Aggiunta di un pulsante Aggiungi al carrello in WordPress
Pubblicato: 2022-09-24L'aggiunta di un pulsante "aggiungi al carrello" in WordPress è un processo semplice che può essere eseguito in pochi passaggi.
Innanzitutto, dovrai creare un nuovo post o una nuova pagina in WordPress.
Una volta che sei nell'editor dei post, fai clic sul pulsante "aggiungi media".
Carica l'immagine che desideri utilizzare per il pulsante "aggiungi al carrello".
Una volta caricata l'immagine, fai clic sul pulsante "inserisci nel post".
Ora dovrai aggiungere un link al pulsante "aggiungi al carrello".
Per fare ciò, fai clic sul pulsante "link" nell'editor dei post.
Nel campo "link", inserisci l'URL della pagina del prodotto a cui desideri collegarti.
Ora, fai clic sul pulsante "Inserisci".
Il tuo pulsante "aggiungi al carrello" è ora pronto!
L'interfaccia Aggiungi/Modifica prodotti del plug-in eStore di WordPress ti consente di impostare il prodotto da vendere nell'eStore di WordPress. Dopo aver aggiunto il prodotto, assicurati di avere l'"ID prodotto" (tutti gli ID prodotto sono disponibili nella pagina "Gestisci prodotti"). Il carrello della spesa può anche essere visualizzato come widget della barra laterale. Dopo aver fatto clic su questo, possono visualizzare il loro ordine e completare la procedura di pagamento. Il plug-in eStore di WordPress ti consente di creare un'immagine del pulsante personalizzata per ogni prodotto nel tuo negozio. Di conseguenza, la pagina di destinazione del tuo prodotto avrà un bel pulsante di invito all'azione. Quando si utilizza lo shortcode del pulsante "Aggiungi al carrello", l'errore più comune che le persone commettono è il seguente: puoi creare una straordinaria visualizzazione del prodotto con i modelli di visualizzazione del prodotto di WP eStore. Inserisci semplicemente il numero di copie che desideri vendere nel campo "Copie disponibili" di un prodotto per vendere un numero limitato di copie. Questo numero verrà ridotto di un fattore dieci ogni volta che un prodotto viene venduto con il plug-in.
Come faccio ad aggiungere al carrello il pulsante?
 Credito: SlideShare
Credito: SlideShareNon esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per aggiungere un pulsante "aggiungi al carrello" varia a seconda del particolare sito Web e del software del carrello utilizzato. Tuttavia, alcuni suggerimenti su come aggiungere un pulsante "aggiungi al carrello" includono: assicurarsi che il pulsante sia ben visibile nella pagina, rendere chiara la funzione del pulsante (ad esempio, includendo testo come "aggiungi al carrello") e rendendo il pulsante facile da cliccare.
I pulsanti Aggiungi al carrello sono un importante invito all'azione per qualsiasi pagina di vendita. Ciò consentirà ai tuoi clienti di aggiungere prodotti al carrello e quindi effettuare un acquisto. La personalizzazione dello stile del testo del testo di un pulsante consentirà di avere un tipo, una dimensione e un colore diversi. Un cliente può aggiungere articoli al proprio carrello facendo clic sul pulsante Aggiungi al carrello oppure può annullare l'ordine. Quando i clienti fanno clic sull'opzione Vai al carrello , vengono indirizzati alla pagina di pagamento del tuo negozio. I clienti rimarranno nelle loro pagine correnti finché il prodotto viene aggiunto al carrello utilizzando l'opzione Rimani sulla pagina. È possibile personalizzare il messaggio di successo visualizzato quando un prodotto è disponibile o non disponibile.
Come posso abilitare l'icona del carrello in WordPress?
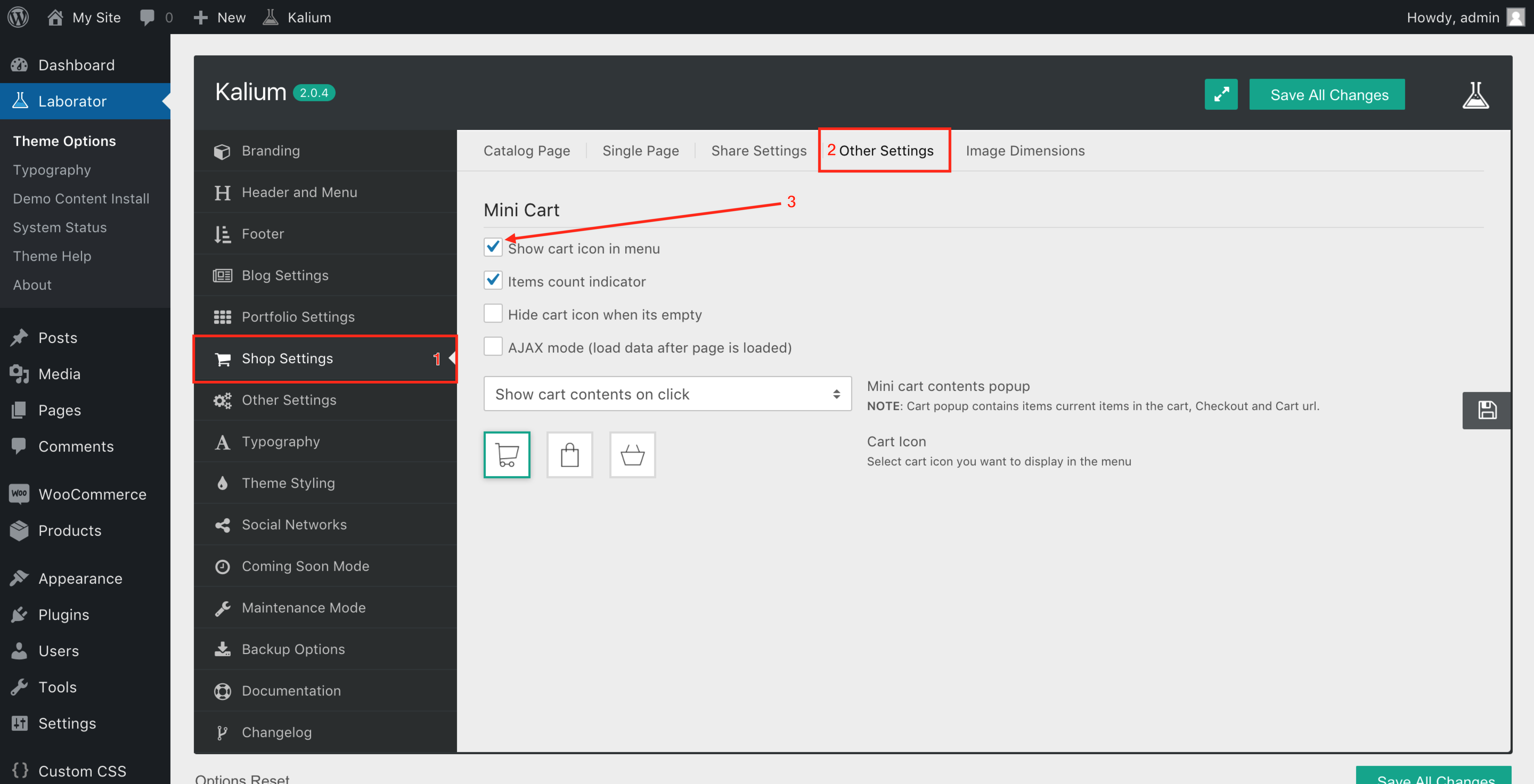
 Credito: documentazione.laborator.co
Credito: documentazione.laborator.coPer abilitare l'icona del carrello in WordPress, vai alla pagina delle impostazioni di WooCommerce e fai clic sulla casella di controllo "Abilita carrello". Ciò abiliterà l'icona del carrello sul tuo sito WordPress.
Come aggiungere il pulsante Aggiungi al carrello nella pagina del negozio Woocommerce
L'aggiunta di un pulsante "aggiungi al carrello" alla pagina di un negozio WooCommerce è un processo semplice che può essere eseguito in pochi passaggi. Innanzitutto, accedi al tuo account WooCommerce e vai alla pagina "Prodotti". In questa pagina, individua il prodotto a cui desideri aggiungere un pulsante "aggiungi al carrello" e passaci sopra con il mouse. Nelle opzioni visualizzate, fai clic sul collegamento "Modifica". Nella pagina "Modifica prodotto", scorri verso il basso fino alla sezione "Dati prodotto". In questa sezione sono presenti una scheda "Generale" e una scheda "Inventario". Fai clic sulla scheda "Inventario" e quindi scorri verso il basso fino all'impostazione "Stato delle scorte". Dal menu a tendina "Stato delle scorte", seleziona l'opzione "Disponibile". Fatto ciò, torna alla sezione "Dati prodotto" e fai clic sul pulsante "Salva modifiche". Questo aggiornerà il prodotto e aggiungerà un pulsante "aggiungi al carrello".
Se il tuo negozio WooCommerce ha una pagina di pagamento, dovresti includere un pulsante del carrello nelle pagine del negozio e delle categorie per migliorare l'esperienza di acquisto per i tuoi clienti. In questo tutorial, ti mostrerò come visualizzare il pulsante Aggiungi al carrello utilizzando il plug-in WooCommerce Variation Swatches. Il plug-in WooCommerce Product Table può essere utilizzato per visualizzare il pulsante Aggiungi al carrello sul negozio WooCommerce e sulle pagine delle categorie. Passa alla dashboard di WordPress e seleziona l'opzione Aggiungi nuova tabella nel menu Tabella dei prodotti. Puoi aggiungere colonne trascinandole dalla sezione Colonne disponibili alla sezione Colonne scelta nella sezione Colonne. Seleziona la tabella dei prodotti Woosuite come layout predefinito della pagina del negozio. La categoria del prodotto o la pagina del negozio includeranno un pulsante per aggiungerlo al carrello. Affinché un utente aggiunga un carrello, deve prima visitare la pagina del prodotto. Possono farlo facendo clic sulle pagine del negozio e della categoria.

Codice pulsante Aggiungi al carrello
Un codice pulsante Aggiungi al carrello è un pezzo di codice che ti consente di aggiungere un pulsante al tuo sito Web che consentirà ai visitatori di aggiungere articoli al carrello. Questo può essere uno strumento molto utile per i siti Web di e-commerce, in quanto può aiutare a semplificare l'esperienza di acquisto per i clienti. Esistono diversi modi in cui puoi aggiungere un codice del pulsante Aggiungi al carrello al tuo sito Web e il metodo che scegli dipenderà probabilmente dalla piattaforma del tuo sito Web e dalle tue preferenze personali. Una volta che hai il codice, dovrai solo incollarlo nel punto appropriato sul tuo sito web.
In questa lezione, dovrai creare un pulsante Aggiungi al carrello. Gli acquirenti possono aggiungere prodotti al carrello da qualsiasi punto della tua home page o di altre pagine facendo clic su una delle categorie della raccolta di prodotti. Inoltre, è possibile aggiungere un elemento Aggiungi al carrello alla pagina del modello di prodotto. Potresti anche essere in grado di nascondere il pulsante Acquista ora in uno scenario di aggiunta al carrello più semplice. Un pulsante di invio, un messaggio di esaurimento e un messaggio di errore sono tutti esempi di elementi che possono essere personalizzati per Aggiungi al carrello. A seconda della variante del prodotto, potresti essere in grado di etichettare e inserire campi di opzione. Se desideri apportare modifiche ai messaggi di errore predefiniti, vai alle impostazioni dei messaggi di errore. Puoi incollare il componente aggiuntivo personalizzato nella pagina del prodotto facendo clic sul collegamento del componente aggiuntivo personalizzato.
Woocommerce Pulsante Aggiungi al carrello non visualizzato
Il pulsante al carrello può essere aggiunto andando su Personalizza temi > Contenuto > WooCommerce e facendo clic su Aggiungi pulsante al carrello. L'impostazione dell'opzione è visibile? Puoi rivisitare il tuo sito web ancora una volta se hai scelto visibile e invisibile. L'errore deve essere corretto affinché il programma funzioni correttamente.
Anche se hai impostato correttamente WooCommerce, è comunque possibile che tu abbia problemi a gestire un'attività online. È possibile che il pulsante Aggiungi al carrello non funzioni correttamente a causa di una serie di fattori. In questa guida, esamineremo come risolvere i problemi più comuni in modo da poter mettere in funzione il tuo negozio. È sempre una buona idea mantenere aggiornati WordPress e WooCommerce. Il pulsante Aggiungi al carrello di WooCommerce non funziona a causa di un conflitto di plugin o temi, che è comune. Se la disattivazione dei plug-in risolve il problema, si consiglia di riattivarli uno per uno finché non si individua l'origine del problema. Se riscontri problemi con WooCommerce Add-to-cart sul tuo sito web, ti consigliamo di cancellare i tuoi permalink e di ispezionare i tuoi endpoint di pagamento per assicurarti che siano funzionanti.
In alcuni casi, le tue pagine Account, Carrello o Checkout potrebbero essere memorizzate nella cache, il che potrebbe causare problemi. Prova queste opzioni di WooCommerce per vedere se i problemi che stai riscontrando sono stati risolti. Se riscontri problemi con l'aggiunta al carrello o il modello, puoi risolvere questi problemi utilizzando un semplice script. ModSecurity è un firewall per applicazioni Web open source molto comune sui siti Web WordPress. Se ModSecurity è scaduto o sta riscontrando problemi, potrebbe essere necessario esaminare gli strumenti di sviluppo del tuo browser per vedere se è scaduto. Il pulsante Aggiungi al carrello potrebbe non funzionare correttamente a causa di una serie di fattori. Questa guida fornisce una serie di soluzioni ai problemi più comuni. Dopo aver disattivato i tuoi plugin, devi riattivarli uno per uno finché non trovi il colpevole.
Woocommerce Aggiungi al carrello Pulsante Gancio
L'aggiunta di un pulsante personalizzato di aggiunta al carrello di WooCommerce è semplice con il gancio destro. Utilizzando gli hook woocommerce_after_add_to_cart_button o woocommerce_after_add_to_cart_form, puoi inserire codice personalizzato o HTML dopo il pulsante aggiungi al carrello nella pagina del prodotto. Questo è utile per aggiungere ulteriori informazioni o aumentare le vendite dopo il pulsante.
Quando un cliente aggiunge un prodotto al carrello di WordPress, il gancio Aggiungi al carrello di WooCommerce aggiunge il prodotto al carrello di WordPress. Questo articolo dimostrerà come utilizzare questo hook e ti fornirà un esempio di come può essere utilizzato. Inoltre, in questo articolo verranno descritte alcune delle applicazioni pratiche del gancio. Il gancio di aggiunta al carrello di WooCommerce ti consente di aggiungere prodotti al carrello di WordPress quando un cliente effettua un acquisto. Utilizzeremo il metodo do_action('template_redirect') per includere automaticamente un prodotto WooCommerce personalizzato nel carrello. Hook in WordPress Prima di decidere il modello da caricare, l'hook si attiva.
Come posso riparare un pulsante Aggiungi al carrello di Woocommerce?
Andando su Personalizzazione del tema o Impostazioni del tema, puoi configurare la tua configurazione di WooCommerce . L'opzione è impostata su visibile? Se è selezionato invisibile, puoi visitare nuovamente il tuo sito Web e cambiarlo in visibile. Il problema è stato risolto e ora dovrebbe apparire l'errore.
