إضافة زر إضافة إلى عربة التسوق في ووردبريس
نشرت: 2022-09-24تعد إضافة زر "إضافة إلى عربة التسوق" في WordPress عملية بسيطة يمكن إجراؤها في بضع خطوات.
أولاً ، ستحتاج إلى إنشاء منشور أو صفحة جديدة في WordPress.
بمجرد دخولك إلى محرر المنشورات ، انقر فوق الزر "إضافة وسائط".
قم بتحميل الصورة التي ترغب في استخدامها لزر "إضافة إلى عربة التسوق".
بمجرد تحميل الصورة ، انقر فوق الزر "إدراج في المنشور".
الآن ، سوف تحتاج إلى إضافة رابط إلى الزر "إضافة إلى عربة التسوق".
للقيام بذلك ، انقر فوق الزر "ارتباط" في محرر النشر.
في حقل "الارتباط" ، أدخل عنوان URL لصفحة المنتج التي تريد الارتباط بها.
الآن ، انقر فوق الزر "إدراج".
زر "إضافة إلى عربة التسوق" جاهز الآن!
تسمح لك واجهة Add / Edit Products في البرنامج المساعد eStore في WordPress بتعيين المنتج للبيع في WordPress eStore. بعد إضافة المنتج ، تأكد من أن لديك "معرّف المنتج" (يمكن العثور على جميع معرّفات المنتج في صفحة "إدارة المنتجات"). يمكن أيضًا عرض عربة التسوق كأداة للشريط الجانبي. بمجرد النقر فوق هذا ، يمكنهم عرض طلبهم وإكمال عملية الخروج. يتيح لك المكون الإضافي WordPress eStore إنشاء صورة زر مخصصة لكل منتج في متجرك. نتيجة لذلك ، ستحتوي الصفحة المقصودة لمنتجك على زر حث على الشراء. عند استخدام الرمز المختصر للزر "إضافة إلى عربة التسوق" ، فإن الخطأ الأكثر شيوعًا الذي يرتكبه الأشخاص هو كما يلي: يمكنك إنشاء عرض منتج مذهل باستخدام قوالب عرض منتج WP eStore. ما عليك سوى إدخال عدد النسخ التي تريد بيعها في حقل "النسخ المتاحة" لأحد المنتجات لبيع عدد محدود من النسخ. سيتم تقليل هذا الرقم بعامل عشرة في كل مرة يتم فيها بيع منتج مع المكون الإضافي.
كيف أضيف زر عربة التسوق؟
 الائتمان: SlideShare
الائتمان: SlideShareلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإضافة زر "إضافة إلى عربة التسوق" ستختلف اعتمادًا على موقع الويب المحدد وبرنامج عربة التسوق المستخدم. ومع ذلك ، تتضمن بعض النصائح حول كيفية إضافة زر "إضافة إلى سلة التسوق" ما يلي: التأكد من عرض الزر بشكل بارز على الصفحة ، مما يجعل وظيفة الزر واضحة (على سبيل المثال ، من خلال تضمين نص مثل "إضافة إلى عربة التسوق") ، و مما يسهل الضغط على الزر.
تعد أزرار الإضافة إلى سلة التسوق عبارة عن عبارة مهمة تحث المستخدم على اتخاذ إجراء لأي صفحة مبيعات. سيسمح هذا لعملائك بإضافة منتجات إلى عربة التسوق الخاصة بهم ثم إجراء عملية شراء. سيسمح تخصيص نمط النص لنص الزر بأن يكون له نوع وحجم ولون مختلفان. يمكن للعميل إضافة عناصر إلى عربة التسوق الخاصة به عن طريق النقر فوق الزر "إضافة إلى عربة التسوق" ، أو يمكنه إلغاء الطلب. عندما ينقر العملاء على خيار Go to Cart ، يتم توجيههم إلى صفحة الخروج من متجرك. سيبقى العملاء على صفحاتهم الحالية طالما تمت إضافة المنتج إلى سلة التسوق الخاصة بهم باستخدام خيار البقاء على الصفحة. يمكنك تخصيص رسالة النجاح المعروضة عندما يكون المنتج متاحًا أو غير متوفر.
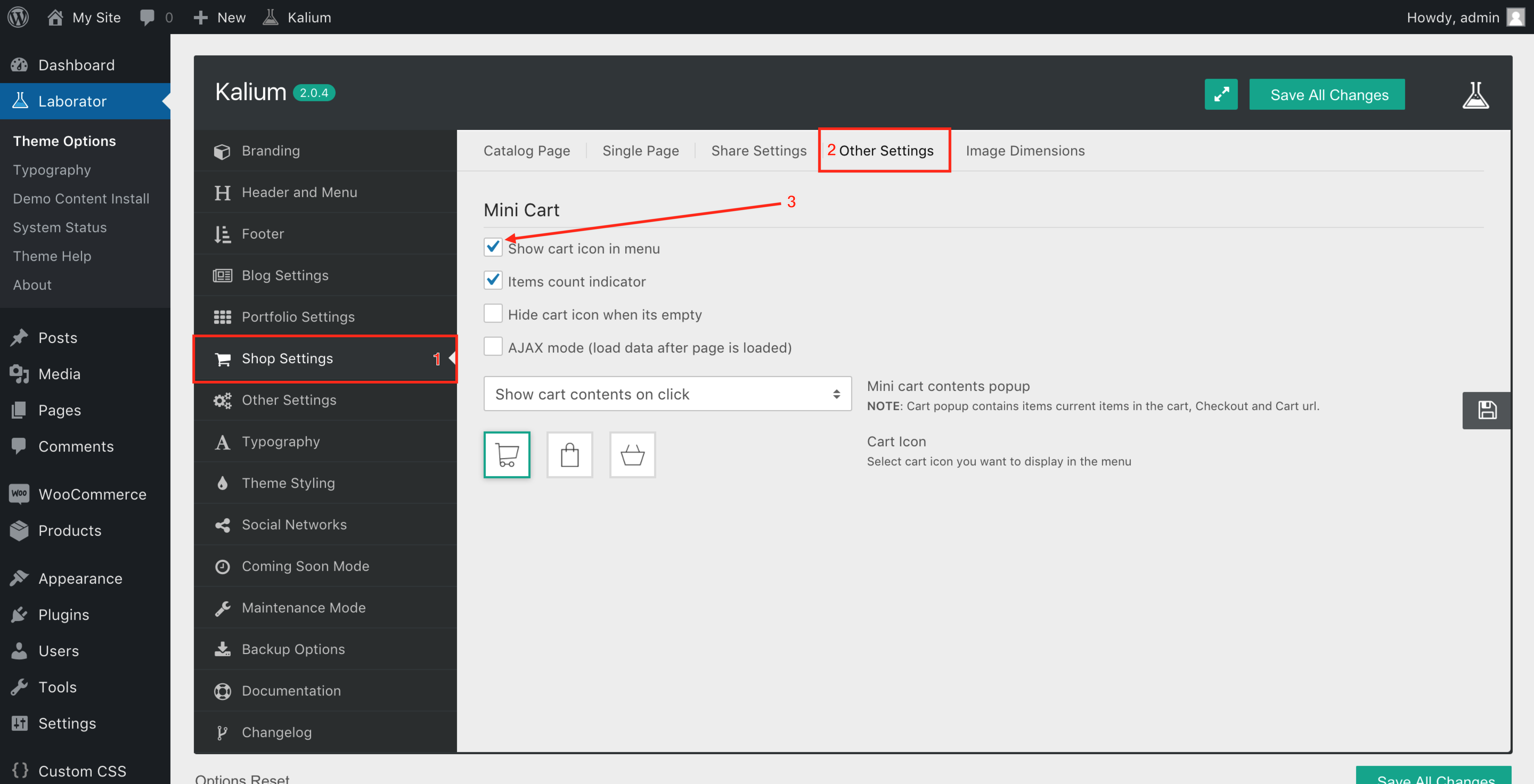
كيف يمكنني تفعيل أيقونة عربة التسوق في WordPress؟
 الائتمان: documents.laborator.co
الائتمان: documents.laborator.coلتمكين رمز عربة التسوق في WordPress ، انتقل إلى صفحة إعدادات WooCommerce وانقر على مربع الاختيار "تمكين عربة التسوق". سيؤدي هذا إلى تمكين رمز عربة التسوق على موقع WordPress الخاص بك.
كيفية إضافة زر إضافة إلى عربة التسوق في صفحة متجر Woocommerce
تعد إضافة زر "إضافة إلى عربة التسوق" إلى صفحة متجر WooCommerce عملية بسيطة يمكن إجراؤها في بضع خطوات فقط. أولاً ، قم بتسجيل الدخول إلى حساب WooCommerce الخاص بك وانتقل إلى صفحة "المنتجات". في هذه الصفحة ، حدد المنتج الذي ترغب في إضافة زر "إضافة إلى عربة التسوق" إليه وقم بالمرور فوقه. في الخيارات التي تظهر ، انقر على رابط "تعديل". في صفحة "تعديل المنتج" ، مرر لأسفل إلى قسم "بيانات المنتج". في هذا القسم ، توجد علامة تبويب "عام" وعلامة تبويب "جرد". انقر فوق علامة التبويب "المخزون" ثم قم بالتمرير لأسفل إلى إعداد "حالة المخزون". من القائمة المنسدلة "حالة المخزون" ، حدد الخيار "متوفر". بمجرد القيام بذلك ، قم بالتمرير مرة أخرى إلى قسم "بيانات المنتج" وانقر فوق الزر "حفظ التغييرات". سيؤدي هذا إلى تحديث المنتج وإضافة زر "إضافة إلى عربة التسوق" إليه.
إذا كان متجر WooCommerce الخاص بك يحتوي على صفحة تسجيل الخروج ، فيجب عليك تضمين زر عربة التسوق في صفحات المتجر والفئات لتحسين تجربة التسوق لعملائك. في هذا البرنامج التعليمي ، سأوضح لك كيفية عرض زر إضافة إلى عربة التسوق باستخدام المكون الإضافي WooCommerce Variation Swatches. يمكن استخدام المكون الإضافي WooCommerce Product Table لعرض زر الإضافة إلى عربة التسوق في صفحات متجر WooCommerce وصفحات الفئات. انتقل إلى لوحة معلومات WordPress وحدد خيار Add New Table في قائمة Product Table. يمكنك إضافة أعمدة عن طريق سحبها من قسم الأعمدة المتوفرة إلى قسم الأعمدة المختار في قسم الأعمدة. حدد جدول منتج Woosuite كتخطيط صفحة المتجر الافتراضي. ستتضمن فئة المنتج أو صفحة المتجر زرًا لإضافته إلى سلة التسوق الخاصة بك. ليتمكن المستخدم من إضافة عربة التسوق ، يجب عليه أولاً زيارة صفحة المنتج. يمكنهم القيام بذلك عن طريق النقر فوق صفحات المتجر والفئة.

إضافة إلى رمز زر عربة التسوق
رمز زر الإضافة إلى عربة التسوق هو جزء من الكود يسمح لك بإضافة زر إلى موقع الويب الخاص بك يسمح للزائرين بإضافة عناصر إلى عربة التسوق الخاصة بهم. يمكن أن تكون هذه أداة مفيدة جدًا لمواقع التجارة الإلكترونية ، حيث يمكن أن تساعد في تبسيط تجربة التسوق للعملاء. هناك عدة طرق مختلفة يمكنك اتباعها لإضافة رمز زر إضافة إلى سلة التسوق إلى موقع الويب الخاص بك ، ومن المحتمل أن تعتمد الطريقة التي تختارها على النظام الأساسي لموقع الويب الخاص بك وتفضيلاتك الشخصية. بمجرد حصولك على الشفرة ، ستحتاج فقط إلى لصقها في المكان المناسب على موقع الويب الخاص بك.
في هذا الدرس ، ستحتاج إلى إنشاء زر إضافة إلى عربة التسوق. يمكن للمتسوقين إضافة منتجات إلى سلة التسوق الخاصة بهم من أي مكان على صفحتك الرئيسية أو صفحات أخرى عن طريق النقر فوق أي من فئات مجموعة المنتجات. علاوة على ذلك ، يمكن إضافة عنصر إضافة إلى عربة التسوق إلى صفحة نموذج المنتج الخاص بك. قد تتمكن أيضًا من إخفاء زر الشراء الآن في سيناريو أبسط للإضافة إلى عربة التسوق . يعد زر الإرسال ورسالة نفاد المخزون ورسالة خطأ كلها أمثلة على العناصر التي يمكن تخصيصها من أجل إضافة إلى عربة التسوق. اعتمادًا على متغير المنتج ، قد تتمكن من تسمية حقول الخيار وإدخالها. إذا كنت تريد إجراء أي تغييرات على رسائل الخطأ الافتراضية ، فانتقل إلى إعدادات رسالة الخطأ. يمكنك لصق الوظيفة الإضافية المخصصة في صفحة منتجك بالنقر فوق ارتباط الوظيفة الإضافية المخصص.
لا يتم عرض Woocommerce Add To Cart
يمكن إضافة الزر إلى عربة التسوق بالانتقال إلى مُخصص القوالب> المحتوى> WooCommerce والنقر فوق إضافة زر إلى عربة التسوق. هل إعداد الخيار مرئي؟ يمكنك إعادة زيارة موقع الويب الخاص بك مرة أخرى إذا اخترت مرئيًا وغير مرئي. يجب إصلاح الخطأ حتى يعمل البرنامج بشكل صحيح.
حتى إذا قمت بإعداد WooCommerce بشكل صحيح ، فلا يزال من الممكن أن تواجه مشكلة في إدارة الأعمال التجارية عبر الإنترنت. من المحتمل ألا يعمل زر "إضافة إلى عربة التسوق" بشكل صحيح بسبب مجموعة متنوعة من العوامل. في هذا الدليل ، سنتعرف على كيفية حل المشكلات الأكثر شيوعًا حتى تتمكن من تشغيل متجرك. من الجيد دائمًا تحديث WordPress و WooCommerce باستمرار. لا يعمل زر WooCommerce add-to-cart بسبب تعارض مكون إضافي أو سمة ، وهو أمر شائع. إذا أدى إلغاء تنشيط المكونات الإضافية إلى حل المشكلة ، فمن المستحسن إعادة تنشيطها واحدة تلو الأخرى حتى تحدد مصدر المشكلة. إذا كنت تواجه مشكلات مع WooCommerce Add-to-cart على موقع الويب الخاص بك ، فإننا نوصي بمسح الروابط الثابتة الخاصة بك وفحص نقاط نهاية الخروج للتأكد من أنها تعمل.
قد يتم تخزين صفحات حسابي أو عربة التسوق أو Checkout الخاصة بك في ذاكرة التخزين المؤقت في بعض الحالات ، مما قد يتسبب في حدوث مشكلات. جرب خيارات WooCommerce لمعرفة ما إذا كان قد تم حل المشكلات التي تواجهها. إذا كنت تواجه مشكلات مع إضافة إلى عربة التسوق أو القالب ، فيمكنك حل هذه المشكلات باستخدام برنامج نصي بسيط. ModSecurity هو جدار حماية لتطبيق الويب مفتوح المصدر وهو شائع جدًا على مواقع WordPress. إذا انتهت صلاحية ModSecurity أو كانت تواجه مشكلات ، فقد تحتاج إلى البحث في أدوات مطور المستعرض لديك لمعرفة ما إذا كانت قد انتهت صلاحيتها. قد لا يعمل زر "إضافة إلى عربة التسوق" بشكل صحيح بسبب مجموعة متنوعة من العوامل. يقدم هذا الدليل عددًا من الحلول لأكثر المشكلات شيوعًا. بعد إلغاء تنشيط المكونات الإضافية الخاصة بك ، يجب عليك إعادة تنشيطها واحدة تلو الأخرى حتى تجد الجاني.
Woocommerce إضافة إلى عربة زر هوك
تعد إضافة زر WooCommerce المخصص للإضافة إلى عربة التسوق أمرًا بسيطًا مع الخطاف الصحيح. باستخدام woocommerce_after_add_to_cart_button أو woocommerce_after_add_to_cart_form hooks ، يمكنك إدخال رمز مخصص أو HTML بعد زر الإضافة إلى عربة التسوق في صفحة المنتج. هذا مفيد لإضافة معلومات إضافية أو زيادة المبيعات بعد الزر.
عندما يضيف العميل منتجًا إلى عربة WordPress ، فإن إضافة WooCommerce إلى خطاف سلة التسوق تضيف المنتج إلى عربة WordPress. ستوضح هذه المقالة كيفية استخدام هذا الخطاف ، بالإضافة إلى تقديم مثال لكيفية استخدامه. علاوة على ذلك ، سوف يصف بعض التطبيقات العملية للخطاف في هذه المقالة. تتيح لك إضافة WooCommerce إضافة إلى عربة التسوق إضافة منتجات إلى عربة WordPress عندما يقوم العميل بإجراء عملية شراء. سنستخدم طريقة do_action ("template_redirect") لتضمين منتج WooCommerce مخصص في سلة التسوق تلقائيًا. ربط في WordPress قبل اتخاذ قرار بشأن تحميل القالب ، ينطلق الخطاف.
كيف يمكنني إصلاح زر إضافة إلى عربة التسوق Woocommerce؟
بالانتقال إلى Theme Customizer أو Theme Settings ، يمكنك تكوين تكوين WooCommerce الخاص بك. هل تم تعيين الخيار ليكون مرئيًا؟ إذا تم تحديد غير مرئي ، يمكنك إعادة زيارة موقع الويب الخاص بك وتغييره ليكون مرئيًا. تم حل المشكلة وسيظهر الخطأ الآن.
