Hinzufügen einer Schaltfläche „In den Warenkorb“ in WordPress
Veröffentlicht: 2022-09-24Das Hinzufügen einer Schaltfläche „In den Warenkorb“ in WordPress ist ein einfacher Vorgang, der in wenigen Schritten erledigt werden kann.
Zuerst müssen Sie einen neuen Beitrag oder eine neue Seite in WordPress erstellen.
Sobald Sie sich im Post-Editor befinden, klicken Sie auf die Schaltfläche „Medien hinzufügen“.
Laden Sie das Bild hoch, das Sie für die Schaltfläche „In den Einkaufswagen“ verwenden möchten.
Sobald das Bild hochgeladen ist, klicken Sie auf die Schaltfläche „In Beitrag einfügen“.
Jetzt müssen Sie einen Link zur Schaltfläche „In den Warenkorb“ hinzufügen.
Klicken Sie dazu im Post-Editor auf die Schaltfläche „Link“.
Geben Sie im Feld „Link“ die URL der Produktseite ein, auf die Sie verlinken möchten.
Klicken Sie nun auf die Schaltfläche „Einfügen“.
Ihre Schaltfläche „In den Warenkorb“ ist jetzt fertig!
Die Benutzeroberfläche zum Hinzufügen/Bearbeiten von Produkten des WordPress eStore-Plugins ermöglicht es Ihnen, das Produkt so einzustellen, dass es im WordPress eStore verkauft wird. Nachdem Sie das Produkt hinzugefügt haben, stellen Sie sicher, dass Sie die „Produkt-ID“ haben (alle Produkt-IDs finden Sie auf der Seite „Produkte verwalten“). Der Warenkorb kann auch als Sidebar-Widget angezeigt werden. Sobald sie darauf geklickt haben, können sie ihre Bestellung einsehen und den Bestellvorgang abschließen. Mit dem WordPress eStore-Plugin können Sie ein benutzerdefiniertes Schaltflächenbild für jedes Produkt in Ihrem Geschäft erstellen. Als Ergebnis wird die Zielseite Ihres Produkts einen netten Call-to-Action-Button haben. Bei der Verwendung des Shortcodes der Schaltfläche „In den Warenkorb“ ist der häufigste Fehler, den Menschen machen, folgender: Sie können mit den Produktanzeigevorlagen von WP eStore eine beeindruckende Produktanzeige erstellen. Geben Sie einfach die Anzahl der Exemplare, die Sie verkaufen möchten, in das Feld „Verfügbare Exemplare“ eines Produkts ein, um eine begrenzte Anzahl von Exemplaren zu verkaufen. Diese Zahl wird jedes Mal um den Faktor zehn reduziert, wenn ein Produkt mit dem Plugin verkauft wird.
Wie füge ich den Warenkorb-Button hinzu?
 Bildnachweis: SlideShare
Bildnachweis: SlideShareAuf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zum Hinzufügen einer Schaltfläche „In den Einkaufswagen“ je nach verwendeter Website und verwendeter Einkaufswagen-Software unterschiedlich ist. Einige Tipps zum Hinzufügen einer „In den Einkaufswagen“-Schaltfläche beinhalten jedoch: Stellen Sie sicher, dass die Schaltfläche gut sichtbar auf der Seite angezeigt wird, machen Sie die Funktion der Schaltfläche deutlich (z. B. durch Einfügen von Text wie „In den Einkaufswagen“) und wodurch die Schaltfläche einfach zu klicken ist.
Schaltflächen zum Hinzufügen zum Warenkorb sind ein wichtiger Call-to-Action für jede Verkaufsseite. Auf diese Weise können Ihre Kunden Produkte in ihren Warenkorb legen und dann einen Kauf tätigen. Durch das Anpassen des Textstils des Textes einer Schaltfläche kann dieser einen anderen Typ, eine andere Größe und eine andere Farbe haben. Ein Kunde kann seinem Warenkorb Artikel hinzufügen, indem er auf die Schaltfläche In den Warenkorb klickt, oder er kann die Bestellung stornieren. Wenn Kunden auf die Option „Zum Warenkorb“ klicken, werden sie zur Kassenseite Ihres Shops weitergeleitet. Kunden bleiben auf ihren aktuellen Seiten, solange das Produkt mit der Option „Auf Seite bleiben“ in ihren Warenkorb gelegt wird. Sie können die Erfolgsmeldung anpassen, die angezeigt wird, wenn ein Produkt verfügbar oder nicht verfügbar ist.
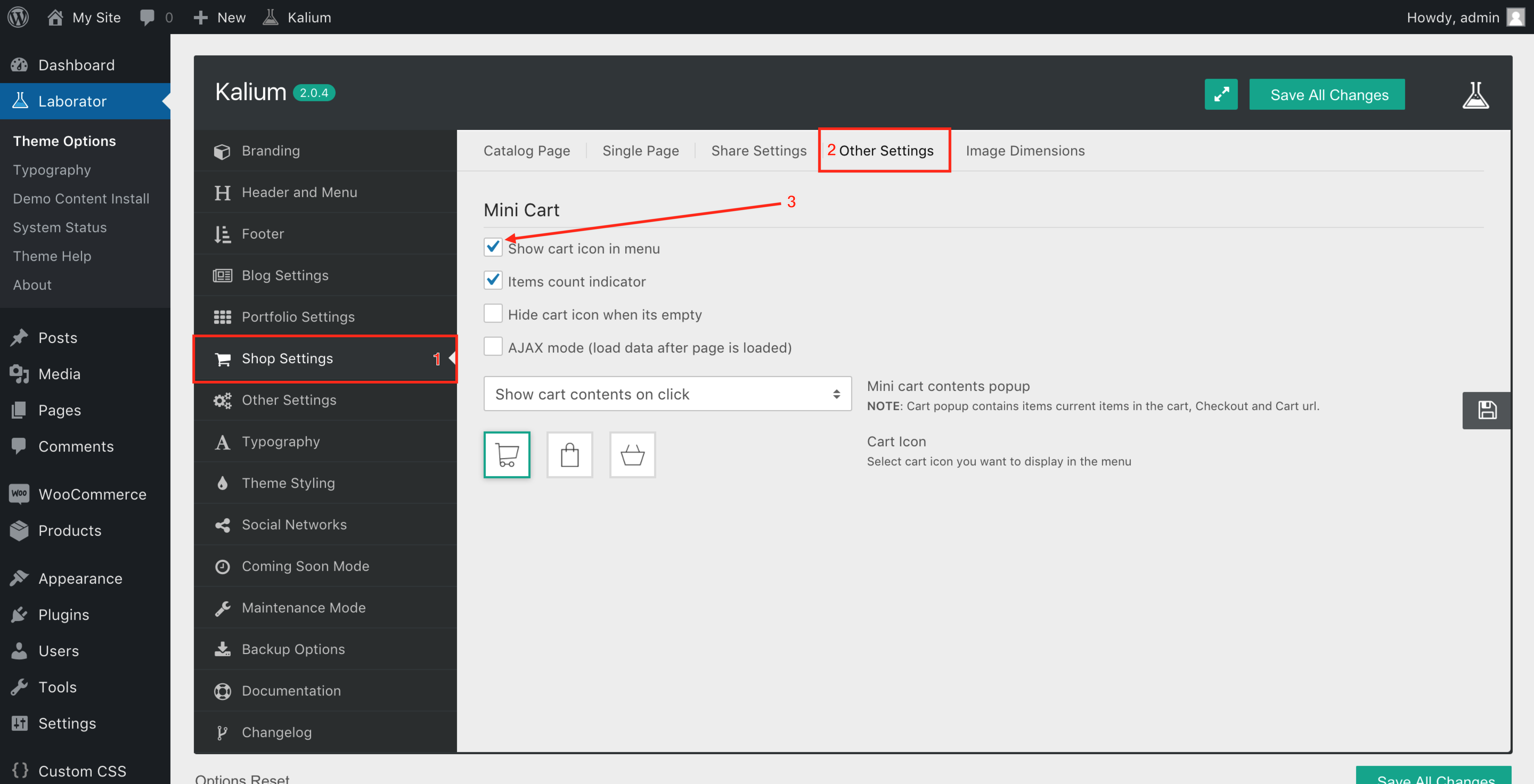
Wie aktiviere ich das Warenkorb-Symbol in WordPress?
 Bildnachweis: documentation.laborator.co
Bildnachweis: documentation.laborator.coUm das Einkaufswagen-Symbol in WordPress zu aktivieren, gehen Sie zur Seite mit den WooCommerce-Einstellungen und klicken Sie auf das Kontrollkästchen „Einkaufswagen aktivieren“. Dadurch wird das Warenkorb-Symbol auf deiner WordPress-Seite aktiviert.
So fügen Sie die Schaltfläche „In den Warenkorb“ auf der Woocommerce-Shop-Seite hinzu
Das Hinzufügen einer Schaltfläche „In den Warenkorb“ zu einer WooCommerce-Shopseite ist ein einfacher Vorgang, der in nur wenigen Schritten erledigt werden kann. Melden Sie sich zunächst bei Ihrem WooCommerce-Konto an und navigieren Sie zur Seite „Produkte“. Suchen Sie auf dieser Seite das Produkt, dem Sie eine Schaltfläche „In den Einkaufswagen“ hinzufügen möchten, und bewegen Sie den Mauszeiger darüber. Klicken Sie in den angezeigten Optionen auf den Link „Bearbeiten“. Scrollen Sie auf der Seite „Produkt bearbeiten“ nach unten zum Abschnitt „Produktdaten“. In diesem Abschnitt gibt es eine Registerkarte „Allgemein“ und eine Registerkarte „Inventar“. Klicken Sie auf die Registerkarte „Inventar“ und scrollen Sie dann nach unten zur Einstellung „Lagerstatus“. Wählen Sie im Dropdown-Menü „Lagerstatus“ die Option „Auf Lager“. Wenn Sie dies getan haben, scrollen Sie zurück zum Abschnitt „Produktdaten“ und klicken Sie auf die Schaltfläche „Änderungen speichern“. Dadurch wird das Produkt aktualisiert und eine Schaltfläche „In den Warenkorb“ hinzugefügt.
Wenn Ihr WooCommerce-Shop über eine Checkout-Seite verfügt, sollten Sie einen Warenkorb-Button auf den Shop- und Kategorieseiten einfügen, um das Einkaufserlebnis für Ihre Kunden zu verbessern. In diesem Tutorial zeige ich Ihnen, wie Sie die Schaltfläche „Zum Warenkorb hinzufügen“ mithilfe des WooCommerce Variation Swatches-Plugins anzeigen. Das WooCommerce-Produkttabellen-Plugin kann verwendet werden, um die Schaltfläche „In den Warenkorb“ auf WooCommerce-Shop- und Kategorieseiten anzuzeigen. Navigieren Sie zum WordPress-Dashboard und wählen Sie die Option „Neue Tabelle hinzufügen“ im Menü „Produkttabelle“. Sie können Spalten hinzufügen, indem Sie sie aus dem Abschnitt Verfügbare Spalten in den Spaltenabschnitt ziehen, der im Spaltenabschnitt ausgewählt ist. Wählen Sie die Woosuite-Produkttabelle als Standard für das Layout der Shop-Seite aus. Die Kategorie- oder Shop-Seite des Produkts enthält eine Schaltfläche zum Hinzufügen zu Ihrem Warenkorb. Damit ein Benutzer einen Warenkorb hinzufügen kann, muss er oder sie zuerst die Produktseite besuchen. Sie können dies tun, indem sie auf die Shop- und Kategorieseiten klicken.

Button-Code zum Warenkorb hinzufügen
Ein Code für die Schaltfläche „Zum Warenkorb hinzufügen“ ist ein Stück Code, mit dem Sie Ihrer Website eine Schaltfläche hinzufügen können, mit der Besucher Artikel in ihren Einkaufswagen legen können. Dies kann ein sehr nützliches Tool für E-Commerce-Websites sein, da es helfen kann, das Einkaufserlebnis für Kunden zu optimieren. Es gibt verschiedene Möglichkeiten, wie Sie Ihrer Website einen Code für die Schaltfläche „In den Warenkorb“ hinzufügen können, und die von Ihnen gewählte Methode hängt wahrscheinlich von der Plattform Ihrer Website und Ihren persönlichen Vorlieben ab. Sobald Sie den Code haben, müssen Sie ihn nur noch an der entsprechenden Stelle auf Ihrer Website einfügen.
In dieser Lektion müssen Sie eine Schaltfläche zum Hinzufügen zum Einkaufswagen erstellen. Käufer können von überall auf Ihrer Startseite oder anderen Seiten Produkte in ihren Einkaufswagen legen, indem sie auf eine der Produktsammlungskategorien klicken. Darüber hinaus kann Ihrer Produktvorlagenseite ein In-den-Warenkorb-Element hinzugefügt werden. Sie können die Schaltfläche „Jetzt kaufen“ möglicherweise auch in einem einfacheren Szenario zum Hinzufügen zum Warenkorb ausblenden. Eine Schaltfläche „Senden“, eine „Nicht vorrätig“-Meldung und eine Fehlermeldung sind Beispiele für Elemente, die für „In den Einkaufswagen“ angepasst werden können. Je nach Produktvariante können Sie Optionsfelder beschriften und befüllen. Wenn Sie Änderungen an den Standardfehlermeldungen vornehmen möchten, gehen Sie zu den Fehlermeldungseinstellungen. Sie können das benutzerdefinierte Add-on in Ihre Produktseite einfügen, indem Sie auf den Link für das benutzerdefinierte Add-on klicken.
Woocommerce-Schaltfläche „In den Warenkorb“ wird nicht angezeigt
Die Schaltfläche zum Warenkorb kann hinzugefügt werden, indem Sie zu Theme Customizer > Inhalt > WooCommerce gehen und auf Schaltfläche zum Warenkorb hinzufügen klicken. Ist die Optionseinstellung sichtbar? Sie können Ihre Website erneut besuchen, wenn Sie sich für sichtbar und unsichtbar entschieden haben. Der Fehler muss behoben werden, damit das Programm korrekt funktioniert.
Selbst wenn Sie WooCommerce richtig eingerichtet haben, ist es immer noch möglich, dass Sie Probleme haben, ein Online-Geschäft zu führen. Es ist möglich, dass Ihre Schaltfläche zum Hinzufügen zum Einkaufswagen aufgrund verschiedener Faktoren nicht richtig funktioniert. In diesem Leitfaden gehen wir darauf ein, wie Sie die häufigsten Probleme lösen, damit Sie Ihren Shop zum Laufen bringen können. Es ist immer eine gute Idee, WordPress und WooCommerce auf dem neuesten Stand zu halten. Die Schaltfläche zum Hinzufügen zum Warenkorb von WooCommerce funktioniert aufgrund eines Plugin- oder Themenkonflikts nicht, was häufig vorkommt. Wenn das Deaktivieren der Plugins das Problem behebt, wird empfohlen, dass Sie sie nacheinander erneut aktivieren, bis Sie die Ursache des Problems gefunden haben. Wenn Sie Probleme mit WooCommerce Add-to-Cart auf Ihrer Website haben, empfehlen wir Ihnen, Ihre Permalinks zu löschen und Ihre Checkout-Endpunkte zu überprüfen, um sicherzustellen, dass sie funktionieren.
Ihre Seiten „Mein Konto“, „Warenkorb“ oder „Kasse“ werden in einigen Fällen möglicherweise zwischengespeichert, was zu Problemen führen kann. Probieren Sie diese WooCommerce-Optionen aus, um zu sehen, ob die auftretenden Probleme behoben sind. Wenn Sie Probleme mit Ihrem Warenkorb oder Ihrer Vorlage haben, können Sie diese Probleme mit einem einfachen Skript lösen. ModSecurity ist eine Open-Source-Firewall für Webanwendungen, die auf WordPress-Websites sehr verbreitet ist. Wenn ModSecurity abgelaufen ist oder Probleme auftreten, müssen Sie möglicherweise in den Entwicklertools Ihres Browsers nachsehen, ob es abgelaufen ist. Die Schaltfläche „Zum Warenkorb hinzufügen“ funktioniert möglicherweise aufgrund verschiedener Faktoren nicht richtig. Dieses Handbuch enthält eine Reihe von Lösungen für die häufigsten Probleme. Nachdem Sie Ihre Plugins deaktiviert haben, müssen Sie sie nacheinander wieder aktivieren, bis Sie den Übeltäter gefunden haben.
Woocommerce-Hinzufügen-Knopf-Haken
Das Hinzufügen einer benutzerdefinierten WooCommerce -Schaltfläche zum Hinzufügen zum Warenkorb ist mit dem richtigen Haken einfach. Durch die Verwendung der Hooks woocommerce_after_add_to_cart_button oder woocommerce_after_add_to_cart_form können Sie benutzerdefinierten Code oder HTML nach der Schaltfläche „In den Warenkorb“ auf der Produktseite einfügen. Dies ist nützlich, um zusätzliche Informationen oder Upsells nach der Schaltfläche hinzuzufügen.
Wenn ein Kunde ein Produkt zum WordPress-Warenkorb hinzufügt, fügt der WooCommerce -Hook zum Warenkorb hinzufügen das Produkt zum WordPress-Warenkorb hinzu. Dieser Artikel demonstriert die Verwendung dieses Hooks und gibt Ihnen ein Beispiel dafür, wie er verwendet werden kann. Darüber hinaus werden in diesem Artikel einige der praktischen Anwendungen des Hakens beschrieben. Mit dem Add-to-Cart-Hook von WooCommerce können Sie Produkte zum WordPress-Warenkorb hinzufügen, wenn ein Kunde einen Kauf tätigt. Wir werden die Methode do_action('template_redirect') verwenden, um ein benutzerdefiniertes WooCommerce-Produkt automatisch in den Warenkorb aufzunehmen. Hook in WordPress Bevor Sie sich für das zu ladende Template entscheiden, wird der Hook ausgelöst.
Wie behebe ich eine Woocommerce-Schaltfläche „In den Warenkorb“?
Indem Sie zu Theme Customizer oder Theme Settings gehen, können Sie Ihre WooCommerce-Konfiguration konfigurieren . Ist die Option sichtbar eingestellt? Wenn unsichtbar ausgewählt ist, können Sie Ihre Website erneut besuchen und sie auf sichtbar ändern. Das Problem wurde behoben und der Fehler sollte jetzt erscheinen.
