วิธีที่เร็วที่สุดในการเพิ่ม Breadcrumbs ให้กับ WordPress
เผยแพร่แล้ว: 2022-12-25WordPress ได้รับการยอมรับในระดับสากลว่าเป็น CMS (ระบบจัดการเนื้อหา) ที่ได้รับความนิยมสูงสุด จากการสำรวจพบว่ากว่าครึ่งของเว็บไซต์ทั้งหมดบนอินเทอร์เน็ตใช้ WordPress เป็นแบ็กเอนด์ ช่วยให้เจ้าของเว็บไซต์เหล่านี้จัดการและอัปโหลดเนื้อหาใหม่ได้
หากคุณต้องการปรับปรุงอันดับ SEO ของเว็บไซต์ของคุณและเพิ่มการเข้าชม การเรียนรู้เกี่ยวกับเบรดครัมบ์เป็นสิ่งสำคัญ
เบรดครัมบ์ไม่เพียงแต่ช่วยให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณได้ง่ายขึ้น แต่ยังบอก Google และเครื่องมือค้นหาอื่นๆ ว่าเว็บไซต์ของคุณมีโครงสร้างอย่างไร และด้วยโครงสร้างที่ดีขึ้น ไซต์ของคุณก็จะอยู่ในอันดับที่สูงขึ้นในผลการค้นหาของผู้คน
เราจะแสดงวิธีเพิ่ม breadcrumbs ให้กับ WordPress ในคู่มือนี้
- Breadcrumb บนเว็บไซต์ WordPress คืออะไร?
- วิธีเพิ่ม Breadcrumbs ให้กับ WordPress โดยใช้ Plugin
- วิธีเพิ่ม Breadcrumbs ใน WordPress โดยใช้รหัส
Breadcrumb บนเว็บไซต์ WordPress คืออะไร?
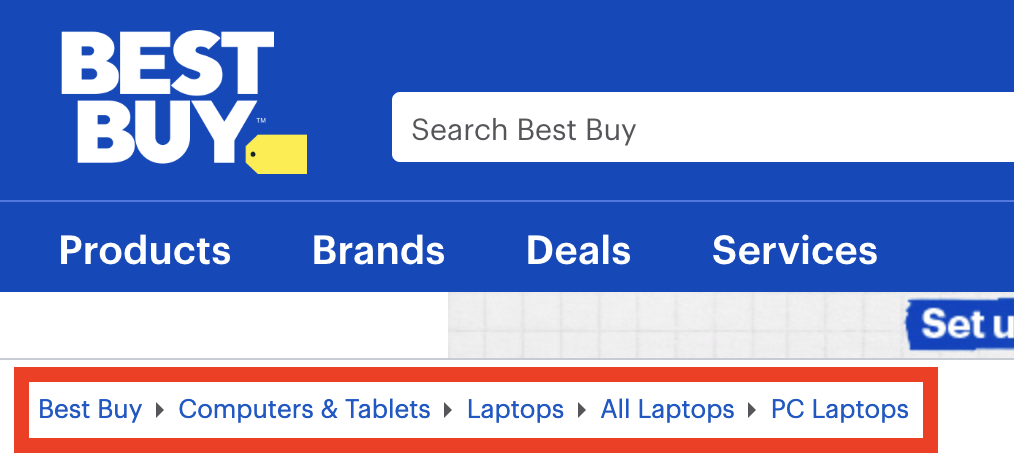
เบรดครัมบ์คือข้อความเล็กๆ ที่ด้านบนสุดของเว็บไซต์ที่บอกผู้ใช้ว่าพวกเขาอยู่ที่ใดในเว็บไซต์ของคุณ ให้คิดว่ามันเหมือนกับระบบ GPS ที่บอกพิกัดของบทความที่คุณกำลังอ่านบนเว็บไซต์

ตัวอย่างเช่น เบรดครัมบ์สำหรับไซต์รีวิวผลิตภัณฑ์อาจเป็น:
หน้าแรก > รีวิว > รีวิว เจาะลึก > บทความ
ดังนั้น คุณกำลังอ่านบทความในหมวดย่อยบทวิจารณ์เชิงลึกภายในหมวดบทวิจารณ์
ทุกส่วนในบรรทัดแสดงเส้นทางนี้สามารถคลิกได้และจะถูกติดตามกลับไปที่หน้าแรก ผู้ที่เข้าชมเว็บไซต์ของคุณเป็นครั้งแรกสามารถใช้เบรดครัมบ์เป็นตัวช่วยนำทางได้
ในเครื่องมือค้นหาเช่น Google การแสดงเส้นทางยังปรากฏเป็นส่วนหนึ่งของผลการค้นหาด้วย การแสดงเส้นทางช่วยให้ผู้ใช้เห็นภาพรวมที่กว้างขึ้นและแม่นยำยิ่งขึ้นเกี่ยวกับโครงสร้างของเว็บไซต์
คุณสามารถใช้เบรดครัมบ์ที่แตกต่างกันได้ขึ้นอยู่กับวิธีการออกแบบเว็บไซต์ของคุณ มีสามประเภทใหญ่:
- เบรดครัมบ์ตามลำดับชั้น: เบรดครัมบ์ ประเภทนี้จะแสดงให้คุณเห็นว่าต้องใช้กี่ขั้นตอนในการกลับไปที่หน้าแรก จากตัวอย่างข้างต้น การแสดงเส้นทางตามลำดับชั้นสามารถมีลักษณะดังนี้: หน้าแรก > บทวิจารณ์ > บทวิจารณ์ เชิงลึก > บทความ
- เบรดครัมบ์ตามแอตทริบิวต์: ประเภทนี้แพร่หลายมากในไซต์อีคอมเมิร์ซและธุรกิจ เส้นทางเบรดครัมบ์แต่ละส่วนเป็นผลมาจากแอตทริบิวต์ของผลิตภัณฑ์ เช่น หน้าแรก > ประเภทผลิตภัณฑ์ > ขนาด > สี
- เบ รดครัมบ์ตามประวัติ: เบรดครัมบ์ประเภทนี้บันทึกการเดินทางของคุณผ่านเว็บไซต์ กล่าวอีกนัยหนึ่งก็คือแท็บประวัติขนาดเล็ก โดยปกติจะจัดเรียงดังนี้ หน้าแรก > บทความก่อนหน้า > บทความ ก่อนหน้า > บทความปัจจุบัน
วิธีเพิ่ม Breadcrumbs ให้กับ WordPress
โชคดีที่การเพิ่ม breadcrumbs ให้กับ WordPress ไม่ใช่เรื่องยาก และเช่นเดียวกับการดำเนินการประเภทอื่นๆ ใน WordPress มีแนวทางต่างๆ มากมายที่คุณสามารถทำได้เพื่อแก้ปัญหา "ปัญหา" เล็กๆ น้อยๆ นี้ นี่คือสิ่งที่ง่ายที่สุด
# 1 ใช้ปลั๊กอิน
มีปลั๊กอินสำหรับทุกสิ่งใน WordPress และการเพิ่มเบรดครัมบ์ก็ไม่มีข้อยกเว้น มีปลั๊กอินมากมายเช่น Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb และ WooCommerce Breadcrumbs ที่คุณสามารถใช้เพื่อให้เว็บไซต์ของคุณมีเส้นทาง breadcrumb ที่สวยงามและใช้งานได้

ปลั๊กอินทั้งหมดนี้ใช้งานง่ายมาก คุณจะต้องติดตั้งและคลิกที่ปุ่มเพียงไม่กี่ปุ่มก่อนที่ไซต์ของคุณจะได้รับเส้นทางเบรดครัมบ์ที่ปรับแต่ง

โดยทั่วไปจะให้ตัวเลือกในการปรับแต่งเบรดครัมบ์ตามที่คุณต้องการ ซึ่งรวมถึงการเปลี่ยนฟังก์ชัน รูปแบบ และแม้แต่รูปลักษณ์ของเบรดครัมบ์
สำหรับผู้ใช้ส่วนใหญ่ เราขอแนะนำให้ใช้วิธีนี้ มันง่าย รวดเร็ว และปลอดภัยทีเดียว
ข้อเสียเพียงอย่างเดียวของแนวทางนี้คือเครื่องมือเหล่านี้ส่วนใหญ่จะทำให้คุณต้องจ่ายค่าสมัครเพื่อใช้งาน Yoast SEO เป็นตัวอย่าง เครื่องมือนี้มีการสมัครสมาชิกรายปี $89
#2 เขียนโค้ด Breadcrumbs ของคุณ
การเขียนโค้ดเส้นทางเบรดครัมบ์เป็นทางเลือกที่ดีหากคุณไม่ต้องการเสียเงินกับปลั๊กอินราคาแพง
เราแนะนำวิธีนี้สำหรับผู้ใช้ขั้นสูงเท่านั้น คุณต้องรู้วิธีเพิ่มและรันโค้ดใน WordPress ก่อน
หากคุณไม่มั่นใจในความสามารถในการนำทางส่วนประกอบหลักของ WordPress และเปลี่ยนแปลงสิ่งต่างๆ ในนั้น ให้ใช้วิธีปลั๊กอินแทน มันไม่คุ้มที่จะทำลายเว็บไซต์ของคุณมากกว่านี้
คุณสามารถปรับแต่งเกล็ดขนมปังตามความต้องการของคุณได้อย่างยืดหยุ่น และที่สำคัญที่สุดคือคุณไม่ต้องจ่ายอะไรเลยสำหรับรหัส
ทำกรอบ
หากต้องการสร้างเส้นทางเบรดครัมบ์ คุณจะต้องสร้างฟังก์ชัน PHP เริ่มต้นด้วยการสร้างเฟรมอย่างง่ายสำหรับโค้ดของคุณ การกำหนดเฟรมของโค้ดจะต้องมีชื่อเฉพาะ เพื่อไม่ให้ขัดแย้งกับโค้ดหรือคอมโพเนนต์อื่นๆ ในไซต์ WordPress ของคุณ
ฟังก์ชัน my_breadcrumbs () {
/* รหัสจะอยู่ที่นี่ */
}โค้ดทั้งหมดสำหรับเบรดครัมบ์จะใส่ไว้ในวงเล็บปีกกา
เพิ่มกฎ
ตอนนี้ เริ่มเพิ่มกฎบางอย่างในเฟรมของคุณ
/* แก้ไขตามต้องการ */ $show_on_homepage = 0; $show_current = 1; $ตัวคั่น = '»'; $home_url = 'บ้าน'; $before_wrap = '<span class="current">'; $after_wrap = '</span>'; /*ไม่ต้องเปลี่ยนอะไรตรงนี้*/ โพสต์ทั่วโลก $; $home_url = get_bloginfo( 'url' );
ใช้ถ้าเป็นอย่างอื่น
ขั้นตอนที่สามคือการเพิ่มคำสั่ง "if else" ในรหัสของคุณ องค์ประกอบนี้จะช่วยให้ WordPress ทราบว่าผู้ใช้อยู่ในหน้าแรกหรือไม่ หากอยู่ในหน้าแรก เกล็ดขนมปังจะไม่แสดง
/* ตรวจสอบหน้าแรก */
ถ้า ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
ถ้า ( 0 === $show_on_homepage && 1 === $on_homepage ) กลับ;
/* แสดงเกล็ดขนมปัง */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' $home_url . '</a></li>';
/* สร้างเกล็ดขนมปัง*/
$breadcrumbs .= '</ol>';
เสียงสะท้อน $เกล็ดขนมปัง;ใส่ลงในไฟล์ header.php
เมื่อเขียนโค้ดสำหรับเส้นทางเบรดครัมบ์เสร็จแล้ว ขั้นตอนสุดท้ายคือการเพิ่มลงใน ไฟล์ header.php หลักของ WordPress คุณสามารถค้นหาได้โดยลงชื่อเข้าใช้แผงผู้ดูแลระบบ WordPress และไปที่ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม
ควรเพิ่มฟังก์ชันด้านบนที่ส่วนท้ายสุดของไฟล์ บันทึกการเปลี่ยนแปลงของคุณ จากนั้นทำการทดสอบการทำงานกับเว็บไซต์ของคุณ
หากโค้ดทำงานได้ดี เบรดครัมบ์จะไม่ปรากฏบนหน้าแรก แต่เมื่อใดก็ตามที่คุณคลิกที่หน้าเล็ก ๆ หน้านั้นจะปรากฏที่ด้านบนสุดของไซต์และแสดงตำแหน่งที่แน่นอน
เพิ่ม Breadcrumbs ให้กับ WordPress อย่างง่ายดาย!
Breadcrumbs นั้นเรียบง่าย แต่เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับหน้าเว็บใดๆ ไม่เพียงแต่ช่วยให้ผู้ใช้นำทางไปรอบๆ และทำให้ไซต์ของคุณเป็นมิตรกับผู้มาใหม่มากขึ้นเท่านั้น เว็บไซต์ยังโดดเด่นในหน้าผลลัพธ์ของเครื่องมือค้นหาอีกด้วย
นอกจากการเพิ่มเบรดครัมบ์แล้ว คุณยังสามารถทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้และเป็นมิตรกับ SEO มากขึ้นด้วยการเพิ่มไอคอนโซเชียลมีเดีย ตรวจสอบเพื่อทราบสาเหตุ
เราหวังว่าคำแนะนำนี้จะเป็นประโยชน์กับคุณ หากคุณมีคำถามอื่น ๆ ที่คุณต้องการถาม คุณสามารถติดต่อเราได้ในส่วนความคิดเห็นด้านล่าง
และสุดท้าย อย่าลืมสมัครสมาชิกเว็บไซต์ของเราเพื่อรับบทเรียนที่เป็นประโยชน์เพิ่มเติม
