在 WordPress 中添加添加到購物車按鈕
已發表: 2022-09-24在 WordPress 中添加“添加到購物車”按鈕是一個簡單的過程,只需幾個步驟即可完成。
首先,您需要在 WordPress 中創建一個新帖子或頁面。
進入帖子編輯器後,單擊“添加媒體”按鈕。
上傳您想用於“添加到購物車”按鈕的圖像。
上傳圖片後,單擊“插入帖子”按鈕。
現在,您需要添加一個指向“添加到購物車”按鈕的鏈接。
為此,請單擊帖子編輯器中的“鏈接”按鈕。
在“鏈接”字段中,輸入您要鏈接到的產品頁面的 URL。
現在,單擊“插入”按鈕。
您的“加入購物車”按鈕現已準備就緒!
WordPress eStore 插件的添加/編輯產品界面允許您設置要在 WordPress eStore 中銷售的產品。 添加產品後,請確保您擁有“產品 ID”(所有產品 ID 都可以在“管理產品”頁面上找到)。 購物車也可以顯示為側邊欄小部件。 單擊此按鈕後,他們可以查看訂單並完成結帳過程。 WordPress eStore 插件允許您為商店中的每個產品創建自定義按鈕圖像。 因此,您的產品的登錄頁面將有一個很好的號召性用語按鈕。 使用“添加到購物車”按鈕的簡碼時,人們最常犯的錯誤如下:您可以使用 WP eStore 的產品展示模板創建令人驚嘆的產品展示。 只需在產品的“可用副本”字段中輸入您要銷售的副本數量,即可銷售有限數量的副本。 每次使用插件銷售產品時,此數字將減少十倍。
如何添加到購物車按鈕?
 學分:幻燈片共享
學分:幻燈片共享這個問題沒有萬能的答案,因為添加“添加到購物車”按鈕的最佳方式會因使用的特定網站和購物車軟件而異。 但是,有關如何添加“添加到購物車”按鈕的一些提示包括:確保按鈕在頁面上突出顯示,使按鈕的功能清晰(例如,通過包含“添加到購物車”等文本),以及使按鈕易於點擊。
添加到購物車按鈕是任何銷售頁面的重要號召性用語。 這將允許您的客戶將產品添加到他們的購物車,然後進行購買。 自定義按鈕文本的文本樣式將允許它具有不同的類型、大小和顏色。 客戶可以通過單擊“添加到購物車”按鈕將商品添加到他或她的購物車,或者他或她可以取消訂單。 當客戶單擊“轉到購物車”選項時,他們將被定向到您商店的結帳頁面。 只要使用“停留在頁面”選項將產品添加到他們的購物車,客戶就會留在他們當前的頁面上。 您可以自定義在產品可用或不可用時顯示的成功消息。
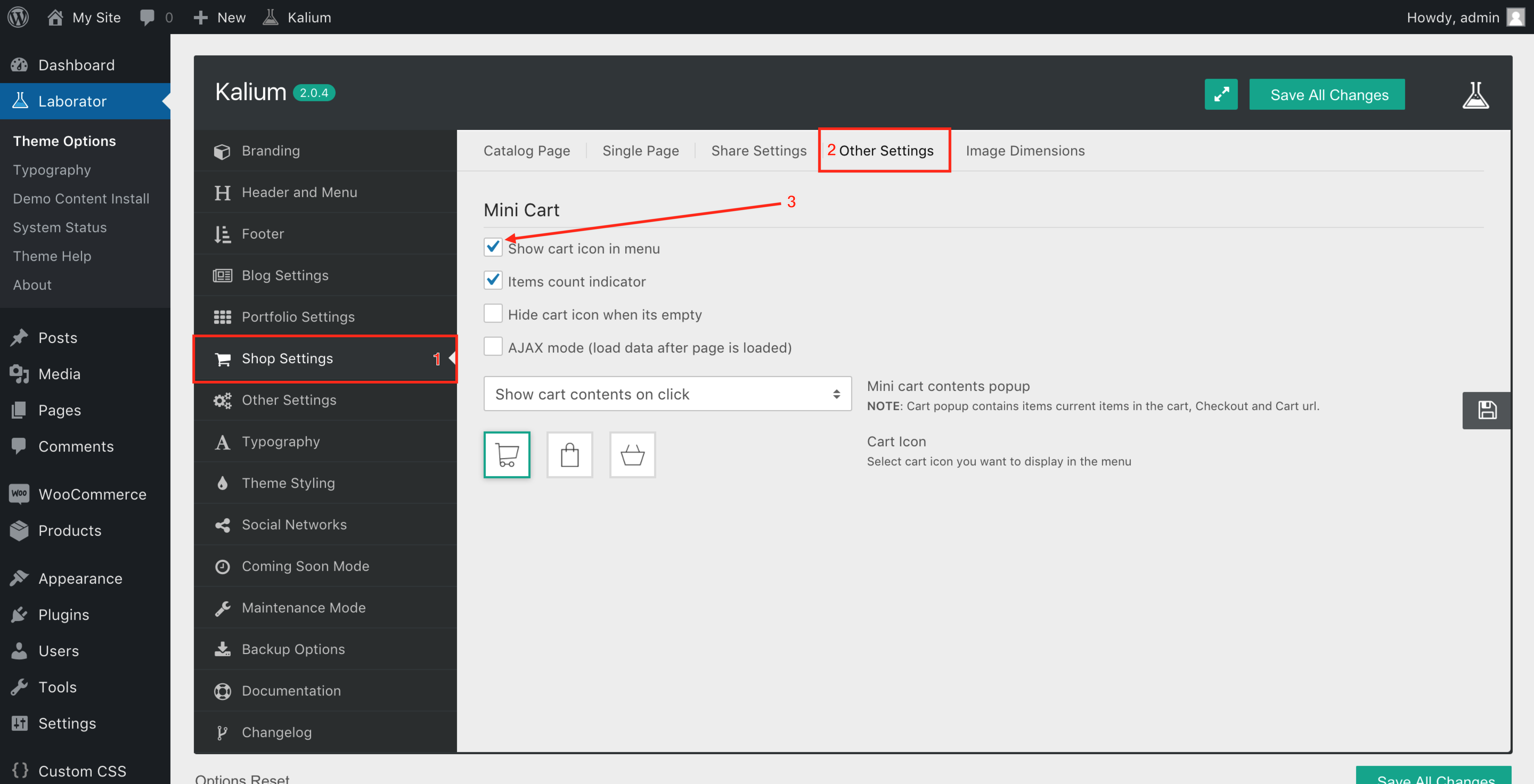
如何在 WordPress 中啟用購物車圖標?
 信用:documentation.laborator.co
信用:documentation.laborator.co要在 WordPress 中啟用購物車圖標,請轉到WooCommerce 設置頁面,然後單擊“啟用購物車”複選框。 這將在您的 WordPress 網站上啟用購物車圖標。
如何在 Woocommerce 商店頁面中添加“添加到購物車”按鈕
將“添加到購物車”按鈕添加到 WooCommerce 商店頁面是一個簡單的過程,只需幾個步驟即可完成。 首先,登錄您的 WooCommerce 帳戶並導航到“產品”頁面。 在此頁面上,找到您要添加“添加到購物車”按鈕的產品並將鼠標懸停在其上。 在出現的選項中,單擊“編輯”鏈接。 在“編輯產品”頁面上,向下滾動到“產品數據”部分。 在此部分中,有一個“常規”選項卡和一個“庫存”選項卡。 單擊“庫存”選項卡,然後向下滾動到“庫存狀態”設置。 從“庫存狀態”下拉菜單中,選擇“有貨”選項。 完成此操作後,向上滾動到“產品數據”部分,然後單擊“保存更改”按鈕。 這將更新產品並向其添加“添加到購物車”按鈕。
如果您的 WooCommerce 商店有結帳頁面,則應在商店和類別頁面上添加購物車按鈕,以改善客戶的購物體驗。 在本教程中,我將向您展示如何使用 WooCommerce Variation Swatches 插件顯示添加到購物車按鈕。 WooCommerce 產品表插件可用於在 WooCommerce 商店和類別頁面上顯示添加到購物車按鈕。 導航到 WordPress 儀表板並在產品表菜單中選擇添加新表選項。 您可以通過將列從可用列部分拖動到列部分中選擇的列部分來添加列。 選擇 Woosuite 產品表作為商店頁面佈局的默認設置。 產品的類別或商店頁面將包含一個用於將其添加到您的購物車的按鈕。 為了讓用戶添加購物車,他或她必須首先訪問產品頁面。 他們可以通過點擊商店和類別頁面來做到這一點。

添加到購物車按鈕代碼
添加到購物車按鈕代碼是一段代碼,允許您向您的網站添加一個按鈕,允許訪問者將項目添加到他們的購物車中。 這對於電子商務網站來說是一個非常有用的工具,因為它可以幫助簡化客戶的購物體驗。 有幾種不同的方法可以將添加到購物車按鈕代碼添加到您的網站,您選擇的方法可能取決於您網站的平台和您自己的個人喜好。 獲得代碼後,您只需將其粘貼到您網站上的適當位置即可。
在本課中,您需要創建一個添加到購物車按鈕。 購物者可以通過單擊任何產品集合類別從您的主頁或其他頁面上的任何位置將產品添加到他們的購物車中。 此外,可以將添加到購物車元素添加到您的產品模板頁面。 您還可以在更簡單的添加到購物車場景中隱藏立即購買按鈕。 提交按鈕、缺貨消息和錯誤消息都是可以為添加到購物車定制的元素示例。 根據產品的變體,您可能能夠標記和輸入選項字段。 如果要對默認錯誤消息進行任何更改,請轉到錯誤消息設置。 您可以通過單擊自定義加載項鍊接將自定義加載項粘貼到您的產品頁面中。
Woocommerce 添加到購物車按鈕未顯示
可以通過轉到主題定制器 > 內容 > WooCommerce 並單擊將按鈕添加到購物車來添加到購物車的按鈕。 選項設置是否可見? 如果您選擇了可見和不可見,您可以再次訪問您的網站。 必須修復錯誤才能使程序正常工作。
即使您已正確設置 WooCommerce,您仍然可能會在經營在線業務時遇到麻煩。 由於多種因素,您的“添加到購物車”按鈕可能無法正常工作。 在本指南中,我們將介紹如何解決最常見的問題,以便您可以啟動並運行您的商店。 讓 WordPress 和 WooCommerce 保持最新總是一個好主意。 由於插件或主題衝突,WooCommerce 添加到購物車按鈕不起作用,這很常見。 如果停用插件可以解決問題,建議您一一重新激活,直到找到問題的根源。 如果您在網站上遇到 WooCommerce Add-to-cart 問題,我們建議您清除永久鏈接並檢查結帳端點以確保它們正常工作。
在某些情況下,您的“我的帳戶”、“購物車”或“結帳”頁面可能會被緩存,這可能會導致問題。 試試這些WooCommerce 選項,看看您遇到的問題是否得到解決。 如果您的添加到購物車或模板有問題,您可以使用簡單的腳本解決這些問題。 ModSecurity 是一個在 WordPress 網站上非常常見的開源 Web 應用程序防火牆。 如果 ModSecurity 已過期或遇到問題,您可能需要查看瀏覽器的開發人員工具以查看它是否已過期。 由於多種因素,“添加到購物車”按鈕可能無法正常工作。 本指南為最常見的問題提供了多種解決方案。 停用插件後,您必須一一重新激活它們,直到找到罪魁禍首。
Woocommerce 添加到購物車按鈕掛鉤
使用正確的鉤子添加自定義 WooCommerce添加到購物車按鈕很簡單。 通過使用 woocommerce_after_add_to_cart_button 或 woocommerce_after_add_to_cart_form 掛鉤,您可以在產品頁面上的添加到購物車按鈕之後插入自定義代碼或 HTML。 這對於在按鈕後添加額外信息或追加銷售很有用。
當客戶將產品添加到 WordPress 購物車時,WooCommerce 添加到購物車掛鉤會將產品添加到 WordPress 購物車。 本文將演示如何使用此鉤子,並為您提供如何使用它的示例。 此外,它將在本文中描述鉤子的一些實際應用。 WooCommerce 添加到購物車掛鉤允許您在客戶購買時將產品添加到 WordPress 購物車。 我們將使用 do_action('template_redirect') 方法將自定義 WooCommerce 產品自動包含在購物車中。 WordPress 中的掛鉤 在決定要加載的模板之前,掛鉤會觸發。
如何修復 Woocommerce 添加到購物車按鈕?
通過轉到主題定制器或主題設置,您可以配置您的WooCommerce 配置。 選項是否設置為可見? 如果選擇不可見,您可以重新訪問您的網站並將其更改為可見。 問題已解決,現在應該出現錯誤。
