為您的 WordPress 帖子添加閱讀更多鏈接的 3 種不同方法
已發表: 2022-09-24如果您想在您的WordPress 帖子中添加“閱讀更多”鏈接,有幾種不同的方法可以做到。 一種方法是簡單地在 WordPress 編輯器中編輯帖子,並在您希望鏈接出現的位置添加“閱讀更多”標籤。 另一種方法是使用“插入更多”之類的插件,它會自動插入“閱讀更多”鏈接。 最後,您還可以通過編輯主題代碼來添加“閱讀更多”鏈接。 無論您選擇哪種方法,在您的 WordPress 帖子中添加“閱讀更多”鏈接都有助於鼓勵讀者點擊並閱讀整篇帖子。
按照我們在本教程中的說明,您將能夠將 Read More 標籤添加到 WordPress。 最好對您的帖子內容進行簡短描述,以便用戶對閱讀它們更有興趣。 由於移動設備比台式電腦瀏覽網站更方便,因此“閱讀更多”選項非常有用。 兩者都可用於將文本的任何部分顯示為預覽。 摘錄的顯示方式與純文本相同,但您無法豐富它們。 當您單擊閱讀更多時,您可以在預覽中包含圖像、鏈接和其他信息。 在本課程中,您將學習如何在您的網站上包含 Read More 標籤。 在經典編輯器中編輯帖子時,從文本上方顯示的工具欄中選擇插入閱讀更多標籤,然後將光標放在您希望預覽結束的位置。 完成網站編輯後,您將能夠看到“閱讀更多”按鈕,之後您將保存更改。
您可以通過確保正確設置 WordPress 設置來解決此問題。 如果您在將閱讀更多標籤插入博客文章後無法顯示它,只需確保您的 WordPress 設置正確設置。 可以通過單擊設置訪問 WordPress 儀表板。 當您仔細檢查標記為“Feed 中的每篇文章”的部分時,Feed 將自動出現。
我會幫你的。 此外,通過點擊頁面右側的“閱讀更多”按鈕,您的讀者將能夠閱讀更多內容,而無需重新啟動頁面。 當您按“閱讀更多”時,頁面將放大。 他們也可以通過按相同的按鈕返回它,這會將選項轉換為“少讀”。
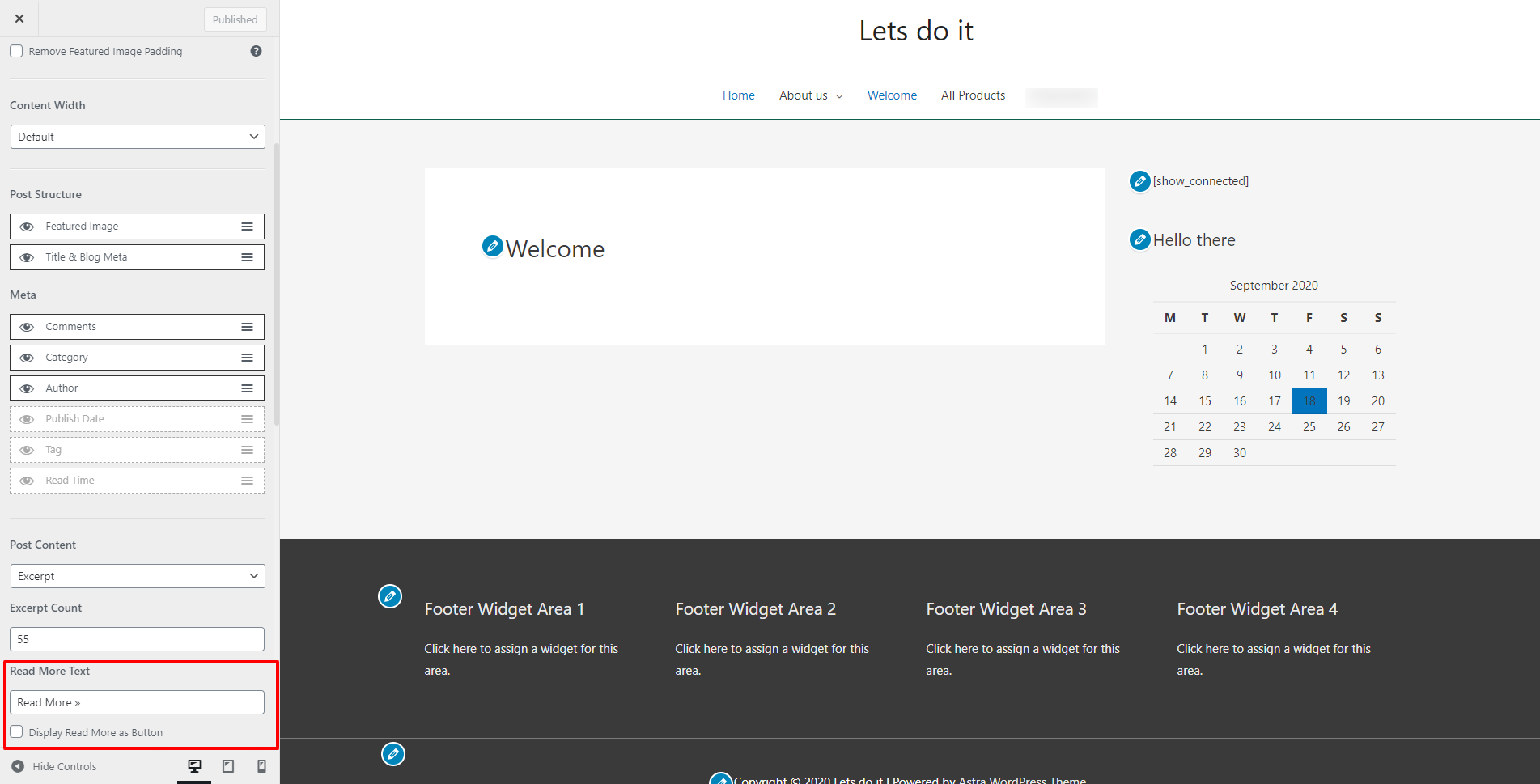
如何在 WordPress 中添加閱讀更多按鈕?
 信用:wphelp.blog
信用:wphelp.blog在經典編輯器中,有一種添加閱讀更多按鈕的方法。 在經典編輯器的可視化編輯器中創建帖子時,如果您希望結束預覽,可以從顯示在文本上方的工具欄中選擇“插入閱讀更多”。
使用摘錄和閱讀更多標籤是 WordPress 的基本功能。 使用 Read More 標籤可以簡單地控制許多主題中內容的結束位置。 閱讀更多標籤是激發您對寫作風格的興趣的一種自然方式,這自然是懸疑的。 WordPress 提供了多種控制選項來控制帖子跳轉和摘錄。 您可以通過將塊添加到搜索欄並使用關鍵字更多來搜索它,從而將閱讀更多標籤添加到塊編輯器。 您可以通過轉到外觀來設置在 Barton、Hayes 和 Pearl 主題中截斷的自動摘錄字數。 在本節中,您可以閱讀每個主題的更多摘錄。
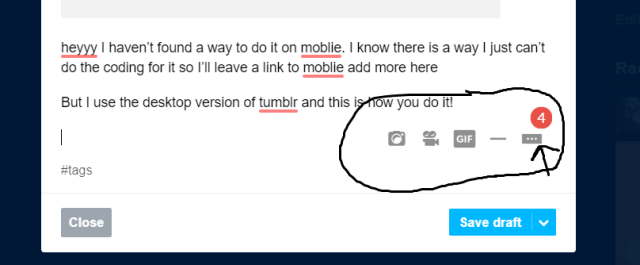
你如何插入閱讀更多?
 信用:Tumblr
信用:Tumblr這個問題沒有一個明確的答案,因為它取決於您使用的軟件或系統。 然而,一般來說,大多數軟件或系統都會有某種按鈕或鏈接,您可以單擊這些按鈕或鏈接來插入“閱讀更多”標籤。 然後,此標籤將隱藏其後的內容,直到讀者單擊“閱讀更多”鏈接。
經典編輯器:如何使用 Read More 標籤
如果您使用的是經典編輯器,則光標應位於您想要作為摘錄的文本的末尾。 導航到右上角的插入閱讀更多標籤。 摘錄末尾的“更多”是一個合適的表達方式。
如何在我的博客中添加閱讀更多按鈕?
 信用:sikikpapar.blogspot.com
信用:sikikpapar.blogspot.com如果您想在博客中添加閱讀更多按鈕,您需要做一些事情。 首先,您需要創建一個顯示“閱讀更多”的按鈕。 您可以通過創建圖像或使用 HTML 來做到這一點。 創建按鈕後,您需要為其添加鏈接。 該鏈接應該轉到您希望讀者閱讀更多內容的頁面。 最後,您需要將按鈕添加到您的博客。 您可以通過將其添加到您的博客的 HTML 或使用插件來做到這一點。

文章發表超過 1000 字後,您的 Blogger 主頁會顯示整篇文章。 為什麼我在 Blogger 中使用閱讀更多按鈕? 根據我自己的經驗,我相信在您的博客文章中添加閱讀更多按鈕會增加您網站上的訪問者數量。 如果您正在為您的博客撰寫文章,您將需要各種格式化工具。 寫完幾行或幾段後,如果需要添加換行符或閱讀更多按鈕,點擊插入跳轉換行符按鈕,如下圖所示。 您還可以在文章中“閱讀更多”按鈕旁邊顯示的圖像中包含您自己的圖像。
如何在 WordPress 中刪除閱讀更多內容
首先,從WordPress 標題選項中選擇“自定義”。 進入自定義屏幕後,您可以選擇“佈局”選項。 然後,在“博客”選項下,選擇主題。 取消選中“將閱讀更多顯示為按鈕”選項
如何向您的 WordPress 網站添加按鈕
WordPress 是一種流行的內容管理系統 (CMS),用於創建網站。 這是一個免費且簡單的應用程序,可以根據任何用戶的需求進行定制。 WordPress Codex 上有許多創建 WordPress 主題和插件的指南。 有幾種方法可以將按鈕添加到您的WordPress 網站。 More 塊是使用它的第一步。 塊文本下方的“閱讀更多”鏈接將被嵌入。 如果您的主題旨在顯示存檔頁面的摘錄,則將忽略更多塊。 HTML 編輯器是向您的網站添加按鈕的第二種方法。 為此,請在 HTML 編輯器中打開您的網站並添加以下代碼:*br br>閱讀更多/br>a href= http://www.example.com/class=button-primary-button-large.html #rel=important WordPress 定制器是向您的網站添加按鈕的第三個選項。 為此,請打開您的 WordPress 定制器並選擇此方法:*br。 add_action ('customize_theme','my_customize_button'); 可以通過WordPress插件目錄將按鈕添加到您的網站,這是第四種方法。 您可以通過在 WordPress 插件目錄中查找“按鈕”並安裝按鈕插件來完成此操作。
WordPress頁面上的“閱讀更多”標籤
WordPress“閱讀更多”標籤用於指定頁面內容的結束位置和新頁面的開始位置。 此標籤可以添加到頁面上的任何內容區域,當查看頁面時,只會顯示“閱讀更多”標籤之前的內容,包括“閱讀更多”標籤。
WordPress 閱讀更多簡碼
通過使用簡碼:,您可以打開和關閉(顯示/隱藏)文本塊。 如果您啟用 Edmon 閱讀更多,用戶將看到他們不可見的文本,除非他們按下“閱讀更多”按鈕。
如何在帖子中添加閱讀更多和閱讀更少按鈕
插入閱讀更多或插入閱讀更少按鈕可以添加到您的帖子中,方法是首先將光標放在所需位置,然後從顯示在文本上方的工具欄中選擇插入閱讀更多或插入閱讀更少按鈕。 也可以通過單擊鼠標左鍵並將其移動到您想要的任何位置來移動它。 添加“閱讀更多”或“閱讀更少”按鈕後,您的讀者將能夠通過按“閱讀更多”或“閱讀更少”按鈕閱讀更多或更少的內容,而無需重新加載頁面。 如果您按下“閱讀更多”按鈕,它將展開。 可以再次按下相同的按鈕,將其轉換為“閱讀少”,使其看起來好像已被隱藏。
