Adicionando um botão Adicionar ao carrinho no WordPress
Publicados: 2022-09-24Adicionar um botão “adicionar ao carrinho” no WordPress é um processo simples que pode ser feito em algumas etapas.
Primeiro, você precisará criar um novo post ou página no WordPress.
Quando estiver no editor de postagem, clique no botão “adicionar mídia”.
Carregue a imagem que você gostaria de usar para o botão "adicionar ao carrinho".
Após o upload da imagem, clique no botão “inserir na postagem”.
Agora, você precisará adicionar um link ao botão "adicionar ao carrinho".
Para fazer isso, clique no botão “link” no editor de postagem.
No campo "link", insira o URL da página do produto que você deseja vincular.
Agora, clique no botão “inserir”.
Seu botão "adicionar ao carrinho" já está pronto!
A interface Adicionar/editar produtos do plugin WordPress eStore permite que você defina o produto para vender na WordPress eStore. Depois de adicionar o produto, certifique-se de ter o 'ID do produto' (todos os ids do produto podem ser encontrados na página 'Gerenciar produtos'). O carrinho de compras também pode ser exibido como um widget da barra lateral. Depois de clicarem, eles podem visualizar seu pedido e concluir o processo de checkout. O plugin WordPress eStore permite que você crie uma imagem de botão personalizada para cada produto em sua loja. Como resultado, a página de destino do seu produto terá um bom botão de call-to-action. Ao usar o código de acesso do botão 'Adicionar ao carrinho', o erro mais comum que as pessoas cometem é o seguinte: Você pode criar uma exibição de produto impressionante com os modelos de exibição de produtos da WP eStore. Basta digitar o número de cópias que deseja vender no campo 'Cópias Disponíveis' de um produto para vender um número limitado de cópias. Este número será reduzido em dez vezes cada vez que um produto for vendido com o plugin.
Como faço para adicionar ao botão do carrinho?
 Crédito: SlideShare
Crédito: SlideShareNão há uma resposta única para essa pergunta, pois a melhor maneira de adicionar um botão "adicionar ao carrinho" varia de acordo com o site específico e o software do carrinho de compras usado. No entanto, algumas dicas sobre como adicionar um botão "adicionar ao carrinho" incluem: certificar-se de que o botão seja exibido com destaque na página, deixar clara a função do botão (por exemplo, incluindo texto como "adicionar ao carrinho") e tornando o botão fácil de clicar.
Os botões Adicionar ao carrinho são um importante apelo à ação para qualquer página de vendas. Isso permitirá que seus clientes adicionem produtos ao carrinho de compras e, em seguida, façam uma compra. Personalizar o estilo do texto de um botão permitirá que ele tenha um tipo, tamanho e cor diferentes. Um cliente pode adicionar itens ao carrinho clicando no botão Adicionar ao carrinho ou pode cancelar o pedido. Quando os clientes clicam na opção Ir ao carrinho , eles são direcionados para a página de checkout da sua loja. Os clientes permanecerão em suas páginas atuais enquanto o produto for adicionado ao carrinho usando a opção Permanecer na página. Você pode personalizar a mensagem de sucesso exibida quando um produto está disponível ou indisponível.
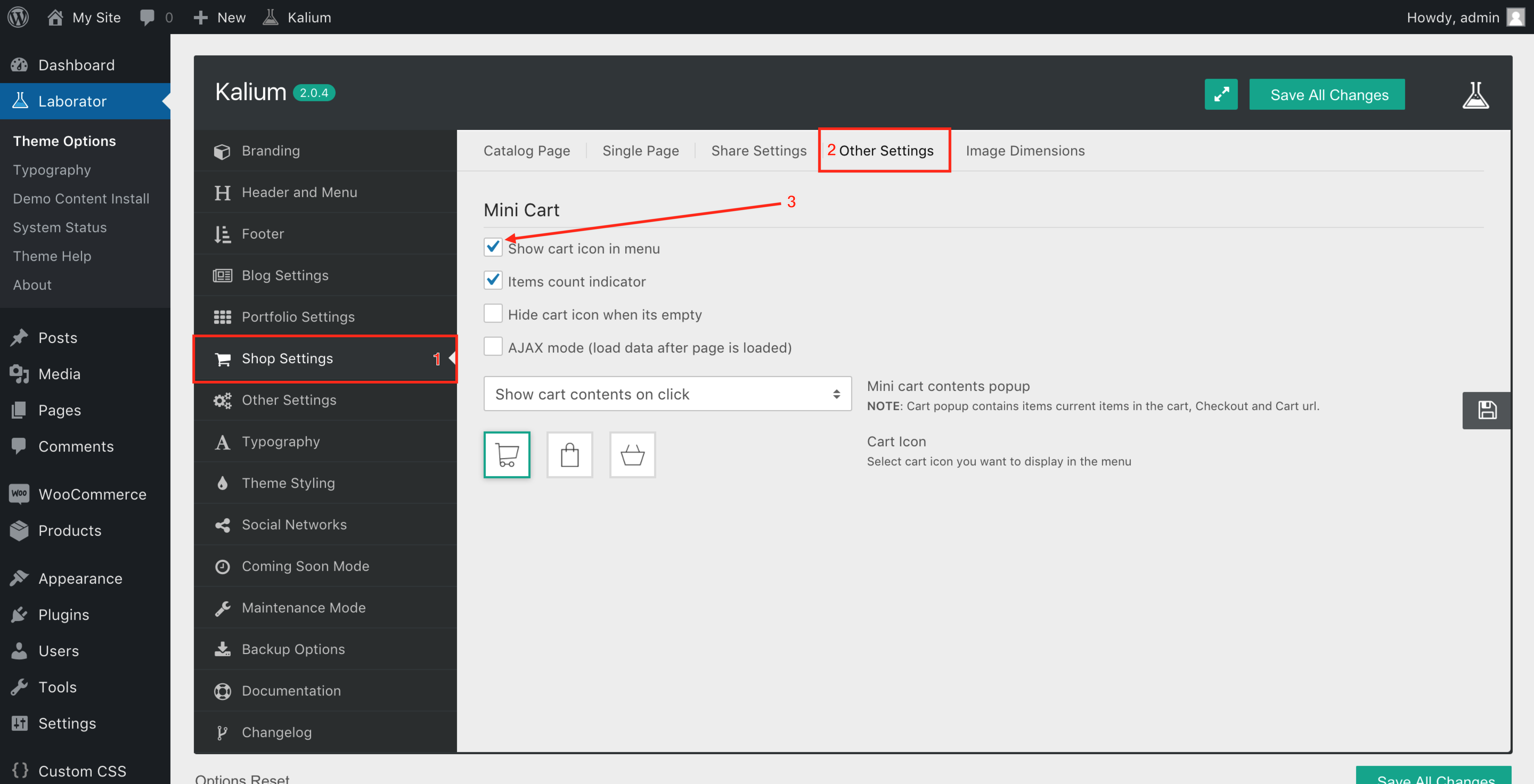
Como faço para ativar o ícone do carrinho no WordPress?
 Crédito: documentação.laborator.co
Crédito: documentação.laborator.coPara ativar o ícone do carrinho no WordPress, vá para a página de configurações do WooCommerce e clique na caixa de seleção “Ativar carrinho de compras”. Isso ativará o ícone do carrinho no seu site WordPress.
Como adicionar o botão Adicionar ao carrinho na página da loja Woocommerce
Adicionar um botão “adicionar ao carrinho” a uma página de loja WooCommerce é um processo simples que pode ser feito em apenas algumas etapas. Primeiro, faça login na sua conta WooCommerce e navegue até a página “Produtos”. Nesta página, localize o produto ao qual você gostaria de adicionar um botão “adicionar ao carrinho” e passe o mouse sobre ele. Nas opções que aparecem, clique no link “Editar”. Na página "Editar produto", role para baixo até a seção "Dados do produto". Nesta seção, há uma guia “Geral” e uma guia “Inventário”. Clique na guia "Inventário" e role para baixo até a configuração "Status do estoque". Na lista suspensa "Status do estoque", selecione a opção "Em estoque". Depois de fazer isso, role de volta até a seção "Dados do produto" e clique no botão "Salvar alterações". Isso atualizará o produto e adicionará um botão "adicionar ao carrinho".
Se sua loja WooCommerce tiver uma página de checkout, você deve incluir um botão de carrinho nas páginas da loja e da categoria para melhorar a experiência de compra de seus clientes. Neste tutorial, mostrarei como exibir o botão adicionar ao carrinho usando o plug-in WooCommerce Variation Swatches. O plugin WooCommerce Product Table pode ser usado para exibir o botão adicionar ao carrinho na loja WooCommerce e nas páginas de categorias. Navegue até o painel do WordPress e selecione a opção Adicionar nova tabela no menu Tabela de produtos. Você pode adicionar colunas arrastando-as da seção Colunas disponíveis para a seção de colunas escolhida na seção de colunas. Selecione a tabela de produtos Woosuite como padrão do layout da página da loja. A categoria do produto ou a página da loja incluirá um botão para adicioná-lo ao seu carrinho. Para que um usuário adicione um carrinho, ele deve primeiro visitar a página do produto. Eles podem fazer isso clicando nas páginas da loja e da categoria.

Código do botão Adicionar ao carrinho
Um código de botão Adicionar ao carrinho é um código que permite adicionar um botão ao seu site que permitirá que os visitantes adicionem itens ao carrinho de compras. Essa pode ser uma ferramenta muito útil para sites de comércio eletrônico, pois pode ajudar a otimizar a experiência de compra dos clientes. Existem algumas maneiras diferentes de adicionar um código de botão Adicionar ao carrinho ao seu site, e o método escolhido provavelmente dependerá da plataforma do seu site e de suas próprias preferências pessoais. Depois de ter o código, você só precisará colá-lo no local apropriado em seu site.
Nesta lição, você precisará criar um botão de adicionar ao carrinho. Os compradores podem adicionar produtos ao carrinho de qualquer lugar da sua página inicial ou de outras páginas clicando em qualquer uma das categorias da coleção de produtos. Além disso, um elemento Adicionar ao carrinho pode ser adicionado à sua página de modelo de produto. Você também pode ocultar o botão comprar agora em um cenário mais simples de adicionar ao carrinho . Um botão de envio, uma mensagem de falta de estoque e uma mensagem de erro são exemplos de elementos que podem ser personalizados para Adicionar ao carrinho. Dependendo da variante do produto, você poderá rotular e inserir campos de opção. Se você quiser fazer alterações nas mensagens de erro padrão, vá para as configurações de mensagem de erro. Você pode colar o complemento personalizado na página do produto clicando no link do complemento personalizado.
Botão Adicionar ao carrinho do Woocommerce não aparece
O botão ao carrinho pode ser adicionado acessando Personalizador de Temas > Conteúdo > WooCommerce e clicando em Adicionar Botão ao Carrinho. A configuração da opção está visível? Você pode revisitar seu site mais uma vez se tiver escolhido visível e invisível. O erro deve ser corrigido para que o programa funcione corretamente.
Mesmo que você tenha configurado o WooCommerce corretamente, ainda é possível que você tenha problemas para administrar um negócio online. É possível que o botão de adicionar ao carrinho não funcione corretamente devido a vários fatores. Neste guia, veremos como resolver os problemas mais comuns para que você possa colocar sua loja em funcionamento. É sempre uma boa ideia manter o WordPress e o WooCommerce atualizados. O botão Adicionar ao carrinho do WooCommerce não funciona devido a um conflito de plugin ou tema, o que é comum. Se a desativação dos plug-ins resolver o problema, é recomendável reativá-los um a um até localizar a origem do problema. Se você estiver tendo problemas com o WooCommerce Add-to-cart em seu site, recomendamos limpar seus permalinks e inspecionar seus endpoints de checkout para garantir que estejam funcionais.
Suas páginas Minha conta, Carrinho ou Checkout podem estar em cache em alguns casos, o que pode causar problemas. Experimente estas opções do WooCommerce para ver se os problemas que você está enfrentando foram resolvidos. Se estiver tendo problemas com seu add-to-cart ou modelo, você pode resolver esses problemas usando um script simples. ModSecurity é um firewall de aplicativo da web de código aberto que é muito comum em sites WordPress. Se o ModSecurity expirou ou está com problemas, talvez seja necessário consultar as ferramentas de desenvolvedor do seu navegador para ver se ele expirou. O botão adicionar ao carrinho pode não estar funcionando corretamente devido a vários fatores. Este guia fornece várias soluções para os problemas mais comuns. Depois de desativar seus plugins, você deve reativá-los um a um até encontrar o culpado.
Gancho de botão de adicionar ao carrinho Woocommerce
Adicionar um botão de adicionar ao carrinho personalizado do WooCommerce é simples com o gancho certo. Ao usar os ganchos woocommerce_after_add_to_cart_button ou woocommerce_after_add_to_cart_form, você pode inserir código personalizado ou HTML após o botão adicionar ao carrinho na página do produto. Isso é útil para adicionar informações extras ou upsells após o botão.
Quando um cliente adiciona um produto ao carrinho do WordPress, o gancho Adicionar ao carrinho do WooCommerce adiciona o produto ao carrinho do WordPress. Este artigo demonstrará como usar esse gancho, além de fornecer um exemplo de como ele pode ser usado. Além disso, ele irá descrever algumas das aplicações práticas do gancho neste artigo. O gancho de adicionar ao carrinho do WooCommerce permite adicionar produtos ao carrinho do WordPress quando um cliente faz uma compra. Vamos usar o método do_action('template_redirect') para incluir automaticamente um produto WooCommerce personalizado no carrinho. Gancho no WordPress Antes de decidir sobre o modelo a ser carregado, o gancho é acionado.
Como faço para corrigir um botão Adicionar ao carrinho do Woocommerce?
Ao acessar o Personalizador de Temas ou Configurações de Tema, você pode configurar sua configuração do WooCommerce . A opção está definida como visível? Se invisível estiver selecionado, você poderá visitar novamente seu site e alterá-lo para visível. O problema foi resolvido e o erro deve aparecer agora.
