Menambahkan Tombol Tambahkan Ke Keranjang Di WordPress
Diterbitkan: 2022-09-24Menambahkan tombol “tambahkan ke troli” di WordPress adalah proses sederhana yang dapat dilakukan dalam beberapa langkah.
Pertama, Anda perlu membuat posting atau halaman baru di WordPress.
Setelah Anda berada di editor posting, klik tombol "tambah media".
Unggah gambar yang ingin Anda gunakan untuk tombol "tambahkan ke troli".
Setelah gambar diunggah, klik tombol "masukkan ke dalam posting".
Sekarang, Anda perlu menambahkan tautan ke tombol "tambahkan ke troli".
Untuk melakukan ini, klik tombol "tautan" di editor pos.
Di bidang "tautan", masukkan URL halaman produk yang ingin Anda tautkan.
Sekarang, klik tombol "masukkan".
Tombol "tambahkan ke troli" Anda sekarang sudah siap!
Antarmuka Add/Edit Products dari plugin WordPress eStore memungkinkan Anda mengatur produk untuk dijual di eStore WordPress. Setelah Anda menambahkan produk, pastikan Anda memiliki 'ID Produk' (semua id produk dapat ditemukan di halaman 'Kelola Produk'). Keranjang belanja juga dapat ditampilkan sebagai widget bilah sisi. Setelah mereka mengklik ini, mereka dapat melihat pesanan mereka dan menyelesaikan proses checkout. Plugin WordPress eStore memungkinkan Anda membuat gambar tombol khusus untuk setiap produk di toko Anda. Akibatnya, halaman arahan produk Anda akan memiliki tombol ajakan bertindak yang bagus. Saat menggunakan kode pendek tombol 'Tambahkan ke Keranjang', kesalahan paling umum yang dilakukan orang adalah sebagai berikut: Anda dapat membuat tampilan produk yang menakjubkan dengan templat tampilan produk WP eStore. Cukup masukkan jumlah salinan yang ingin Anda jual di bidang 'Salinan yang Tersedia' dari suatu produk untuk menjual salinan dalam jumlah terbatas. Jumlah ini akan dikurangi dengan faktor sepuluh setiap kali produk dijual dengan plugin.
Bagaimana Cara Menambahkan Tombol ke Keranjang?
 Kredit: SlideShare
Kredit: SlideShareTidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menambahkan tombol "tambahkan ke troli" akan bervariasi tergantung pada situs web tertentu dan perangkat lunak keranjang belanja yang digunakan. Namun, beberapa tips tentang cara menambahkan tombol “tambahkan ke troli” antara lain: memastikan tombol ditampilkan dengan jelas di halaman, memperjelas fungsi tombol (misalnya, dengan menyertakan teks seperti “tambahkan ke troli”), dan membuat tombol mudah diklik.
Tombol Tambahkan ke troli adalah ajakan bertindak yang penting untuk halaman penjualan mana pun. Ini akan memungkinkan pelanggan Anda untuk menambahkan produk ke keranjang belanja mereka dan kemudian melakukan pembelian. Menyesuaikan gaya teks teks tombol akan memungkinkannya memiliki jenis, ukuran, dan warna yang berbeda. Pelanggan dapat menambahkan item ke keranjangnya dengan mengklik tombol Tambahkan ke Keranjang, atau dia dapat membatalkan pesanan. Ketika pelanggan mengklik opsi Go to Cart , mereka diarahkan ke halaman checkout toko Anda. Pelanggan akan tetap berada di halaman mereka saat ini selama produk ditambahkan ke keranjang mereka menggunakan opsi Tetap di Halaman. Anda dapat menyesuaikan pesan sukses yang ditampilkan saat produk tersedia atau tidak tersedia.
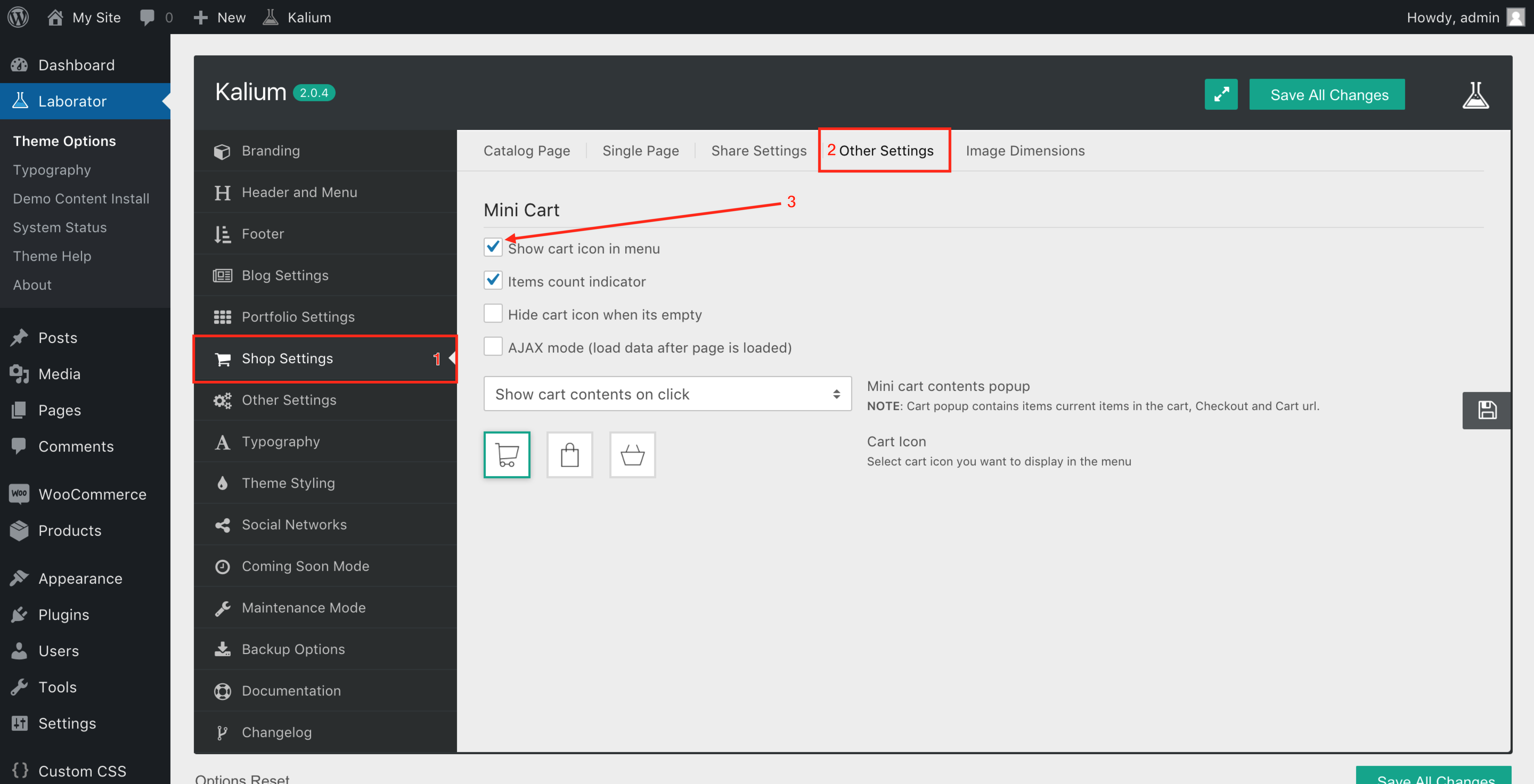
Bagaimana Cara Mengaktifkan Ikon Keranjang Di WordPress?
 Kredit: dokumentasi.laborator.co
Kredit: dokumentasi.laborator.coUntuk mengaktifkan ikon keranjang di WordPress, buka halaman pengaturan WooCommerce dan klik kotak centang "Aktifkan Keranjang Belanja". Ini akan mengaktifkan ikon keranjang di situs WordPress Anda.
Cara Menambahkan Tombol Tambah Ke Keranjang Di Halaman Toko Woocommerce
Menambahkan tombol “tambahkan ke troli” ke halaman toko WooCommerce adalah proses sederhana yang dapat dilakukan hanya dalam beberapa langkah. Pertama, masuk ke akun WooCommerce Anda dan arahkan ke halaman “Produk”. Di halaman ini, cari produk yang ingin Anda tambahkan tombol “tambahkan ke troli” dan arahkan kursor ke atasnya. Di opsi yang muncul, klik tautan "Edit". Pada halaman “Edit Produk”, gulir ke bawah ke bagian “Data Produk”. Di bagian ini, ada tab "Umum" dan tab "Inventaris". Klik pada tab "Inventaris" dan kemudian gulir ke bawah ke pengaturan "Status stok". Dari drop-down "Status stok", pilih opsi "Tersedia". Setelah Anda melakukan ini, gulir kembali ke bagian "Data Produk" dan klik tombol "Simpan Perubahan". Ini akan memperbarui produk dan menambahkan tombol "tambahkan ke troli" ke dalamnya.
Jika toko WooCommerce Anda memiliki halaman checkout, Anda harus menyertakan tombol keranjang di halaman toko dan kategori untuk meningkatkan pengalaman berbelanja bagi pelanggan Anda. Dalam tutorial ini, saya akan menunjukkan cara menampilkan tombol add-to-cart menggunakan plugin WooCommerce Variation Swatches. Plugin Tabel Produk WooCommerce dapat digunakan untuk menampilkan tombol tambahkan ke troli di toko WooCommerce dan halaman kategori. Arahkan ke dashboard WordPress dan pilih opsi Add New Table di menu Product Table. Anda dapat menambahkan kolom dengan menyeretnya dari bagian Kolom yang tersedia ke bagian kolom yang dipilih di bagian kolom. Pilih tabel produk Woosuite sebagai default tata letak halaman toko. Kategori produk atau halaman toko akan menyertakan tombol untuk menambahkannya ke keranjang Anda. Agar pengguna dapat menambahkan keranjang, ia harus terlebih dahulu mengunjungi halaman produk. Mereka dapat melakukannya dengan mengklik halaman toko dan kategori.

Tambahkan ke Keranjang Kode Tombol
Kode tombol tambahkan ke troli adalah bagian kode yang memungkinkan Anda menambahkan tombol ke situs web Anda yang memungkinkan pengunjung menambahkan item ke keranjang belanja mereka. Ini bisa menjadi alat yang sangat berguna untuk situs web eCommerce, karena dapat membantu merampingkan pengalaman berbelanja bagi pelanggan. Ada beberapa cara berbeda yang dapat Anda lakukan untuk menambahkan kode tombol tambahkan ke keranjang ke situs web Anda, dan metode yang Anda pilih kemungkinan akan bergantung pada platform situs web dan preferensi pribadi Anda. Setelah Anda memiliki kode, Anda hanya perlu menempelkannya ke tempat yang sesuai di situs web Anda.
Dalam pelajaran ini, Anda harus membuat tombol tambah ke troli. Pembeli dapat menambahkan produk ke keranjang mereka dari mana saja di beranda Anda atau halaman lain dengan mengklik salah satu kategori koleksi produk. Selanjutnya, elemen Tambahkan ke keranjang dapat ditambahkan ke halaman template produk Anda. Anda mungkin juga dapat menyembunyikan tombol beli sekarang dalam skenario tambahkan ke troli yang lebih sederhana. Tombol kirim, pesan stok habis, dan pesan kesalahan adalah semua contoh elemen yang dapat dikustomisasi untuk Tambahkan ke troli. Bergantung pada varian produk, Anda mungkin dapat memberi label dan memasukkan bidang opsi. Jika Anda ingin membuat perubahan apa pun pada pesan kesalahan default, buka pengaturan Pesan kesalahan. Anda dapat menempelkan add-on khusus ke halaman produk Anda dengan mengklik tautan add-on yang disesuaikan.
Tombol Tambahkan Ke Keranjang Woocommerce Tidak Ditampilkan
Tombol ke troli dapat ditambahkan dengan masuk ke Theme Customizer > Content > WooCommerce dan klik Add Button to Cart. Apakah pengaturan opsi terlihat? Anda dapat mengunjungi kembali situs web Anda sekali lagi jika Anda telah memilih terlihat dan tidak terlihat. Kesalahan harus diperbaiki agar program berfungsi dengan benar.
Bahkan jika Anda telah mengatur WooCommerce dengan benar, masih ada kemungkinan Anda akan kesulitan menjalankan bisnis online. Ada kemungkinan tombol tambahkan ke troli Anda tidak berfungsi dengan baik karena berbagai faktor. Dalam panduan ini, kami akan membahas cara mengatasi masalah yang paling umum sehingga Anda dapat menjalankan dan menjalankan toko Anda. Itu selalu merupakan ide yang baik untuk selalu memperbarui WordPress dan WooCommerce. Tombol add-to-cart WooCommerce tidak berfungsi karena konflik plugin atau tema, yang biasa terjadi. Jika menonaktifkan plugin menyelesaikan masalah, Anda disarankan untuk mengaktifkannya kembali satu per satu hingga Anda menemukan sumber masalahnya. Jika Anda mengalami masalah dengan Add-to-cart WooCommerce di situs web Anda, kami sarankan untuk menghapus permalink Anda dan memeriksa endpoint checkout Anda untuk memastikan bahwa mereka berfungsi.
Halaman Akun Saya, Keranjang, atau Checkout Anda mungkin di-cache dalam beberapa kasus, yang dapat menyebabkan masalah. Coba opsi WooCommerce ini untuk melihat apakah masalah yang Anda alami telah teratasi. Jika Anda mengalami masalah dengan add-to-cart atau template, Anda dapat mengatasi masalah ini menggunakan skrip sederhana. ModSecurity adalah firewall aplikasi web sumber terbuka yang sangat umum di situs web WordPress. Jika ModSecurity telah kedaluwarsa atau mengalami masalah, Anda mungkin perlu melihat melalui alat pengembang browser Anda untuk melihat apakah ModSecurity telah kedaluwarsa. Tombol tambahkan ke troli mungkin tidak berfungsi dengan baik karena berbagai faktor. Panduan ini memberikan sejumlah solusi untuk masalah yang paling umum. Setelah menonaktifkan plugin Anda, Anda harus mengaktifkannya kembali satu per satu sampai Anda menemukan pelakunya.
Kait Tombol Tambahkan Ke Keranjang Woocommerce
Menambahkan tombol add to cart WooCommerce kustom sederhana dengan hook kanan. Dengan menggunakan kait woocommerce_after_add_to_cart_button atau woocommerce_after_add_to_cart_form, Anda dapat memasukkan kode khusus atau HTML setelah tombol tambahkan ke keranjang di halaman produk. Ini berguna untuk menambahkan informasi tambahan atau peningkatan penjualan setelah tombol.
Saat pelanggan menambahkan produk ke keranjang WordPress, pengait tambahkan ke keranjang WooCommerce menambahkan produk ke keranjang WordPress. Artikel ini akan mendemonstrasikan cara menggunakan kail ini, serta memberi Anda contoh cara menggunakannya. Selanjutnya, akan dijelaskan beberapa aplikasi praktis dari hook dalam artikel ini. Kait add-to-cart WooCommerce memungkinkan Anda menambahkan produk ke keranjang WordPress saat pelanggan melakukan pembelian. Kita akan menggunakan metode do_action('template_redirect') untuk memasukkan produk WooCommerce kustom ke dalam keranjang secara otomatis. Hook di WordPress Sebelum memutuskan template yang akan dimuat, hook akan menyala.
Bagaimana Saya Memperbaiki Tombol Add To Cart Woocommerce?
Dengan masuk ke Penyesuai Tema atau Pengaturan Tema, Anda dapat mengonfigurasi konfigurasi WooCommerce Anda. Apakah opsi disetel ke terlihat? Jika tak terlihat dipilih, Anda dapat mengunjungi kembali situs web Anda dan mengubahnya menjadi terlihat. Masalah telah teratasi dan kesalahan sekarang akan muncul.
