การเพิ่มปุ่ม Add To Cart ใน WordPress
เผยแพร่แล้ว: 2022-09-24การเพิ่มปุ่ม “หยิบใส่ตะกร้า” ใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน
ขั้นแรก คุณจะต้องสร้างบทความหรือหน้าใหม่ใน WordPress
เมื่อคุณอยู่ในเครื่องมือแก้ไขโพสต์ ให้คลิกที่ปุ่ม "เพิ่มสื่อ"
อัปโหลดรูปภาพที่คุณต้องการใช้สำหรับปุ่ม "หยิบใส่ตะกร้า"
เมื่ออัปโหลดรูปภาพแล้ว ให้คลิกที่ปุ่ม "แทรกลงในโพสต์"
ตอนนี้ คุณจะต้องเพิ่มลิงก์ไปยังปุ่ม "หยิบใส่ตะกร้า"
ในการดำเนินการนี้ ให้คลิกที่ปุ่ม "ลิงก์" ในตัวแก้ไขบทความ
ในช่อง "ลิงก์" ให้ป้อน URL ของหน้าผลิตภัณฑ์ที่คุณต้องการเชื่อมโยง
ตอนนี้คลิกที่ปุ่ม "แทรก"
ปุ่ม "หยิบใส่ตะกร้า" ของคุณพร้อมแล้ว!
อินเทอร์เฟซเพิ่ม/แก้ไขผลิตภัณฑ์ของปลั๊กอิน WordPress eStore ช่วยให้คุณสามารถตั้งค่าผลิตภัณฑ์เพื่อขายใน WordPress eStore หลังจากที่คุณเพิ่มผลิตภัณฑ์แล้ว ตรวจสอบว่าคุณมี 'Product ID' (รหัสผลิตภัณฑ์ทั้งหมดสามารถพบได้ในหน้า 'Manage Products') ตะกร้าสินค้ายังสามารถแสดงเป็นวิดเจ็ตแถบด้านข้าง เมื่อคลิกแล้ว พวกเขาจะดูคำสั่งซื้อและดำเนินการชำระเงินให้เสร็จสิ้นได้ ปลั๊กอิน WordPress eStore ช่วยให้คุณสร้าง ภาพปุ่มที่กำหนดเอง สำหรับแต่ละผลิตภัณฑ์ในร้านค้าของคุณ ด้วยเหตุนี้ หน้า Landing Page ของผลิตภัณฑ์ของคุณจะมีปุ่มคำกระตุ้นการตัดสินใจที่ดี เมื่อใช้รหัสย่อของปุ่ม 'เพิ่มในรถเข็น' ข้อผิดพลาดทั่วไปที่คนส่วนใหญ่ทำมีดังนี้: คุณสามารถสร้างการแสดงผลิตภัณฑ์ที่สวยงามด้วยเทมเพลตการแสดงผลิตภัณฑ์ของ WP eStore เพียงป้อนจำนวนสำเนาที่คุณต้องการขายในช่อง 'สำเนาที่มีอยู่' ของผลิตภัณฑ์เพื่อขายสำเนาในจำนวนจำกัด ตัวเลขนี้จะลดลงสิบเท่าทุกครั้งที่ขายสินค้าพร้อมกับปลั๊กอิน
ฉันจะเพิ่มปุ่มรถเข็นได้อย่างไร
 เครดิต: SlideShare
เครดิต: SlideShareไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการเพิ่มปุ่ม "เพิ่มลงในรถเข็น" จะแตกต่างกันไปตามเว็บไซต์และ ซอฟต์แวร์ตะกร้าสินค้า ที่ใช้ อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีเพิ่มปุ่ม "หยิบใส่ตะกร้า" ได้แก่ ตรวจสอบให้แน่ใจว่าปุ่มนั้นแสดงอย่างเด่นชัดบนหน้าเว็บ ทำให้ฟังก์ชันของปุ่มมีความชัดเจน (เช่น โดยใส่ข้อความเช่น "หยิบใส่ตะกร้า") และ ทำให้ปุ่มง่ายต่อการคลิก
ปุ่มหยิบใส่ตะกร้าเป็นคำกระตุ้นการตัดสินใจที่สำคัญสำหรับหน้าการขายใดๆ วิธีนี้จะช่วยให้ลูกค้าของคุณเพิ่มสินค้าลงในตะกร้าสินค้าแล้วทำการซื้อได้ การปรับแต่งรูปแบบข้อความของข้อความในปุ่มจะทำให้มีประเภท ขนาด และสีที่แตกต่างกัน ลูกค้าสามารถเพิ่มสินค้าลงในรถเข็นของตนได้โดยคลิกปุ่ม "เพิ่มในรถเข็น" หรือเขาหรือเธอสามารถยกเลิกคำสั่งซื้อได้ เมื่อลูกค้าคลิกที่ ตัวเลือก Go to Cart พวกเขาจะถูกนำไปที่หน้าชำระเงินของร้านค้าของคุณ ลูกค้าจะยังคงอยู่ในหน้าปัจจุบันของตนตราบเท่าที่สินค้าถูกเพิ่มลงในรถเข็นโดยใช้ตัวเลือกอยู่ในหน้า คุณสามารถปรับแต่งข้อความแสดงความสำเร็จที่แสดงเมื่อมีสินค้าหรือไม่พร้อมใช้งาน
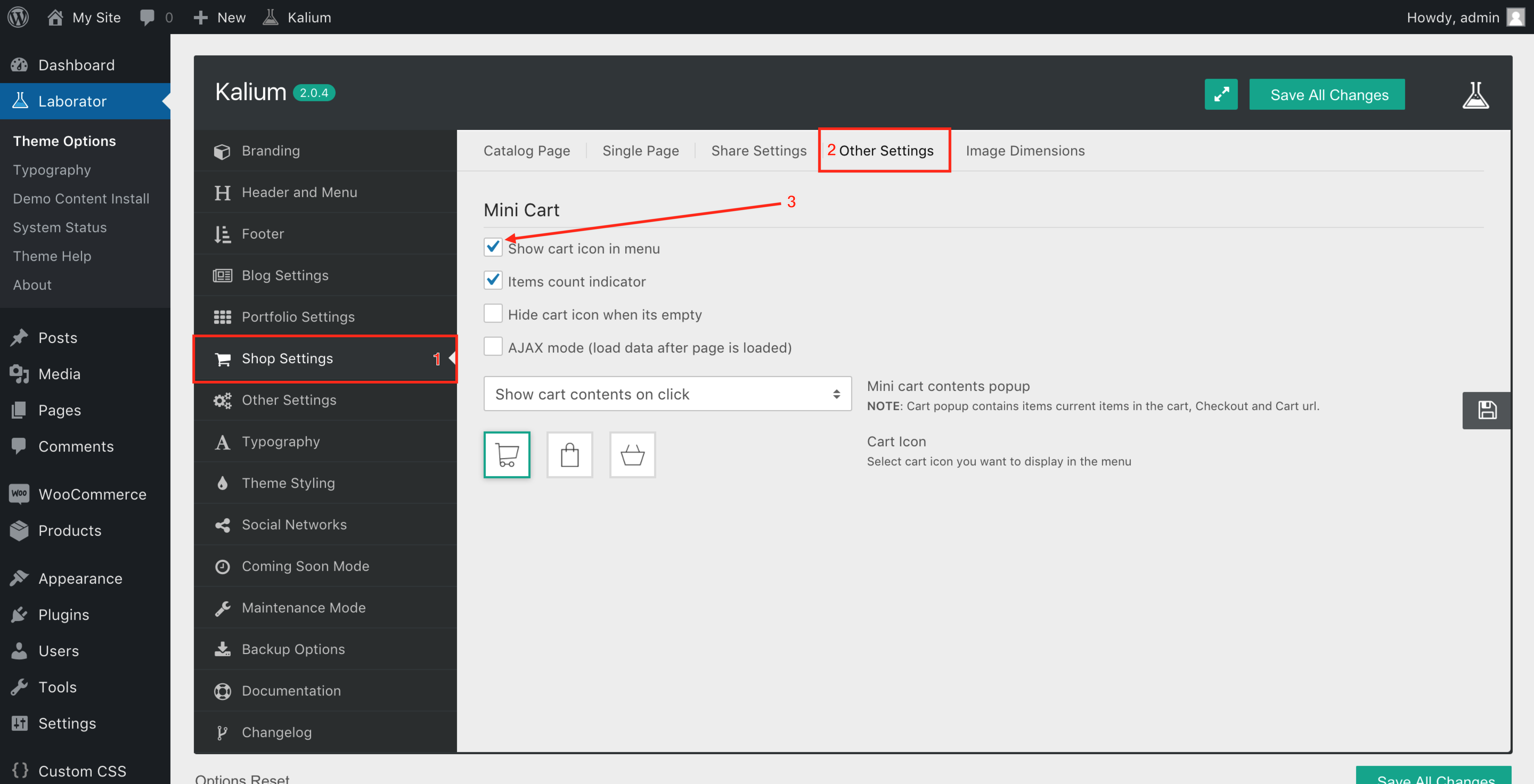
ฉันจะเปิดใช้งานไอคอนรถเข็นบน WordPress ได้อย่างไร
 เครดิต: document.laborator.co
เครดิต: document.laborator.coหากต้องการเปิดใช้งานไอคอนตะกร้าสินค้าใน WordPress ให้ไปที่ หน้าการตั้งค่า WooCommerce และคลิกที่ช่องทำเครื่องหมาย "เปิดใช้งานตะกร้าสินค้า" การดำเนินการนี้จะเปิดใช้งานไอคอนรถเข็นบนไซต์ WordPress ของคุณ
วิธีเพิ่มปุ่ม Add To Cart ในหน้าร้านค้า Woocommerce
การเพิ่มปุ่ม "หยิบใส่ตะกร้า" ในหน้าร้านค้าของ WooCommerce เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน ขั้นแรก ลงชื่อเข้าใช้บัญชี WooCommerce ของคุณและไปที่หน้า "ผลิตภัณฑ์" ในหน้านี้ ค้นหาสินค้าที่คุณต้องการเพิ่มปุ่ม "หยิบใส่ตะกร้า" และวางเมาส์เหนือสินค้านั้น ในตัวเลือกที่ปรากฏขึ้น ให้คลิกที่ลิงก์ "แก้ไข" ในหน้า "แก้ไขผลิตภัณฑ์" ให้เลื่อนลงไปที่ส่วน "ข้อมูลผลิตภัณฑ์" ในส่วนนี้มีแท็บ "ทั่วไป" และแท็บ "สินค้าคงคลัง" คลิกที่แท็บ "สินค้าคงคลัง" จากนั้นเลื่อนลงไปที่การตั้งค่า "สถานะสต็อค" จากเมนูแบบเลื่อนลง "สถานะสต็อก" ให้เลือกตัวเลือก "มีในสต็อก" เมื่อคุณทำเสร็จแล้ว ให้เลื่อนกลับไปที่ส่วน "ข้อมูลผลิตภัณฑ์" และคลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" การดำเนินการนี้จะอัปเดตผลิตภัณฑ์และเพิ่มปุ่ม "เพิ่มลงในรถเข็น"
หากร้านค้า WooCommerce ของคุณมีหน้าชำระเงิน คุณควรใส่ปุ่มตะกร้าสินค้าบนหน้าร้านค้าและหน้าหมวดหมู่เพื่อปรับปรุงประสบการณ์การช็อปปิ้งสำหรับลูกค้าของคุณ ในบทช่วยสอนนี้ ฉันจะแสดงวิธีแสดงปุ่มเพิ่มในรถเข็นโดยใช้ปลั๊กอิน WooCommerce Variation Swatches ปลั๊กอิน WooCommerce Product Table สามารถใช้เพื่อแสดงปุ่มเพิ่มในรถเข็นบนร้านค้า WooCommerce และหน้าหมวดหมู่ ไปที่แดชบอร์ดของ WordPress และเลือกตัวเลือกเพิ่มตารางใหม่ในเมนูตารางผลิตภัณฑ์ คุณสามารถเพิ่มคอลัมน์ได้โดยการลากจากส่วนคอลัมน์ที่มีอยู่ไปยังส่วนคอลัมน์ที่เลือกไว้ในส่วนคอลัมน์ เลือกตารางผลิตภัณฑ์ Woosuite เป็นค่าเริ่มต้นของเค้าโครงหน้าร้านค้า หมวดหมู่สินค้าหรือหน้าร้านค้าจะมีปุ่มสำหรับเพิ่มลงในตะกร้าสินค้าของคุณ เพื่อให้ผู้ใช้เพิ่มรถเข็น ผู้ใช้ต้องไปที่หน้าผลิตภัณฑ์ก่อน พวกเขาสามารถทำได้โดยคลิกที่ร้านค้าและหน้าหมวดหมู่

รหัสปุ่มหยิบใส่รถเข็น
รหัสปุ่ม เพิ่มในรถเข็นคือโค้ดที่ช่วยให้คุณสามารถเพิ่มปุ่มในเว็บไซต์ของคุณเพื่อให้ผู้เยี่ยมชมสามารถเพิ่มรายการลงในตะกร้าสินค้าของตนได้ นี่อาจเป็นเครื่องมือที่มีประโยชน์มากสำหรับเว็บไซต์อีคอมเมิร์ซ เนื่องจากสามารถช่วยปรับปรุงประสบการณ์การช็อปปิ้งให้กับลูกค้าได้ มีวิธีต่างๆ สองสามวิธีในการเพิ่มรหัสปุ่มหยิบใส่ตะกร้าลงในเว็บไซต์ของคุณ และวิธีการที่คุณเลือกจะขึ้นอยู่กับแพลตฟอร์มของเว็บไซต์และความชอบส่วนตัวของคุณเอง เมื่อคุณมีโค้ดแล้ว คุณจะต้องวางโค้ดลงในตำแหน่งที่เหมาะสมบนเว็บไซต์ของคุณ
ในบทเรียนนี้ คุณจะต้องสร้างปุ่มหยิบใส่ตะกร้า ผู้ซื้อสามารถเพิ่มสินค้าไปยังตะกร้าสินค้าได้จากทุกที่ในหน้าแรกหรือหน้าอื่น ๆ ของคุณโดยคลิกที่หมวดหมู่คอลเลกชันสินค้าใด ๆ นอกจากนี้ คุณสามารถเพิ่มองค์ประกอบ Add to cart ลงในหน้าเทมเพลตผลิตภัณฑ์ของคุณได้ คุณอาจสามารถซ่อนปุ่มซื้อทันทีใน สถานการณ์แบบเพิ่มในรถเข็น ที่ง่ายกว่า ปุ่มส่ง ข้อความสินค้าหมด และข้อความแสดงข้อผิดพลาดคือตัวอย่างองค์ประกอบทั้งหมดที่ปรับแต่งได้สำหรับการเพิ่มในตะกร้าสินค้า คุณอาจติดป้ายกำกับและป้อนช่องตัวเลือกได้ ทั้งนี้ขึ้นอยู่กับตัวเลือกสินค้า หากคุณต้องการเปลี่ยนแปลงข้อความแสดงข้อผิดพลาดเริ่มต้น ให้ไปที่การตั้งค่าข้อความแสดงข้อผิดพลาด คุณสามารถวางส่วนเสริมที่กำหนดเองลงในหน้าผลิตภัณฑ์ของคุณโดยคลิกลิงก์ของส่วนเสริมที่กำหนดเอง
Woocommerce ปุ่ม Add To Cart ไม่แสดง
คุณสามารถเพิ่มปุ่มในรถเข็นได้โดยไปที่ Theme Customizer > Content > WooCommerce และคลิก Add Button to Cart มองเห็นการตั้งค่าตัวเลือกหรือไม่ คุณสามารถกลับมาเยี่ยมชมเว็บไซต์ของคุณได้อีกครั้งหากคุณเลือกที่มองเห็นได้และมองไม่เห็น ต้องแก้ไขข้อผิดพลาดเพื่อให้โปรแกรมทำงานได้อย่างถูกต้อง
แม้ว่าคุณจะตั้งค่า WooCommerce อย่างถูกต้อง แต่ก็ยังเป็นไปได้ที่คุณจะประสบปัญหาในการดำเนินธุรกิจออนไลน์ เป็นไปได้ว่าปุ่มเพิ่มในรถเข็นของคุณทำงานไม่ถูกต้องเนื่องจากปัจจัยหลายประการ ในคู่มือนี้ เราจะอธิบายวิธีการแก้ไขปัญหาที่พบบ่อยที่สุด เพื่อให้คุณได้เริ่มต้นใช้งานร้านค้าของคุณ คุณควรอัปเดต WordPress และ WooCommerce อยู่เสมอ ปุ่ม add-to-cart ของ WooCommerce ไม่ทำงานเนื่องจากปลั๊กอินหรือธีมขัดแย้งกัน ซึ่งเป็นเรื่องปกติ หากการปิดใช้งานปลั๊กอินสามารถแก้ไขปัญหาได้ ขอแนะนำให้คุณเปิดใช้งานใหม่ทีละรายการจนกว่าคุณจะพบสาเหตุของปัญหา หากคุณประสบปัญหากับ WooCommerce Add-to-cart บนเว็บไซต์ของคุณ เราขอแนะนำให้คุณล้างลิงก์ถาวรและตรวจสอบจุดชำระเงินของคุณเพื่อให้แน่ใจว่าใช้งานได้
หน้าบัญชี รถเข็น หรือหน้าชำระเงินของฉันอาจแคชในบางกรณี ซึ่งอาจทำให้เกิดปัญหาได้ ลองใช้ ตัวเลือก WooCommerce เหล่านี้เพื่อดูว่าปัญหาที่คุณพบได้รับการแก้ไขแล้วหรือไม่ หากคุณประสบปัญหากับการเพิ่มลงในตะกร้าสินค้าหรือเทมเพลต คุณสามารถแก้ไขปัญหาเหล่านี้ได้โดยใช้สคริปต์ง่ายๆ ModSecurity เป็นไฟร์วอลล์เว็บแอปพลิเคชันโอเพนซอร์ซที่พบได้ทั่วไปบนเว็บไซต์ WordPress หาก ModSecurity หมดอายุหรือประสบปัญหา คุณอาจต้องตรวจสอบเครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์เพื่อดูว่ามันหมดอายุหรือไม่ ปุ่มเพิ่มในรถเข็นอาจทำงานไม่ถูกต้องเนื่องจากปัจจัยหลายประการ คู่มือนี้มีวิธีแก้ไขปัญหาที่พบบ่อยที่สุดหลายประการ หลังจากปิดใช้งานปลั๊กอินของคุณ คุณต้องเปิดใช้งานใหม่ทีละรายการจนกว่าคุณจะพบผู้กระทำความผิด
ตะขอปุ่ม Add To Cart ของ Woocommerce
การเพิ่มปุ่ม WooCommerce เพิ่มลงในรถเข็นทำได้ง่ายด้วยเบ็ดที่ถูกต้อง ด้วยการใช้ hooks woocommerce_after_add_to_cart_button หรือ woocommerce_after_add_to_cart_form คุณสามารถแทรกโค้ดที่กำหนดเองหรือ HTML หลังจากปุ่มเพิ่มในรถเข็นบนหน้าผลิตภัณฑ์ สิ่งนี้มีประโยชน์สำหรับการเพิ่มข้อมูลเพิ่มเติมหรือขายต่อหลังจากปุ่ม
เมื่อลูกค้าเพิ่มสินค้าลงในตะกร้าสินค้า WordPress WooCommerce จะเพิ่มสินค้าลงในตะกร้าสินค้าของ WordPress บทความนี้จะสาธิตวิธีใช้เบ็ดนี้ รวมทั้งให้ตัวอย่างวิธีใช้งาน นอกจากนี้ จะอธิบายการใช้งานจริงของ hook ในบทความนี้ เบ็ด add-to-cart ของ WooCommerce ช่วยให้คุณสามารถเพิ่มผลิตภัณฑ์ลงในรถเข็น WordPress เมื่อลูกค้าทำการซื้อ เราจะใช้เมธอด do_action('template_redirect') เพื่อรวมผลิตภัณฑ์ WooCommerce ที่กำหนดเองลงในรถเข็นโดยอัตโนมัติ Hook ใน WordPress ก่อนที่จะตัดสินใจเลือกเทมเพลตที่จะโหลด hook จะเริ่มทำงาน
ฉันจะแก้ไขปุ่ม Add To Cart ของ Woocommerce ได้อย่างไร
โดยไปที่ Theme Customizer หรือ Theme Settings คุณสามารถกำหนดค่า WooCommerce configuration ของคุณ ตั้งค่าตัวเลือกเป็นมองเห็นหรือไม่ หากเลือกซ่อนไว้ คุณสามารถเยี่ยมชมเว็บไซต์ของคุณอีกครั้งและเปลี่ยนเป็นการมองเห็นได้ ปัญหาได้รับการแก้ไขแล้ว และข้อผิดพลาดควรปรากฏขึ้นในขณะนี้
