Les moyens les plus rapides d'ajouter des fils d'Ariane à WordPress
Publié: 2022-12-25WordPress est universellement considéré comme le CMS (Content Management System) le plus populaire. En fait, selon un sondage, plus de la moitié de tous les sites Web sur Internet utilisent WordPress comme back-end, aidant les propriétaires de ces sites à gérer et à télécharger de nouveaux contenus.
Si vous souhaitez améliorer le classement SEO de votre site Web et augmenter le trafic, il est important de se renseigner sur le fil d'Ariane.
Les fils d'Ariane aident non seulement les visiteurs à naviguer plus facilement sur votre site Web, mais ils indiquent également à Google et aux autres moteurs de recherche comment votre site Web est structuré. Et avec une meilleure structuration, votre site sera mieux classé dans les résultats de recherche des internautes.
Nous vous montrerons comment ajouter des fils d'Ariane à WordPress dans ce guide.
- Qu'est-ce que le fil d'Ariane sur un site WordPress ?
- Comment ajouter des fils d'Ariane à WordPress à l'aide d'un plugin
- Comment ajouter des fils d'Ariane à WordPress à l'aide de code
Qu'est-ce que le fil d'Ariane sur un site WordPress ?
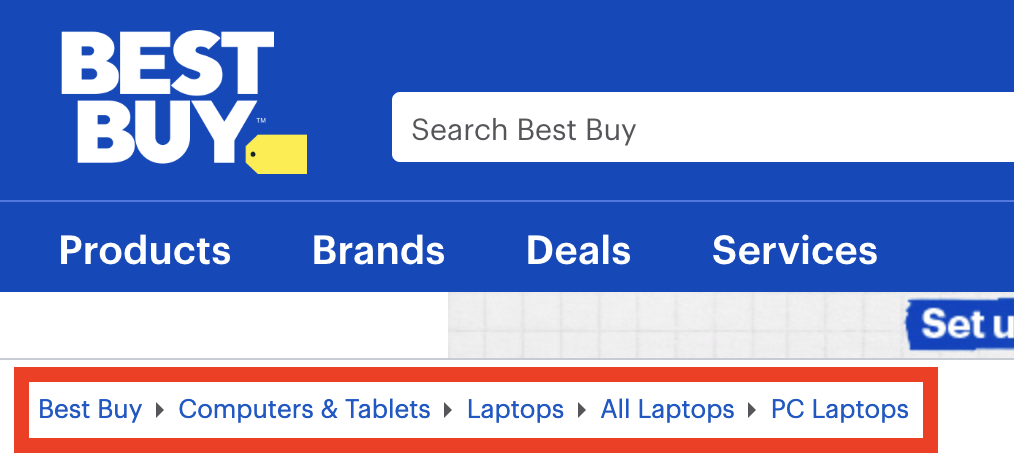
Un fil d'Ariane est un petit texte en haut du site Web qui indique aux utilisateurs où ils se trouvent sur votre site Web. Considérez-le comme un système GPS qui vous indique les coordonnées de l'article que vous lisez sur le site Web.

Par exemple, le fil d'Ariane d'un site d'évaluation de produits pourrait être :
Accueil > Bilan > Bilan approfondi > Article
Donc, vous lisez un article dans la sous-catégorie de révision approfondie de la catégorie de révision.
Chaque section de cette ligne de fil d'Ariane est cliquable et sera retracée jusqu'à la page d'accueil. Les personnes qui visitent votre site Web pour la première fois peuvent utiliser le fil d'Ariane comme aide à la navigation.
Sur les moteurs de recherche comme Google, le fil d'Ariane apparaît également dans les résultats de recherche. Les fils d'Ariane donnent à l'utilisateur un aperçu plus large et plus précis de la structure du site Web.
Selon la conception de votre site Web, vous pouvez utiliser différents fils d'Ariane. Il existe trois grands types :
- Fil d'Ariane basé sur la hiérarchie : ce type de fil d'Ariane vous indique simplement le nombre d'étapes nécessaires pour revenir à la page d'accueil. En utilisant l'exemple ci-dessus, un fil d'Ariane basé sur une hiérarchie peut ressembler à ceci : Accueil > Révision > Révision approfondie > Article .
- Fil d'Ariane basé sur les attributs : ce type est très répandu sur les sites de commerce électronique et d'entreprise. Chaque partie du fil d'Ariane est le résultat de l'attribut du produit, par exemple : Accueil > Type de produit > Taille > Couleur .
- Fil d'Ariane basé sur l'historique : ce type de fil d'Ariane relate votre parcours sur le site Web. En d'autres termes, il s'agit d'un onglet mini-historique. Il sera généralement organisé comme suit : Accueil > Article précédent > Article précédent > Article actuel .
Comment ajouter des fils d'Ariane à WordPress
Heureusement, ajouter du fil d'Ariane à WordPress n'est pas difficile. Et comme tout autre type d'opération dans WordPress, il existe de nombreuses approches différentes que vous pouvez adopter pour résoudre ce petit "problème". Voici les plus faciles.
#1 Utiliser un plugin
Il existe un plugin pour tout dans WordPress, et l'ajout de fil d'Ariane ne fait pas exception. Il existe des dizaines de plugins comme Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb et WooCommerce Breadcrumbs que vous pouvez utiliser pour donner à votre site Web un fil d'Ariane joli et fonctionnel.

Tous ces plugins sont extrêmement faciles à utiliser. Il vous suffit de les installer et de cliquer sur quelques boutons et invites avant que votre site ne reçoive un fil d'Ariane personnalisé.
Ils vous donneront généralement des options pour personnaliser le fil d'Ariane à votre guise, ce qui inclut la modification de la fonction, du format et même de l'apparence du fil d'Ariane.

Pour la plupart des utilisateurs, nous recommandons fortement d'adopter cette approche. C'est simple, rapide et assez sécurisé.
Le seul inconvénient de cette approche est que la plupart de ces outils vous obligeront à payer un abonnement pour les utiliser. Yoast SEO en est un exemple. L'outil a un abonnement annuel de 89 $.
#2 Codez votre fil d'Ariane
Le codage de votre fil d'Ariane est une excellente alternative si vous ne voulez pas dépenser d'argent pour des plugins coûteux.
Nous recommandons cette approche uniquement aux utilisateurs avancés. Vous devez d'abord savoir comment ajouter et exécuter des codes dans WordPress.
Si vous n'êtes pas sûr de votre capacité à naviguer dans les composants de base de WordPress et à y changer des choses, utilisez plutôt la méthode du plugin. Cela ne vaut tout simplement pas la peine de casser votre site Web à ce sujet.
En codant votre propre fil d'Ariane, vous pouvez adapter de manière flexible le fil d'Ariane à vos besoins. Et surtout, vous n'avez rien à payer pour le code.
Faire le cadrage
Pour créer un fil d'Ariane, vous devez créer une fonction PHP. Commencez par créer un cadre simple pour votre code. Le cadrage du code devra recevoir un nom unique afin qu'il n'entre pas en conflit avec tout autre morceau de code ou composant de votre site WordPress.
function my_breadcrumbs() {
/* le code sera ici */
}Tous les codes de votre fil d'Ariane seront placés entre accolades.
Ajouter les règles
Maintenant, commencez à ajouter quelques règles dans votre cadrage.
/* Modifiez si vous voulez */ $show_on_homepage = 0 ; $show_current = 1 ; $delimiter = '»'; $home_url = 'Accueil'; $before_wrap = '<span class="current">' ; $after_wrap = '</span>' ; /* Ne rien changer ici */ global $post ; $home_url = get_bloginfo( 'url' );
Utiliser si sinon
La troisième étape consiste à ajouter une instruction "if else" dans votre code. Ce composant aidera WordPress à déterminer si l'utilisateur est actuellement sur la page d'accueil. S'ils se trouvent sur la page d'accueil, le fil d'Ariane ne s'affichera pas.
/* Vérifier la page d'accueil */
si ( est_home() || est_page_avant() ) {
$on_homepage = 1 ;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
/* Afficher le fil d'Ariane */
$breadcrumbs = '<ol itemscope itemtype="http://schema.org/BreadcrumbList">' ;
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>' ;
/* Construire le fil d'Ariane*/
$fil d'Ariane .= '</ol>';
echo $fil d'Ariane ;Insérer dans le fichier header.php
Une fois le codage de votre fil d'Ariane terminé, la dernière étape consiste à l'ajouter dans le fichier principal header.php de votre WordPress. Vous pouvez le trouver en vous connectant à votre panneau d'administration WordPress et en naviguant vers Apparence > Éditeur de thème .
La fonction ci-dessus doit être ajoutée à la toute fin du fichier. Enregistrez vos modifications, puis effectuez un test sur votre site Web.
Si le travail de code est bien fait, le fil d'Ariane n'apparaîtra pas sur la page d'accueil. Mais chaque fois que vous cliquez sur une page plus petite, elle apparaîtra en haut du site et affichera l'emplacement exact.
Ajoutez des fils d'Ariane à WordPress en toute simplicité !
Les fils d'Ariane sont simples, mais ils constituent un excellent ajout à n'importe quelle page Web. Non seulement ils aident les utilisateurs à naviguer et rendent votre site beaucoup plus convivial pour les nouveaux arrivants, mais le site Web se démarquera également sur les pages de résultats des moteurs de recherche.
En plus d'ajouter du fil d'Ariane, vous pouvez rendre votre site beaucoup plus convivial et convivial pour le référencement en ajoutant des icônes de médias sociaux. Vérifiez pour savoir pourquoi.
Nous espérons que ce guide vous a été utile. Si vous avez d'autres questions que vous aimeriez poser, vous pouvez nous contacter dans la section des commentaires ci-dessous.
Et enfin, n'oubliez pas de vous abonner à notre site Web pour des tutoriels plus utiles.
