Agregar un botón Agregar al carrito en WordPress
Publicado: 2022-09-24Agregar un botón "agregar al carrito" en WordPress es un proceso simple que se puede realizar en unos pocos pasos.
Primero, deberá crear una nueva publicación o página en WordPress.
Una vez que esté en el editor de publicaciones, haga clic en el botón "agregar medios".
Cargue la imagen que le gustaría usar para el botón "agregar al carrito".
Una vez cargada la imagen, haga clic en el botón "insertar en la publicación".
Ahora, deberá agregar un enlace al botón "agregar al carrito".
Para hacer esto, haga clic en el botón "enlace" en el editor de publicaciones.
En el campo "enlace", ingrese la URL de la página del producto que desea vincular.
Ahora, haga clic en el botón "insertar".
¡Tu botón "añadir al carrito" ya está listo!
La interfaz Agregar/Editar productos del complemento WordPress eStore le permite configurar el producto para venderlo en WordPress eStore. Una vez que haya agregado el producto, asegúrese de tener la 'Identificación del producto' (todas las identificaciones de los productos se pueden encontrar en la página 'Administrar productos'). El carrito de compras también se puede mostrar como un widget de barra lateral. Una vez que hayan hecho clic aquí, pueden ver su pedido y completar el proceso de pago. El complemento de WordPress eStore le permite crear una imagen de botón personalizada para cada producto en su tienda. Como resultado, la página de destino de su producto tendrá un buen botón de llamada a la acción. Cuando se usa el código abreviado del botón 'Agregar al carrito', el error más común que cometen las personas es el siguiente: puede crear una exhibición de productos impresionante con las plantillas de exhibición de productos de WP eStore. Simplemente ingrese la cantidad de copias que desea vender en el campo 'Copias disponibles' de un producto para vender una cantidad limitada de copias. Este número se reducirá en un factor de diez cada vez que se venda un producto con el complemento.
¿Cómo agrego al botón del carrito?
 Crédito: SlideShare
Crédito: SlideShareNo hay una respuesta única para esta pregunta, ya que la mejor manera de agregar un botón "agregar al carrito" variará según el sitio web en particular y el software del carrito de compras que se utilice. Sin embargo, algunos consejos sobre cómo agregar un botón "agregar al carrito" incluyen: asegurarse de que el botón se muestre de manera destacada en la página, aclarar la función del botón (por ejemplo, al incluir texto como "agregar al carrito") y haciendo que el botón sea fácil de hacer clic.
Los botones Agregar al carrito son un llamado a la acción importante para cualquier página de ventas. Esto permitirá a sus clientes agregar productos a su carrito de compras y luego realizar una compra. Personalizar el estilo de texto del texto de un botón permitirá que tenga un tipo, tamaño y color diferentes. Un cliente puede agregar artículos a su carrito haciendo clic en el botón Agregar al carrito, o puede cancelar el pedido. Cuando los clientes hacen clic en la opción Ir al carrito , son dirigidos a la página de pago de su tienda. Los clientes permanecerán en sus páginas actuales siempre que el producto se agregue a su carrito mediante la opción Permanecer en la página. Puede personalizar el mensaje de éxito que se muestra cuando un producto está disponible o no disponible.
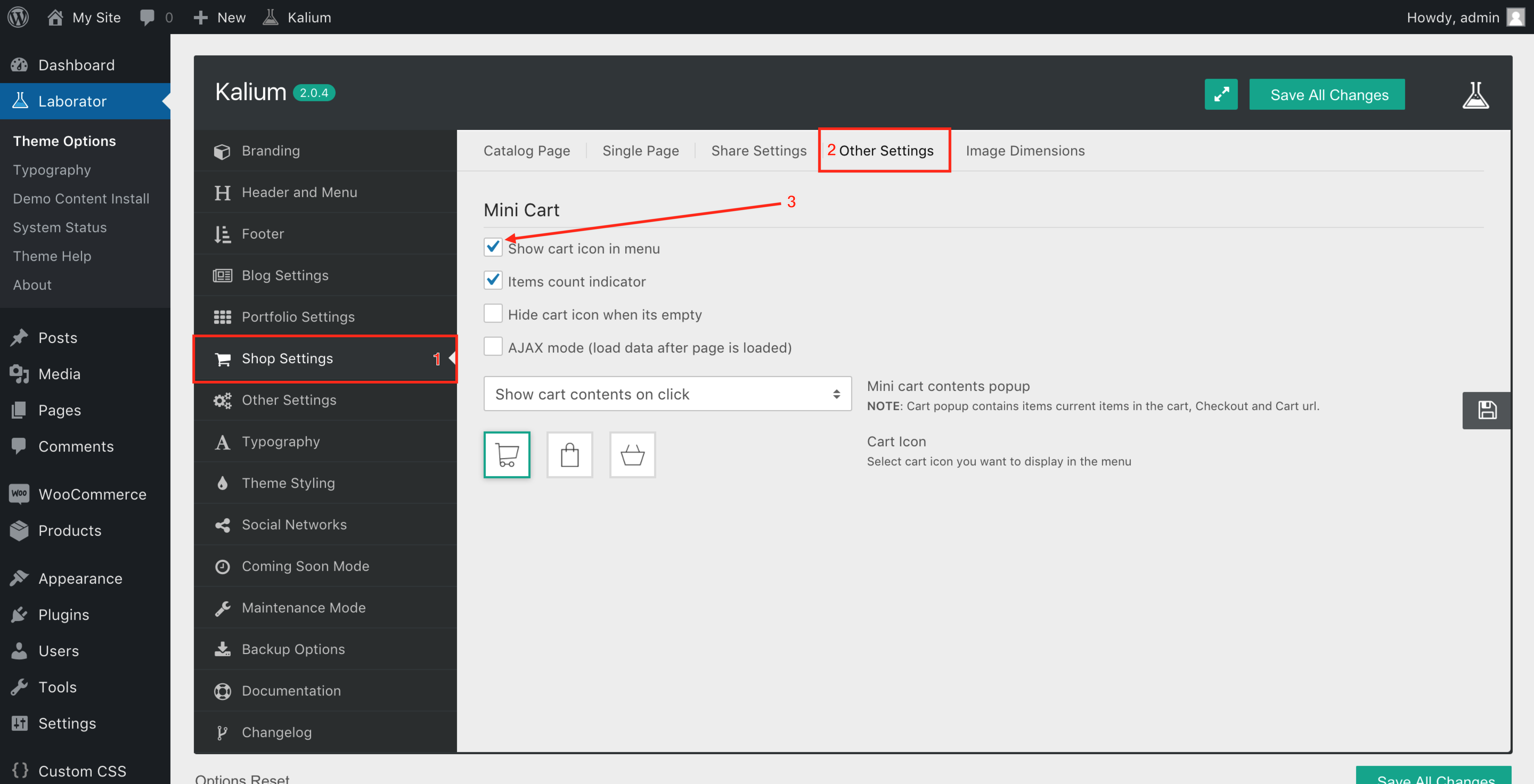
¿Cómo habilito el ícono del carrito en WordPress?
 Crédito: documentación.laborator.co
Crédito: documentación.laborator.coPara habilitar el ícono del carrito en WordPress, vaya a la página de configuración de WooCommerce y haga clic en la casilla de verificación "Habilitar carrito de compras". Esto habilitará el ícono del carrito en su sitio de WordPress.
Cómo agregar el botón Agregar al carrito en la página de la tienda de Woocommerce
Agregar un botón "agregar al carrito" a una página de tienda de WooCommerce es un proceso simple que se puede realizar en solo unos pocos pasos. Primero, inicie sesión en su cuenta de WooCommerce y navegue a la página "Productos". En esta página, ubique el producto al que le gustaría agregar un botón "agregar al carrito" y coloque el cursor sobre él. En las opciones que aparecen, haga clic en el enlace "Editar". En la página "Editar producto", desplácese hacia abajo hasta la sección "Datos del producto". En esta sección, hay una pestaña "General" y una pestaña "Inventario". Haga clic en la pestaña "Inventario" y luego desplácese hacia abajo hasta la configuración "Estado del stock". En el menú desplegable "Estado del stock", seleccione la opción "En stock". Una vez que haya hecho esto, desplácese hacia arriba hasta la sección "Datos del producto" y haga clic en el botón "Guardar cambios". Esto actualizará el producto y le agregará un botón "agregar al carrito".
Si su tienda WooCommerce tiene una página de pago, debe incluir un botón de carrito en las páginas de tienda y categoría para mejorar la experiencia de compra de sus clientes. En este tutorial, le mostraré cómo mostrar el botón Agregar al carrito usando el complemento WooCommerce Variation Swatches. El complemento Tabla de productos de WooCommerce se puede usar para mostrar el botón Agregar al carrito en las páginas de categorías y tiendas de WooCommerce. Navegue hasta el panel de control de WordPress y seleccione la opción Agregar nueva tabla en el menú Tabla de productos. Puede agregar columnas arrastrándolas desde la sección Columnas disponibles a la sección de columnas que se elige en la sección de columnas. Seleccione la tabla de productos de Woosuite como diseño predeterminado de la página de la tienda. La categoría del producto o la página de la tienda incluirá un botón para agregarlo a su carrito. Para que un usuario agregue un carrito, primero debe visitar la página del producto. Pueden hacerlo haciendo clic en las páginas de la tienda y la categoría.

Código del botón Agregar al carrito
Un código de botón Agregar al carrito es un fragmento de código que le permite agregar un botón a su sitio web que permitirá a los visitantes agregar artículos a su carrito de compras. Esta puede ser una herramienta muy útil para los sitios web de comercio electrónico, ya que puede ayudar a optimizar la experiencia de compra de los clientes. Hay algunas maneras diferentes en las que puede agregar un código de botón Agregar al carrito a su sitio web, y el método que elija probablemente dependerá de la plataforma de su sitio web y sus preferencias personales. Una vez que tenga el código, solo tendrá que pegarlo en el lugar apropiado de su sitio web.
En esta lección, deberá crear un botón para agregar al carrito. Los compradores pueden agregar productos a su carrito desde cualquier lugar de su página de inicio u otras páginas haciendo clic en cualquiera de las categorías de la colección de productos. Además, se puede agregar un elemento Agregar al carrito a la página de plantilla de su producto. También es posible que pueda ocultar el botón Comprar ahora en un escenario más simple de agregar al carrito . Un botón de envío, un mensaje de agotamiento y un mensaje de error son ejemplos de elementos que se pueden personalizar para Agregar al carrito. Según la variante del producto, es posible que pueda etiquetar e ingresar campos de opciones. Si desea realizar algún cambio en los mensajes de error predeterminados, vaya a la configuración de mensajes de error. Puede pegar el complemento personalizado en la página de su producto haciendo clic en el enlace del complemento personalizado.
El botón Agregar al carrito de Woocommerce no se muestra
El botón al carrito se puede agregar yendo a Personalizador de temas > Contenido > WooCommerce y haciendo clic en Agregar botón al carrito. ¿Está visible la configuración de opciones? Puede volver a visitar su sitio web una vez más si ha elegido visible e invisible. El error debe corregirse para que el programa funcione correctamente.
Incluso si ha configurado WooCommerce correctamente, es posible que tenga problemas para administrar un negocio en línea. Es posible que su botón Agregar al carrito no funcione correctamente debido a una variedad de factores. En esta guía, veremos cómo resolver los problemas más comunes para que pueda poner en marcha su tienda. Siempre es una buena idea mantener WordPress y WooCommerce actualizados. El botón de agregar al carrito de WooCommerce no funciona debido a un conflicto de complemento o tema, lo cual es común. Si la desactivación de los complementos resuelve el problema, se recomienda que los reactive uno por uno hasta que localice el origen del problema. Si tiene problemas con WooCommerce Add-to-cart en su sitio web, le recomendamos borrar sus enlaces permanentes e inspeccionar sus puntos finales de pago para asegurarse de que funcionan.
Sus páginas Mi cuenta, Carrito o Pagar pueden almacenarse en caché en algunos casos, lo que puede causar problemas. Pruebe estas opciones de WooCommerce para ver si se resuelven los problemas que está experimentando. Si tiene problemas con su complemento al carrito o plantilla, puede resolver estos problemas mediante un script simple. ModSecurity es un firewall de aplicaciones web de código abierto que es muy común en los sitios web de WordPress. Si ModSecurity ha caducado o tiene problemas, es posible que deba consultar las herramientas de desarrollo de su navegador para ver si ha caducado. Es posible que el botón Agregar al carrito no funcione correctamente debido a una variedad de factores. Esta guía proporciona una serie de soluciones a los problemas más comunes. Después de desactivar sus complementos, debe reactivarlos uno por uno hasta encontrar al culpable.
Gancho de botón Añadir al carrito de Woocommerce
Agregar un botón WooCommerce personalizado para agregar al carrito es simple con el gancho derecho. Al usar los ganchos woocommerce_after_add_to_cart_button o woocommerce_after_add_to_cart_form, puede insertar código personalizado o HTML después del botón Agregar al carrito en la página del producto. Esto es útil para agregar información adicional o ventas adicionales después del botón.
Cuando un cliente agrega un producto al carrito de WordPress, el gancho para agregar al carrito de WooCommerce agrega el producto al carrito de WordPress. Este artículo demostrará cómo usar este gancho, así como también le dará un ejemplo de cómo se puede usar. Además, describirá algunas de las aplicaciones prácticas del anzuelo en este artículo. El gancho para agregar al carrito de WooCommerce le permite agregar productos al carrito de WordPress cuando un cliente realiza una compra. Vamos a utilizar el método do_action('template_redirect') para incluir un producto WooCommerce personalizado en el carrito automáticamente. Hook en WordPress Antes de decidirse por la plantilla a cargar, se dispara el hook.
¿Cómo arreglo un botón Agregar al carrito de Woocommerce?
Al ir a Personalizador de temas o Configuración de temas, puede configurar su configuración de WooCommerce . ¿La opción está configurada como visible? Si se selecciona invisible, puede volver a visitar su sitio web y cambiarlo a visible. El problema se ha resuelto y ahora debería aparecer el error.
