物车按钮,以改善客户的购物体验。 在本教程中,我将向您展示如何使用 WooCommerce Variation Swatches 插件显示添加到购物车按钮。 WooCommerce 产品表插件可用于在 WooCommerce 商店和类别页面上显示添加到购物车按钮。 导航到 WordPress 仪表板并在产品表菜单中选择添加新表选项。 您可以通过将列从可用列部分拖动到列部分中选择的列部分来添加列。 选择 Woosuite 产品表作为商店页面布局的默认设置。 产品的类别或商店页面将包含一个用于将其添加到您的购物车的按钮。 为了让用户添加购物车,他或她必须首先访问产品页面。 他们可以通过点击商店和类别页面来做到这一点。

添加到购物车按钮代码
添加到购物车按钮代码是一段代码,允许您向您的网站添加一个按钮,允许访问者将项目添加到他们的购物车中。 这对于电子商务网站来说是一个非常有用的工具,因为它可以帮助简化客户的购物体验。 有几种不同的方法可以将添加到购物车按钮代码添加到您的网站,您选择的方法可能取决于您网站的平台和您自己的个人喜好。 获得代码后,您只需将其粘贴到您网站上的适当位置即可。
在本课中,您需要创建一个添加到购物车按钮。 购物者可以通过单击任何产品集合类别从您的主页或其他页面上的任何位置将产品添加到他们的购物车中。 此外,可以将添加到购物车元素添加到您的产品模板页面。 您还可以在更简单的添加到购物车场景中隐藏立即购买按钮。 提交按钮、缺货消息和错误消息都是可以为添加到购物车定制的元素示例。 根据产品的变体,您可能能够标记和输入选项字段。 如果要对默认错误消息进行任何更改,请转到错误消息设置。 您可以通过单击自定义加载项链接将自定义加载项粘贴到您的产品页面中。
Woocommerce 添加到购物车按钮未显示
可以通过转到主题定制器 > 内容 > WooCommerce 并单击将按钮添加到购物车来添加到购物车的按钮。 选项设置是否可见? 如果您选择了可见和不可见,您可以再次访问您的网站。 必须修复错误才能使程序正常工作。
即使您已正确设置 WooCommerce,您仍然可能会在经营在线业务时遇到麻烦。 由于多种因素,您的“添加到购物车”按钮可能无法正常工作。 在本指南中,我们将介绍如何解决最常见的问题,以便您可以启动并运行您的商店。 让 WordPress 和 WooCommerce 保持最新总是一个好主意。 由于插件或主题冲突,WooCommerce 添加到购物车按钮不起作用,这很常见。 如果停用插件可以解决问题,建议您一一重新激活,直到找到问题的根源。 如果您在网站上遇到 WooCommerce Add-to-cart 问题,我们建议您清除永久链接并检查结帐端点以确保它们正常工作。
在某些情况下,您的“我的帐户”、“购物车”或“结帐”页面可能会被缓存,这可能会导致问题。 试试这些WooCommerce 选项,看看您遇到的问题是否得到解决。 如果您的添加到购物车或模板有问题,您可以使用简单的脚本解决这些问题。 ModSecurity 是一个在 WordPress 网站上非常常见的开源 Web 应用程序防火墙。 如果 ModSecurity 已过期或遇到问题,您可能需要查看浏览器的开发人员工具以查看它是否已过期。 由于多种因素,“添加到购物车”按钮可能无法正常工作。 本指南为最常见的问题提供了多种解决方案。 停用插件后,您必须一一重新激活它们,直到找到罪魁祸首。
Woocommerce 添加到购物车按钮挂钩
使用正确的钩子添加自定义 WooCommerce添加到购物车按钮很简单。 通过使用 woocommerce_after_add_to_cart_button 或 woocommerce_after_add_to_cart_form 挂钩,您可以在产品页面上的添加到购物车按钮之后插入自定义代码或 HTML。 这对于在按钮后添加额外信息或追加销售很有用。
当客户将产品添加到 WordPress 购物车时,WooCommerce 添加到购物车挂钩会将产品添加到 WordPress 购物车。 本文将演示如何使用此钩子,并为您提供如何使用它的示例。 此外,它将在本文中描述钩子的一些实际应用。 WooCommerce 添加到购物车挂钩允许您在客户购买时将产品添加到 WordPress 购物车。 我们将使用 do_action('template_redirect') 方法将自定义 WooCommerce 产品自动包含在购物车中。 WordPress 中的挂钩 在决定要加载的模板之前,挂钩会触发。
如何修复 Woocommerce 添加到购物车按钮?
通过转到主题定制器或主题设置,您可以配置您的WooCommerce 配置。 选项是否设置为可见? 如果选择不可见,您可以重新访问您的网站并将其更改为可见。 问题已解决,现在应该出现错误。
