3 разных способа добавить ссылку «Подробнее» в ваши сообщения WordPress
Опубликовано: 2022-09-24Если вы хотите добавить ссылку «читать дальше» в свои посты WordPress , есть несколько способов сделать это. Один из способов — просто отредактировать сообщение в редакторе WordPress и добавить тег «читать дальше» там, где вы хотите, чтобы ссылка отображалась. Другой способ — использовать плагин, такой как «Insert More», который автоматически вставит ссылку «подробнее». Наконец, вы также можете добавить ссылку «подробнее», отредактировав код своей темы. Какой бы метод вы ни выбрали, добавление ссылки «подробнее» к вашим сообщениям WordPress может помочь читателям перейти по ссылке и прочитать сообщение целиком.
Следуя нашим инструкциям в этом руководстве, вы сможете добавить тег «Подробнее» в WordPress. Идеально предоставить краткое описание того, о чем ваши посты, чтобы пользователи больше интересовались их чтением. Поскольку мобильные устройства более удобны для просмотра веб-сайтов, чем настольные компьютеры, опция «Подробнее» чрезвычайно полезна. Оба могут использоваться для отображения любой части вашего текста в качестве предварительного просмотра. Выдержки отображаются так же, как и обычный текст, но вы не можете их обогатить. Когда вы нажимаете «Подробнее», вы можете включать в превью изображения, ссылки и другую информацию. В этом курсе вы узнаете, как включить тег «Подробнее» на свой веб-сайт. При редактировании сообщения в классическом редакторе выберите « Вставить тег «Подробнее» на панели инструментов, показанной над текстом, и поместите курсор в точку, где должен заканчиваться предварительный просмотр. Вы сможете увидеть кнопку «Подробнее» после того, как закончите редактирование своего сайта, после чего вы сохраните изменения.
Вы можете решить эту проблему, убедившись, что ваши настройки WordPress установлены правильно. Если у вас возникли проблемы с отображением тега «подробнее» после вставки его в запись блога, просто убедитесь, что ваши настройки WordPress установлены правильно. Доступ к панели управления WordPress можно получить, нажав «Настройки». Когда вы дважды проверите раздел с надписью «Для каждой статьи в ленте», лента появится автоматически.
Я помогу тебе. Кроме того, нажав кнопку «Подробнее» в правой части страницы, ваши читатели смогут прочитать больше контента без перезапуска страницы. Когда вы нажмете «Читать далее», страница увеличится. Они также могут вернуться к нему, нажав ту же кнопку, которая преобразовала бы опцию в «Читать меньше».
Как добавить кнопку «Подробнее» в WordPress?
 Кредит: wphelp.blog
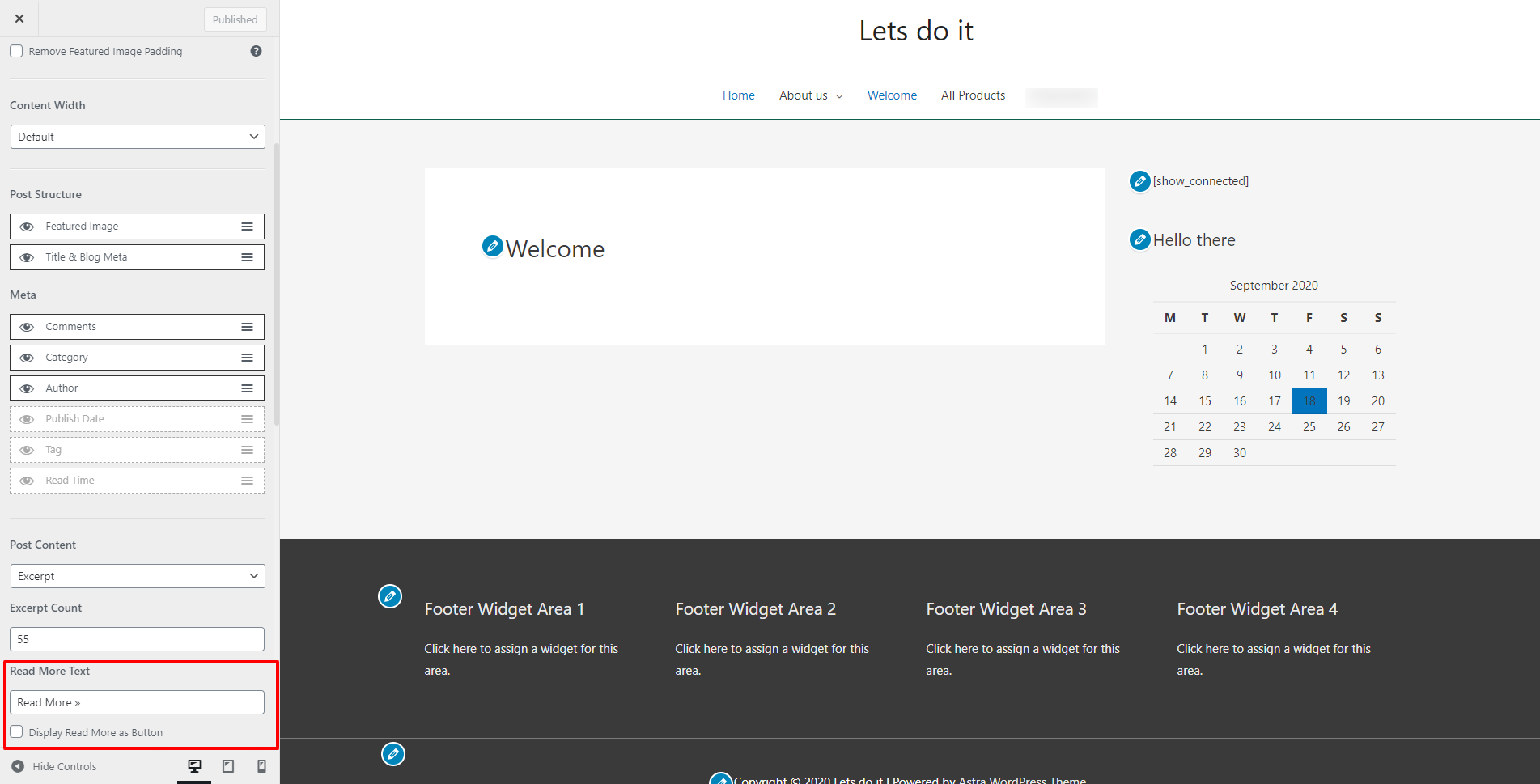
Кредит: wphelp.blogВ классическом редакторе есть метод добавления кнопки «Подробнее». При создании сообщения в визуальном редакторе классического редактора вы можете выбрать «Вставить дополнительные сведения» на панели инструментов, отображаемой над текстом, если вы хотите, чтобы предварительный просмотр закончился.
Использование теговExcerpts и Read More является важной функцией WordPress. Контролировать, где контент должен заканчиваться во многих темах, очень просто с помощью тегов «Подробнее». Тег «Подробнее» — это естественный способ пробудить интерес к вашему стилю письма, который, естественно, вызывает напряжение. WordPress предлагает различные варианты управления переходами и отрывками постов. Вы можете добавить тег «Подробнее» в редактор блоков, добавив блок в строку поиска и используя ключевое слово «Дополнительно» для его поиска. Вы можете установить автоматическое отсечение количества слов в отрывке в темах Barton, Hayes и Pearl, перейдя в «Внешний вид». В этом разделе вы можете прочитать больше отрывка из каждой темы.
Как вставить Читать дальше?
 1 кредит
1 кредитНа этот вопрос нет однозначного ответа, так как он зависит от того, какое программное обеспечение или систему вы используете. В целом, однако, в большинстве программ или систем есть какая-то кнопка или ссылка, по которой вы можете щелкнуть, чтобы вставить тег «подробнее». Затем этот тег приведет к тому, что содержимое после него будет скрыто до тех пор, пока читатель не нажмет ссылку «читать дальше».
Классический редактор: как использовать тег «Подробнее»
Если вы используете классический редактор, курсор должен находиться в конце текста, который вы хотите сделать отрывком. Перейдите к тегу Insert Read More в правом верхнем углу. «БОЛЬШЕ» в конце отрывка — подходящее выражение.

Как добавить кнопку «Читать дальше» в свой блог?
 Кредит: sikikpapar.blogspot.com
Кредит: sikikpapar.blogspot.comЕсли вы хотите добавить кнопку «Читать дальше» в свой блог, вам нужно сделать несколько вещей. Во-первых, вам нужно создать кнопку с надписью «читать дальше». Вы можете сделать это, создав изображение или используя HTML. После того, как вы создали кнопку, вам нужно добавить к ней ссылку. Ссылка должна вести на страницу, где вы хотите, чтобы читатель читал больше. Наконец, вам нужно добавить кнопку в свой блог. Вы можете сделать это, добавив его в HTML-код своего блога или используя плагин.
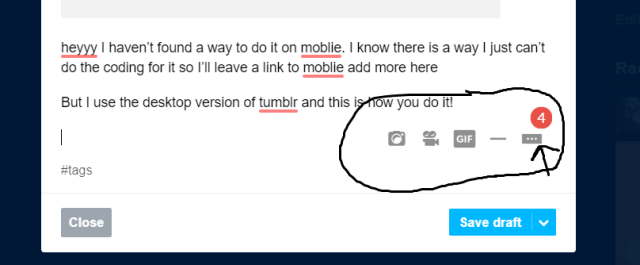
На вашей главной странице Blogger отображается сообщение целиком, если статья содержит более 1000 слов. Зачем я использую кнопку «Подробнее» в Blogger? Исходя из собственного опыта, я считаю, что добавление кнопки «Читать дальше» в ваш блог увеличит количество посетителей, остающихся на вашем сайте. Если вы пишете статью для своего блога, вам понадобятся различные инструменты форматирования. После того, как вы написали несколько строк или несколько абзацев, если вам нужно добавить кнопку разрыва или прочитать больше, нажмите кнопку « Вставить переход » , как показано на изображении ниже. Вы также можете включить свое собственное изображение в изображение, которое появляется рядом с кнопкой «Подробнее» в вашей статье.
Как удалить Читать дальше в WordPress
Для начала выберите «Настроить» в заголовке WordPress . Вы можете выбрать опцию «Макет» после входа в экран настройки. Затем в разделе «Блоги» выберите тему. снятие флажка с опции «Отображать больше как кнопку»
Как добавить кнопку на свой сайт WordPress
WordPress — это популярная система управления контентом (CMS), которая используется для создания веб-сайтов. Это бесплатное и простое приложение, которое можно адаптировать под нужды любого пользователя. Существует множество руководств по созданию тем и плагинов WordPress, доступных в Кодексе WordPress. Есть несколько способов добавить кнопку на ваш сайт WordPress . Блок «Дополнительно» — это первый шаг в его использовании. Ссылка «Подробнее» под текстом блока будет встроена. Если ваша тема предназначена для отображения выдержек из архивных страниц, блок «Еще» будет проигнорирован. Редактор HTML — это второй способ добавления кнопки на ваш сайт. Для этого откройте свой веб-сайт в редакторе HTML и добавьте следующий код: *br br>Подробнее/br>a href= http://www.example.com/class=button-primary-button-large.html #rel=important Настройщик WordPress — это третий вариант добавления кнопок на ваш сайт. Для этого откройте настройщик WordPress и выберите этот метод: *br. Add_action('customize_theme','my_customize_button'); Кнопка может быть добавлена на ваш веб-сайт через каталог плагинов WordPress, что является четвертым методом. Вы можете сделать это, найдя «кнопку» в каталоге плагинов WordPress и установив плагин кнопки.
Тег WordPress «читать дальше» на страницах
Тег WordPress «подробнее» используется для указания того, где должен заканчиваться контент на странице и начинаться новая страница . Этот тег можно добавить в любую область контента на странице, и при просмотре страницы будет отображаться только контент до тега «подробнее» включительно.
WordPress Подробнее Шорткод
Используя шорткод:, вы можете включать и выключать (показывать/скрывать) блоки текста. Если вы включите «Подробнее» от Edmon, пользователи увидят невидимый для них текст, пока они не нажмут кнопку «Подробнее».
Как добавить кнопки «Читать больше» и «Читать меньше» в свой пост
Кнопки «Вставить больше» или «Вставить меньше» можно добавить в сообщение, сначала поместив курсор в нужное место и выбрав кнопку «Вставить больше» или «Вставить меньше » на панели инструментов, отображаемой над текстом. Также возможно переместить его, щелкнув левой кнопкой мыши и переместив его туда, куда вы хотите. После того, как вы добавите кнопки «Читать больше» или «Читать меньше», ваши читатели смогут читать больше или меньше контента, нажимая кнопки «Читать больше» или «Читать меньше» без перезагрузки страницы. Если вы нажмете кнопку «Читать далее», она развернется. Ту же кнопку, которая преобразовала бы его в «Читать меньше», можно было нажать еще раз, чтобы он выглядел так, как будто он был скрыт.
