Cele mai rapide moduri de a adăuga pesmet la WordPress
Publicat: 2022-12-25WordPress este considerat universal drept cel mai popular CMS (sistem de management al conținutului). De fapt, potrivit unui sondaj, peste jumătate din toate site-urile de pe Internet folosesc WordPress ca back-end, ajutând proprietarii acestor site-uri să gestioneze și să încarce conținut nou.
Dacă doriți să îmbunătățiți clasamentul SEO al site-ului dvs. și să creșteți traficul, atunci este important să aflați despre breadcrumbs.
Breadcrumb-urile nu numai că îi ajută pe vizitatori să navigheze mai ușor pe site-ul dvs., ci vor spune și Google și altor motoare de căutare cum este structurat site-ul dvs. Și cu o mai bună structurare, site-ul tău va fi clasat mai sus în rezultatele căutării oamenilor.
Vă vom arăta cum să adăugați pesmet la WordPress în acest ghid.
- Ce este Breadcrumb pe un site WordPress?
- Cum să adăugați pesmeturi la WordPress folosind plugin-ul
- Cum să adăugați pesmeturi la WordPress folosind cod
Ce este Breadcrumb pe un site WordPress?
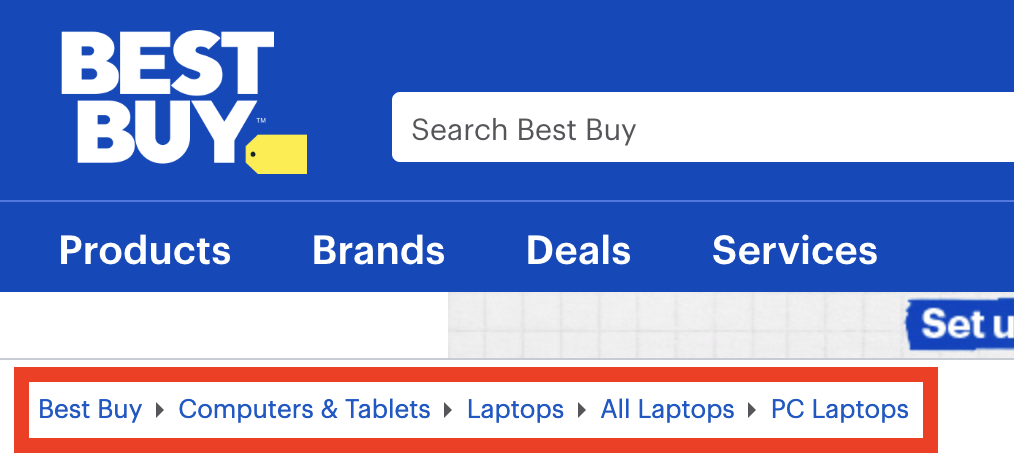
O breadcrumb este un text mic în partea de sus a site-ului web care le spune utilizatorilor unde se află pe site-ul dvs. Gândiți-vă la el ca la un sistem GPS care vă spune coordonatele articolului pe care îl citiți pe site.

De exemplu, firul de arie pentru un site de recenzii de produse ar putea fi:
Acasă > Revizuire > Revizuire aprofundată > Articolul
Deci, citiți un articol din subcategoria recenzii aprofundate din categoria recenzii.
Fiecare secțiune din această linie breadcrumb se poate face clic și va fi urmărită până la pagina de pornire. Persoanele care vă vizitează site-ul web pentru prima dată pot folosi pesmetul ca ajutor de navigare.
Pe motoarele de căutare precum Google, pesmeturile apar și ca parte a rezultatelor căutării. Breadcrumb-urile oferă utilizatorului o imagine de ansamblu mai largă și mai precisă asupra structurii site-ului web.
În funcție de modul în care este proiectat site-ul dvs. web, puteți utiliza diferite pesmeturi. Există trei tipuri majore:
- Breadcrumb bazate pe ierarhie: acest tip de breadcrumb vă arată pur și simplu câți pași ar fi necesari pentru a reveni la pagina de pornire. Folosind exemplul de mai sus, o breadcrumb bazată pe ierarhie poate arăta astfel: Acasă > Revizuire > Revizuire aprofundată > Articolul .
- Pesmeturi bazate pe atribute: acest tip este foarte răspândit pe site-urile de comerț electronic și de afaceri. Fiecare parte a traseului breadcrumb este un rezultat al atributului produsului, cum ar fi: Acasă > Tip produs > Mărime > Culoare .
- Pesmet bazat pe istorie: acest tip de pesmet descrie călătoria dvs. prin intermediul site-ului web. Cu alte cuvinte, este o filă de mini-istorie. De obicei, va fi aranjat astfel: Acasă > Articolul anterior > Articolul anterior > Articolul curent .
Cum să adăugați pesmeturi la WordPress
Din fericire, adăugarea pesmeturilor la WordPress nu este dificilă. Și la fel ca orice alt tip de operație în WordPress, există multe abordări diferite pe care le puteți lua pentru a rezolva această mică „problemă”. Iată cele mai ușoare.
# 1 Utilizați un plugin
Există un plugin pentru orice în WordPress, iar adăugarea pesmeturilor nu face excepție. Există zeci de plugin-uri, cum ar fi Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb și WooCommerce Breadcrumbs, pe care le puteți folosi pentru a oferi site-ului dvs. un traseu frumos și funcțional.

Toate aceste plugin-uri sunt extrem de ușor de utilizat. Trebuie doar să le instalați și să faceți clic pe câteva butoane și solicitări înainte ca site-ul dvs. să primească un traseu personalizat.
De obicei, vă vor oferi opțiuni pentru a personaliza pesmetul după bunul plac, ceea ce include schimbarea funcției, formatului și chiar a aspectului pesmetului.

Pentru majoritatea utilizatorilor, recomandăm cu căldură să adopte această abordare. Este simplu, rapid și destul de sigur.
Singurul dezavantaj al acestei abordări este că majoritatea acestor instrumente vă vor cere să plătiți un abonament pentru a le folosi. Yoast SEO este un exemplu. Instrumentul are un abonament anual de 89 USD.
# 2 Codați-vă pesmeturile
Codarea traseului dvs. de breadcrumb este o alternativă excelentă dacă nu doriți să cheltuiți bani pe pluginuri scumpe.
Recomandăm această abordare doar utilizatorilor avansați. Mai întâi trebuie să știți cum să adăugați și să executați coduri în WordPress.
Dacă nu sunteți încrezător în capacitatea dvs. de a naviga prin componentele de bază ale WordPress și de a schimba lucrurile în el, utilizați metoda pluginului. Pur și simplu nu merită să vă spargeți site-ul web din cauza asta.
Prin codificarea propriilor dvs. pesmet, puteți adapta flexibil pesmetul la nevoile dvs. Și cel mai important, nu trebuie să plătiți nimic pentru cod.
Faceți încadrarea
Pentru a crea un traseu breadcrumb, va trebui să creați o funcție PHP. Începeți prin a crea un cadru simplu pentru codul dvs. Încadrarea codului va trebui să primească un nume unic, astfel încât să nu intre în conflict cu nicio altă bucată de cod sau componentă din site-ul dvs. WordPress.
function my_breadcrumbs() {
/* codul va fi aici */
}Toate codurile pentru pesmet vor fi introduse în paranteze.
Adăugați Regulile
Acum, începeți să adăugați câteva reguli în cadrul dvs.
/* Modificați dacă doriți */ $show_on_homepage = 0; $show_current = 1; $delimitator = '»'; $home_url = 'Acasă'; $before_wrap = '<span class="current">'; $after_wrap = '</span>'; /* Nu schimba nimic aici */ global $post; $home_url = get_bloginfo( 'url' );
Folosiți If Else
Al treilea pas este să adăugați o declarație „dacă altfel” în cod. Această componentă va ajuta WordPress să determine dacă utilizatorul se află în prezent pe pagina de pornire. Dacă sunt pe pagina de pornire, pesmeturile nu vor fi afișate.
/* Verificați pagina de pornire */
if ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
/* Afișează pesmetul */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>';
/* Construiește pesmet*/
$pesmet .= '</ol>';
echo $pesmet;Inserați în fișierul header.php
Odată ce codificarea traseului dvs. de breadcrumb a fost finalizată, ultimul pas este să îl adăugați în fișierul principal header.php al WordPress. Îl puteți găsi conectându-vă la panoul de administrare WordPress și navigând la Aspect > Editor de teme .
Funcția de mai sus ar trebui adăugată chiar la sfârșitul fișierului. Salvați modificările, apoi faceți un test pe site-ul dvs.
Dacă codul funcționează bine, pesmeturile nu vor apărea pe pagina de pornire. Dar de fiecare dată când faceți clic pe o pagină mai mică, aceasta va apărea în partea de sus a site-ului și va afișa locația exactă.
Adăugați pesmeturi la WordPress cu ușurință!
Pesmeturile sunt simple, dar sunt un plus excelent pentru orice pagină web. Nu numai că îi ajută pe utilizatori să navigheze și să facă site-ul dvs. mult mai prietenos pentru noii veniți, site-ul va ieși, de asemenea, în evidență pe paginile cu rezultate ale motorului de căutare.
Pe lângă adăugarea de breadcrumbs, vă puteți face site-ul mult mai ușor de utilizat și mai ușor de optimizat pentru SEO, adăugând pictograme pentru rețelele sociale. Verificați pentru a afla de ce.
Sperăm că acest ghid v-a fost de ajutor. Dacă aveți alte întrebări pe care doriți să le adresați, ne puteți contacta în secțiunea de comentarii de mai jos.
Și, în sfârșit, nu uitați să vă abonați la site-ul nostru pentru mai multe tutoriale utile.
