为您的 WordPress 帖子添加阅读更多链接的 3 种不同方法
已发表: 2022-09-24如果您想在您的WordPress 帖子中添加“阅读更多”链接,有几种不同的方法可以做到。 一种方法是简单地在 WordPress 编辑器中编辑帖子,并在您希望链接出现的位置添加“阅读更多”标签。 另一种方法是使用“插入更多”之类的插件,它会自动插入“阅读更多”链接。 最后,您还可以通过编辑主题代码来添加“阅读更多”链接。 无论您选择哪种方法,在您的 WordPress 帖子中添加“阅读更多”链接都有助于鼓励读者点击并阅读整篇帖子。
按照我们在本教程中的说明,您将能够将 Read More 标签添加到 WordPress。 最好对您的帖子内容进行简短描述,以便用户对阅读它们更有兴趣。 由于移动设备比台式电脑浏览网站更方便,因此“阅读更多”选项非常有用。 两者都可用于将文本的任何部分显示为预览。 摘录的显示方式与纯文本相同,但您无法丰富它们。 当您单击阅读更多时,您可以在预览中包含图像、链接和其他信息。 在本课程中,您将学习如何在您的网站上包含 Read More 标签。 在经典编辑器中编辑帖子时,从文本上方显示的工具栏中选择插入阅读更多标签,然后将光标放在您希望预览结束的位置。 完成网站编辑后,您将能够看到“阅读更多”按钮,之后您将保存更改。
您可以通过确保正确设置 WordPress 设置来解决此问题。 如果您在将阅读更多标签插入博客文章后无法显示它,只需确保您的 WordPress 设置正确设置。 可以通过单击设置访问 WordPress 仪表板。 当您仔细检查标记为“Feed 中的每篇文章”的部分时,Feed 将自动出现。
我会帮你的。 此外,通过点击页面右侧的“阅读更多”按钮,您的读者将能够阅读更多内容,而无需重新启动页面。 当您按“阅读更多”时,页面将放大。 他们也可以通过按相同的按钮返回它,这会将选项转换为“少读”。
如何在 WordPress 中添加阅读更多按钮?
 信用:wphelp.blog
信用:wphelp.blog在经典编辑器中,有一种添加阅读更多按钮的方法。 在经典编辑器的可视化编辑器中创建帖子时,如果您希望结束预览,可以从显示在文本上方的工具栏中选择“插入阅读更多”。
使用摘录和阅读更多标签是 WordPress 的基本功能。 使用 Read More 标签可以简单地控制许多主题中内容的结束位置。 阅读更多标签是激发您对写作风格的兴趣的一种自然方式,这自然是悬疑的。 WordPress 提供了多种控制选项来控制帖子跳转和摘录。 您可以通过将块添加到搜索栏并使用关键字更多来搜索它,从而将阅读更多标签添加到块编辑器。 您可以通过转到外观来设置在 Barton、Hayes 和 Pearl 主题中截断的自动摘录字数。 在本节中,您可以阅读每个主题的更多摘录。
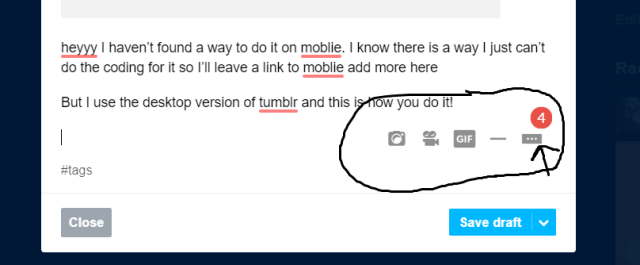
你如何插入阅读更多?
 信用:Tumblr
信用:Tumblr这个问题没有一个明确的答案,因为它取决于您使用的软件或系统。 然而,一般来说,大多数软件或系统都会有某种按钮或链接,您可以单击这些按钮或链接来插入“阅读更多”标签。 然后,此标签将隐藏其后的内容,直到读者单击“阅读更多”链接。
经典编辑器:如何使用 Read More 标签
如果您使用的是经典编辑器,则光标应位于您想要作为摘录的文本的末尾。 导航到右上角的插入阅读更多标签。 摘录末尾的“更多”是一个合适的表达方式。
如何在我的博客中添加阅读更多按钮?
 信用:sikikpapar.blogspot.com
信用:sikikpapar.blogspot.com如果您想在博客中添加阅读更多按钮,您需要做一些事情。 首先,您需要创建一个显示“阅读更多”的按钮。 您可以通过创建图像或使用 HTML 来做到这一点。 创建按钮后,您需要为其添加链接。 该链接应该转到您希望读者阅读更多内容的页面。 最后,您需要将按钮添加到您的博客。 您可以通过将其添加到您的博客的 HTML 或使用插件来做到这一点。

文章发表超过 1000 字后,您的 Blogger 主页会显示整篇文章。 为什么我在 Blogger 中使用阅读更多按钮? 根据我自己的经验,我相信在您的博客文章中添加阅读更多按钮会增加您网站上的访问者数量。 如果您正在为您的博客撰写文章,您将需要各种格式化工具。 写完几行或几段后,如果需要添加换行符或阅读更多按钮,点击插入跳转换行符按钮,如下图所示。 您还可以在文章中“阅读更多”按钮旁边显示的图像中包含您自己的图像。
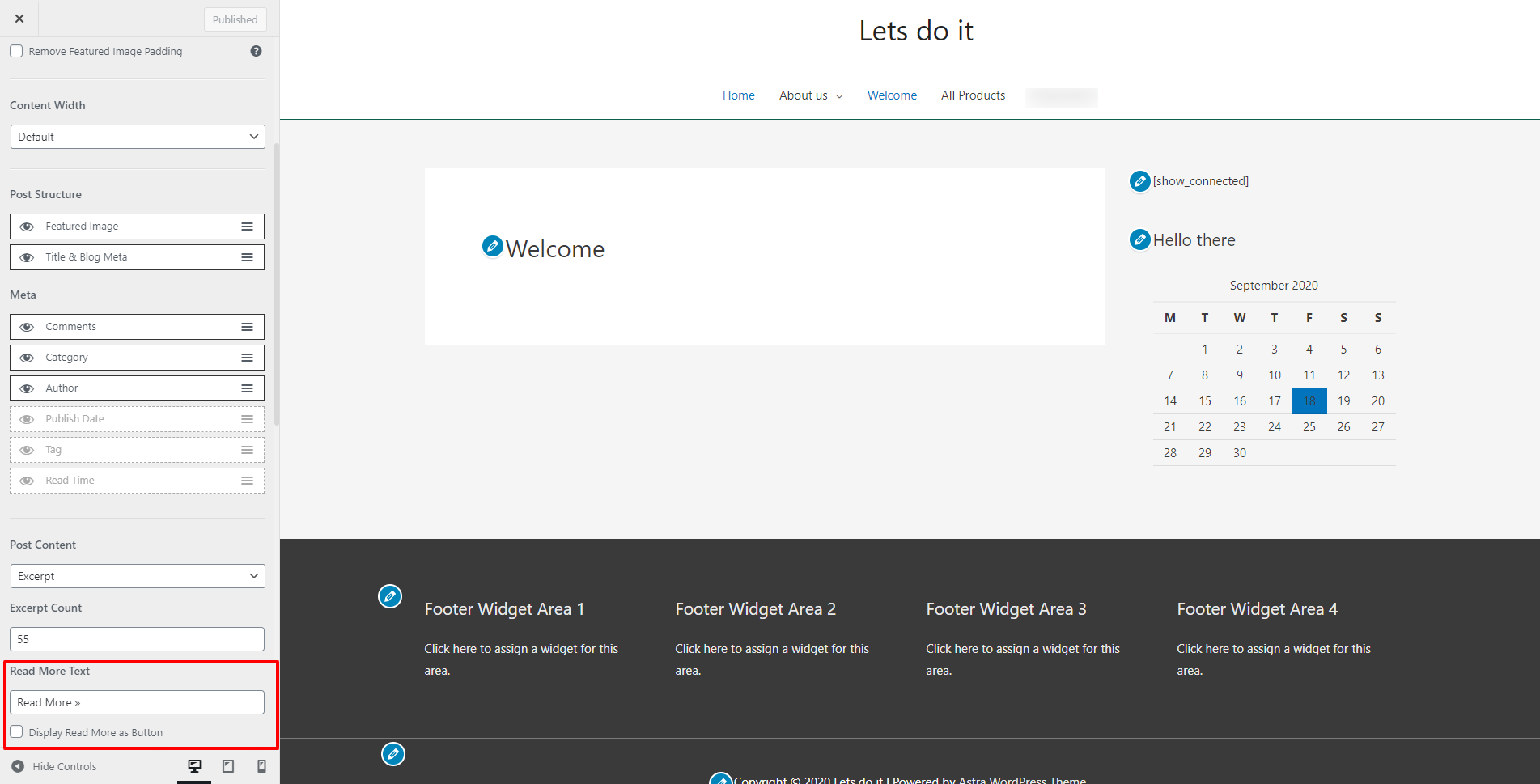
如何在 WordPress 中删除阅读更多内容
首先,从WordPress 标题选项中选择“自定义”。 进入自定义屏幕后,您可以选择“布局”选项。 然后,在“博客”选项下,选择主题。 取消选中“将阅读更多显示为按钮”选项
如何向您的 WordPress 网站添加按钮
WordPress 是一种流行的内容管理系统 (CMS),用于创建网站。 这是一个免费且简单的应用程序,可以根据任何用户的需求进行定制。 WordPress Codex 上有许多创建 WordPress 主题和插件的指南。 有几种方法可以将按钮添加到您的WordPress 网站。 More 块是使用它的第一步。 块文本下方的“阅读更多”链接将被嵌入。 如果您的主题旨在显示存档页面的摘录,则将忽略更多块。 HTML 编辑器是向您的网站添加按钮的第二种方法。 为此,请在 HTML 编辑器中打开您的网站并添加以下代码:*br br>阅读更多/br>a href= http://www.example.com/class=button-primary-button-large.html #rel=important WordPress 定制器是向您的网站添加按钮的第三个选项。 为此,请打开您的 WordPress 定制器并选择此方法:*br。 add_action ('customize_theme','my_customize_button'); 可以通过WordPress插件目录将按钮添加到您的网站,这是第四种方法。 您可以通过在 WordPress 插件目录中查找“按钮”并安装按钮插件来完成此操作。
WordPress页面上的“阅读更多”标签
WordPress“阅读更多”标签用于指定页面内容的结束位置和新页面的开始位置。 此标签可以添加到页面上的任何内容区域,当查看页面时,只会显示“阅读更多”标签之前的内容,包括“阅读更多”标签。
WordPress 阅读更多简码
通过使用简码:,您可以打开和关闭(显示/隐藏)文本块。 如果您启用 Edmon 阅读更多,用户将看到他们不可见的文本,除非他们按下“阅读更多”按钮。
如何在帖子中添加阅读更多和阅读更少按钮
插入阅读更多或插入阅读更少按钮可以添加到您的帖子中,方法是首先将光标放在所需位置,然后从显示在文本上方的工具栏中选择插入阅读更多或插入阅读更少按钮。 也可以通过单击鼠标左键并将其移动到您想要的任何位置来移动它。 添加“阅读更多”或“阅读更少”按钮后,您的读者将能够通过按“阅读更多”或“阅读更少”按钮阅读更多或更少的内容,而无需重新加载页面。 如果您按下“阅读更多”按钮,它将展开。 可以再次按下相同的按钮,将其转换为“阅读少”,使其看起来好像已被隐藏。
